В этом уроке вы узнаете, как создать игру по воздушному хоккею. Цель игры состоит в том, чтобы поразить шайбу, используя весла, чтобы поднять счет. Читай дальше!
Также доступно в этой серии:
- Построить игру по воздушному хоккею — создание интерфейса
- Построить игру по воздушному хоккею — добавление взаимодействия
Шаг 1: Обзор приложения
Используя готовую графику, мы создадим развлекательную игру с использованием API Lua и Corona SDK.
Игрок сможет поразить шайбу, перетаскивая весло на экране. Вы можете изменить параметры в коде, чтобы настроить игру.
Шаг 2: Целевое устройство
Первое, что нам нужно сделать, это выбрать платформу, в которой мы хотим запустить наше приложение, таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Google Nexus One: 480×800 пикселей, 254 точек на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- HTC Evo: 480×800 пикселей, 217 пикселей на дюйм
В этом уроке мы сконцентрируемся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
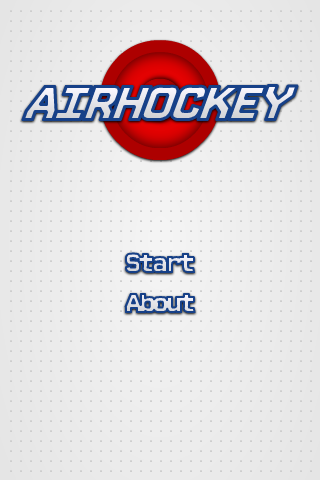
Шаг 3: Интерфейс
Будет использован простой и дружественный интерфейс, включающий несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
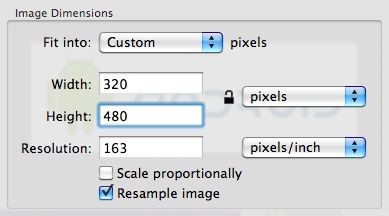
Шаг 4: Экспорт графики
В зависимости от выбранного устройства, вам может понадобиться экспортировать графику в рекомендованном ppi, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: Звук
Мы будем использовать звуковые эффекты для улучшения игрового ощущения. Вы можете найти звуки, используемые в этом примере на Soungle.com, используя ключевые слова bell и buzz .
Шаг 6: настройка приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 7: Main.lua
Давайте напишем заявку!
Откройте предпочитаемый вами редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и приготовьтесь написать свое классное приложение. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 8: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necessary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 9: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 10: импортировать физику
Мы будем использовать библиотеку физики для обработки столкновений. Используйте этот код для его импорта:
|
1
2
|
local physics = require(‘physics’)
physics.start()
|
Шаг 11: Фон
Простая графика используется в качестве фона для интерфейса приложения, следующая строка кода сохраняет его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
Шаг 12: Просмотр заголовка
Это заголовок, это будет первый интерактивный экран, который появится в нашей игре, эти переменные хранят его компоненты:
|
1
2
3
4
5
6
|
— [Title View]
local titleBg
local playBtn
local creditsBtn
local titleView
|
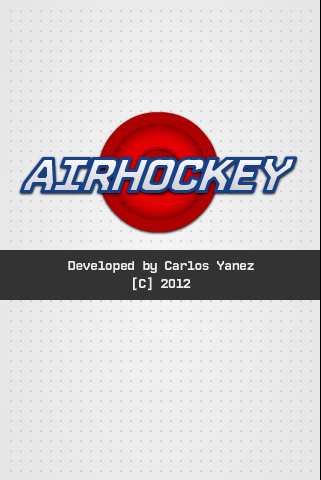
Шаг 13: Просмотр кредитов
Это представление покажет кредиты и авторские права на игру, эта переменная будет использоваться для ее хранения.
|
1
2
3
|
— [CreditsView]
local creditsView
|
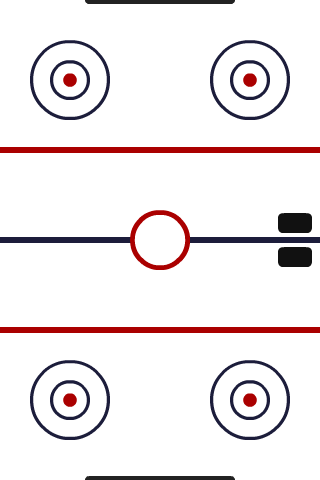
Шаг 14: Фон игры
Это изображение будет помещено поверх нашего предыдущего фона, чтобы добавить ощущение хоккея.
|
1
2
3
|
— [Game Background]
local gameBg
|
Шаг 15: Шайба
Это рисунок шайбы, на который ссылается следующая переменная.
|
1
2
3
|
— [Puck]
local puck
|
Шаг 16: Весла
Игрок и враг или процессор. Используется для удара по шайбе.
|
1
2
3
4
|
— [Paddles]
local player
local enemy
|
Шаг 17: Оценка
Оценочные переменные добавляются, чтобы отобразить их позже на экране.
|
1
2
3
4
|
— Scores
local playerScore
local enemyScore
|
Шаг 18: Звук
Мы будем использовать звуковые эффекты для улучшения игрового ощущения. Вы можете найти звук, используемый в этом примере на Soungle.com, используя ключевое слово bell .
|
1
2
3
|
— Sounds
local bell = audio.loadSound(‘bell.caf’)
|
Шаг 19: Стены
Стены, где мяч сможет отскакивать. Они создаются с помощью Corona Display API и затем добавляются в физический движок.
|
1
2
3
4
5
6
7
8
|
— [Walls]
local left
local right
local topLeft
local bottomLeft
local topRight
local bottomRight
|
Шаг 20: переменные
Это переменные, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше.
|
1
2
3
4
|
— Variables
local lastY —used to animate the credits screen
local timerSrc —a timer for the enemy/cpu movement
|
Шаг 21: объявить функции
Объявите все функции как локальные в начале.
|
01
02
03
04
05
06
07
08
09
10
|
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local moveEnemy = {}
local update = {}
|
Шаг 22: Конструктор
Далее мы создадим функцию, которая будет инициализировать всю игровую логику:
|
1
2
3
|
function Main()
— code…
end
|
Шаг 23: добавь заголовок
Теперь мы помещаем TitleView в сцену и вызываем функцию, которая добавит прослушиватели касаний к кнопкам.
|
1
2
3
4
5
6
7
8
|
function Main()
titleBg = display.newImage(‘title.png’, display.contentCenterX — 143.5, 50)
playBtn = display.newImage(‘playBtn.png’, display.contentCenterX — 39.5, display.contentCenterY)
creditsBtn = display.newImage(‘creditsBtn.png’, display.contentCenterX — 40.5, display.contentCenterY + 65)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners(‘add’)
end
|
В следующий раз…
В этой части серии вы узнали интерфейс и базовые настройки игры. В следующей и последней части серии мы рассмотрим движение весла, обнаружение столкновений и последние шаги, которые необходимо предпринять перед выпуском, такие как тестирование приложения, создание начального экрана, добавление значка и, наконец, создание приложения. Оставайтесь с нами для финальной части!