Иногда требуется всего несколько строк кода, чтобы сделать ваш интерфейс популярным. Этот урок научит вас пяти простым приемам создания стильных кнопок UIB, которые сделают ваше приложение выдающимся!
Некоторые аспекты приложений или методов, использованных в этом руководстве, изменились с момента его первоначального опубликования. Это может сделать это немного сложным для подражания. Мы рекомендуем взглянуть на эти более поздние учебники по той же теме:
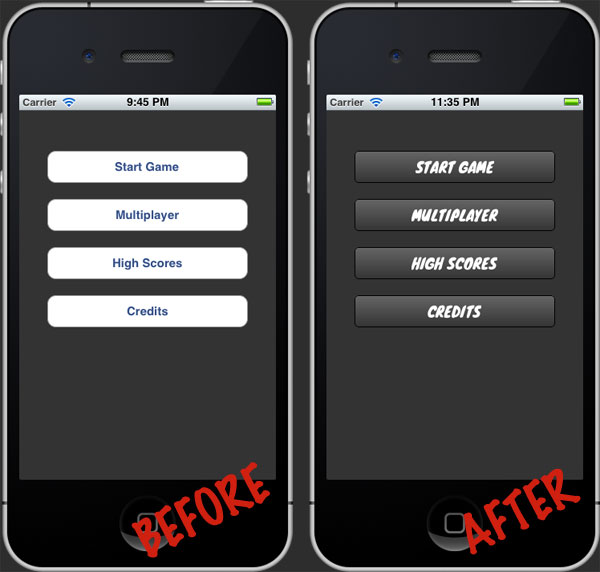
Предварительный просмотр проекта

Настройка проекта
В загрузке, сопровождающей это руководство, вы найдете папки под названием «Начальная сборка» и «Окончательная сборка». Вместо того, чтобы показывать все шаги, необходимые для настройки начального проекта, вы должны просто загрузить вложение и продолжить использование проекта из папки «Initial Build».
Открыв исходный проект, перейдите в файл ViewController.m и найдите цикл for в методе viewDidLoad . Фрагменты кода из подсказок ниже должны быть помещены в этот цикл.
Совет № 1: твик цвета и градиенты
Самым фундаментальным шагом к настройке класса UIButton является настройка цвета фона и заголовка как для состояний по умолчанию, так и для выделенных состояний. Следующий фрагмент кода устанавливает цвет фона каждой кнопки на черный, обычный цвет заголовка — белый, а выделенный цвет заголовка — красный:
|
1
2
3
4
5
6
|
// Set the button Text Color
[btn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btn setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
// Set the button Background Color
[btn setBackgroundColor:[UIColor blackColor]];
|
Сплошные цвета фона хороши, но тонкий градиент часто может иметь значение между мягким и полированным. Замените setBackgroundColor: сообщение выше на следующее, чтобы создать собственный градиент:
|
1
2
3
4
5
6
7
8
|
// Draw a custom gradient
CAGradientLayer *btnGradient = [CAGradientLayer layer];
btnGradient.frame = btn.bounds;
btnGradient.colors = [NSArray arrayWithObjects:
(id)[[UIColor colorWithRed:102.0f / 255.0f green:102.0f / 255.0f blue:102.0f / 255.0f alpha:1.0f] CGColor],
(id)[[UIColor colorWithRed:51.0f / 255.0f green:51.0f / 255.0f blue:51.0f / 255.0f alpha:1.0f] CGColor],
nil];
[btn.layer insertSublayer:btnGradient atIndex:0];
|
Начиная со строки 4 выше, создается NSArray с начальным и целевым цветами градиента. Обратите внимание, что соответствующие значения RGB должны быть разделены на 255, прежде чем они будут colorWithRed:green:blue:alpha: в colorWithRed:green:blue:alpha: message, и что значение альфа 1.0 равно полностью непрозрачному, а значение альфа 0.0 полностью прозрачно. К сожалению, полное объяснение «волшебства» выше выходит за рамки этого руководства, но важно помнить, что вам просто нужно заменить значения RGB на значения начала / конца, которые вы хотите использовать в своем собственном градиент.
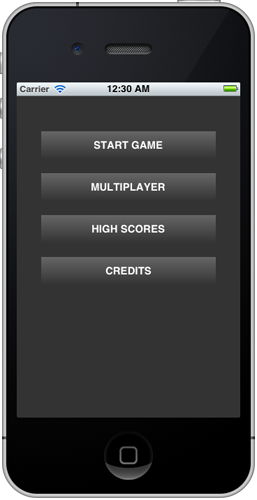
Если все прошло хорошо, ваше меню должно выглядеть примерно так:

Неплохо, а? И мы только начали. , ,
Совет № 2: вокруг углов
Далее мы хотим добавить собственный радиус угла для каждой UIButton , чтобы все выглядело немного более гладким. Вставьте следующие строки кода, чтобы это произошло:
|
1
2
3
4
|
// Round button corners
CALayer *btnLayer = [btn layer];
[btnLayer setMasksToBounds:YES];
[btnLayer setCornerRadius:5.0f];
|
В строке 4 выше угловой радиус установлен на 5,0. Поиграйте с этим числом, чтобы увеличить или уменьшить заметность углов.
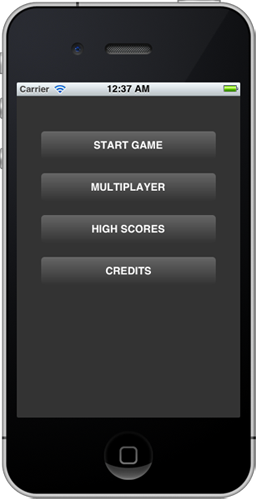
Теперь у вас должно быть меню, которое выглядит чуть более гладким:

Совет № 3: добавьте границу обводки
Иногда небольшие изменения имеют все значение. Добавьте 1px, черный штрих вокруг каждой кнопки со следующими строками кода:
|
1
2
3
|
// Apply a 1 pixel, black border
[btnLayer setBorderWidth:1.0f];
[btnLayer setBorderColor:[[UIColor blackColor] CGColor]];
|
Можете ли вы сказать разницу? Это очень тонко, но все же ценно:

Совет № 4: Используйте пользовательский шрифт
Теперь давайте попробуем более примечательный твик. Системный шрифт по умолчанию просто не вырезает его. Меню игры, которое мы создаем, нуждается в шрифте, который может соответствовать визуальной эстетике игры. Быстрый поиск в Google Fonts показывает только шрифт под названием Knewave от Tyler Finck, который должен помочь. Загрузите Knewave сейчас.
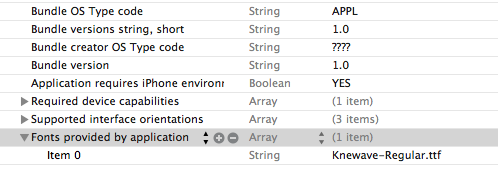
После загрузки файла Knewave-Regular.ttf вам нужно будет перетащить его на панель Project Navigator в XCode, чтобы добавить его в ваш проект. Затем откройте файл Info.plist . Добавьте новую строку списка свойств и введите «Шрифты, предоставляемые приложением». Массив должен быть создан автоматически. Установите строку, связанную с элементом 0, равной «Knewave-Regular.ttf». Дважды проверьте имя, потому что значение чувствительно к регистру. Сохраните файл.
После внесения вышеуказанных изменений ваш файл Info.plist должен выглядеть следующим образом:

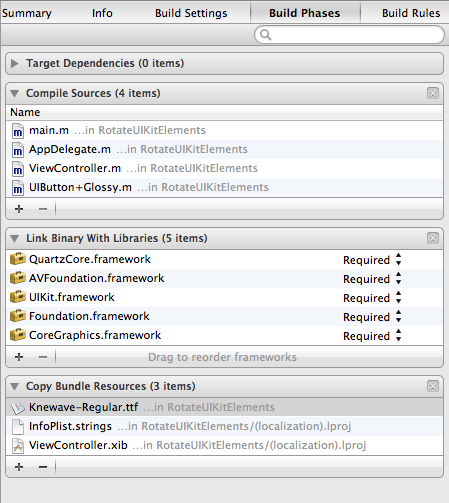
Затем вам нужно добавить файл Knewave-Regular.ttf в связанные ресурсы вашего проекта. Выберите «SleekButtons» в Навигаторе проекта, а затем перейдите на вкладку «Фазы сборки». Разверните раскрывающийся список «Копировать ресурсы комплекта» и щелкните знак «плюс».

На этом этапе вы сможете начать использовать шрифт Knewave в своем проекте! Давайте проверим это, вернувшись к файлу ViewController.m и изменив метод viewDidLoad для установки собственного шрифта:
|
01
02
03
04
05
06
07
08
09
10
|
// Set the button Text Color
[btn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btn setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
// Add Custom Font
[[btn titleLabel] setFont:[UIFont fontWithName:@»Knewave» size:18.0f]];
// Draw a custom gradient
CAGradientLayer *btnGradient = [CAGradientLayer layer];
btnGradient.frame = btn.bounds;
|
Обратите внимание, что значение fontWithName указано как «Knewave», а не «Knewave-Regular», как вы могли ожидать. Это потому, что есть разница между именем шрифта и именем шрифта. Вы должны быть уверены, что используете данное имя при работе со своими собственными шрифтами.
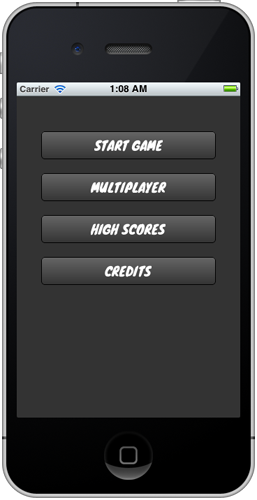
При наличии вышеуказанного кода игровое меню должно быть полным! Создайте и запустите сейчас, и вы должны увидеть что-то вроде следующего:

Совет № 5: Необязательно: примените вращение
Хотя это и не используется в основном дизайне, продемонстрированном в этом руководстве, часто бывает полезно применить небольшое вращение к элементам UIKit, в частности к UIButton или UIImage . Это просто и может быть сделано всего одной строкой кода.
Вы можете попробовать это с помощью написанного кода, выполнив следующее:
|
1
2
3
4
5
6
7
|
self.startGameButton.transform = CGAffineTransformMakeRotation(M_PI / 180 * 5.0f);
for(UIButton *btn in buttons)
{
// Set the button Text Color
[btn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btn setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
|
В строке 1 выше константа M_PI делится на 180, чтобы сгенерировать 1 радиан, который затем умножается на 5,0f, чтобы получить вращение в 5 радиан. Как вы заметите, если вы соберете и запустите проект, вышеприведенное может привести к проблемам сглаживания с элементами UIKit, которые отображаются динамически. Следовательно, применение поворота больше подходит для UIButton когда установлено свойство фонового изображения и используется растровая графика (т.е. это лучше всего работает с файлами PNG).
Бонусный совет: используйте UIButton-Glossy
Из пяти приведенных выше советов вы UIButton как легко можно сделать тонкие, но значимые изменения объекта UIButton . Однако что, если я скажу вам, что это может быть еще проще? Встречайте UIButton-Glossy , категорию с открытым исходным кодом Джорджа Макмаллена, которая автоматически применяет градиент и глянцевую поверхность к объектам UIButton .
Реализация UIButton-Glossy в вашем собственном проекте проста. После того, как вы загрузили файлы UIButton-Glossy.h и UIButton-Glossy.m и добавили их в свой проект Xcode, импортируйте файл * .h в основной контроллер представления проекта, например так:
|
1
2
|
#import «ViewController.h»
#import «UIButton+Glossy.h»
|
Теперь вы можете мгновенно применить крутой глянцевый эффект к вашим кнопкам всего одной строкой кода: [btn makeGlossy]; ,
Чтобы увидеть это в действии, замените существующий код контроллера представления следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
for(UIButton *btn in buttons)
{
// Set the button Text Color
[btn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btn setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
// Set default backgrond color
[btn setBackgroundColor:[UIColor blackColor]];
// Add Custom Font
[[btn titleLabel] setFont:[UIFont fontWithName:@»Knewave» size:18.0f]];
// Make glossy
[btn makeGlossy];
}
|
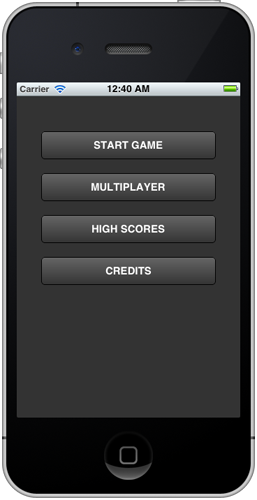
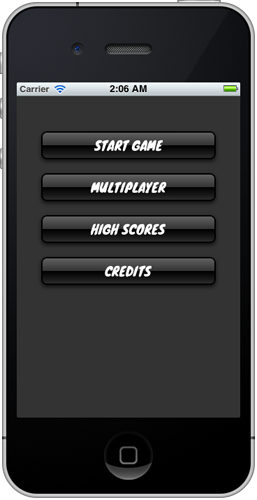
Теперь ваши кнопки должны иметь глянцевую поверхность, а конечный результат должен выглядеть примерно так:

Заворачивать
В этом уроке было продемонстрировано несколько приемов создания UIButton объектов UIButton . Загрузите прилагаемый проект для ознакомления с полным, окончательным исходным кодом.
Вопросов? Комментарии? Выключите звук или напишите мне напрямую @markhammonds .