Распространенное недоразумение возникает, когда дизайнеры рассматривают мобильное устройство как расширение своего ноутбука или, что еще хуже, рассматривают мобильное устройство как просто уменьшенную версию традиционного ноутбука или настольного компьютера. Существует четкое различие между тем, как мы используем традиционный компьютер и мобильное устройство. Традиционные компьютеры представляют собой откидывающуюся среду, в то время как мобильные устройства по сути являются откидывающейся средой. В этой статье я покажу вам разницу!
Вступление

Давайте начнем с рассмотрения того, как вы используете мобильные устройства, такие как планшеты и смартфоны. Часто они используются в довольно удобных ситуациях, например, на диване или когда вы что-то ждете в очереди. Компьютеры используются по-другому. Они чаще используются в рабочих ситуациях, а не просто для отдыха или развлечений. Из-за этой естественной (хотя и не абсолютной) тенденции, развлечения все больше переходят на то, что потребляется на мобильном устройстве. Этот культурный сдвиг также меняет то, как мы воспринимаем эти медиа.
Lean-forward vs. Lean-back Media
Разница между откидывающейся и откидывающейся средой — это различие в физической позе пользователя и включении устройства.
В чем же разница? Мы подходим к современным СМИ гораздо более интерактивным образом. Регулярные сайты (не мобильные) являются отличным примером. Мы часто больше вовлечены, когда используем компьютер, потому что легче участвовать в сложных или глубоких взаимодействиях, таких как те, которые можно найти на дискуссионном форуме. Поскольку с ним легче взаимодействовать, также существует гораздо больше возможностей для взаимодействия с онлайн-сообществом.
Среда с откидывающейся спинкой — это среда с очень низким уровнем взаимодействия или даже без взаимодействия вообще. Телевидение — лучший пример. Хотя традиционно телевидение было средой, в которой вообще не было никакой интерактивности, в последнее время это начало меняться. Например, цифровое телевидение предлагает больше возможностей для взаимодействия. Тем не менее, несмотря на эту ограниченную интерактивность, она все еще классифицируется как среда с обратной связью, потому что типичное взаимодействие настолько ограничено.
Откидывающийся и мобильный дизайн
Как это относится к мобильному дизайну? Что ж, понимание того, что мы используем наши мобильные устройства в первую очередь в качестве отсталого средства, уже является хорошим началом. Вы просто не можете ожидать, что пользователи будут выполнять сложные действия на мобильных устройствах или ожидать, что они будут вовлечены в высокий уровень интерактивности при использовании мобильного устройства, особенно если это устройство является телефоном. Такие приложения, как Flipboard и Tumblr, довольно популярны на мобильных устройствах. Хотя большая часть контента создается на компьютере (что совершенно очевидно, поскольку создавать контент с помощью ноутбука / настольного компьютера гораздо проще), большая часть контента используется на мобильных устройствах.
Примеры приложений с откидным верхом

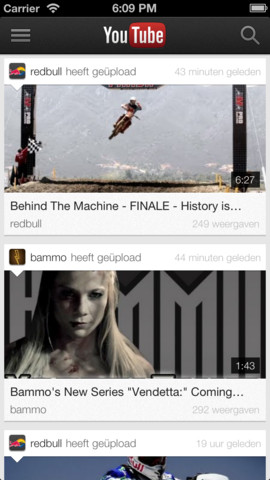
Любое приложение, используемое для просмотра видео в Интернете, является идеальным примером приложения с минимальными затратами. В конце концов, интерактивность невероятно ограничена и, в общем, существует односторонняя связь.

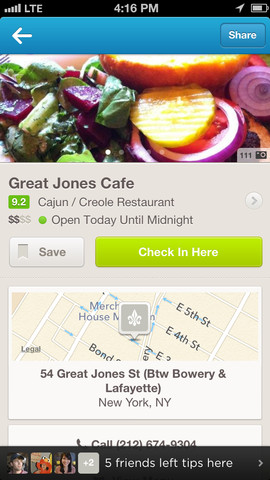
Foursquare — еще один отличный пример. Интерактивность не ограничена, но она проста. Регистрация или оставление чаевых — простые действия, но они интегрированы в более сложное приложение. Вы можете сравнивать местоположения, видеть, что ваши друзья тоже и другие замечательные функции. Foursquare проделал потрясающую работу по упрощению взаимодействия в сложном приложении.

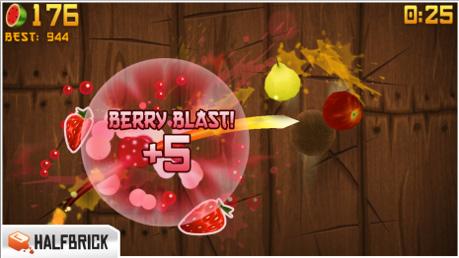
Многие игры расслабляют и расслабляют. Angry Birds — прекрасный пример того, как успешные игры обычно имеют простые, ограниченные, но забавные жесты. Fruit Ninja — еще одно популярное приложение, которое является отличным примером того, как ограниченная интерактивность может быть очень интересной для аудитории вашего приложения.
Примеры приложений Lean-forward
Естественно, есть и наклонные приложения. Значит ли это, что они плохие приложения? Конечно, нет. Это скорее означает, что люди будут использовать их в разных (и ограниченных) ситуациях, и что им требуется гораздо больше внимания для эффективного использования.

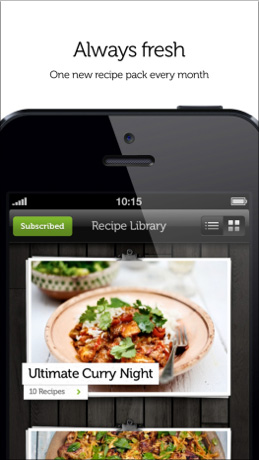
Jamie’s Recipes или другие кулинарные приложения являются отличным примером, потому что люди должны обращать внимание при использовании вашего приложения. Они зависят от этого приложения во время приготовления пищи. Следовательно, такие приложения нельзя использовать в таких ситуациях, когда можно расслабиться на диване.

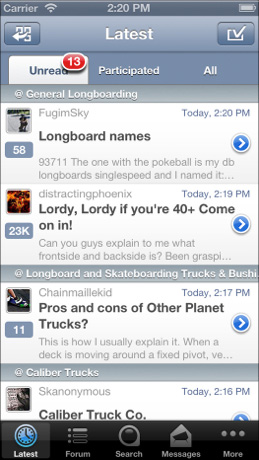
Многие приложения для повышения производительности также упрощены. Иногда разработчики пытаются перевести функции наклона с компьютера на мобильные устройства. Форумное приложение Tapatalk является примером того, как дискуссионный форум переносится на мобильное устройство. Несмотря на то, что целевая аудитория более ограничена по сравнению с настольными пользователями, людям иногда все же хочется иметь более обширный способ взаимодействия на своем мобильном устройстве. Перевод обширной интерактивности на мобильное устройство очень сложен, но это не невозможно.

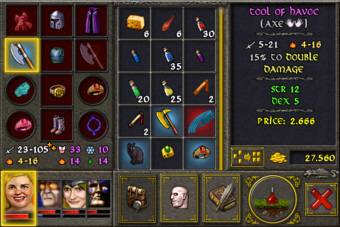
Не все игры отстают. Некоторые игры, такие как Undercroft, более обширны и требуют обдумывания и стратегии. Сложнее играть в ситуации стопроцентного отскока, и зачастую в ней используются более сложные методы интерактивности: навигация, движение и жесты. Такие игры обычно считаются гибридами , так как игры в целом по-прежнему отстают, но некоторые из них довольно сложны и не соответствуют общим характеристикам откидывающегося приложения.
Советы по мобильному дизайну
«Эффективность — это умная лень». — Дэвид Данхэм
Понимание того, что вам нужно разрабатывать для мобильных устройств с учетом пассивной общественности, поможет вам сделать правильный выбор дизайна. Совершенно очевидно, что вам нужно сохранить функциональность вашего приложения простой и доступной. Значит ли это, что сложно встроить взаимодействие в ваши приложения? Это не обязательно сложнее, но может потребовать больше размышлений. Важно понимать, что вам нужно, чтобы взаимодействия были простыми и доступными, например, кнопка «Мне нравится» (Facebook), кнопка «Поделиться» (Tumblr) и так далее. Предоставляя интерактивность простым способом, вы создадите гораздо больше вовлеченности. Вы не можете ожидать, что пользователи запишут комментарий из пары предложений, как они могли бы на обычном компьютере. Вот несколько основных напоминаний для вашего следующего проекта:
- Минимизация усилий — это ключ к улучшению работы пользователей на мобильных устройствах.
- Участие должно быть упрощенным и полезным для пользователя.
- Делайте жесты ограниченными и веселыми (например, Angry Birds, FruitNinja).
- Создайте визуальную последовательность, чтобы направлять взгляд и действия пользователя.
- Сделайте просмотр содержимого простым и быстрым.
- Уменьшить жесты навигации и предвидеть поведение пользователя.
- Будь проще! Если это не нужно для поставленной задачи, исключите его из дизайна!
Вывод
Эта статья служит просто пищей для размышлений. Конечно, было бы несправедливо утверждать, что все пользователи мобильных устройств будут использовать свое устройство в непринужденной манере, но большинство пользователей, взаимодействующих с вашими приложениями, вероятно, будут иметь очень ограниченные интервалы внимания. Облегчите им жизнь, предвидя это, и экономя время, когда это возможно. Простота обеспечит лучшее взаимодействие с пользователем, а мобильность — это обеспечение правильного взаимодействия с потребностями ваших пользователей. Вы согласны? Не согласен? Оставьте комментарий и дайте мне знать!