В Marbles2 для iOS я хотел, чтобы люди могли нажимать на URL-адрес, например http://marbles2.com/app/?seed=2A72367A, и если приложение установлено на устройстве iOS, чтобы оно запускало Marbles2 и инициализировалось с помощью «семя» прошло.
Это потребовало внесения изменений в проект iPhone PhoneGap, который с тех пор был объединен с размещенным на нем кодом git , поэтому я собираюсь показать вам, что делать и как получить доступ к этой информации.
Связывание пользовательской схемы URL
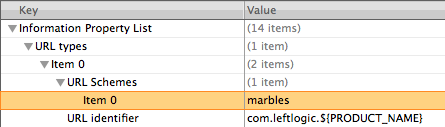
Вам нужно отредактировать ваш app-Info.plist (в моем случае это «мраморные» приложения), добавить ключ «Типы URL» и следовать указаниям в справочнике iOS . В конце он должен выглядеть примерно так, как показано на скриншоте ниже, где «marbles» — это пользовательская схема URL, а «com.leftlogic. $ {PRODUCT_NAME}» — мой идентификатор продукта.
Доступ к пользовательским данным URL
Если вы используете последнюю версию проекта PhoneGap iPhone, то когда вы нажмете на URL, который выглядит следующим образом:
Нажав на ссылку, пока на вашем устройстве (или в симуляторе) запустится приложение, которое вы установили с соответствующей пользовательской схемой URL, и PhoneGap представит новый объект в глобальной области видимости, который называется Invoke_params . Итак, чтобы получить доступ к аргументу «семя», я делаю:
alert('Seed is ' + window.Invoke_params.seed
Просто, а? Теперь у вас есть способ передать пользовательские аргументы для запуска вашего приложения.
Двойная сеть и нативная поддержка
Теперь, когда родная версия PhoneGap Marbles2 поддерживает пользовательский URL-адрес, как насчет URL, который я разместил, скажем в Twitter?
Принцип работы Marbles2 заключается в том, что если вы посещаете веб-версию и передаете начальное число (это способ воспроизведения последовательности плат других людей), и у вас установлена нативная версия — я хочу отправить вас в нативное приложение ,
Я справляюсь с этим так: когда вы запускаете веб-версию Marbles2, она проверяет наличие в URL-адресе. Если есть, он пытается открыть iframe, указывающий на пользовательскую схему URL. Если приложение установлено, это приведет к его запуску (хотя оно будет отображаться перед открытием приложения). Так как у нативного приложения нет семени в окне . объект местоположения , я могу использовать точно такой же код между нативным приложением и веб-приложением, используя простой фрагмент кода, подобный следующему:
// if the url contains "seed=xyz" then this code will run
window.location.search.replace(/bseed=([^&=]*)b/, function (m, seed) {
var iframe = getIFrame();
document.body.appendChild(iframe);
// discard the iframe when it's finished
iframe.onload = function () {
document.body.removeChild(iframe);
};
// this pops up an ugly window in Mobile WebKit - would be nice to suppress it
// but if the native app is installed, it will launch Marbles2 and pass in
// the game seed.
iframe.contentWindow.location = 'marbles:///?seed=' + seed;
// carry on as normal, if the custom url doesn't do anything,
// initialise the game with the passed in "seed"
Marbles.seed(seed); // handle the web based game using the seed
});
// create an iframe that's on the page, but hidden visibly
function getIFrame() {
var iframe = document.createElement('iframe');
iframe.style.visibility = 'none';
iframe.style.position = 'absolute';
iframe.style.left = '-999px';
iframe.style.height = '1px';
iframe.style.width = '1px';
return iframe;
}
Marbles2
Поиграйте с онлайн-версией, и я опубликую нативную версию в магазине iTunes в следующем месяце или около того, так что вы сможете увидеть эффект, если сами еще не поигрались с ней.
Если вы хотите узнать больше о PhoneGap, на моей конференции Full Frontal проводится однодневный семинар с Брайаном Леру полностью на PhoneGap, так что проверьте его!