По мере того, как iPad и новый iPhone 4 набирают популярность, кажется, что устройства iOS быстро стремятся к дисплеям с более высоким разрешением. Экраны с более высоким разрешением, очевидно, обеспечивают лучший пользовательский опыт, но чтобы воспользоваться этим, разработчикам необходимо обновить свои приложения. В этой статье будет рассказано, о чем идет речь, и о том, как заставить ваши приложения хорошо выглядеть при высоких разрешениях, демонстрируя два метода оптимизации графики.
Разрешение, размер экрана и дисплей Retina
IPad имеет больший экран, и поэтому он имеет большее разрешение. Однако с iPhone 4 Apple сделала что-то другое: они увеличили разрешение без изменения физического размера экрана. Это повышает плотность пикселей, пиксели меньше и плотнее упакованы. На один квадратный дюйм экрана iPhone 4 приходится около 106 тысяч пикселей (при 326 PPI, или пикселей на дюйм), в то время как у более старых моделей — всего около 26 тысяч (при 163 PPI) в дюйме — в 4 раза меньше! Это делает графику на экране похожей на сплошные линии, потому что ваш глаз не может видеть отдельные пиксели. Apple называет эту технологию «Retina Display», потому что они утверждают, что человеческий глаз (сетчатка) не может физически видеть пиксели в этом разрешении.

По сравнению с другими платформами, одна из замечательных особенностей разработки для iPhone заключается в том, что вы знаете точный размер и разрешение, в котором будет отображаться ваше приложение, поэтому вы можете разрабатывать и создавать его специально для этих размеров. Чтобы максимально сохранить это преимущество, Apple удвоила разрешение точно — каждый пиксель заменяется на 4 меньших пикселя. Это означает, что даже если вы решите не использовать Retina Display, ваше приложение будет выглядеть так же, как сегодня.
На iPad, где экран и разрешение больше, Apple допустила «Pixel Doubling», который увеличивает ваши приложения в 4 раза. С точки зрения пикселей, ваше приложение после удвоения имеет тот же размер, что и на Retina Display. Таким образом, вам нужно оптимизировать ваше приложение только один раз, чтобы удвоить разрешение — на iPad и iPhone 4 (если, конечно, вы не хотите создавать конкретную версию iPad).
Что это значит для моих приложений?
Вы должны держать iPhone 4 в своих руках, чтобы по-настоящему оценить его экран и важность обновления графики вашего приложения. Оптимизированные приложения выглядят заметно лучше, чем те, которые нет, и обновление не так сложно, как вы думаете.
Уже ничего не делая, все предоставленные Apple элементы пользовательского интерфейса Какао по умолчанию будут отображаться с более высоким разрешением на iPhone 4. Текст, веб-представления и тому подобное также будут автоматически обновляться, поэтому, если вы создаете свое приложение полностью из элементов пользовательского интерфейса по умолчанию, у вас есть нет никаких оптимизаций для отображения сетчатки! Однако любые изображения или пользовательские элементы пользовательского интерфейса на основе изображений, которые могут быть в вашем приложении, требуют дополнительной работы.
Создание графики с более высоким разрешением в Photoshop
Первый шаг — сделать версию каждого изображения с более высоким разрешением. Это будет продемонстрировано в Photoshop, но те же принципы могут быть применены в любой графической программе.
Всякий раз, когда вы разрабатываете интерфейс в Photoshop, вы должны использовать как можно больше неразрушающих методов. Создание фигур с помощью векторной графики с использованием смарт-объектов и стилей слоев вместо фильтров обеспечивает большую гибкость в процессе проектирования. Когда все доступно для редактирования, небольшие изменения становятся проще, а создание графики с более высоким разрешением становится очень простым.
В качестве демонстрации мы создадим простую кнопку, а затем сделаем ее версию в высоком разрешении.
Вы должны работать на главном интерфейсе в «старом» разрешении »320х480. Это позволит вам лучше понять, что вы создаете. Работа с полным размером 640×960 с самого начала может сбивать с толку, поскольку на большинстве мониторов она выглядит огромной, а при просмотре вашего дизайна на iPhone вы можете обнаружить, что кнопки, которые казались большими в Photoshop, внезапно становятся крошечными. Большинство iOS-устройств по-прежнему имеют разрешение 320х480, и вы должны ориентироваться на это разрешение при проектировании.
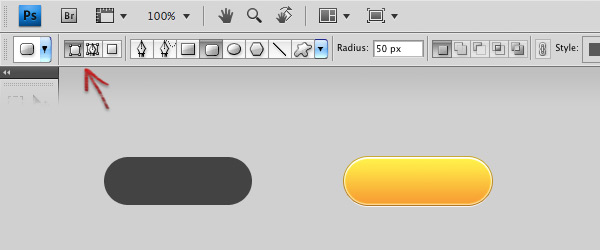
Создайте новый документ с разрешением 320 × 480 и 163 ppi (iPhone 3G) и с помощью инструмента «Форма» нарисуйте прямоугольник со скругленными углами. Убедитесь, что вы создаете «Слой формы», а не рисуете растровую форму или контур. Стилизуйте прямоугольник, чтобы он выглядел как кнопка с помощью таких стилей слоя, как Gradient Overlay, Stroke, Inner Glow и Drop Shadow, чтобы придать ему глубину и форму.

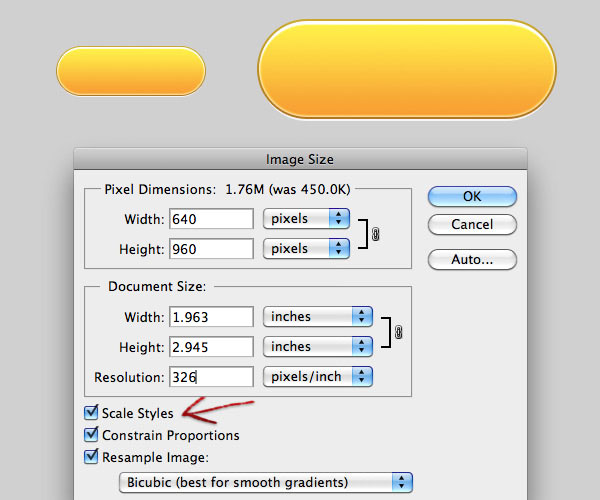
Чтобы сделать большую версию, выберите «Размер изображения» в меню «Изображение» и удвойте ppi до 326, iPhone 4 ppi. Это удвоит наш размер изображения до 640 × 960. Убедитесь, что Scale Styles отмечен и нажмите OK. Убедитесь, что все масштабировано правильно. Вы можете добавить мелкие детали или тонкие текстуры, которые действительно заставят ваше приложение сиять на Retina Display. Теперь у вас есть увеличенная версия вашего пользовательского интерфейса, готовая разрезать и сохранить.

Применение изображений
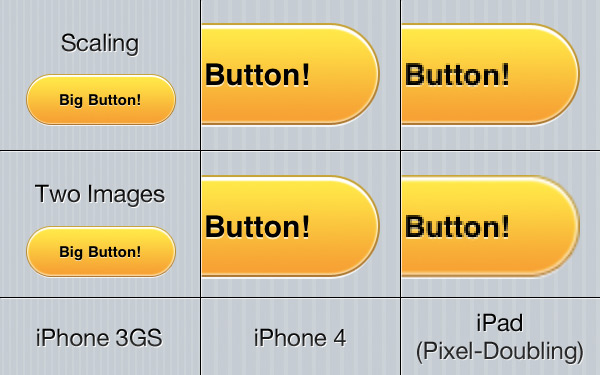
Теперь, когда у нас есть интерфейс с Retina-разрешением, нам нужно применить его к нашему приложению. Есть два способа сделать это, каждый со своими плюсами и минусами.
Использование двух изображений
Официальный способ добавить поддержку высокого разрешения в ваше приложение — иметь две версии каждого изображения, одну в «обычном» разрешении и одну в двойном разрешении. Каждый раз, когда ваше приложение просматривается на Retina Display, увеличенное изображение будет загружено автоматически. Этот метод позволяет полностью и точно контролировать, как ваше приложение будет выглядеть в каждом конкретном случае, и его очень легко применить к существующим приложениям.
Файл изображения в полном размере должен быть назван так, как вы хотите, например, «Button.png». Используйте это имя изображения в своем коде и Интерфейсном Разработчике, где бы вы ни ссылались на изображение. Изображение двойного размера должно быть в два раза больше соответствующего меньшего изображения и должно называться точно так же, с добавлением «@ 2x» к имени. В нашем примере мы бы назвали его «Button@2x.png».
К сожалению, эта техника не будет работать на iPad; приложение с удвоенным разрешением не будет загружать ресурс с более высоким разрешением. Это, вероятно, будет решено в будущем обновлении iOS 4, которое должно появиться на iPad этой осенью.
Использование масштабирования
Альтернативный метод добавления поддержки высокого разрешения — использование масштабирования. Вы загружаете только большой ресурс изображения, а затем масштабируете его до 50% в своем коде или с помощью Interface Builder.
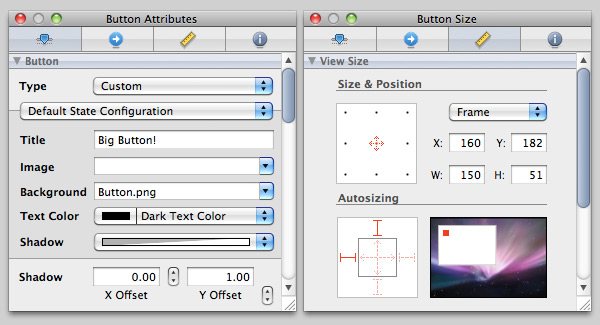
Чтобы сделать это с помощью Interface Builder, создайте новую кнопку Round Rect (UIButton) и откройте инспектор атрибутов (Command-1.). Установите для типа кнопки значение «Custom» и выберите большое изображение в качестве фона. Напишите в атрибуте «Заголовок» все, что вы хотите, и при желании добавьте стиль кнопке. Чтобы сделать нашу кнопку нужного размера, перейдите на вкладку «Размер» и измените ширину и высоту кнопки на половину от размера изображения. Изображение кнопки, например, имеет размер 300×102, поэтому кнопка будет иметь размер 150×51. Поскольку мы масштабируем ровно на 50%, даже простой алгоритм масштабирования, используемый Cocoa Touch, выглядит довольно неплохо, учитывая, что наше изображение состоит из 2-х пиксельных штрихов и четных размеров пикселей, которые легко разделить на 2.

Результат столь же хорош, как и изображение определенного размера при масштабировании, но это может варьироваться в зависимости от используемого изображения. Та же самая техника может быть легко адаптирована к изображениям и пользовательским представлениям для того же самого эффекта. Использование этого способа даст вам меньше контроля над тем, как ваше приложение будет выглядеть на меньшем экране, но у него есть несколько преимуществ. Пакет приложения будет содержать одно изображение, а не уменьшенную или увеличенную копию. Если в вашем приложении много изображений, размер файла может существенно измениться. Кроме того, в настоящее время это единственный способ иметь графику высокого разрешения на iPad при удвоении пикселей. Элементы текста и пользовательского интерфейса Apple будут по-прежнему пикселизированы, но изображения с более высоким разрешением будут улучшать пользовательский интерфейс, пока Apple не добавит официальную поддержку двойного разрешения на iPad.