В первой статье мы увидели несколько полезных советов и приемов для лучшей организации форм, галерей и функций поиска; во втором мы увидели на примерах несколько более или менее известных приложений, доступных на рынке, которые являются наиболее распространенными мобильными шаблонами, используемыми для подачи предложений, приглашения и обратной связи.
В этой статье, последней в этой серии, вы узнаете наиболее распространенные анти-паттерны и поймете, почему и когда их следует избегать. Давайте узнаем больше о мире так называемых «анти-паттернов».
Что такое анти-паттерны?
Что касается определения «шаблона», давайте посмотрим, что Википедия говорит «анти-шаблон»:
Анти-паттерн (или антипаттерн) — это паттерн, используемый в социальных или бизнес-операциях или разработке программного обеспечения, который обычно используется, но на практике он неэффективен и / или контрпродуктивен.
Термин был придуман в 1995 году Эндрю Кенигом, вдохновленным книгой Design Patterns Gang of Four, которая разработала концепцию шаблонов проектирования в области программного обеспечения. Термин был широко популяризирован три года спустя книгой AntiPatterns, которая расширила использование этого термина за пределы разработки программного обеспечения и повлияла на общее социальное взаимодействие. По мнению авторов последнего, должно присутствовать как минимум два ключевых элемента, чтобы формально отличить реальный анти-паттерн от простой вредной привычки, плохой практики или плохой идеи:
- Некоторая повторяющаяся схема действий, процессов или структур, которая первоначально кажется полезной, но в конечном итоге приводит к более плохим последствиям, чем к полезным результатам;
- Существует альтернативное решение, которое четко документировано, проверено на практике и повторяется.
Многие идеи против паттернов представляют собой нечто большее, чем просто ошибки, недовольство, неразрешимые проблемы или плохие практики, которых следует избегать, если это возможно. Это неформальное использование термина, иногда называемого ловушками или темными образцами, относится к классам часто изобретаемых плохих решений проблем.
Первое, что многие веб-дизайнеры намереваются сделать, когда начинают разрабатывать проект для нового клиента, — это работать над интерфейсами, которые они хотят сделать новыми, острыми, креативными и инновационными. Однако не исключено, что эффект, которого они желают, на самом деле не тот, который был достигнут. Наоборот, в большинстве случаев они просто плохие, трудные для понимания и трудные в использовании.
Хороший веб-дизайнер всегда должен помнить, что во время разработки мобильных приложений он должен стараться отработать старый фон веб-разработки. Создание интерфейсов для мобильных приложений — это не просто перевод старых моделей взаимодействия с пользователем на новую платформу. Люди часто утверждают свое «творчество» и «инновации», вводя нестандартные элементы пользовательского интерфейса, что совсем нехорошо.
В последнее время разработчики уделяют все больше внимания хорошим принципам, которым необходимо следовать при создании графических пользовательских интерфейсов для мобильных приложений. По этой причине многие из них вносят соответствующие изменения в существующие приложения, и не всегда легко найти более или менее известные модели анти-паттернов. В связи с этим я посчитал более уместным предоставить вам мини-серию «правил» (или, если хотите, советов), своего рода руководство, которому нужно следовать, чтобы избежать реализации нежелательного анти-паттерна:
- Предложите доступ к главной странице одним щелчком мыши: пусть ваши пользователи быстро и интуитивно вернутся на домашнюю страницу вашего мобильного приложения.
- Если вы хотите вставить ссылку «Свяжитесь с нами», помните, что она будет лучше расположена в правом верхнем углу, чем в скрытом нижнем колонтитуле: прозрачная, видимая и легко нажимаемая.
- Не забудьте стилизовать вкладки так, чтобы каждая из них имела свой собственный значок, например, и чтобы выбранный имел некоторые особенности, которые отличают его от других, такие как цвет или эффект, чтобы пользователь знал, в каком пространстве он работает ,
- Если вы ищете способ для инноваций с вашим мобильным приложением, подумайте и сфокусируйтесь на своих основных функциях, на том, что вы собираетесь предложить своим пользователям, на том, что может быть их проблемами и потребностями, и положитесь на лучшие практики для дизайна интерфейса. , Если вы разрабатываете собственный элемент управления, не забудьте протестировать его и улучшить, чтобы убедиться, что он прост в использовании.
- Пользователи ожидают, что знакомые значки будут предлагать определенные функции, поэтому выбор знакомого значка и его использование незнакомым способом вызовет путаницу. Как вы думаете, эта система добавления людей в категорию «Избранное» продумана правильно?
- Избегайте так называемой «коробки идиотов» и используйте более эффективные и менее разрушительные методы, чтобы обеспечить обратную связь или продолжить навигацию.
- Если вы хотите отобразить набор данных на диаграмме, не забудьте визуально представлять на диаграммах и графиках только те элементы, которые необходимы для передачи информации, представленной на графике. Бесполезные данные только создают путаницу и замедляют весь процесс. Посмотрите на этот пример:
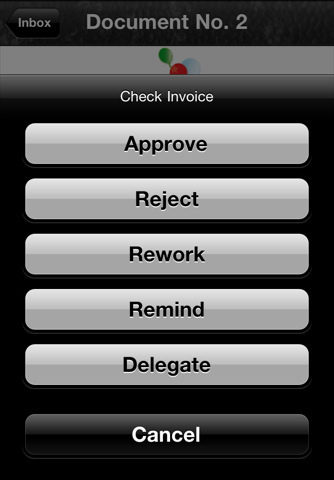
- Не позволяйте своим пользователям потерять в океане … кнопок!
Используйте стандартные шаблоны для отображения действий на уровне страницы и предоставляйте контекстные инструменты для действий на уровне элемента, а не повторяйте одну и ту же кнопку.
Выводы
Мы пришли к выводу об этой мини-серии, посвященной шаблонам мобильного дизайна.
Я надеюсь, что тема была вам интересна и что эти три статьи будут полезны для ваших будущих работ.
Я скоро вернусь, чтобы поговорить о дизайне интерфейсов для мобильных приложений. Спасибо за внимание.