Вступление
Мы живем в эпоху, когда постоянные и быстрые изменения привычек и растущее присутствие технологий в нашей жизни ставят перед разработчиками и дизайнерами очень большие проблемы.
Растущее значение, уделяемое проектированию и разработке приложений, которые будут использоваться на мобильных устройствах с различными характеристиками, приводит к тому, что проблем, с которыми может столкнуться веб-дизайнер, становится много, и их не все легко решить. На самом деле, не так просто придумать и разработать дизайн приложения, уделяя внимание всем деталям, а не только графике, что может означать его успех или, в противном случае, неудачу.
Найдите минутку и следуйте за мной в этом кратком размышлении: как бы вы себя чувствовали, если бы люди, которые используют ваше приложение, не сразу поняли, как действовать? А если они столкнулись с трудностями при проведении поиска, заполнении формы или просмотре изображения? Как вы думаете, насколько высоким будет их уровень удовлетворенности? Вероятно, не так много, и, безусловно, многие из них решат больше не использовать его. Конечно, это не то, что вы хотите.
Профессионалы прекрасно понимают, что даже перед привлекательной графикой и блестящей производительностью программного обеспечения никогда нельзя недооценивать тот опыт, который будут иметь пользователи разных возрастов и с разными навыками и способностями при его использовании.
Итак, как вы можете предотвратить это?
Есть некоторые проблемы, которые широко распространены разработчиками, такие как расположение и создание списка меню, выбор наиболее подходящих галерей изображений, размещение кнопок и так далее.
Для каждой из этих проблем есть одно или несколько решений, которые, также в конкретном случае дизайна, содержатся в терминологии «Шаблон проектирования».
Но, в частности, что это за «шаблоны проектирования»?
Шаблоны проектирования: что это?
Давайте возьмем простое и краткое определение, предоставленное Википедией :
Шаблон проектирования в архитектуре и информатике — это формальный способ документирования решения проблемы проектирования в конкретной области знаний. Идея была введена архитектором Кристофером Александром в области архитектуры и была адаптирована для различных других дисциплин, включая информатику. Организованная коллекция шаблонов проектирования, которые относятся к определенному полю, называется языком шаблонов.
Элементами этого языка являются сущности, называемые шаблонами. Каждый шаблон описывает проблему, которая возникает снова и снова в нашей среде, а затем описывает ядро решения этой проблемы таким образом, что вы можете использовать это решение миллион раз, даже не повторяя его дважды. , — Кристофер Александр
Проблемы, возникающие на этапе разработки, часто повторяются и предсказуемы. Шаблоны проектирования — это не что иное, как решения, предложенные для решения определенных проблем, которые могут быть настроены как своего рода «дистилляция» предыдущего опыта проектирования.
Шаблон проектирования имеет четыре основных компонента: имя, проблему, которую он стремится решить, предлагаемое решение, а также последствия и компромиссы его применения.
Шаблоны проектирования обычно не зависят от языка и реализации: их применение не является ни механическим, ни автоматическим. Более того, решение, описанное разработчиком, должно быть переведено в конкретные термины в контексте приложения, которое будет реализовано.
Шаблонов проектирования, которые заслуживают упоминания и более пристального внимания, много, но, очевидно, я не смогу в этом мини-серии дать подробный обзор каждого из них.
Примеры шаблонов мобильного дизайна: формы
Сколько раз в последнее время вам приходилось заполнять форму? Для совершения покупок, для ответов на опросы, для создания новой учетной записи на веб-сайте — существует так много вариантов использования, которые оправдывают наличие формы на веб-странице или в мобильном приложении. Ну, а вы бы сказали, что у вас был приятный опыт просмотра и вы легко заполнили поля?
Вероятно, не все из вас ответят положительно на этот вопрос, потому что, к сожалению, не все разработчики знают о шагах, которые необходимо выполнить, чтобы создать приятный, полный строго обязательных полей и простой в использовании формы.
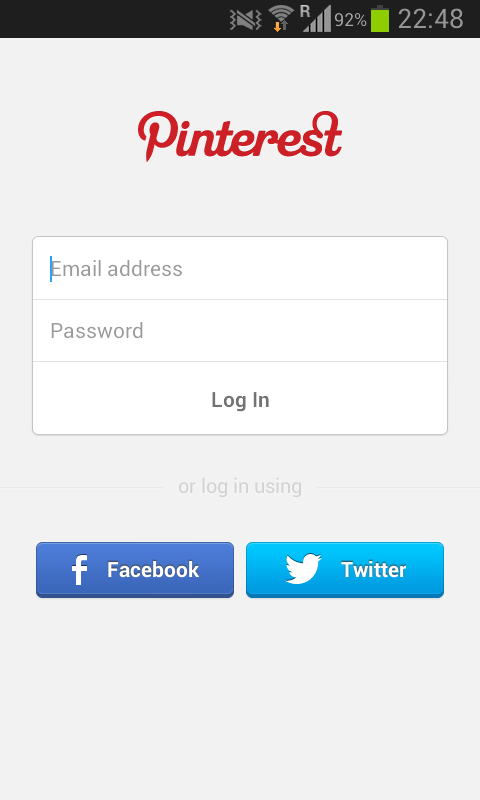
Давайте посмотрим некоторые практические примеры хорошо спланированных и организованных форм в очень известном мобильном приложении: Pinterest .
Как видно на рисунке выше, форма входа в систему короткая, лаконичная и сведена к минимуму. Этот тип формы должен иметь только основные поля ввода, а именно: имя пользователя, пароль и кнопку действия. Даже если в данном конкретном случае его нет, подойдет кнопка «Справка по паролю». Как и многие другие приложения, Pinterest также предоставляет своим пользователям возможность войти в свои учетные записи Facebook, Twitter, Google (и другие). Как видите, это стало возможным благодаря четким, прямым и узнаваемым большим кнопкам.
Другой формой, которую вы можете использовать в качестве примера, является регистрационная форма , взятая из того же приложения.
Даже для регистрационной формы количество входов должно быть минимальным. Вы должны опустить все элементы, которые не относятся к важным функциям в мобильном приложении. Будьте внимательны и вставляйте только те элементы, которые необходимы на этом этапе: имя, адрес электронной почты, пароль и ничего более.
Предоставьте пользователям возможность использовать свои существующие учетные записи: в большинстве случаев они будут благодарны вам за сохранение дополнительной вставки личных данных и новой регистрации.
Тем не менее, эти первые два примера дают нам важный совет: не пытайтесь вести инновации в этих типах форм; держите их простыми, легко заполняемыми, четко видимыми на одной странице и требующими только самую необходимую информацию. Эта простая проницательность, несомненно, поможет вам улучшить опыт ваших пользователей.
Примеры шаблонов мобильного дизайна: поиск
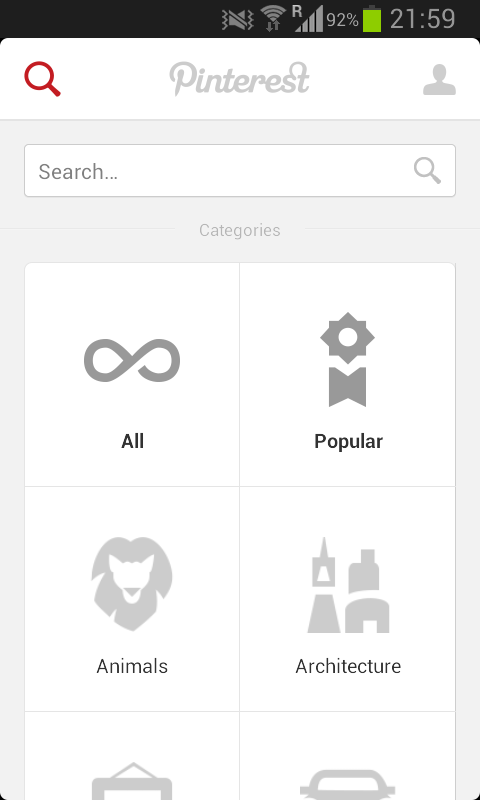
Теперь давайте взглянем на несколько интересных подходов к поиску в мобильных приложениях, чтобы понять, какой шаблон может быть наиболее подходящим для ваших целей. Даже в этом случае приложение Pinterest подходит для наших целей.
На этом первом изображении вы столкнулись с шаблоном, который называется Scoped Search . Это тип шаблона, который позволяет выбирать критерии или фильтры перед началом конкретного поиска. Вы можете выбрать поиск в разных папках до или после нажатия на кнопку поиска. Это простая, быстрая и хорошая возможность быстро достичь желаемого результата. Будьте осторожны с иконками: используйте простые и узнаваемые значки. Pinterest предоставляет прекрасный пример хороших и прямых.
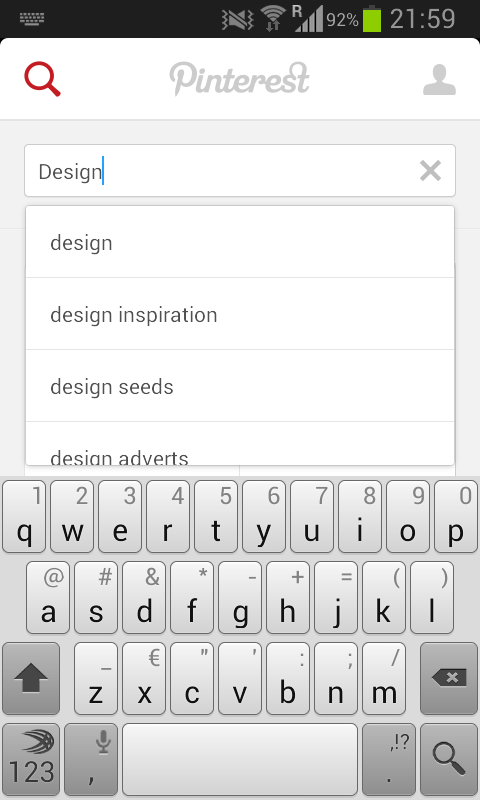
Второе изображение этой категории показывает нам очень хороший пример поиска с автозаполнением , который, вероятно, является наиболее часто используемым шаблоном поиска в мобильных (но также и в веб) приложениях. Когда вы начинаете писать то, что вы собираетесь искать, система отображает набор возможных результатов, помогая вам продолжить свою деятельность.
Третье и последнее изображение представляет шаблон, который по достоинству оценят ваши пользователи: сохраненные и недавние поиски . Это, несомненно, очень полезный шаблон, который упрощает выбор из предыдущих поисков и учитывает известное поведение пользователей. Фактически, таким образом, им не нужно будет копировать одни и те же ключевые слова или выбирать критерии поиска, потому что их поиски уже сохранены в системе.
Быстрые советы
Позвольте мне сказать несколько слов о шаблоне поиска и дать несколько советов:
- Используйте систему обратной связи , чтобы помочь своим пользователям: даже если результаты должны отображаться немедленно, всегда есть вероятность задержки этого действия. Используйте индикатор прогресса, чтобы указать, что поиск продолжается, чтобы пользователи знали, что он выполняется.
- Вставьте кнопку очистки и варианты, чтобы отменить поиск.
- Рассмотрите возможность выделения жирным шрифтом соответствующего текста поиска в списке результатов.
Примеры шаблонов мобильного дизайна: галереи
Шаблон Галерея указывается для содержимого, которое обновляется с определенной периодичностью. Содержание может варьироваться: вы можете найти изображения, видео, статьи, рецепты, и есть несколько способов их организовать.
Как правило, особенно для изображений, выбор падает на сетки, которые могут быть организованы в соответствии с личными потребностями. Тем не менее, также часто используются карусели и слайд-шоу, которые подходят для этой цели.
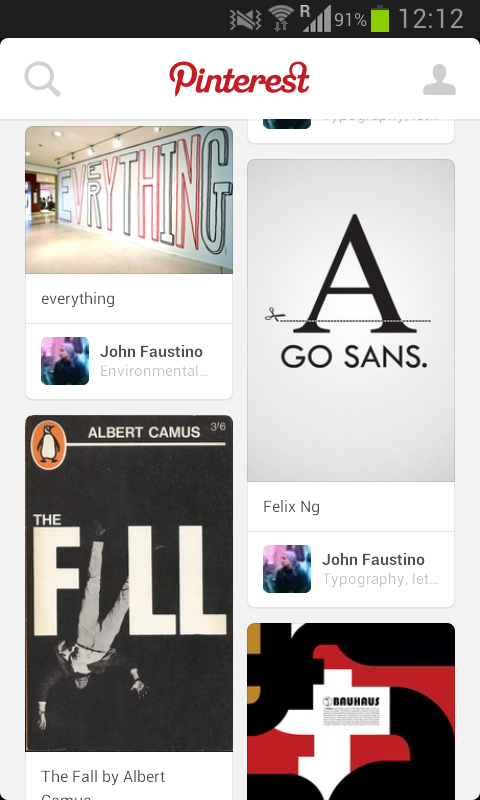
Давайте в последний раз рассмотрим приложение Pinterest и посмотрим, как устроены изображения.
Как вы можете видеть, само приложение Pinterest организовано по сетке. Изображения, за которыми следуют заголовок и автор булавки, отображаются рядом друг с другом в вертикальном смысле, так что пользователь может видеть больше контента, просто прокручивая его вниз. Если он хочет увидеть изображение более подробно, ему просто нужно нажать на него, и тогда у него будет возможность самому прикрепить его, добавить комментарий, отправить его и так далее.
Галереи — лучшее решение для показа нескольких материалов в меньшем пространстве.
Выводы
В этой статье я изложил несколько полезных советов и приемов для лучшей организации форм, галерей и функций поиска. В следующем вы поймете, как правильно управлять таблицами, и протестируете важность приглашений, предложений и отзывов для пользователей, которые взаимодействуют с приложением, а в последней статье этого короткого цикла я планировал сделать обзор наиболее распространенных (но не рекомендуемых) анти-паттернов.