Было время, когда единственная форма доступа в Интернет была через настольные компьютеры. Сегодня большинство пользователей получают доступ к Интернету с нескольких устройств — офисных компьютеров, домашних ноутбуков, смартфонов и / или планшетов. В результате люди получают доступ к Интернету в любое время и в любом месте. Предприятия пытаются понять это постоянное поведение и использовать его для лучшей связи со своими рынками.
В мире дизайна все еще нормально, что дизайнеры переносят взаимодействие пользователей настольного веб-сайта на смартфоны, возможно, делая его отзывчивым. Но мобильный меняет все . Проектные решения должны адаптироваться и принять изменения.
«Почему мы должны когда-либо создавать мобильный продукт, который бы удовлетворял потребности пользователей настольных компьютеров?» — Джон Кейн, директор по продукту в Priceline
Давайте рассмотрим некоторые отличия использования мобильного интернета.
Места использования
Люди используют свои смартфоны на ходу — в ожидании друга, в поезде, в кабинете стоматолога — практически везде. Это резко отличается от тех дней, когда у вас было надежное интернет-соединение на работе и, возможно, мучительно медленный модем для дома, который вы предпочитали не использовать.
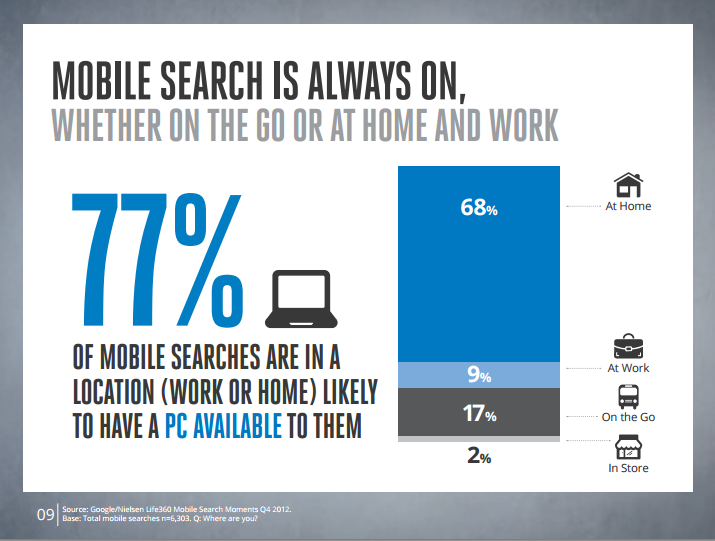
Сегодня большая часть пользователей имеет возможность подключения к Интернету 3G и 4G на своих смартфонах 24 × 7. Эта постоянная связь открыла новые бизнес-модели и способы взаимодействия. Согласно исследованию, проведенному Google и Nielsen , 77% всех мобильных поисков происходят дома или на работе, где пользователи, вероятно, будут иметь доступ к ПК.

Изображение из исследования Mobile Search Moments
Исследование показало, что скорость и удобство были основными причинами мобильных поисков, выполняемых дома или на работе, по сравнению с переходом на компьютер и входом в систему. 83% пользователей предпочли свое мобильное устройство.
Заберите для дизайнеров — Обратите особое внимание на пользовательский опыт вашего мобильного веб-сайта или приложения. Убедитесь, что он оптимизирован для SEO, и зрители могут быстро и легко найти то, что они ищут.
Время использования
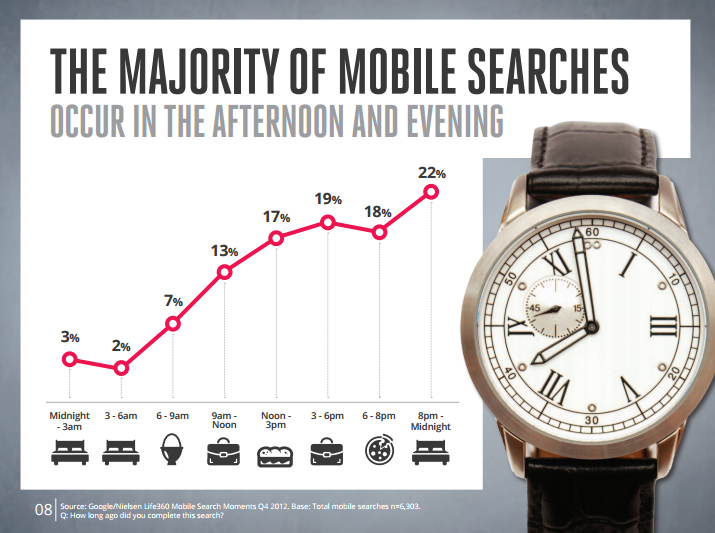
Согласно данным Priceline , 70% их мобильных бронирований в гостиницах осуществляется в тот же день или за день до прибытия. Мобильные путешественники чаще всего бронируют номера после 17:00, и 43% пользователей Priceline’s Tonight-Only Deal бронируют номера во время вождения. Это означает, что их мобильные заказы в основном осуществляются в последнюю минуту, так как люди становятся ближе к месту назначения. Это соответствует выводам Google и Нильсона о том, что большинство мобильных поисков происходят во второй половине дня и по вечерам — 40% поисковых запросов происходят с 18:00 до полуночи.

Изображение из исследования Mobile Search Moments
Это будет означать, что пользователи тратят больше времени на своих мобильных устройствах после работы — на общение, покупки, развлечения и другие нерабочие задачи. Время предполагает, что этот мобильный доступ, вероятно, будет в условиях низкой освещенности.
Заберите дизайнеров. Обратите особое внимание на цвета и контрастность ваших мобильных дизайнов, особенно на то, как они выглядят в условиях низкой освещенности. Приведенные выше данные также указывают на то, что мобильные дизайны могут сделать с дополнительной игривостью по сравнению с корпоративными, прямыми настольными проектами?
Вовлечение пользователей
Вы когда-нибудь обращали внимание на свои собственные модели использования смартфона? Когда вы используете его больше всего? Сколько внимания вы уделяете своему мобильному устройству? Если вы похожи на большинство людей, вы выходите в Интернет через мобильный телефон, только когда вам что-то нужно. Это часто, пока мы занимаемся другой задачей.
Мобильный доступ в Интернет обычно короткими «промежутками времени» — во время просмотра телевизора, в очереди, в ожидании еды или в автобусе. Это означает, что интервалы внимания короткие, намного короче, чем в настольном мире.
Данные по вовлечению пользователей из Google показывают, что мобильные посетители тратят на веб-сайты только около четверти времени по сравнению с посетителями с настольных компьютеров, посещают лишь около ⅓ количества страниц и имеют в 2 раза больше отказов. Это значительная разница в показателях вовлеченности.
Избавьтесь от дизайнеров — адаптивный дизайн может оказаться не лучшим решением. Дизайн должен использовать другие методы и режимы использования, чтобы повысить заинтересованность мобильных пользователей.
Местный мобильный потребитель
Пользователи смартфонов используют свой телефон для проверки ближайших магазинов, отелей, ресторанов, сделок, тусовок, друзей и т. Д., Чтобы проверить, кто и что находится за углом. Это совершенно новый способ мышления и действий, которые были невозможны в настольные дни. Мобильные пользователи ищут информацию о местоположении, находясь в пути.

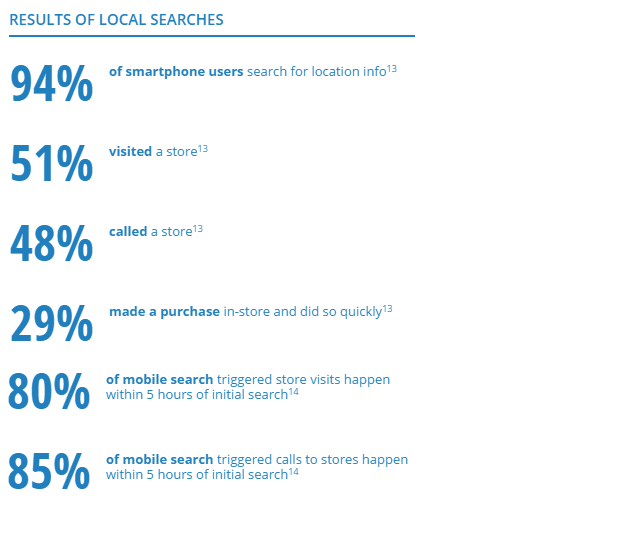
Изображение из исследования Mobile Search Moments
Эти цифры означают, что потребители используют свои мобильные телефоны для выполнения целенаправленных локальных поисковых запросов, которые конвертируются гораздо лучше, чем другие платформы. Таким образом, мобильный пользователь, ищущий рестораны, с большей вероятностью будет искать ближайший и вызывать бронирование или ходить в ресторан, чем кто-то, ищущий на рабочем столе. То же самое касается большинства других видов розничной торговли. Это прорыв для маркетологов и ритейлеров, и многие из них придумывают новые способы наращивания взаимодействия с конкретным местоположением.
Например, The Corcoran Group, ведущая риэлторская компания, использует этот феномен локального поиска , помогая своим мобильным пользователям получать информацию о местонахождении на ходу. Они обнаружили, что при поиске дома покупатели и арендаторы также искали информацию о ресторанах, магазинах и школах поблизости. Corcoran использовал обширные знания своих агентов об окрестностях, чтобы составить исчерпывающий список местных советов и рекомендаций, и поделился ими с потенциальными покупателями и арендаторами по своим мобильным каналам еще до того, как начался процесс покупки или аренды жилья.
Забери дизайнеров — приложи дополнительные усилия для своих мобильных пользователей. Понимание их шаблонов просмотра и поиска, даже находясь вдали от вашего веб-сайта, может помочь лучше понять их. Найдите способ внедрить их в свой мобильный веб-дизайн или приложение.
Выставочный зал — ценовой вызов
Мгновенный доступ к Интернету привел к появлению «Showrooming», где покупатели посещают обычные розничные магазины, чтобы увидеть и почувствовать продукт, а затем совершить покупку в Интернете через настольный компьютер или мобильный телефон. При проверке товара в физическом магазине клиенты могут сравнивать цены с другими магазинами и онлайн-магазинами по телефону. Google подробно изучил, как покупатели в магазине используют мобильные устройства. Они обнаружили, что 80% пользователей смартфонов используют свои телефоны для исследования покупок, и 80% из них делают это исследование в магазине.
Отнимите у дизайнеров — поймите, что в розничной торговле на решения покупателей о покупках сильно влияют их мобильный поиск и другие мобильные впечатления, даже когда они находятся в магазине. Посмотрите, как сделать так, чтобы их мобильный опыт в магазине был достаточно прибыльным, чтобы конвертировать его в продажи в магазине, или сделать так, чтобы им было проще конвертировать онлайн.
Резюме
Мобильный ландшафт значительно изменился за последнее десятилетие и продолжает развиваться. Как крупные, так и малые предприятия пытаются использовать мобильный опыт для привлечения клиентов и конверсий.
Как дизайнеры, мы должны понимать развивающегося мобильного потребителя и использовать это в наших приложениях и мобильных веб-дизайнах, желательно с первого дня. Если вы еще не разработали свою мобильную веб-стратегию, вот несколько советов для начала . В зависимости от вашей целевой аудитории, вы даже можете рассмотреть мобильный подход в первую очередь .
Вы когда-нибудь работали над особенностями поведения мобильных пользователей в своих проектах? Что сработало для вас, а что нет? Поделитесь с нами в комментариях ниже.