Это вторая часть нашего учебного пособия по воздушной хоккейной игре Corona SDK. В сегодняшнем уроке мы добавим в наш интерфейс и закодируем взаимодействие с игрой. Читай дальше!
Также доступно в этой серии:
- Построить игру по воздушному хоккею — создание интерфейса
- Построить игру по воздушному хоккею — добавление взаимодействия
Где мы остановились. , ,
Пожалуйста, ознакомьтесь с первой частью серии, чтобы полностью понять и подготовиться к этому уроку.
Шаг 1. Слушатели кнопки «Пуск»
Эта функция добавляет необходимых слушателей к кнопкам TitleView .
|
1
2
3
4
5
6
7
8
9
|
function startButtonListeners(action)
if(action == ‘add’) then
playBtn:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
playBtn:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
|
Шаг 2: Показать кредиты
Экран кредитов отображается, когда пользователь нажимает кнопку о. Прослушиватель касаний добавляется в представление кредитов, чтобы удалить его.
|
1
2
3
4
5
6
7
8
9
|
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, 0, display.contentHeight)
lastY = titleBg.y
transition.to(titleBg, {time = 300, y = (display.contentHeight * 0.5) — (titleBg.height + 50)})
transition.to(creditsView, {time = 300, y = (display.contentHeight * 0.5) + 35, onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
|
Шаг 3: Скрыть кредиты
При нажатии на экран кредитов, он будет отключен со сцены и удален.
|
1
2
3
4
|
function hideCredits:tap(e)
transition.to(creditsView, {time = 300, y = display.contentHeight + 25, onComplete = function() creditsBtn.isVisible = true playBtn.isVisible = true creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
transition.to(titleBg, {time = 300, y = lastY});
end
|
Шаг 4: Показать игровой вид
При нажатии кнопки « Пуск» вид заголовка изменяется и удаляется, открывая вид игры. В этом представлении участвует много частей, поэтому мы разделим их на следующих шагах.
|
1
2
|
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
|
Шаг 5: Добавить стены
Здесь мы создаем 6 линий, которые будут использоваться в качестве стен стола.
|
1
2
3
4
5
6
7
8
|
— Walls
left = display.newLine(-1, display.contentHeight * 0.5, -1, display.contentHeight * 2)
right = display.newLine(display.contentWidth+1, display.contentHeight * 0.5, display.contentWidth+1, display.contentHeight * 2)
topLeft = display.newLine(0, -1, display.contentWidth — 120, -1)
topRight = display.newLine(display.contentWidth, -1, display.contentWidth * 1.6, -1)
bottomLeft = display.newLine(0, display.contentHeight, display.contentWidth — 120, display.contentHeight)
bottomRight = display.newLine(display.contentWidth, display.contentHeight, display.contentWidth * 1.6, display.contentHeight)
|
Шаг 6: добавление игрового фона
Этот код помещает фон игры в сцену.
|
1
2
3
|
— Game Bg
gameBg = display.newImage(‘gameBg.png’)
|
Шаг 7: Игрок
Добавьте весло Player со следующим кодом:
|
1
2
3
|
— Player
player = display.newImage(‘paddle1.png’, display.contentCenterX-25, display.contentHeight-100)
|
Шаг 8: Враг
Весло врага создано этой линией:
|
1
2
3
|
— Enemy
enemy = display.newImage(‘paddle2.png’, display.contentCenterX-25, 10)
|
Шаг 9: результаты
Далее мы добавляем оценки TextFields, чтобы использовать их позже.
|
1
2
3
4
5
6
7
|
— Scores
enemyScore = display.newText(‘0’, 289, 206, ‘Courier-Bold’, 20)
enemyScore:setTextColor(227, 2, 2)
playerScore = display.newText(‘0’, 289, 240, ‘Courier-Bold’, 20)
playerScore:setTextColor(227, 2, 2)
|
Шаг 10: шайба
Это шайба, она появится в центре сцены.
|
1
2
3
|
— Puck
puck = display.newImage(‘puck.png’, display.contentCenterX-20, display.contentCenterY-20)
|
Шаг 11: добавь физику
Наконец, мы добавляем физику к графическим элементам. Мы также устанавливаем для свойства Puck значение false, чтобы предотвратить его вращение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
— Set Physics
physics.addBody(left, ‘static’)
physics.addBody(right, ‘static’)
physics.addBody(topLeft, ‘static’)
physics.addBody(bottomLeft, ‘static’)
physics.addBody(topRight, ‘static’)
physics.addBody(bottomRight, ‘static’)
physics.addBody(puck, ‘dynamic’, {radius = 20, bounce = 0.4})
puck.isFixedRotation = true
physics.addBody(player, ‘dynamic’, {radius = 25})
physics.addBody(enemy, ‘static’, {radius = 25})
gameListeners(‘add’)
end
|
Шаг 12: перетащить физику тела
Следующая функция обрабатывает перетаскивание игрока.
Он использует метод, отличный от предыдущих уроков, так как мы хотим перетащить объект, не теряя его физические взаимодействия. Вы можете прочитать больше об этом на веб-сайте Corona .
|
1
2
3
|
function dragBody(event)
gameUI.dragBody( event, { maxForce=20000, frequency=10, dampingRatio=0.2, center=true } )
end
|
Шаг 13: Слушатели игр
Эта функция добавляет необходимых слушателей для запуска игровой логики.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function gameListeners(action)
if(action == ‘add’) then
player:addEventListener(‘touch’, dragBody)
Runtime:addEventListener(‘enterFrame’, update)
timerSrc = timer.performWithDelay(100, moveEnemy, 0)
else
player:removeEventListener(‘touch’, dragBody)
Runtime:removeEventListener(‘enterFrame’, update)
timer.cancel(timerSrc)
timerSrc = nil
end
end
|
Шаг 14: Двигай врага
Таймер используется для перемещения противника, это создаст задержку, позволяющую противнику пропустить удар по шайбе.
|
1
2
3
4
5
6
7
|
function moveEnemy(e)
— Move Enemy
if(puck.y < display.contentHeight * 0.5) then
transition.to(enemy, {time = 300, x = puck.x})
end
end
|
Шаг 15: Обновите счет
Функция обновления запускает каждый кадр.
Эта часть кода проверяет, вышла ли шайба со сцены через пространство, где не было добавлено ни одной стены. Если true, это увеличивает текстовое поле подходящего балла.
|
1
2
3
4
5
6
7
8
|
function update()
— Score
if(puck.y > display.contentHeight) then
enemyScore.text = tostring(tonumber(enemyScore.text) + 1)
elseif(puck.y < -5) then
playerScore.text = tostring(tonumber(playerScore.text) + 1)
end
|
Шаг 16: Позиция отдыха шайба
Эти линии сбрасывают положение шайбы, когда она покидает сцену и воспроизводит звук цели.
|
1
2
3
4
5
6
7
8
|
— Reset Puck position
if(puck.y > display.contentHeight or puck.y < -5) then
puck.x = display.contentCenterX
puck.y = display.contentCenterY
puck.isAwake = false
audio.play(bell)
end
|
Шаг 17: Граница этапа игрока
Здесь мы не позволяем веслу игрока войти в вражескую часть сцены.
|
1
2
3
4
5
6
|
— Keep paddle on player side
if(player.y < display.contentWidth — 60) then
player.y = display.contentWidth — 60
end
end
|
Шаг 18: вызов основной функции
Чтобы начать игру, необходимо вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
Шаг 19: Экран загрузки
Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта, оно будет автоматически добавлено компилятором Corona.
Шаг 20: Иконка
Используя графику, созданную ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Шаг 21: Тестирование в симуляторе
Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
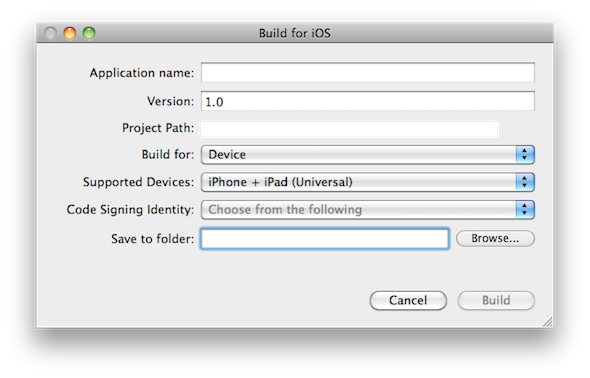
Шаг 22: Построить
В Corona Simulator перейдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
Поэкспериментируйте с конечным результатом и попробуйте сделать свою собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!