Это вторая часть учебника Corona SDK Match Shapes. В сегодняшнем уроке мы добавим интерфейс и взаимодействие с игрой, запрограммировав алгоритм соответствия формы. Читай дальше!
Также доступно в этой серии:
- Создайте игру Match Shapes — создание интерфейса
- Построить игру Match Shapes — Добавление взаимодействия
Где мы остановились. , ,
Пожалуйста, ознакомьтесь с первой частью серии, чтобы полностью понять и подготовиться к этому уроку.
Шаг 1. Слушатели кнопки «Пуск»
Эта функция добавляет необходимых слушателей к кнопкам TitleView .
|
1
2
3
4
5
6
7
8
9
|
function startButtonListeners(action)
if(action == ‘add’) then
playBtn:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
playBtn:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
|
Шаг 2: Показать кредиты
Экран кредитов отображается, когда пользователь нажимает кнопку «о», к представлению кредитов добавляется прослушиватель касаний, чтобы удалить его.
|
1
2
3
4
5
6
7
|
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, 0, display.contentHeight)
transition.to(creditsView, {time = 300, y = display.contentHeight — 25, onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
|
Шаг 3: Скрыть кредиты
При нажатии на экран кредитов, он будет отключен со сцены и удален.
|
1
2
3
|
function hideCredits:tap(e)
transition.to(creditsView, {time = 300, y = display.contentHeight + 25, onComplete = function() creditsBtn.isVisible = true playBtn.isVisible = true creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
end
|
Шаг 4: Показать игровой вид
Когда нажата кнопка « Воспроизведение» , вид заголовка изменяется и удаляется, открывая вид игры. В этом представлении участвует много частей, поэтому мы разделим их на следующих шагах.
|
1
2
|
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
|
Шаг 5: Фон игры
Этот код размещает фоновое изображение игры на сцене.
|
1
2
3
|
— Game Background
gameBg = display.newImage(‘gameBg.png’, 10, 350)
|
Шаг 6: Держатели
Заполнители — это фоновая графика, используемая для представления места, куда следует перетаскивать реальные фигуры. Следующие строки создают их и размещают на сцене.
|
1
2
3
4
5
|
— Place holders
sHolder = display.newImage(‘sHolder.png’, 15, 130)
pHolder = display.newImage(‘pHolder.png’, 115, 130)
tHolder = display.newImage(‘tHolder.png’, 215, 130)
|
Шаг 7: Инструкции
Сообщение инструкции будет анимировано, когда игра начнется. Вы можете изменить время его появления, изменив код performWithDelay() .
|
1
2
3
4
|
— Instructions
ins = display.newImage(‘instructions.png’, 45, 270)
transition.from(ins, {time = 200, alpha = 0.1, onComplete = function() timer.performWithDelay(2000, function() transition.to(ins, {time = 200, alpha = 0.1, onComplete = function() display.remove(ins) ins = nil end}) end) end})
|
Шаг 8: Формы
Формы, которые будут использоваться, создаются в следующих нескольких строках кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
— Shapes
square = display.newImage(‘square.png’, 240, 386)
pentagon = display.newImage(‘pentagon.png’, 32, 386)
triangle = display.newImage(‘triangle.png’, 131, 386)
square.name = ‘square’
pentagon.name = ‘pentagon’
triangle.name = ‘triangle’
gameListeners()
end
|
Шаг 9: Слушатели игр
Эта функция добавляет необходимых слушателей для запуска игровой логики.
|
1
2
3
4
5
6
|
function gameListeners()
function gameListeners()
square:addEventListener(‘touch’, dragShape)
triangle:addEventListener(‘touch’, dragShape)
pentagon:addEventListener(‘touch’, dragShape)
end
|
Шаг 10: Хит тестовых объектов
Мы будем использовать отличную и полезную функцию для обнаружения столкновений без физики. Вы можете найти оригинальный пример и исходный код в CoronaLabs Code Exchange .
|
1
2
3
4
5
6
7
|
function hitTestObjects(obj1, obj2)
local left = obj1.contentBounds.xMin <= obj2.contentBounds.xMin and obj1.contentBounds.xMax >= obj2.contentBounds.xMin
local right = obj1.contentBounds.xMin >= obj2.contentBounds.xMin and obj1.contentBounds.xMin <= obj2.contentBounds.xMax
local up = obj1.contentBounds.yMin <= obj2.contentBounds.yMin and obj1.contentBounds.yMax >= obj2.contentBounds.yMin
local down = obj1.contentBounds.yMin >= obj2.contentBounds.yMin and obj1.contentBounds.yMin <= obj2.contentBounds.yMax
return (left or right) and (up or down)
end
|
Шаг 11: перетащите фигуры
Это основная функция этой игры, она обрабатывает перетаскивание объекта, проверяя положение объекта и перемещая его в положение события.
|
1
2
3
4
5
6
7
|
function dragShape(e)
if(e.phase == ‘began’) then
lastX = ex — e.target.x
lastY = ey — e.target.y
elseif(e.phase == ‘moved’) then
e.target.x = ex — lastX
e.target.y = ey — lastY
|
Шаг 12: Квадратное столкновение
Эта последняя функция также содержит код, который проверяет, находится ли фигура в правильном месте. Это квадратная часть.
|
1
2
3
4
5
6
|
elseif(e.target.name == ‘square’ and e.phase == ‘ended’ and hitTestObjects(e.target, sHolder)) then
e.target.x = 60.5
e.target.y = 175
e.target:removeEventListener(‘touch’, dragShape)
correct = correct + 1
audio.play(correctSnd)
|
Шаг 13: Столкновение треугольника
Тот же метод используется для треугольника. Если правильная форма помещена в правильное место, слушатель перетаскивания формы удаляется.
|
1
2
3
4
5
6
|
elseif(e.target.name == ‘triangle’ and e.phase == ‘ended’ and hitTestObjects(e.target, tHolder)) then
e.target.x = 260
e.target.y = 169
e.target:removeEventListener(‘touch’, dragShape)
correct = correct + 1
audio.play(correctSnd)
|
Шаг 14: Столкновение Пентагона
Это часть Пентагона. Если правильная фигура касается правильного места, когда событие касания заканчивается, фигура выравнивается по центру заполнителя.
|
1
2
3
4
5
6
7
|
elseif(e.target.name == ‘pentagon’ and e.phase == ‘ended’ and hitTestObjects(e.target, pHolder)) then
e.target.x = 160
e.target.y = 172
e.target:removeEventListener(‘touch’, dragShape)
correct = correct + 1
audio.play(correctSnd)
end
|
Шаг 15: Проверка на завершение
Наконец, мы проверим правильность расположения трех фигур, а затем воспроизведем звук и назовем оповещение, если оно правильное.
|
1
2
3
4
5
6
|
if(e.phase == ‘ended’ and correct == 3) then
audio.stop()
audio.play(winSnd)
alert()
end
end
|
Шаг 16: Оповещение
Функция оповещения создает представление оповещения, оживляет его и завершает игру.
|
1
2
3
4
|
function alert()
alertView = display.newImage(‘win.png’, 95, 270)
transition.from(alertView, {time = 200, alpha = 0.1})
end
|
Шаг 17: вызов основной функции
Чтобы начать игру, необходимо вызвать функцию Main . С помощью приведенного выше кода мы можем сделать это здесь:
|
1
|
Main()
|
Шаг 18: Экран загрузки

Файл Default.png — это изображение, которое отображается при запуске приложения, когда iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта. Он будет автоматически добавлен компилятором Corona.
Шаг 19: Иконка

Используя ранее созданную графику, вы можете создать красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Шаг 20: Тестирование в симуляторе

Пришло время для финального теста. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает как положено, вы готовы к последнему шагу!
Шаг 21: Построить

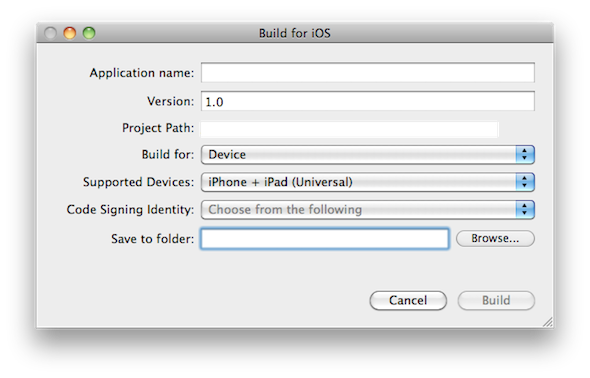
В Corona Simulator перейдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
В этой серии вы узнали о перетаскивании объектов и обнаружении столкновений без использования физического движка. Это может снизить потребление памяти приложением и повысить производительность. Вы можете поэкспериментировать с конечным результатом и попытаться сделать собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!