Аннотация
В этом руководстве приведен пример использования AppPulse Mobile от Hewlett Packard Enterprise для мониторинга производительности вашего приложения. Мы рассмотрим, как AppPulse Mobile поможет вам легко обнаружить проблемы с производительностью в вашем приложении.
Я использую Mac OS X 10.10.5 с Nexus 5 (Marshmallow 6.0) для разработки. Средой разработки и тестирования является Android Studio. Хотя примеры, используемые в этом учебном пособии, относятся только к Android, те же концепции применимы и к iOS.
- Весь код, используемый для этого проекта, можно найти по адресу https://github.com/seethaa/HPEAppPulseMobile.git .
Почему производительность интерфейса так важна?
Знаете ли вы, что 55% пользователей считают свои мобильные приложения ответственными за низкую производительность, а не свою сеть или устройство? По мере того, как число приложений в мобильной экосистеме растет с каждым днем, пользователи становятся все более и более нетерпимыми к снижению производительности мобильных приложений. Разработчики осознают, что взаимодействие с пользователем чрезвычайно важно для того, чтобы заставить пользователя вернуться в приложение. В прошлом разработчикам приходилось писать тесты в коде, чтобы увидеть, сколько времени требуется для выполнения каждого пользовательского действия. Они были неэффективными и неточными время от времени. Сейчас у компаний миллионы пользователей на сотнях уникальных устройств, и нет простого способа оценить производительность. К счастью, AppPulse Mobile позволяет вам обеспечить отличное качество обслуживания клиентов, предоставляя полезную информацию о взаимодействиях пользователей и выявляя проблемы, которые затрагивают большинство пользователей.
Автоматический мониторинг производительности действий пользователя
Как разработчику, важно понимать суть проблемы, когда что-то ломается. Зная об ошибках и исправляя их до того, как многие пользователи сталкиваются с таким же плохим пользовательским опытом, мы можем завоевать доверие и завоевать доверие наших пользователей.
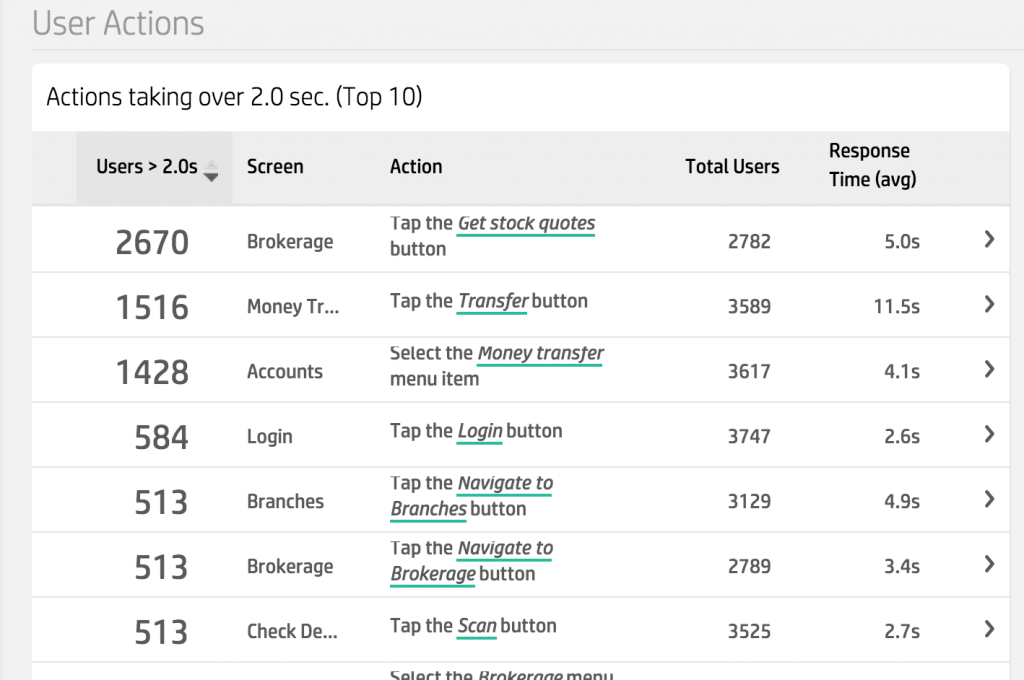
Для каждого взаимодействия с пользователем AppPulse Mobile автоматически фиксирует производительность, отслеживая действие и его среднее время отклика, измеряя время между нажатием кнопки и визуализацией интерфейса пользователя. AppPulse Mobile отслеживает отображаемое имя и действия, поэтому любые изменения имени в коде автоматически отражаются.
Используя временную шкалу AppPulse Mobile HTTP, разработчики могут просматривать сведения о конкретном обращении к пользовательскому действию и обо всех выполненных методах (аналогично диагностике / отслеживанию вызовов). Все обновления пользовательского интерфейса, связанные с действием пользователя, отслеживаются, и время между началом действия и последним обновлением пользовательского интерфейса является измеренной производительностью пользовательского интерфейса.
Корреляция обновлений пользовательского интерфейса с действиями осуществляется путем отслеживания всех потоков пользовательского интерфейса и асинхронных операций, которые были инициированы действием и привели к обновлениям пользовательского интерфейса.
Чтобы узнать, как отслеживать производительность с помощью AppPulse Mobile, мы пройдемся по простому приложению для Android.
Как начать работу с AppPulse Mobile, Дирк де Кок
Настройка
Зарегистрируйтесь для получения пробной или полной версии AppPulse Mobile по адресу https://saas.hpe.com/try/AppPulse-mobile .
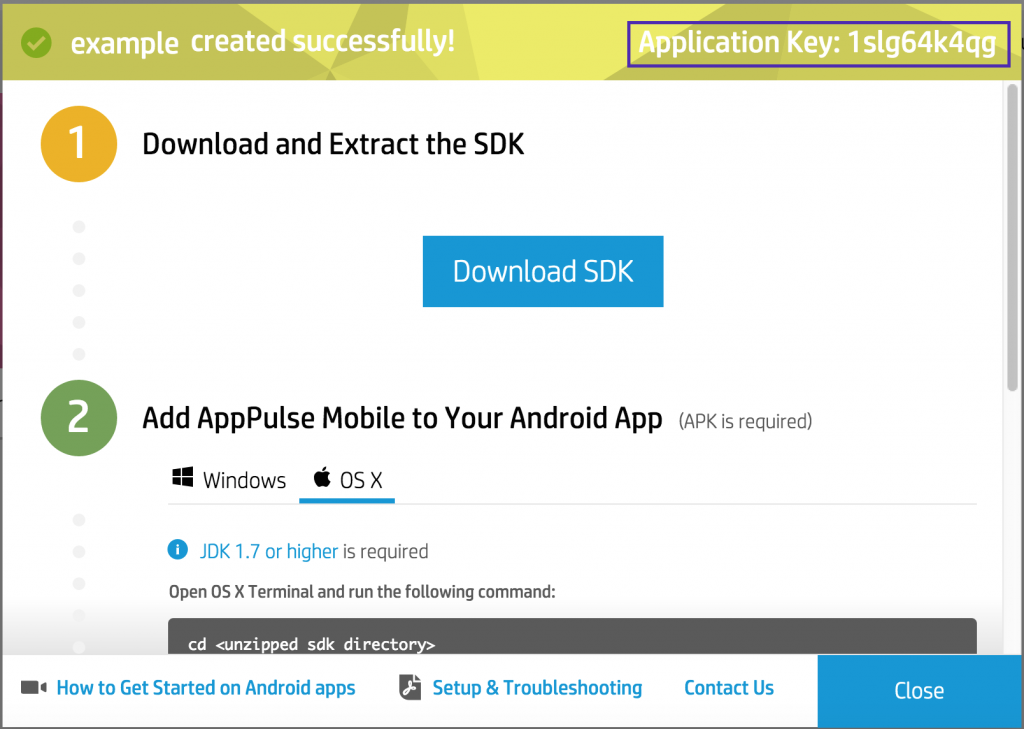
- Сначала создайте новое мобильное приложение в AppPulse Mobile. Выберите Android в качестве платформы и назовите свое приложение. Создав новое приложение, вы получите ключ приложения и ссылку для загрузки SDK, который вы будете использовать для упаковки приложения.
- Загрузите Android SDK через диалоговое окно.
- При использовании Android Studio сгенерированный apk (app-debug.apk) можно найти в:
<Application_Directory>/app/build/outputs/apk/.Используйте это, чтобы создать упакованную версию apk через эту команду:
1./AppPulse_mobile.sh -appkey <application key> <path to original apkfile>пример
01020304050607080910Seethas-MacBook-Pro:AppPulse_mobile_SDK_2.00_Android seethaa$ ./AppPulse_mobile.sh -appkey 1vw2zcqkjv/Users/seethaa/Desktop/AppPulseMobExample/app/build/outputs/apk/app-debug.apkinfuser version is: 2.00.50.266Step 1 out of 4: Extracting APKfile:/Users/seethaa/Desktop/AppPulseMobExample/app/build/outputs/apk/app-debug.apkStep 1 completed successfullyStep 2 out of 4: Starting instrumentation processThis step may take several minutes to complete, please wait...Step 3 completed successfullyStep 4 out of 4: Signing APKindebug modeStep 4 completed successfullyInstrumentation ended successfully, APK is located at:/Users/seethaa/Desktop/AppPulseMobExample/app/build/outputs/apk/app-debug.apk.signed.debug.apkИнструментированный apk позволяет AppPulse Mobile анализировать взаимодействия с пользователем и предоставлять аналитические данные, чтобы помочь разработчикам обеспечить лучший опыт для своих пользователей.
- Установите упакованный apk на устройства и запустите приложение или загрузите apk в магазин Google Play для общего распространения.
Нахождение вашей проблемы с производительностью
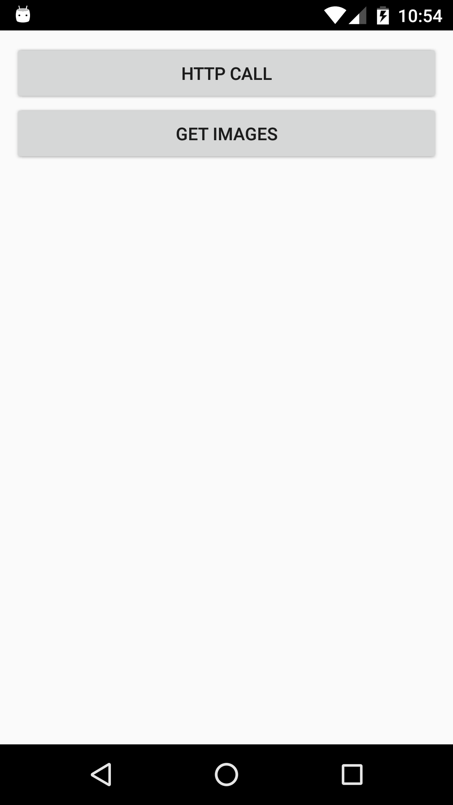
В этом примере я выполняю простой HTTP-вызов GET по адресу http://pastebin.org для имитации вызовов данных API, которые являются общими для мобильных приложений. Я имитирую сетевую задержку, используя 7-секундную задержку ( http://pastebin.org/7) . Иногда в сети возникает задержка (слишком много обращений к серверу за раз, серверная часть медленно отправляет информацию, медленное сетевое соединение пользователя и т. Д.).
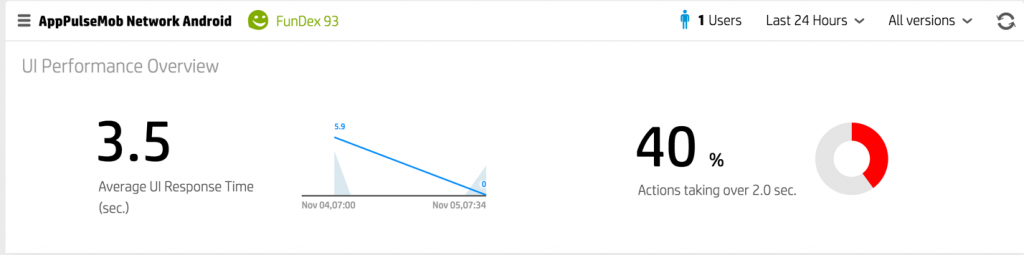
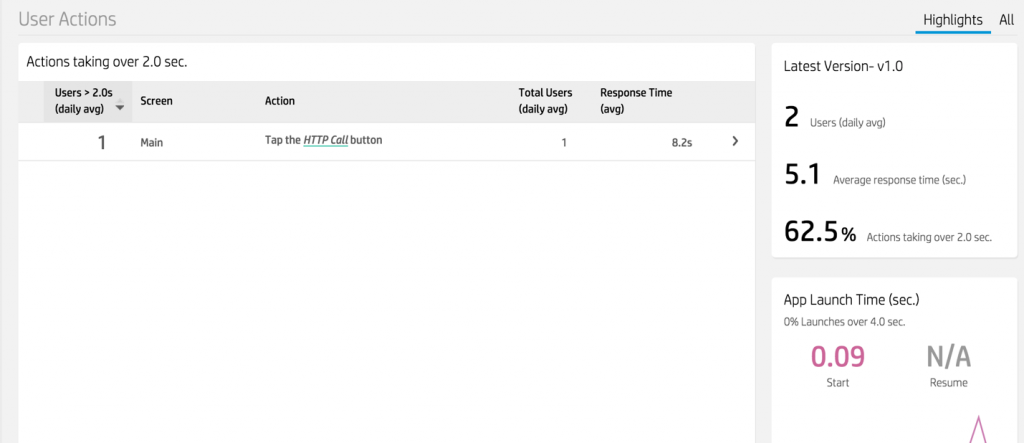
У меня есть AsyncTask, который обновляет элемент управления TextView с ответом HTTP от URL-адреса вставки. Как только вы войдете в AppPulse Mobile, вы сможете увидеть Обзор производительности пользовательского интерфейса.
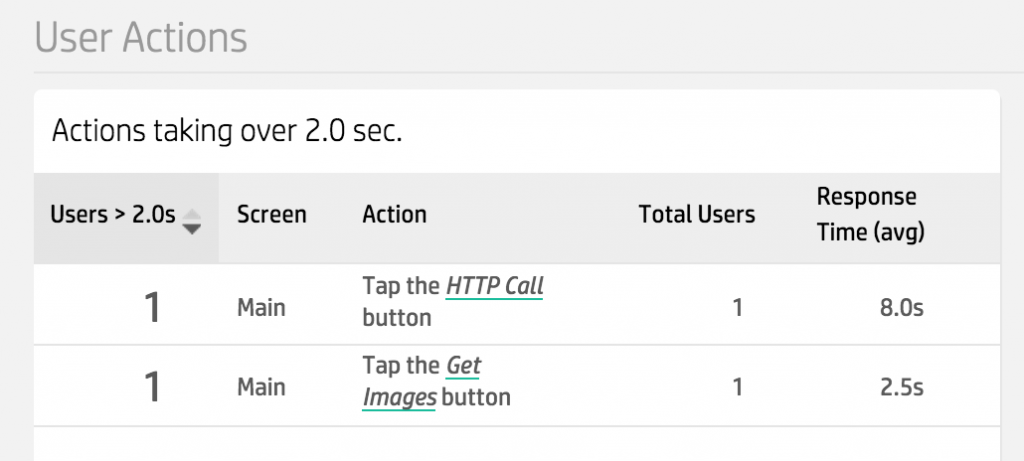
Если у вас есть какие-либо взаимодействия с пользовательским интерфейсом, они будут отображаться в области действий пользователя, чтобы вы могли увидеть разбивку каждого из них в отдельности. В моем примере я запустил HTTP-запрос, нажав кнопку «HTTP Call», чтобы он отображался в разделе «Действия пользователя». Щелкните действие пользователя, чтобы увидеть временную шкалу HTTP, и разверните, чтобы увидеть, откуда идет медленная производительность.
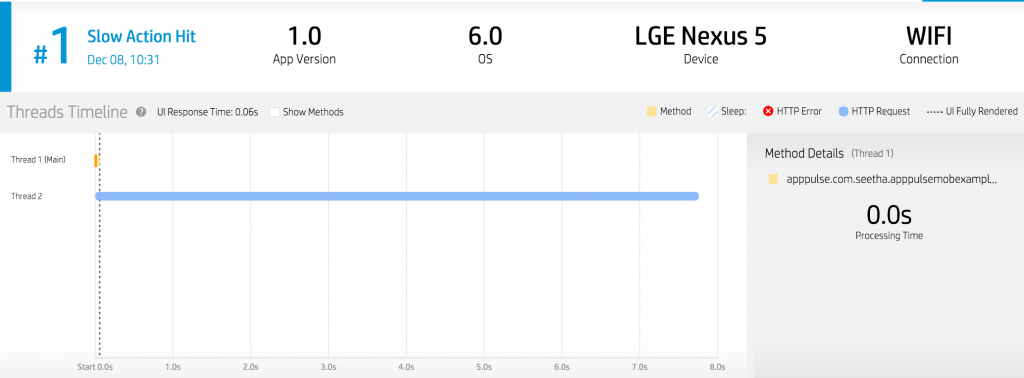
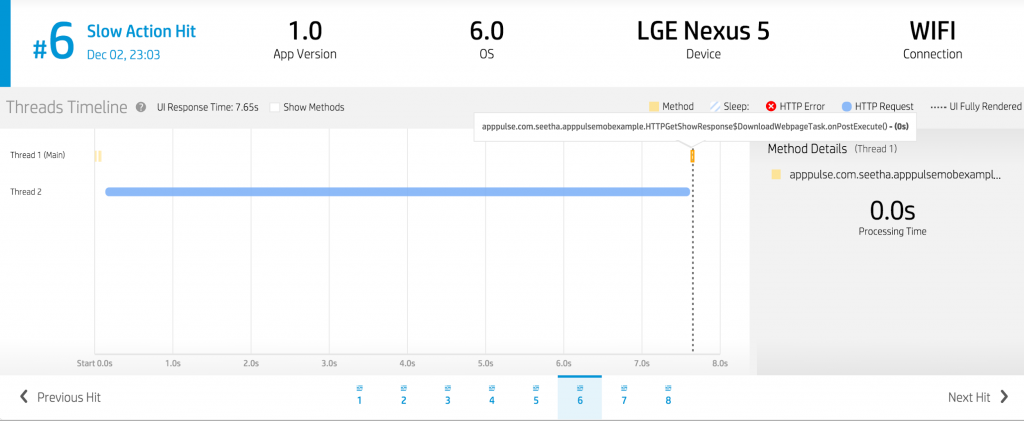
У нас есть два примера ниже, чтобы показать, как AppPulse Mobile действительно фокусируется на воспринимаемой пользователем производительности пользовательского интерфейса. В первом примере нет обновления пользовательского интерфейса после HTTP-вызова. Во втором примере у нас есть простой TextView, который обновляется в onPostExecute() AsyncTask.

Рисунок 6: Временная шкала, показывающая HTTP-вызов без последующего обновления пользовательского интерфейса

Рисунок 7: Временная шкала, показывающая HTTP-вызов с последующим обновлением пользовательского интерфейса
Вертикальная линия указывает на конец рендеринга пользовательского интерфейса. На рисунке 7 мы видим, что есть обновление пользовательского интерфейса, которое происходит в onPostExecute() AsyncTask. AppPulse Mobile позволяет нам увидеть производительность пользовательского интерфейса пользователя.
На приведенной выше временной шкале мы видим URL, который вызывает задержку ( http://httpbin.org/delay.7) . AppPulse Mobile показывает действия пользователя, которые помогают разработчику понять, с чем сталкиваются реальные пользователи при использовании вашего приложения, а не просто длительность сетевых вызовов, которые не связаны напрямую с действиями пользователя. Определив, где происходит медленная производительность, разработчики могут легко понять, как оптимизировать производительность.
Рендеринг пользовательского интерфейса имеет значение!
Часто не только сетевые вызовы снижают производительность пользователя. Пользователи хотят все больше и больше работать со своими мобильными приложениями, а привлекательные изображения, видео или приложения в стиле Pinterest становятся очень популярными. Поскольку эти данные загружаются на стороне клиента, могут возникать задержки, которые приводят к ухудшению взаимодействия с пользователем.
Для этого примера у меня есть папка со смешанными размытыми и не размытыми изображениями, для которых я хотел бы выполнить некоторую обработку изображений. Я хочу иметь возможность отделить размытые фотографии от не размытых и показывать только хорошие в виде GridView. Я использую OpenCV Android SDK для обработки изображений.
У меня есть небольшой образец картинок под sdcard / AppPulseTutorial /. Нажатие кнопки «Получить изображения» фильтрует существующие изображения, отделяя размытое от не размытого, а затем отображает не размытые изображения. Это вводит почти три секунды задержки только для этого небольшого набора выборок. По мере увеличения сложности приложения или усложнения типа обработки изображений производительность, вероятно, будет очень низкой.

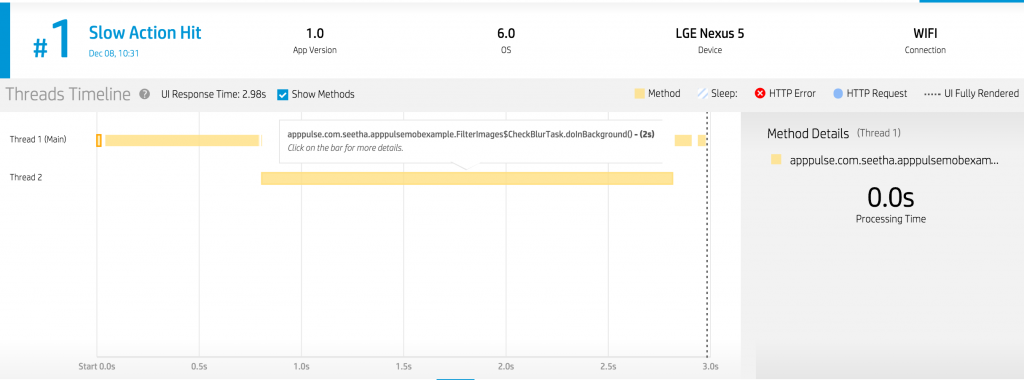
Рисунок 9: временная шкала HTTP с обработкой изображений и задержкой рендеринга пользовательского интерфейса
Пользователь воспринимает любую задержку как недостаток в приложении, поэтому мониторинг пользовательского интерфейса одинаково важен для понимания сетевых задержек. AppPulse Mobile измеряет производительность в контексте действий пользователя, поэтому он действительно помогает получить полную картину взаимодействия пользователя с приложением.
Как может помочь анализ мобильных методов AppPulse
Анализ методов AppPulse Mobile — это простое представление полной диагностики клиента вашего приложения. Все методы, выполняемые во время использования вашего приложения, отображаются на временной шкале, где каждая строка представляет один поток. Первая строка — это основной поток (поток пользовательского интерфейса), а все последующие строки показывают рабочие потоки вместе с соответствующими методами.
Как мы видели в первом примере, измерение воспринимаемой пользователем производительности помогает увидеть реальную производительность, которую испытывает пользователь, а не просто длительность сетевых вызовов. В последнем примере мы видим, что не все задержки вызваны сетевыми вызовами; Рендеринг пользовательского интерфейса стал чрезвычайно важным, поскольку приложения стали богаче, и было бы полезно оценить производительность через AppPulse Mobile.
подсказки
- Если вы используете Android Studio, не забудьте запустить приложение на устройстве, как обычно, прежде чем добавлять AppPulse Mobile, чтобы упакованный apk содержал все новые изменения.
- Если вы запускаете взаимодействие в главном потоке, оно может не отображаться как действие пользователя в AppPulse Mobile. В этом случае нажмите «Подробнее о производительности пользовательского интерфейса», затем нажмите «Пуск» в разделе «Время запуска приложения».
- Убедитесь, что вы выбрали правильный период времени (например, «Последние 30 дней» против «Последние 24 часа»), чтобы убедиться, что вы видите результаты правильно.
- Чтобы приложение AppPulse Mobile заполнило его как действие пользователя, необходимо взаимодействие с пользовательским интерфейсом (например, кнопка, пролистывание и т. Д.).
- Если вы по-прежнему не видите действия пользователя в списке, убедитесь, что AppPulse Mobile SDK установлен и правильно работает на вашем компьютере.
- Чтобы узнать больше и попробовать AppPulse Mobile самостоятельно, посетите http://hp.com/go/AppPulseMobile !
Как начать работу с HPE AppPulse Mobile для Android за 2 минуты, Дирк де Кок Основатель и генеральный директор Mobtest