Диалог похож на любое другое окно, которое всплывает перед текущим окном и используется для отображения коротких сообщений, ввода данных пользователем или запроса пользовательских решений. В отличие от этого Toast, диалог обычно используется, когда внимание пользователя является мандатом. Android поддерживает несколько различных способов создания диалога, таких как AlertDialogи FragmentDialog. В этом примере мы рассмотрим все аспекты AlertDialog и DialogFragment.
1. Использование AlertDialog в Xamarin.Android
AlertDialogявляется подклассом, Dialogкоторый может отображать одну, две или три кнопки. Если вы хотите отобразить только строку в этом диалоговом окне, используйте SetMessage()метод.
Следующий фрагмент кода можно использовать для создания простого AlertDialog с двумя кнопками «Удалить» и «Отмена».
//set alert for executing the task
AlertDialog.Builder alert = new AlertDialog.Builder (this);
alert.SetTitle ("Confirm delete");
alert.SetMessage ("Lorem ipsum dolor sit amet, consectetuer adipiscing elit.");
alert.SetPositiveButton ("Delete", (senderAlert, args) => {
Toast.MakeText(this ,"Deleted!" , ToastLength.Short).Show();
});
alert.SetNegativeButton ("Cancel", (senderAlert, args) => {
Toast.MakeText(this ,"Cancelled!" , ToastLength.Short).Show();
});
Dialog dialog = alert.Create();
dialog.Show();
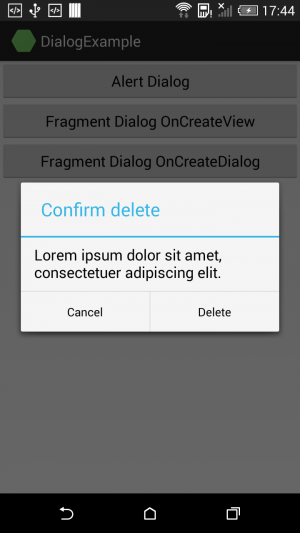
Приведенный выше фрагмент кода выдаст результат, как показано на следующем снимке экрана.
2. Использование DialogFragment в Xamarin.Android
Начиная с выпуска Android 3.0 (уровень API 11) , фрагмент может отображаться в виде диалога и называется как DialogFragment. Если вы поддерживаете старые версии Android, вы можете использовать библиотеку поддержки совместимости фрагментов.
Для создания фрагмента диалога мы будем использовать класс DialogFragment. Этот класс является производным от фрагмента и ведет себя во многом как фрагмент со всеми доступными методами жизненного цикла фрагмента. Android получает возможность использовать DialogFragment поверх AlerDialog.
Вам нужно выполнить следующие шаги, чтобы создать DialogFragment
- Создайте новый класс, который выходит из класса DialogFragment.
- Как и обычные фрагменты, переопределите
OnCreateView()обратный вызов, чтобы прикрепить макет диалога. - Кроме того, вы можете переопределить
OnCreateDialog()метод и вернуть экземпляр Dialog. Этот метод используется для переноса старого кода AlertDialog без особых изменений.
В этом примере мы увидим как обратный вызов OnCreateView () и OnCreateDialog ().
3. Фрагмент диалога с помощью OnCreateDialog ()
В следующем фрагменте кода показано, как создать диалог путем переопределения метода OnCreateDialog ().
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Android.App;
using Android.Content;
using Android.OS;
using Android.Runtime;
using Android.Util;
using Android.Views;
using Android.Widget;
namespace DialogExample
{
public class DialogFragment2 : DialogFragment
{
public static DialogFragment2 NewInstance(Bundle bundle){
DialogFragment2 fragment = new DialogFragment2 ();
fragment.Arguments = bundle;
return fragment;
}
public override Dialog OnCreateDialog (Bundle savedInstanceState)
{
AlertDialog.Builder alert = new AlertDialog.Builder (Activity);
alert.SetTitle ("Confirm delete");
alert.SetMessage ("Lorem ipsum dolor sit amet, consectetuer adipiscing elit.");
alert.SetPositiveButton ("Delete", (senderAlert, args) => {
Toast.MakeText(Activity ,"Deleted!" , ToastLength.Short).Show();
});
alert.SetNegativeButton ("Cancel", (senderAlert, args) => {
Toast.MakeText(Activity ,"Cancelled!" , ToastLength.Short).Show();
});
return alert.Create();
}
}
}4. Фрагмент диалога с помощью OnCreateView ()
DialogFragment похож на любой другой фрагмент, применяются те же правила жизненного цикла. Теперь нам нужно переопределить метод onCreateView, чтобы прикрепить макет для просмотра иерархии и создать фрагмент диалога.
Давайте сначала определим макет для вашего фрагмента. В этом примере я использовал два TextViews и Button. Мой макет выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp">
<TextView
android:text="Lorem ipsum"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView1" />
<TextView
android:text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit...."
android:textAppearance="?android:attr/textAppearanceSmall"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView2"
android:layout_marginTop="10dp" />
<Button
android:text="Close"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/CloseButton"
android:layout_marginTop="10dp" />
</LinearLayout>Теперь давайте надуем макет из метода OnCreateView (). Мой класс DialogFragment выглядит следующим образом:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Android.App;
using Android.Content;
using Android.OS;
using Android.Runtime;
using Android.Util;
using Android.Views;
using Android.Widget;
namespace DialogExample
{
public class DialogFragment1 : DialogFragment
{
public static DialogFragment1 NewInstance(Bundle bundle){
DialogFragment1 fragment = new DialogFragment1 ();
fragment.Arguments = bundle;
return fragment;
}
public override View OnCreateView (LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
// Use this to return your custom view for this Fragment
View view = inflater.Inflate(Resource.Layout.DialogFragment1Layout, container, false);
Button button = view.FindViewById<Button> (Resource.Id.CloseButton);
button.Click += delegate {
Dismiss();
Toast.MakeText(Activity ,"Dialog fragment dismissed!" , ToastLength.Short).Show();
};
return view;
}
}
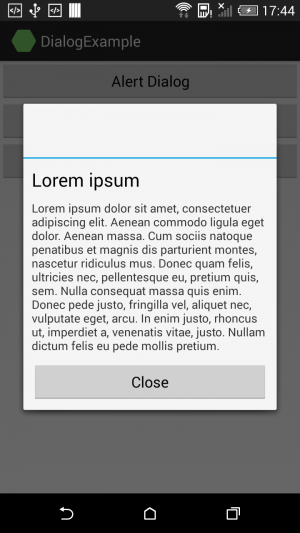
}Приведенный выше фрагмент кода выдаст результат, как показано на следующем снимке экрана.
5. Добавление DialogFragment
Мы в значительной степени сделали! Добавьте следующий фрагмент кода в свою активность для создания экземпляра и отображения диалогового окна;
FragmentTransaction ft = FragmentManager.BeginTransaction();
//Remove fragment else it will crash as it is already added to backstack
Fragment prev = FragmentManager.FindFragmentByTag("dialog");
if (prev != null) {
ft.Remove(prev);
}
ft.AddToBackStack(null);
// Create and show the dialog.
DialogFragment1 newFragment = DialogFragment1.NewInstance(null);
//Add fragment
newFragment.Show(ft, "dialog");Приведенный выше фрагмент кода выдаст результат, как показано на следующем снимке экрана.