Android предоставляет различные представления для создания пользовательского интерфейса вашего приложения. Одним из примеров является WebView , представления, которые могут быть встроены в ваши Activities и использоваться для отображения веб-страниц. Возможность отображения веб-страниц в вашей деятельности имеет много преимуществ, так как помогает повторно использовать веб-страницы и веб-приложения в приложении Android. Содержимое веб-страницы можно контролировать и изменять непосредственно с сервера. Это полезно для таких страниц, как пользовательские соглашения и условия, которые требуют только периодических изменений. Webview полезен для Webview дизайна и ситуаций, когда вам нужно загрузить внешнюю страницу, которая не находится под вашим контролем и не имеет публичного intent Android.
В этой статье рассказывается, как встроить WebView в свою деятельность для отображения веб-страницы.
Встраивание WebView в вашу деятельность для отображения веб-страницы.
Давайте начнем с добавления WebView к действию. Чтобы добавить WebView в XML-макет, используйте следующий код:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <WebView android:id="@+id/webview" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
В приведенном выше коде я создал линейный макет, который будет представлением контейнера для хранения WebView. Внутри линейного макета я добавил WebView для загрузки веб-страницы через URL. Поскольку загрузка веб-страницы через URL-адрес требует подключения к Интернету, добавьте следующее разрешение в AndroidManifest.xml :
<uses-permission android:name="android.permission.INTERNET" />
Как только макет и разрешение определены, создайте действие, которое будет использовать этот макет, и загрузите веб-страницу:
import android.app.Activity; import android.os.Bundle; import android.webkit.WebView; public class WebVievActivityWithURL extends Activity { private WebView myWebView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_with_web_view); myWebView = (WebView) findViewById(R.id.webview); myWebView.loadUrl("https://m.facebook.com"); } }
В приведенном выше коде onCreate действия устанавливает представление содержимого в качестве определенного макета, а затем получает WebView используя функцию findViewById . Затем функция loadUrl загружает URL-адрес в WebView. После завершения и запуска действия вы должны увидеть загруженную веб-страницу.
Встраивание WebView в вашу деятельность для отображения статического HTML.
В некоторых случаях вы можете не захотеть загружать веб-страницу с URL-адреса, а напрямую загружать содержимое HTML в WebView. WebView предоставляет функциональные возможности для этого, используя функцию loadDataWithBaseURL :
import android.app.Activity; import android.os.Bundle; import android.webkit.WebView; public class WebViewActivityWithHTML extends Activity { private WebView myWebView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_with_web_view); myWebView = (WebView) findViewById(R.id.webview); myWebView.loadDataWithBaseURL("file:///android_asset/", getHTMLData(), "text/html", "UTF-8", ""); } private String getHTMLData() { StringBuilder html = new StringBuilder(); html.append("<html>"); html.append("<head>"); html.append("<link rel=stylesheet href='css/style.css'>"); html.append("</head>"); html.append("<body>"); html.append("<div id ='main'> Loading html data in WebView</div>"); html.append("</body>"); html.append("</html>"); return html.toString(); } }
Приведенное WebViewActivityWithHTML действие WebViewActivityWithHTML использует тот же макет activity_with_web_view который уже определен. В функции onCreate ссылка на WebView появляется снова. Используйте это для вызова loadDataWithBaseURL , который принимает base_url используемый для всех относительных путей в содержимом HTML.
Затем передайте file:///android_asset/ для определения CSS. Второй параметр — это данные HTML. Другими параметрами являются тип MIME, кодировка символов и история URL.
Чтобы избежать передачи базового URL, используйте функцию loadData которая принимает три параметра: data, mimetype и кодировку символов.
Я сослался на css / style.css в HTML. Чтобы создать это, добавьте каталог с именем css в папку активов и файл style.css внутри него со следующим содержимым:
#main { color: #00ff00; }
Как только WebViewActivityWithHTML запускается, WebView загружается со статическим HTML.
Обработка навигации в WebViews
При использовании WebViews могут потребоваться обратные вызовы во время загрузки веб-страницы. Например, если щелкнуть ссылку в WebView, Android выполняет действие по умолчанию, которое, вероятно, открывает URL-адрес в другом браузере.
Чтобы переопределить это и загрузить URL-адрес в самом WebView, предоставьте экземпляр WebViewClient в WebView, который будет обрабатывать обратные вызовы:
import android.app.Activity; import android.graphics.Bitmap; import android.os.Bundle; import android.webkit.WebView; import android.webkit.WebViewClient; public class WebViewActivityWithWebClient extends Activity { private WebView myWebView; /** (non-Javadoc) * @see android.app.Activity#onCreate(android.os.Bundle) */ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_with_web_view); myWebView = (WebView) findViewById(R.id.webview); myWebView.setWebViewClient(new MyWebViewClient()); myWebView.loadData(getHTMLData(),"text/html", "UTF-8"); } /** * @return - Static HTML data */ private String getHTMLData() { StringBuilder html = new StringBuilder(); html.append("<html>"); html.append("<head>"); html.append("</head>"); html.append("<body>"); html.append("<div id ='main'> <a href ='https://m.facebook.com'> Go to Face book</a></div>"); html.append("</body>"); html.append("</html>"); return html.toString(); } private class MyWebViewClient extends WebViewClient { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; } @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon); //You can add some custom functionality here } @Override public void onPageFinished(WebView view, String url) { super.onPageFinished(view, url); //You can add some custom functionality here } @Override public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) { super.onReceivedError(view, errorCode, description, failingUrl); //You can add some custom functionality here } } }
Приведенный выше код устанавливает пользовательский клиент WebView, который переопределяет функцию shouldOverrideUrlLoading и загружает URL-адрес прямо в WebView, а не в другой браузер, а затем возвращает true, чтобы указать, что он переопределит загрузку URL-адреса. Если мы запустим это действие и нажмем на ссылку « Перейти к Facebook» , откроется ссылка на Facebook прямо в WebView.
Существуют и другие обратные вызовы, такие как onPageStarted , onPageFinished и onReceivedError которые можно использовать для обработки различных типов в зависимости от требований приложения.
Внедрение JavaScript в WebViews
При создании более сложных веб-страниц для мобильных устройств вам может потребоваться вызвать некоторые нативные методы с вашей веб-страницы. Чтобы сделать это в WebView, включите параметр JavaScript в WebView и предоставьте класс, который будет предоставлять методы для вызова из JavaScipt:
import java.io.BufferedReader; import java.io.InputStream; import java.io.InputStreamReader; import android.app.Activity; import android.content.res.AssetManager; import android.os.Bundle; import android.webkit.JavascriptInterface; import android.webkit.WebSettings; import android.webkit.WebView; import android.widget.Toast; public class WebViewActivityWithJavaScript extends Activity { private WebView myWebView; /* (non-Javadoc) * @see android.app.Activity#onCreate(android.os.Bundle) */ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_with_web_view); myWebView = (WebView) findViewById(R.id.webview); WebSettings webSettings = myWebView.getSettings(); webSettings.setJavaScriptEnabled(true); myWebView.addJavascriptInterface(new MyJavaScriptInterface(this), "Android"); myWebView.loadData(getHTMLData(),"text/html", "UTF-8"); } /** * @return - Static HTML data */ private String getHTMLData() { StringBuilder html = new StringBuilder(); try { AssetManager assetManager = getAssets(); InputStream input = assetManager.open("javascriptexample.html"); BufferedReader br = new BufferedReader(new InputStreamReader(input)); String line; while ((line = br.readLine()) != null) { html.append(line); } br.close(); } catch (Exception e) { //Handle the exception here } return html.toString(); } public class MyJavaScriptInterface { Activity activity; MyJavaScriptInterface(Activity activity) { this.activity = activity; } @JavascriptInterface public void showToast(String toast) { Toast.makeText(activity, toast, Toast.LENGTH_SHORT).show(); } @JavascriptInterface public void closeActivity() { activity.finish(); } } }
В приведенном выше коде WebSettings WebView раскрываются путем вызова метода getSettings и включения JavaScript с помощью метода setJavaScriptEnabled .
Затем вызовите метод addJavascriptInterface и передайте ему объект и строку. Строка может использоваться для вызова методов объекта, который имеет аннотацию @JavascriptInterface . В классе MyJavaScriptInterface есть два метода: showToast , который показывает Android-тост и closeActivity , который завершает действие.
В приведенном выше примере loadData загружает веб-страницу ( loadUrl может загрузить веб-страницу с URL- getHTMLData ), которая извлекает HTML- getHTMLData функции getHTMLData из javascriptexample.html в папке assets .
Создайте файл javascriptexample.html в папке assets :
<html> <body> <input type="button" value="Show Toast" onClick="showAndroidToast('Toast to JavaScript interface')" /> <br> <input type="button" value="Close this Activity" onClick="closeActivity()" /> </body> <script type="text/javascript"> function showAndroidToast(toast) { Android.showToast(toast); } function closeActivity() { Android.closeActivity(); } </script> </html>
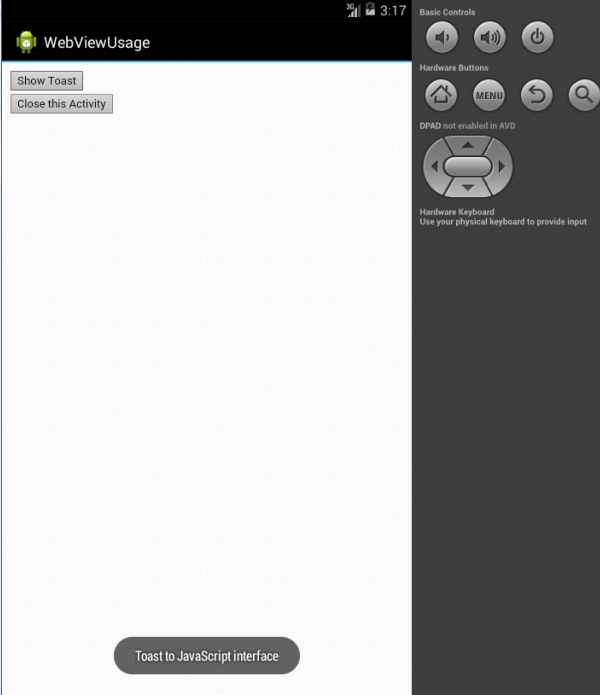
Приведенный выше код создает две кнопки, которые при нажатии вызывают функцию Javascript. Они в свою очередь вызывают интерфейсные функции JavaScipt, которые мы представили. Если мы запустим это действие и нажмем « Показать тост» , тост будет показан.
Вывод
Веб-представления в Android предоставляют богатый набор функций и важны при создании приложения, которое должно загружать внешние веб-страницы или данные HTML. WebViews предоставляют интересные методы взаимодействия веб-страниц с приложением Android с помощью интерфейса JavaScript.
Получите удовольствие от использования WebView в вашем следующем приложении для Android, и, пожалуйста, дайте мне знать, если у вас есть какие-либо вопросы или комментарии.