В предыдущем посте мы представили мобильные службы Azure и узнали, как их настраивать и создавать. Если вы выполнили все шаги предыдущего поста, у вас должна быть запущена и запущена служба, позволяющая взаимодействовать с таблицей под названием Comics , которую мы создали для хранения информации о наших любимых комиксах.
В этом посте мы увидим, как взаимодействовать с этим сервисом из приложения Windows 8: как я и ожидал в предыдущем посте, Windows 8 — самая простая платформа для интеграции с нашим сервисом, поскольку Microsoft выпустила специальный SDK для Windows. Магазин приложений. Этот SDK в основном скрывает все веб-запросы, которые скрытно обмениваются с сервисом, и автоматически сериализует и десериализует наши данные.
Первое, что нужно сделать, это загрузить SDK по следующей ссылке. После того как вы установили его, пришло время открыть Visual Studio 2012 и создать новое приложение для Магазина Windows (вы можете использовать пустой шаблон, в этом посте мы просто узнаем, как взаимодействовать с нашим сервисом, мы не будем разрабатывать реальное приложение с полной графикой).
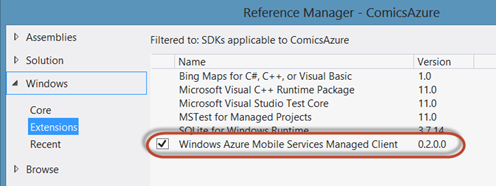
После установки SDK вы найдете библиотеку в разделе « Расширения Windows» диалогового окна « Добавить новый справочник »: она называется « Управляемый клиент служб Windows Azure Mobile», и вам просто нужно дважды щелкнуть по ней, чтобы добавить ее в свой проект.
Как я уже ожидал, приложение будет очень простым: без графики, без пользовательского опыта, просто две кнопки, одна для хранения данных и одна для их извлечения и отображения в ListView. Итак, начнем с добавления их в XAML нашей MainPage:
<StackPanel>
<Button Content="Insert data" Click="OnAddNewComicButtonClicked" />
<Button Content="Show data" Click="OnGetItemButtonClicked" />
<ListView>
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0, 20, 0, 0">
<TextBlock Text="{Binding Title}" />
<TextBlock Text="{Binding Author}" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackPanel>
Код должен быть прост для понимания: с первой кнопкой мы собираемся сохранить некоторые данные в нашем сервисе; со вторым мы собираемся извлечь его и отобразить в представленном ниже ListView , который просто показывает, один под другим, заголовок и автора комикса.
Давайте подготовим заявку
Прежде чем приступить к выполнению какой-либо операции, нам нужно создать класс, который отображает данные, которые мы имеем в нашем сервисе: так как мы создали таблицу Comic , мы собираемся создать класс Comic с, в качестве свойств, столбцами наш стол. Вот код:
public class Comic
{
public int Id { get; set; }
public string Title { get; set; }
public string Author { get; set; }
}
Второе, что нужно сделать, — это инициализировать клиента, который мы будем использовать для выполнения операций со службой: мы можем сделать это, например, в конструкторе нашей MainPage, объявив его на уровне класса (чтобы каждый метод собираюсь написать, смогу его использовать). Инициализация клиента очень проста:
MobileServiceClient client = new MobileServiceClient("https://myService.azure-mobile.net/",
"your-application-key");
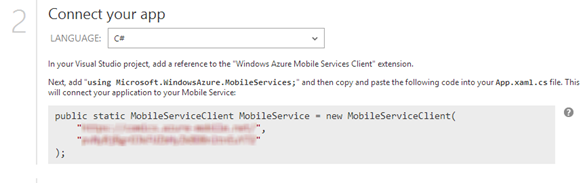
Вы собираетесь использовать класс MobileServiceClient (он находится внутри пространства имен Microsoft.WindowsAzure.MobileServices ), для которого при инициализации требуется два параметра: первый — это адрес вашей службы (тот, который мы выбрали при настройке нашего сервис), второй — секретный ключ приложения. Чтобы получить ключ, просто откройте портал управления Azure и на домашней странице мобильной службы Azure выберите параметр « Подключиться к существующему приложению Магазина Windows» . В появившемся окне вы найдете на шаге 2 тот же код, который я только что написал, но уже заполнен правильными данными вашего сервиса. Просто скопируйте и вставьте его в свое приложение, и все готово!
Вставьте некоторые данные
Теперь, когда у нас есть доступный клиент, мы можем начать видеть, как вставить некоторые данные в нашу службу, управляя обработчиком событий первой кнопки, которую мы определили в XAML. Вот код:
private async void OnAddNewComicButtonClicked(object sender, RoutedEventArgs e)
{
MobileServiceClient client = new MobileServiceClient("https://myService.azure-mobile.net/",
"your-application-key");
Comic comic = new Comic
{
Title = "Batman Year One",
Author = "Frank Miller",
};
await client.GetTable<Comic>().InsertAsync(comic);
}
Сначала мы создаем новый комический объект с заголовком и автором. Затем, используя объект MobileServiceClient , мы получаем ссылку на таблицу Comic и, в конце, вызываем метод InsertAsync , передавая в качестве параметра только что созданный комический объект. Эта операция является ожидаемой (для ее выполнения может потребоваться некоторое время, поскольку она включает в себя связь со службой через Интернет), поэтому мы будем использовать магические ключевые слова async (в сигнатуре обработчика событий) и await (перед методом, чтобы дождаться окончания операции, прежде чем двигаться дальше).
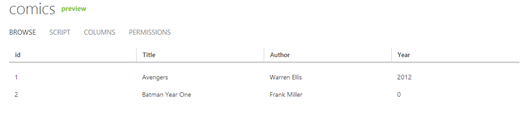
Если вы вернетесь на портал управления Azure и получите доступ к панели управления своей службы, в разделе « Данные » вы обнаружите, что новый элемент только что добавлен.
Использование динамических данных для добавления столбцов в таблицу
Если вы помните, что мы делали в предыдущем посте, после того, как мы создали нашу таблицу Comics, мы добавили несколько столбцов с помощью инструмента управления Azure. В то же время я также сказал вам, что этот шаг не был действительно необходим, благодаря функции, называемой динамическими данными, которая может добавлять новые столбцы в таблицу, просто добавляя элемент, который содержит новые свойства, отличные от уже существующих. сохраняются.
Давайте посмотрим, как его использовать: сначала добавьте новое свойство в свой класс Comic с именем Publisher; мы собираемся использовать его для хранения названия комикса издателя.
public class Comic
{
public int Id { get; set; }
public string Title { get; set; }
public string Author { get; set; }
public string Publisher { get; set; }
}
Теперь давайте отредактируем обработчик события кнопки, чтобы добавить новый объект Comic : на этот раз мы установим также свойство Publisher проекта перед его вставкой.
private async void OnAddNewComicButtonClicked(object sender, RoutedEventArgs e)
{
MobileServiceClient client = new MobileServiceClient("https://myService.azure-mobile.net/",
"your-application-key");
Comic comic = new Comic
{
Title = "Watchmen",
Author = "Alan Moore",
Publisher = "DC Comics"
};
await client.GetTable<Comic>().InsertAsync(comic);
}
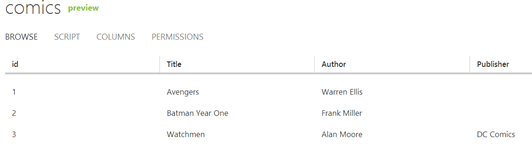
Запустите этот код, и вы увидите, что, несмотря на то, что вы добавляете объект Comic со свойством, которое отсутствует в таблице, вы не получите никакого исключения. Вернитесь на панель управления Azure и в разделе « Данные » вы обнаружите, что был добавлен новый столбец с именем Publisher : очевидно, вы найдете значение только для только что добавленного элемента, тогда как предыдущий будет отображать значение. иметь пустое значение.
В соответствии с тем, что мы узнали о динамических данных, которых мы могли бы избежать в последнем посте, чтобы создать столбцы с помощью инструмента управления Azure: мы могли бы просто вставить объект Comic со свойствами Title и Author, и служба получит сделали все для нас.
Как работать с данными
В настоящее время не должно быть слишком сложно понять, как получить данные, которые мы сохранили в нашем сервисе: с помощью метода GetTable <> (), который мы только что видели, мы получаем ссылку на таблицу. Этот табличный объект (типом которого является IMobileServiceTable <T> ) позволяет выполнять операции с использованием LINQ, чтобы мы могли отфильтровать данные перед тем, как сделать запрос. Чтобы получить реальные данные, мы можем использовать один из доступных методов: ToListAsync () или ToEnumerableAsync () , который возвращает коллекцию объектов, хранящихся в таблице.
Вот несколько примеров операций, которые вы можете сделать:
private async void OnGetItemButtonClicked(object sender, RoutedEventArgs e)
{
MobileServiceClient client = new MobileServiceClient("https://myService.azure-mobile.net/",
"your-application-key");
//get all the comics
List<Comic> allComics = await client.GetTable<Comic>().ToListAsync();
//get all the comics which publisher is DC Comics
List<Comic> filteredComics = await client.GetTable<Comic>().Where(x => x.Publisher == "DC Comics").ToListAsync();
//get all the comics ordered by title
List<Comic> orderedComics = await client.GetTable<Comic>().OrderBy(x => x.Title).ToListAsync();
ComicsList.ItemsSource = allComics;
}
В этих трех примерах вы можете увидеть, как получить все данные, как получить отфильтрованные данные (все комиксы с определенным издателем) и как применить критерии заказа к результатам.
А если мы хотим манипулировать данными, уже хранящимися в таблице? Мы можем просто использовать:
- UpdateAsync метод для обновления элемента. Мы просто должны передать методу объект обновления и, используя уникальный идентификатор (в нашем примере, свойство Id класса Comic ), уже существующий элемент будет перезаписан новым.
- DeleteAsync метод удаления элемента. В этом случае нам просто нужно передать методу объект для удаления: метод позаботится о том, чтобы найти его в таблице и удалить его.
Мы достигли нашей цели … на данный момент
В этом посте мы увидели, как интегрировать наш новый мобильный сервис Azure с приложением Windows 8. В следующем посте мы сделаем то же самое с приложением Windows Phone: все будет не так просто, как мы видели в этом посте, из-за временного отсутствия SDK для Windows Phone, но не волнуйтесь, мы все равно повеселимся