Веб-гуру в штаб-квартире Google недавно сделали объявление, которое должно дать разработке мобильных веб-приложений очень ценный шанс. Выпущенное в обновлении Chrome Beta ранее в этом месяце, Chrome DevTools для мобильных устройств ставит целью сделать мобильную веб-разработку такой же простой, как и настольный аналог.
Скрытно в комплекте со встроенными инструментами разработчика, любой с обновленной версией браузера Chrome (бета-канал) может быстро перейти к Меню> Инструменты> Инструменты разработчика, чтобы включить
DevTools окно и принять новые мобильные функции для вращения.
Совместное использование экрана для упрощения отладки
Те из вас, у кого есть телефоны Android, могут воспользоваться новой технологией Chrome «Screencast», чтобы использовать ваше мобильное устройство в качестве более аутентичного испытательного стенда. Просто подключите устройство Android через USB и включите «Отладку USB» в настройках устройства. Не нужно хлопотать с помощью командной строки adb или тупых настроек. Chrome позаботится обо всем остальном, автоматически обнаружив ваш телефон и интегрировав его в опции инструментов разработчика.
После подключения вы можете начать просмотр экрана , нажав специальную кнопку в окне инструментов разработчика, которая затем представит экран вашего устройства на новой панели. Ваше устройство Android может получить прямой ввод с экрана вашего рабочего стола.
Эта функция предоставляет возможность для повышения производительности, как и все остальное. При полной загрузке вы существенно сокращаете время, необходимое для переключения между настольным и мобильным дисплеями для отладки. Вы также можете быть уверены в том, что, просматривая скринкаст, вы на самом деле смотрите на производительность сайта на самом физическом оборудовании, а не на эмуляцию.
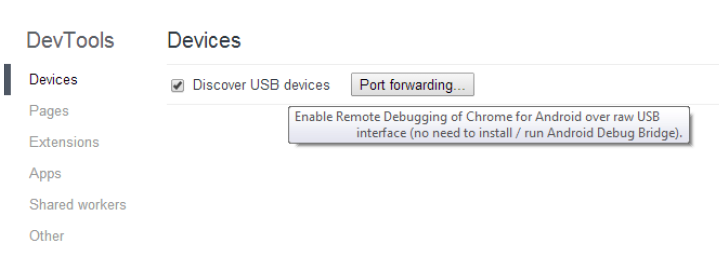
Все это, кстати, можно настроить, посетив chrome://inspect
Как примечание, кнопка «Переадресация порта…», показанная выше, дает ощущение гибкости тем, у кого их экран и компьютер для разработки могут не находиться в одной сети. В этом сценарии вы можете создать прослушивающий TCP-порт на своем мобильном устройстве и сопоставить его с данным TCP-портом на компьютере разработчика. Весь перенаправленный трафик проходит через USB, минуя конфигурацию сети мобильного устройства. Конечно, удобная функция в некоторых случаях.
Мобильная эмуляция
Там, где скринкаст в Chrome позволяет вам просматривать подлинную производительность Android вашего сайта в удобных пределах экрана вашего рабочего стола, новая функция мобильной эмуляции предоставляет доступ к более широкому диапазону устройств для отладки.
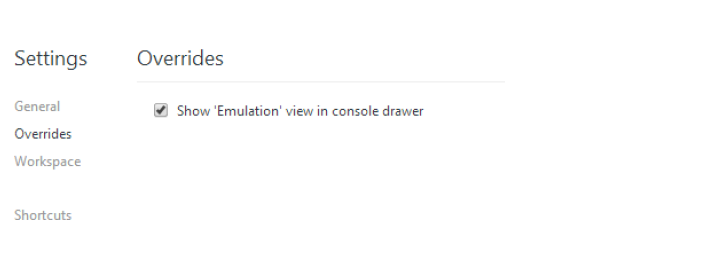
Включить представление эмуляции так же просто, как установить правильный флажок в меню настроек инструментов разработчика:
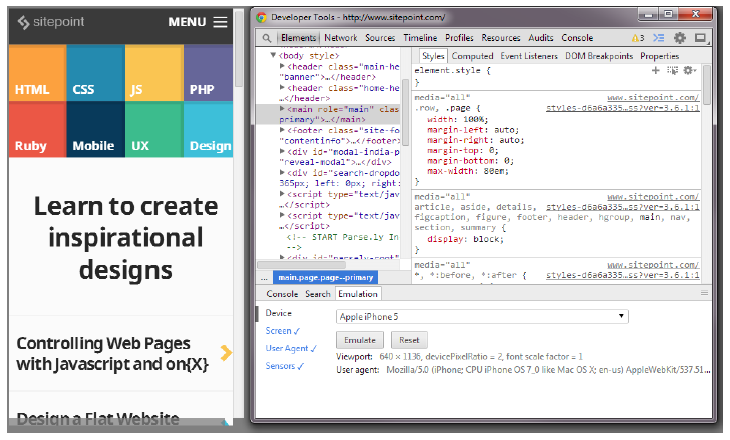
В представлении эмуляции (которое находится в панели консоли) можно задать свойства окна просмотра. К ним относятся пользовательский агент, разрешение экрана и соотношение пикселей, а также предустановленные шаблоны для популярных устройств.
При нажатии кнопки «Эмуляция» текущая страница сокращается до параметров эмулируемого экрана в соответствии с заданными свойствами. Этим эмулированным дисплеем можно манипулировать с помощью мыши так же, как вы бы использовали палец на физическом устройстве.
Использование этой функции Chrome DevTools для мобильных устройств позволяет ускорить и более тщательно отладить широкий спектр мобильных устройств. В этом представлении можно смоделировать масштабирование с масштабированием, прокрутку пальцем и даже мультисенсорные события.
Отказ от мобильной отладки
В конце концов, этот новый набор инструментов для мобильных разработчиков для Chrome устраняет некоторые распространенные проблемы, связанные с разработкой мобильных сайтов на немобильных устройствах. В связи с продолжающимся ростом мобильного просмотра и необходимостью адаптивного веб-дизайна, такие утилиты, как Chrome DevTools для мобильных устройств, которые облегчают разработку для мобильных пользователей, всегда приветствуются.
Предоставляя простой, но всеобъемлющий способ интеграции вашего Android-устройства в процесс отладки, а также предоставляя полезные инструменты для эмуляции множества популярных мобильных устройств на одном экране, новый набор DevTools от Google гарантирует загрузку Chrome Beta.
О, и я уже говорил, что все это совершенно бесплатно?