Как вы знаете, существует множество платформ для разработки мобильных приложений, и все большее их количество основано на HTML5. Эти инструменты следующего поколения помогают разработчикам создавать мобильные приложения для телефонов и планшетов без крутой кривой обучения, связанной с собственными SDK и другими языками программирования, такими как Objective-C или Java. HTML5 представляет будущее для кроссплатформенной разработки мобильных приложений для бесчисленных разработчиков по всему миру.
Но вопрос почему? Почему HTML5 стал таким популярным?
Широкое распространение HTML5 связано с появлением механизма BYOD. BYOD означает, что разработчики больше не могут ограничивать использование приложений одной платформой, потому что потребители хотят, чтобы их приложения запускались на устройствах, которые они используют каждый день. HTML5 позволяет разработчикам ориентироваться на несколько устройств с единой кодовой базой и предоставлять возможности, которые тесно эмулируют нативные решения, без написания одного и того же приложения несколько раз с использованием нескольких языков или SDK. Развитие современных веб-браузеров означает, что HTML5 может предоставлять кроссплатформенные решения для нескольких устройств, которые отражают поведение и опыт «нативных» приложений до такой степени, что зачастую трудно отличить приложение, написанное с использованием нативных инструментов разработки, от приложений, использующих HTML. ,
Поддержка нескольких платформ, время выхода на рынок и снижение затрат на обслуживание — это лишь некоторые из преимуществ, присущих HTML / JavaScript. На этом преимущества не заканчиваются. Способность HTML смягчать долгосрочные риски, связанные с новыми технологиями, такими как WinRT, ChromeOS, FirefoxOS и Tizen, не имеет себе равных. Проще говоря, единственный код, который будет работать на всех этих платформах, это HTML / JavaScript.
Есть ли цена? Да, конечно, нативное приложение потребляет меньше памяти и будет работать быстрее или быстрее. Но во всех случаях, когда веб-приложение будет работать, вы можете сделать еще один шаг и создать мобильное веб-приложение или даже упакованное приложение для магазина для нескольких платформ из единой базы кода. PhoneJS позволяет быстро начать работу.
PhoneJS для вашего следующего мобильного проекта
PhoneJS — это кроссплатформенная среда разработки мобильных приложений на HTML5, которая была разработана для обеспечения универсальности, гибкости и эффективности. PhoneJS — это структура одностраничного приложения (SPA) с управлением просмотром и маршрутизацией URL. Его механизм компоновки позволяет абстрагировать навигацию от представлений, поэтому одно и то же приложение может отображаться по-разному на разных платформах или в разных форм-факторах. PhoneJS включает в себя богатую коллекцию сенсорных виджетов UI со встроенными стилями для самых популярных на сегодняшний день мобильных платформ, включая iOS, Android и Windows Phone 8.

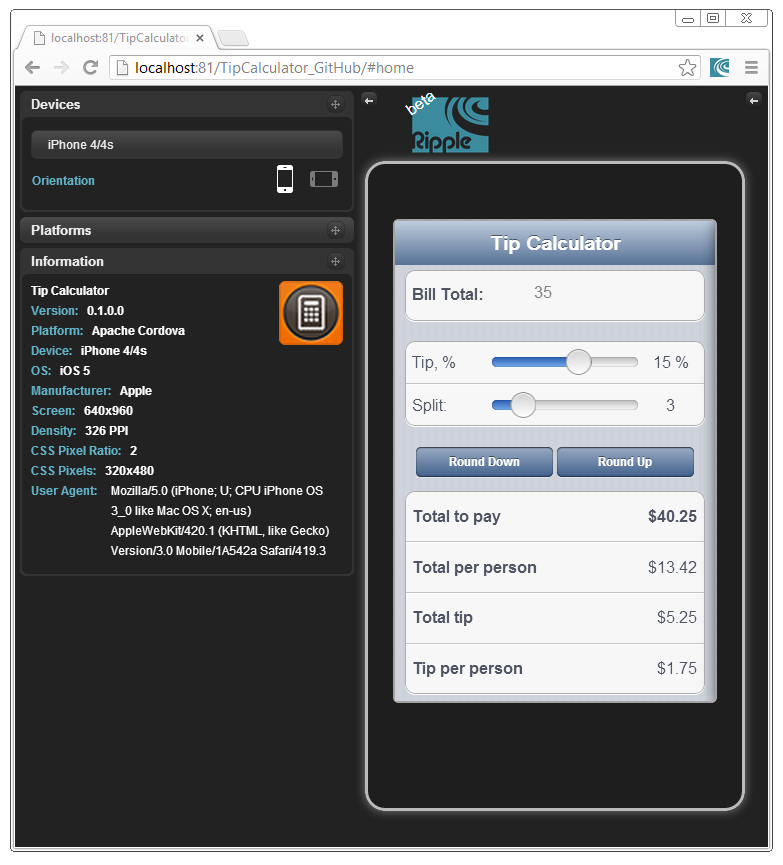
Чтобы лучше понять принципы разработки PhoneJS и то, как вы можете создавать и публиковать приложения в магазинах платформ, давайте взглянем на простое демонстрационное приложение под названием TipCalculator . Это приложение рассчитывает суммы чаевых на основании счета в ресторане. Полный исходный код этого приложения доступен здесь .
Приложение можно найти в AppStore, Google Play и Магазине Windows.
Макет приложения PhoneJS и маршрутизация
TipCalculator — это одностраничное приложение (SPA), построенное на HTML5. Начальная страница — index.html со стандартными метатегами и ссылками на ресурсы CSS и JavaScript. Он включает ссылку на скрипт на файл JavaScript index.js , где вы найдете код, который настраивает логику платформы приложения PhoneJS:
TipCalculator.app = new DevExpress.framework.html.HtmlApplication({
namespace: TipCalculator,
defaultLayout: "empty"
});
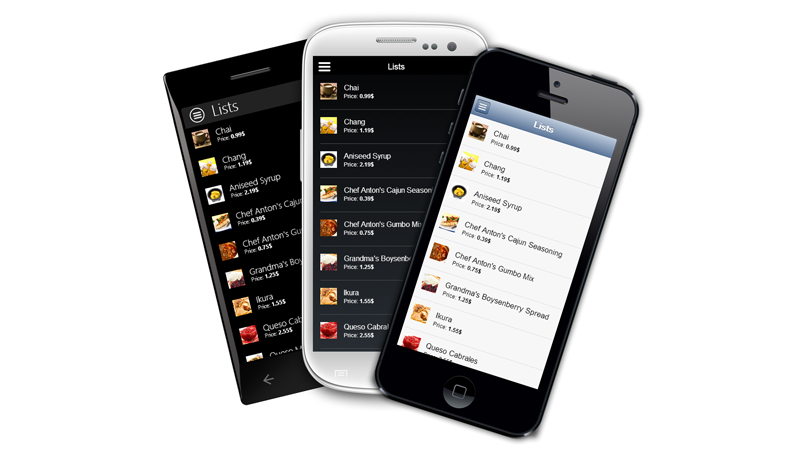
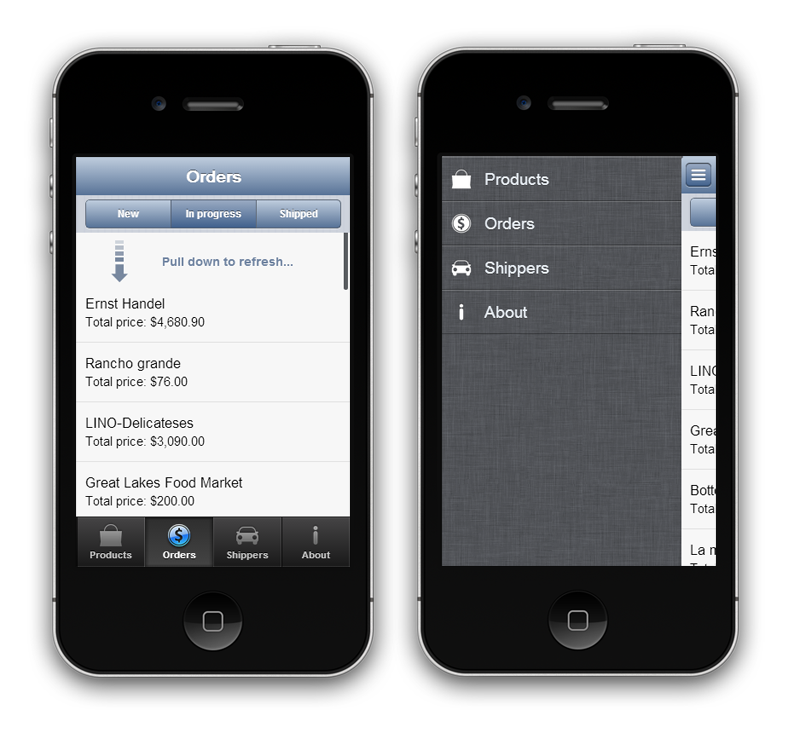
В этом разделе мы должны указать макет по умолчанию для приложения. В этом примере мы будем использовать самый простой вариант — пустой макет. Доступны более сложные макеты с полной поддержкой стилей интерактивной навигации, описанных на следующих изображениях:

PhoneJS использует хорошо разработанные методологии компоновки, поддерживаемые многими серверными средами, включая Ruby on Rails и ASP.NET MVC. Подробную информацию о видах и макетах можно найти в нашей онлайн-документации .
Чтобы настроить маршрутизацию представления в нашем SPA, мы должны добавить дополнительную строку кода в index.js:
TipCalculator.app.router.register(":view", { view: "home" });
Это регистрирует простой маршрут, который извлекает имя представления из URL (из хеш-сегмента URL). Домой вид используется по умолчанию. Каждое представление определено в своем собственном файле HTML и связано с главной страницей приложения index.html следующим образом:
<link rel="dx-template" type="text/html" href="views/home.html" />
PhoneJS ViewModel
Модель представления — это представление данных и операций, используемых представлением. Каждое представление имеет функцию с тем же базовым именем, что и само представление, и возвращает модель представления для представления. Для домашнего вида скрипт views / home.js определяет функцию home, которая создает соответствующую модель представления.
TipCalculator.home = function(params) {
...
};
Три входных параметра используются для алгоритма расчета чаевых: общая сумма счета, количество людей, разделяющих счет, и процент чаевых. Эти переменные определены как наблюдаемые, которые будут связаны с соответствующими виджетами пользовательского интерфейса.
Примечание . Функциональность Observables предоставляется Knockout.js, важной основой для моделей представления, используемых в PhoneJS. Вы можете узнать больше о Knockout.js здесь .
Этот код используется в функции home для инициализации переменных:
var billTotal = ko.observable(),
tipPercent = ko.observable(DEFAULT_TIP_PERCENT),
splitNum = ko.observable(1);
Результат вычисления чаевых представлен четырьмя значениями: totalToPay , totalPerPerson , totalTip , tipPerPerson . Каждое значение является зависимой наблюдаемой (вычисляемой величиной), которая автоматически пересчитывается при изменении любой из наблюдаемых, используемых в его определении. Опять же, это стандартная функциональность Knockout.js.
var totalTip = ko.computed(...); var tipPerPerson = ko.computed(...); var totalPerPerson = ko.computed(...); var totalToPay = ko.computed(...);
Для примера реализации бизнес-логики в модели представления давайте более подробно рассмотрим наблюдаемый totalToPay .
Общая сумма к оплате обычно округляется. Для этого у нас есть две функции roundUp и roundDown, которые изменяют значение roundMode (еще одна наблюдаемая). Эти изменения вызывают пересчет totalToPay , потому что roundMode используется в коде, связанном с наблюдаемой totalToPay .
var totalToPay = ko.computed(function() {
var value = totalTip() + billTotalAsNumber();
switch(roundMode()) {
case ROUND_DOWN:
if(Math.floor(value) >= billTotalAsNumber())
return Math.floor(value);
return value;
case ROUND_UP:
return Math.ceil(value);
default:
return value;
}
});
При изменении любого входного параметра в представлении округление должно быть отключено, чтобы позволить пользователю просматривать точные значения. Мы подписываемся на изменения связанных с пользовательским интерфейсом наблюдаемых для достижения этого:
billTotal.subscribe(function() {
roundMode(ROUND_NONE);
});
tipPercent.subscribe(function() {
roundMode(ROUND_NONE);
});
splitNum.subscribe(function() {
roundMode(ROUND_NONE);
});
Полный viewmodel можно найти в home.js. Он представляет собой простой пример типичной модели представления.
Примечание . В более сложном приложении может быть полезно реализовать структуру, которая модулирует ваши модели представления отдельно от файлов реализации представления. Другими словами, файл, такой как home.js, не должен содержать код для реализации модели представления и вместо этого вызывать вспомогательную функцию в другом месте для этой цели. В этом пошаговом руководстве мы стараемся упростить структуру.
PhoneJS Просмотров
Теперь перейдем к разметке представления, расположенной в файле view / home.html . Корневой элемент div представляет представление с именем home . Внутри него находится div, содержащий разметку для заполнителя под названием « content ».
<div data-options="dxView : { name: 'home' }">
<div data-options="dxContent : { targetPlaceholder: 'content' }">
...
</div>
</div>
Панель инструментов расположена вверху вида:
<div data-bind="dxToolbar: { items: [ { align: 'center', text: 'Tip Calculator' } ] }"></div>
dxToolbar — это виджет пользовательского интерфейса PhoneJS. Это определено в разметке с использованием привязки Knockout.js.
Под панелью инструментов появляется набор полей. Для отображения набора полей мы используем два специальных класса CSS, понятных для PhoneJS: dx-fieldset и dx-field . Поле содержит текстовое поле для суммы счета и два ползунка для процента чаевых и количества посетителей.
<div data-bind="dxNumberBox: { value: billTotal, placeholder: 'Type here...', valueUpdateEvent: 'keyup',min: 0 }">
</div>
<div data-bind="dxSlider: { min: 0, max: 25, step: 1, activeStateEnabled: true, value: tipPercent }"></div>
<div data-bind="dxSlider: { min: 1, step: 1, max: 10, activeStateEnabled: true, value: splitNum }"></div>
Две кнопки ( dxButton ) отображаются под редакторами, что позволяет пользователю округлять общую сумму к оплате. В оставшемся представлении отображаются наборы полей, используемые для расчета результатов.
<div class="round-buttons">
<div data-bind="dxButton: { text: 'Round Down', clickAction: roundDown }"></div>
<div data-bind="dxButton: { text: 'Round Up', clickAction: roundUp }"></div>
</div>
<div id="results" class="dx-fieldset">
<div class="dx-field">
<span class="dx-field-label">Total to pay</span>
<span class="dx-field-value" style="font-weight: bold" data-bind="text: Globalize.format(totalToPay(), 'c')"></span>
</div>
<div class="dx-field">
<span class="dx-field-label">Total per person</span>
<span class="dx-field-value" data-bind="text: Globalize.format(totalPerPerson(), 'c')"></span>
</div>
<div class="dx-field">
<span class="dx-field-label">Total tip</span>
<span class="dx-field-value" data-bind="text: Globalize.format(totalTip(), 'c')"></span>
</div>
<div class="dx-field">
<span class="dx-field-label">Tip per person</span>
<span class="dx-field-value" data-bind="text: Globalize.format(tipPerPerson(), 'c')"></span>
</div>
</div>
Это завершает описание файлов, необходимых для создания простого приложения с использованием PhoneJS. Как вы видели, процесс прост, понятен и интуитивно понятен.
Запуск, отладка и сборка для магазинов
Запуск и отладка приложения PhoneJS, как и любого другого приложения на основе HTML5. Вы должны развернуть папку, содержащую источники HTML и JavaScript, вместе с любым другим необходимым файлом на вашем веб-сервере. Поскольку в архитектурной модели нет серверного компонента, не имеет значения, какой веб-сервер вы используете, если он может обеспечить доступ к файлам через HTTP. После развертывания вы можете открыть приложение на устройстве, в эмуляторе или браузере на рабочем столе, просто перейдя по URL-адресу начальной страницы приложения.
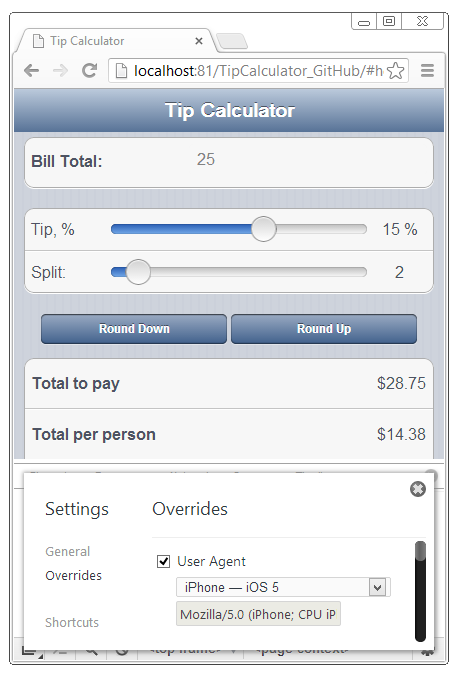
Если вы хотите просмотреть приложение так, как оно будет отображаться на телефоне или планшете в браузере на рабочем столе, вам придется переопределить UserAgent в браузере. К счастью, это легко сделать с помощью инструментов разработчика, которые поставляются как часть современных браузеров:

Если вы предпочитаете не изменять параметры UserAgent, вы можете использовать Ripple Emulator для эмуляции нескольких типов устройств.

На данный момент у вас есть веб-приложение, которое будет работать в браузере на мобильном устройстве и будет выглядеть как нативное приложение. Современные мобильные браузеры предоставляют доступ к локальному хранилищу, интерфейсу местоположения, камере, поэтому у вашего приложения уже есть все, что ему нужно.
Создание готовых приложений для магазина с использованием PhoneJS и PhoneGap
But what if you need access to device features that browser does not provide? What if you want an app in the app store, not just a webpage. Then you’ll have to create a hybrid application and de-facto standard for such an app is Apache Cordova aka PhoneGap.
PhoneGap project for each platform is a native app project that contains WebView (browser control) and a “bridge” that lets your JavaScript code inside WebView access native functions provided by PhoneGap libraries and plugins.
To use it, you need to have SDK for each platform you are targeting, but you don’t need to know details of native development, you just need to put your HTML, CSS, JS files into right places and specify your app’s properties like name, version, icons, splashcreens and so on.
To be able to publish your app, you will need to register as developer in the respective development portal. This process is well documented for each store and beyond the scope of this article. After that you’ll be able to receive certificates to sign your app package.
The need to have SDK for each platform installed sounds challenging — especially after “write one, run everywhere” promise of HTML5/JS approach. This is a small price to pay for building hybrid application and have everything under control. But still there are several services and products that solves this problem for you.
One is Adobe’s online service — PhoneGap Build which allows you to build one app for free (to build more, you’ll need a paid account). If you have all the required platform certificate files, the service can build your app for all supported platforms with a few mouse clicks. You only need to prepare app descriptions, promotional and informational content and icons in order to submit your app to an individual store.
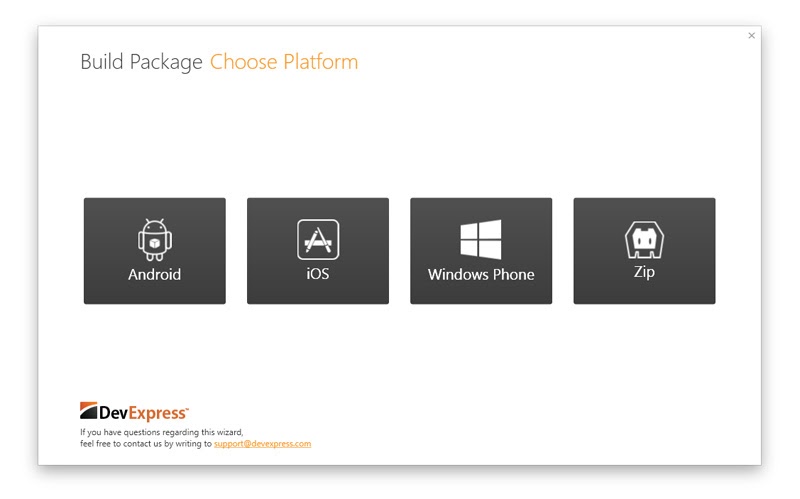
For Visual Studio developers, DevExpress offers a product called DevExtreme (it includes PhoneJS), which can build applications for iOS, Android and Windows Phone 8 directly within the Microsoft Visual Studio IDE.

To summarize, if you need a web application that looks and feels like native on a mobile device, you need PhoneJS — it contains everything required to build touch-enabled, native-looking web application. If you want to go further and access device features, like the contact list or camera, from JavaScript code, you will need Cordova aka PhoneGap. PhoneGap also lets you compile your web app into a native app package. If you don’t want to install an SDK for each platform you are targeting, you can use the PhoneGapBuild service to build your package. Finally, if you have DevExtreme, you can build packages right inside Visual Studio.