Хотя jQuery Mobile и Cordova (также известная как PhoneGap) не созданы специально для совместной работы, они представляют собой очень мощный дуэт для создания гибридных мобильных приложений. В этой серии вы узнаете, как разработать программу чтения каналов с использованием веб-технологий и этих двух платформ. В ходе этой серии вы также познакомитесь с плагинами Cordova Connection и Storage Core API Google API.
Обзор приложения
Приложение, которое мы создадим в этом руководстве, называется «Audero Feed Reader», оно очень маленькое и его легко понять. Это базовая программа для чтения каналов, которая поможет вам хранить все новости и статьи, которые вас интересуют, в одном месте. В конце концов, Google закрыл Google Reader , поэтому мы должны заменить его, не так ли?
На главном экране приложения мы разместим две кнопки, чтобы выделить две основные функции: кнопку добавления новой ленты и список сохраненных каналов. Компоновка главного экрана показана на следующем снимке экрана:

Чтобы сделать проект максимально простым, мы будем сохранять только имя канала и его URL. Итак, как только пользователь нажмет кнопку «Добавить канал», мы отобразим форму с двумя полями ввода, как показано на рисунке ниже:

Теперь, когда пользователь может сохранить столько каналов, сколько ему нужно, пришло время разрешить ему просматривать список сохраненных каналов. Кроме того, чтобы помочь пользователю легко найти канал, список упорядочен в алфавитном порядке по имени, а также имеет поле поиска на случай, если каналы слишком многочисленны. Вы можете увидеть пример описанной страницы, глядя на скриншот ниже:

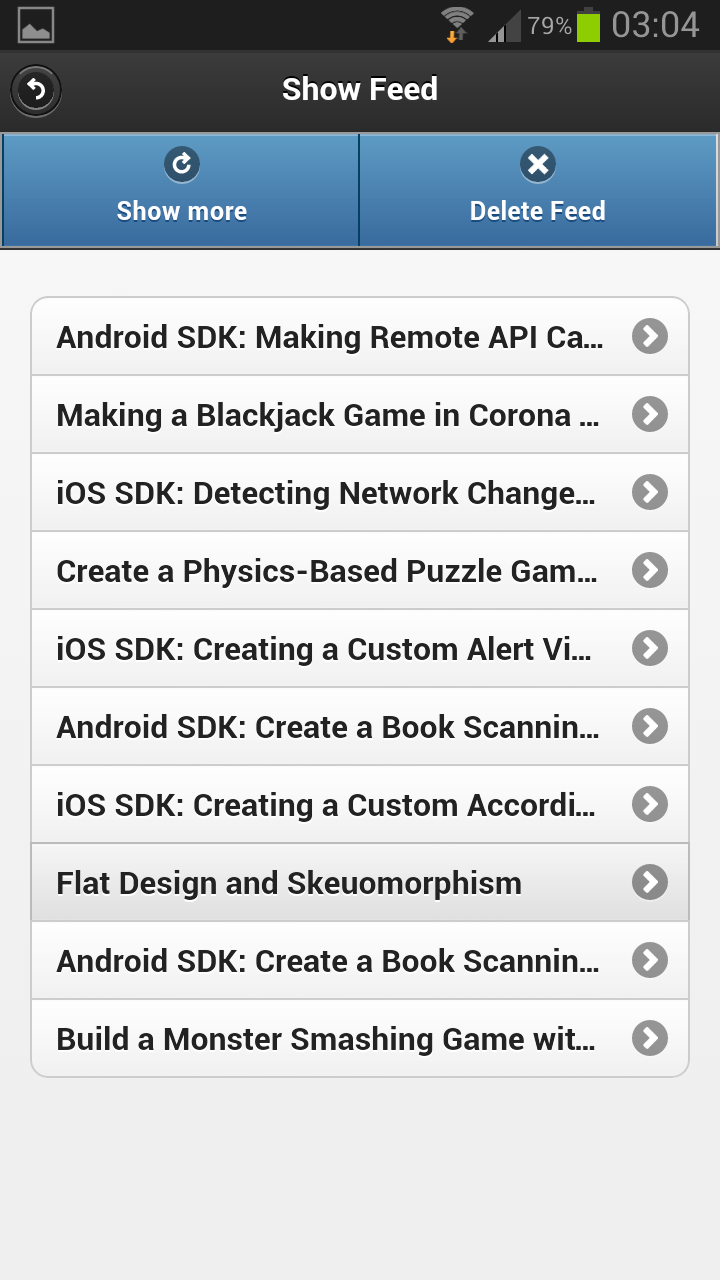
Как только пользователь выбирает канал, приложение выбирает URL-адрес и показывает доступные записи. Чтобы легко анализировать различные типы каналов (Atom, RSS или Media RSS), мы воспользуемся API-интерфейсом Google Feed и, в частности, интерфейсом JSON в Google Feed. Последний будет анализировать запрошенный для нас URL и возвращать унифицированный и простой для анализа объект JSON. Подробнее об этом API мы узнаем в следующей части этой серии. По умолчанию для экономии полосы пропускания Audero Feed Reader потребуется всего 10 записей. Чтобы позволить пользователю получать больше данных, мы добавим кнопку «Показать больше». Конечно, данные будут фактически извлечены, только если предоставленный канал предоставляет более 10 записей. Например, Mobiletuts + предоставляет только 10 записей, поэтому, если пользователь нажмет кнопку «Показать больше», появится сообщение «Нет записей для загрузки».
Для экономии места записи организованы с аккордеоном, и по умолчанию виден только заголовок. Тем не менее, пользователь может увидеть больше деталей, если это необходимо. Приложение также отображает резюме записи, автора и кнопку «Перейти к статье», чтобы прочитать полную статью на соответствующем веб-сайте. Обратите внимание, что для повышения удобства использования мы также покажем заголовок, но на этот раз его можно щелкнуть, чтобы получить доступ ко всей статье.
Окончательный вид этой страницы показан ниже:

Компоненты проекта
На данный момент мы знаем, что делать, поэтому пришло время посмотреть, как мы это сделаем. Технологии, используемые при разработке Audero Feed Reader :
- HTML 5 : для создания и разметки страниц.
- CSS 3 : для стилизации страниц. Обратите внимание, что у нас не будет пользовательской таблицы стилей CSS, и мы будем использовать только ту, которая предоставлена и требуется jQuery Mobile.
- JavaScript : это язык, который мы будем использовать для программирования логики приложения. Это единственный язык, поддерживаемый PhoneGap.
- jQuery : jQuery будет использоваться для выбора элементов, присоединения обработчиков событий и выполнения запросов AJAX. Это также зависимость от jQuery Mobile.
- jQuery Mobile : это наш фреймворк для создания пользовательского интерфейса наших страниц. Это позволяет нам легко оптимизировать сайт для мобильных устройств и быстро создавать мобильные интерфейсы. На момент написания самой последней доступной и используемой версии является 1.3.1.
- PhoneGap : Оборачивает все наши файлы, чтобы мы могли скомпилировать их, как если бы мы создавали собственное приложение. Более того, PhoneGap предлагает несколько интересных и полезных API-интерфейсов для взаимодействия с аппаратным обеспечением устройства, например, Storage и Connection . Используется версия 3.0, недавнее и значительное улучшение по сравнению с 2.x.
В дополнение к вышесказанному мы будем использовать также следующие специальные плагины Cordova Core:
-
InAppBrowser :
это веб-браузер, который отображается в приложении при вызове
. Начиная с версии 2.3.0, были добавлены два важных метода:window.openexecuteScript()иinsertCSS(). Первый позволяет вводить код JavaScript, а второй добавляет код CSS в окноInAppBrowser. Мы не будем использовать эти методы в нашем приложении, но я хотел бы упомянуть их. Чтобы узнать больше, посетите официальный документ InAppBrowser . - Плагин хранения : обеспечивает доступ к опциям хранения устройства. Обратите внимание, что, как утверждается в документации, некоторые устройства уже предоставляют реализацию этих спецификаций, и в этом случае применяется встроенная поддержка. Реализация Cordova предлагает совместимую поддержку для тех, кто этого не делает. Чтобы узнать больше, взгляните на документ Local Storage .
- Плагин уведомлений : позволяет создавать визуальные, звуковые и тактильные уведомления устройств. Из нескольких доступных методов мы будем использовать только
alert()для отображения некоторых сообщений пользователю. Например, этот плагин будет использоваться, когда пользователь успешно добавляет или удаляет фид. Для получения дополнительной информации обратитесь к Документам об уведомлении . - Плагин подключения : он состоит только из одного свойства, которое предоставляет информацию о состоянии подключения устройства (например, WI-FI, 3G, нет и т. Д.). Обратите внимание, что начиная с версии 2.3.0, вы должны получить доступ к объекту
Connectionиспользуя новое свойствоnavigator.connection. Это свойство соответствует спецификации W3C, а не предыдущему свойствуnavigator.network.connection. Подробнее об этом здесь .
Если вы использовали предыдущие версии PhoneGap, вы поймете, что эти плагины — не что иное, как то, что вы привыкли называть API-интерфейсами. Изменение имени связано с новой архитектурой PhoneGap. Не волнуйтесь, кроме названия, почти все то же самое. Если вы хотите узнать обо всех последних и самых значительных улучшениях в версии 3.0, вы можете прочитать вводную статью и руководство по началу работы .
1. Установите PhoneGap
Начиная с версии 3.0.0, команда разработчиков представила новую процедуру для установки PhoneGap, которая требует Node.js и npm . Кроме того, на данный момент нет простых ссылок на скачивание. Поэтому в оставшейся части руководства предполагается, что у вас установлены и работают оба этих программных пакета. Когда вы закончите, первым делом введите следующую команду для установки PhoneGap:
npm install -g phonegap
Если вы используете Linux, не забудьте добавить sudo к предыдущей строке.
2. Инициализировать проект
Перед созданием папки проекта стоит отметить, что команда разработчиков также представила командную строку в этом новом выпуске, чтобы помочь разработчикам выполнять общие задачи, такие как создание и запуск приложения или установка плагинов. CLI также позволяет инициализировать проект. Мало того, что создаст папку с библиотекой PhoneGap внутри, но он также создаст скелет приложения. Чтобы инициализировать проект, просто введите следующую команду:
phonegap create audero-feed-reader com.audero.free.utility.auderofeedreader "Audero Feed Reader"
Первый аргумент указывает имя каталога для создания. Два других аргумента являются необязательными и указывают идентификатор и имя приложения соответственно. Запустив указанную выше команду, вы увидите следующую структуру в корневой папке проекта:
- .cordova :
Используется для совместимости фона с инструментами Cordova.
- слияния : в этой папке вы можете добавить любую настройку для конкретной платформы, чтобы вам не приходилось изменять исходные файлы каждый раз, когда вы работаете с проектом.
- платформы : место, где будут размещены скомпилированные установщики, на случай, если вы скомпилируете проект локально.
- плагины : папка, в которой вы найдете плагины вашего проекта.
- www : папка, содержащая исходные файлы и конфигурацию приложения. Он содержит папки «css», «js» и «img», в которые вы можете поместить соответствующие файлы. Кроме того, он также имеет папку «res», где вы размещаете значки и заставки.
3. Установите плагины PhoneGap
Как мы видели во введении, в нашем проекте мы воспользуемся некоторыми из основных плагинов PhoneGap. Чтобы установить их, вы должны использовать CLI, набрав команду ниже:
|
1
|
phonegap local plugin add PLUGIN_REPOSITORY_URL
|
Выше PLUGIN_REPOSITORY_URL — это URL-адрес хранилища плагина, который вы хотите использовать. Так как наш проект будет использовать плагины ядра уведомлений и подключений, вы должны ввести следующую команду:
|
1
2
|
phonegap local plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-dialogs.git
phonegap local plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-network-information.git
|
Как мог заметить самый наблюдательный из вас, я не добавил плагин Storage. Причина в том, что начиная с версии 3.0, доступ к ней встроен в Cordova.
4. Добавьте рамки PhoneGap
Теперь, когда у нас есть PhoneGap и его плагины, нам нужно добавить две другие необходимые библиотеки: jQuery (я буду использовать версию 2.0.3) и jQuery Mobile (версия 1.3.1).
Прежде чем мы продолжим, важно понять, почему я выбрал ветку 2.x jQuery. JQuery имеет две основные ветви в настоящее время в разработке: 1.x и 2.x. Версия, которую вы должны использовать, зависит от того, где вы используете фреймворк и какие браузеры вы собираетесь поддерживать. Хотя jQuery 1.x поддерживает все версии Google Chrome, Firefox, Safari, Opera и Internet Explorer, начиная с версии 6, версия 2.x отказалась от поддержки Internet Explorer 6, 7 и 8 в обмен на меньший размер и лучшая производительность. Поскольку мы разрабатываем мобильное приложение для Cordova, нам не нужно беспокоиться об Internet Explorer 6-8. Фактически, операционными системами Microsoft, поддерживаемыми Cordova, являются Windows Phone 7 и Windows Phone 8, которые работают соответственно в Internet Explorer 9 и 10. Поэтому мы можем смело использовать jQuery 2.x!
Имея вышеупомянутое понимание, мы можем продолжить наши основные шаги по настройке Audero Feed Reader . Загрузив библиотеки, переместите файл jQuery и файл JavaScript (минимизированная версия) jQuery Mobile в папку «js» . Затем мы должны поместить таблицу стилей jQuery Mobile ( jquery.mobile-1.3.1.min.css ) в папку «css» . Наконец, мы помещаем связанные изображения jQuery Mobile в папку «img» . Так как мы немного изменили нативную структуру jQuery Mobile, нам нужно настроить пути, указывающие на изображения внутри его CSS-файла. Нам необходимо заменить часть «images /» этой строкой «../img/». Имейте в виду, что строка должна быть заменена 5 раз.
5. Создайте файловую структуру проекта
Теперь, когда у нас есть структура проекта, нам нужно создать папку «www», необходимые файлы HTML, установить значок приложения по умолчанию, настроить файл конфигурации сборки Adobe PhoneGap и изменить заставку по умолчанию. Это много, так что давайте двигаться дальше!
В ходе этой серии мы создадим следующие файлы:
- index.html : точка входа в приложение, куда мы поместим ссылки на используемые библиотеки.
- add-feed.html : это страница, содержащая форму, используемую для сохранения нового канала.
- list-feeds.html : отображает список сохраненных каналов.
- show-feed.html : показывает записи данного канала. Кроме того, у него есть панель навигации, на которой есть кнопка для удаления канала, а другая — для извлечения дополнительных записей из канала.
- aurelio.html : страница кредитов, содержащая информацию об авторе.
- feed.js : этот файл содержит класс, который называется
Feedи используется для создания, удаления и извлечения сохраненных каналов. Он основан на плагине Cordova Storage. - application.js : этот файл содержит другой класс, называемый
Application, который имеет методы для инициализации страниц приложения и прикрепления обработчиков к некоторым элементам страницы (например, к ранее указанным кнопкам панели навигации). - config.xml : этот XML-файл содержит метаданные нашего проекта и хранит настройки, такие как имя приложения и описание.
6. Создайте домашнюю страницу
Как объяснялось в предыдущем разделе, поскольку jQuery Mobile загружает страницы с помощью Ajax, нам необходимо загрузить файлы CSS и JavaScript в точке входа нашего приложения, то есть в файл index.html . Эта страница показывает заголовок и описание приложения и имеет все кнопки для доступа к остальной части приложения.
Полный источник домашней страницы показан ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Audero Feed Reader</title>
<link rel=»stylesheet» href=»css/jquery.mobile-1.3.1.min.css»/>
<script src=»js/jquery-2.0.3.min.js»></script>
<script src=»js/jquery.mobile-1.3.1.min.js»></script>
<script src=»cordova.js»></script>
<script src=»js/feed.js»></script>
<script src=»js/application.js»></script>
<script>
$(document)
.on(‘pagebeforecreate’, Application.updateIcons)
.one(‘deviceready’, Application.initApplication);
</script>
</head>
<body>
<div data-role=»page»>
<header data-role=»header» data-back-btn=»true»>
<h1>Audero Feed Reader</h1>
</header>
<div data-role=»content»>
<p>
Audero Feed Reader is a very basic feed aggregator to keep in one place all the news and the articles
you care about.
</p>
<a href=»add-feed.html» data-role=»button»>Add Feed</a>
<a href=»list-feeds.html» data-role=»button»>List Feed</a>
</div>
<footer data-role=»footer» data-position=»fixed»>
<h2>Created by Aurelio De Rosa</h2>
<a href=»aurelio.html» data-icon=»info» data-iconpos=»notext» class=»ui-btn-right»>Credits</a>
</footer>
</div>
</body>
</html>
|
Как видно из приведенного выше кода, кнопки внутри <header> и <footer> используют атрибут data-iconpos="notext" . Этот параметр позволяет скрыть текст ссылки и очень полезен для экономии места на небольших экранах. Как я объясню в следующей части этой серии, мы будем использовать эти кнопки для создания более адаптивного интерфейса для приложения.
7. Создайте страницу добавления каналов
Эта страница с именем add-feed.html просто содержит форму для добавления нового канала. В нем нет ничего особенного, поэтому мы можем пропустить обсуждение этого файла и просто показать его источник:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″>
<title>Add Feed</title>
</head>
<body>
<div id=»add-feed-page» data-role=»page» data-title=»Add Feed»>
<header data-role=»header»>
<a href=»index.html» data-icon=»home» data-iconpos=»notext»>Home</a>
<h1>Add Feed</h1>
</header>
<div data-role=»content»>
<p>
Use this form to add a new feed Feed.
</p>
<form id=»add-feed-form» name=»add-feed-form» action=»add-feed.html»>
<div data-role=»fieldcontain»>
<label for=»feed-name»>Feed Name:</label>
<input type=»text» id=»feed-name» name=»feed-name» required=»required»/>
</div>
<div data-role=»fieldcontain»>
<label for=»feed-url»>Feed URL:</label>
<input type=»url» id=»feed-url» name=»feed-url» required=»required»/>
</div>
<input type=»submit» value=»Add Feed» />
</form>
</div>
</div>
</body>
</html>
|
8. Создайте страницу списка каналов
Эта страница называется list-feeds.html и очень мала, как и другие. Внутри файла мы устанавливаем неупорядоченный список с обычным элементом <ul> а затем расширяем его с помощью jQuery Mobile, устанавливая атрибут data-role="listview" . Кроме того, мы добавили еще один атрибут data-filter="true" , чтобы добавить панель поиска для нашего списка. Как видите, внутри <header> я поместил кнопку, чтобы вернуться на домашнюю страницу. Если вы пользователь Android, вы можете счесть это бесполезным, но имейте в виду, что не на всех устройствах есть аппаратная кнопка для возврата. Поэтому абсолютно необходимо создать программный в ваших приложениях!
Код для этой страницы указан ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>List Feeds</title>
</head>
<body>
<div id=»list-feeds-page» data-role=»page» data-title=»List Feeds»>
<header data-role=»header»>
<a href=»index.html» data-icon=»home» data-iconpos=»notext»>Home</a>
<h1>List Feeds</h1>
</header>
<div data-role=»content»>
<ul id=»feeds-list» data-role=»listview» data-filter=»true»>
</ul>
</div>
</div>
</body>
</html>
|
9. Создайте страницу показа фида
Эта страница отвечает за отображение записей show-feed.html и называется show-feed.html . В нем есть список, но на этот раз нам не нужна строка поиска. Однако, в отличие от предыдущих экранов, этот экран имеет панель навигации с двумя кнопками, описанными выше. Чтобы создать панель навигации в jQuery Mobile, вы должны создать div с атрибутом data-role="navbar" , а затем поместить его в неупорядоченный список, содержащий ваши кнопки.
Полный код этой страницы показан ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Show Feed</title>
</head>
<body>
<div id=»show-feed-page» data-role=»page» data-title=»Show Feed»>
<header data-role=»header»>
<a href=»#» data-icon=»back» data-iconpos=»notext» data-rel=»back» title=»Go back»>Back</a>
<h1>Show Feed</h1>
<div data-role=»navbar» class=»ui-body-b»>
<ul>
<li><a id=»show-more-entries» href=»#» data-icon=»refresh» data-iconpos=»left»>Show more</a></li>
<li><a id=»delete-feed» href=»#» data-icon=»delete» data-iconpos=»left»>Delete Feed</a></li>
</ul>
</div>
</header>
<div data-role=»content»>
<div id=»feed-entries» data-role=»collapsible-set»>
</div>
</div>
</div>
</body>
</html>
|
Как видно из кода, на нашей панели навигации также применяется класс. Он принадлежит таблице стилей jQuery Mobile и используется для применения другой темы, в данном случае синего цвета, чтобы выделить каждую из кнопок.
10. Создайте страницу «Кредиты»
Страница aurelio.html является наименее важной из всего приложения и не имеет какого-либо захватывающего виджета или элемента для описания. Единственным примечательным фактом является использование атрибута target="_blank" примененного к ссылкам. Этот атрибут широко используется в сети, но на этот раз я использую его как ловушку для прикрепления обработчика ко всем внешним ссылкам. Вы узнаете больше об этом в третьей части серии уроков.
Код aurelio.html показан ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″ />
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Aurelio De Rosa</title>
</head>
<body>
<div id=»aurelio-page» data-role=»page»>
<header data-role=»header»>
<a href=»#» data-icon=»back» data-iconpos=»notext» data-rel=»back» title=»Go back»>Back</a>
<h1>Aurelio De Rosa</h1>
</header>
<div id=»content» data-role=»content»>
<div class=»person»>
<article>
<img src=»img/aurelio-de-rosa.png» alt=»Photo of Aurelio De Rosa» />
<p>
I’m a web and app developer with more than 5 years’ experience programming for the web using HTML5,
CSS3, JavaScript and PHP.
and Cordova (PhoneGap).
</p>
<p>
Currently I’m self-employed working with the cited technologies and also a technical writer for
several networks where I write articles about the topics I usually work with and more.
</p>
</article>
<article>
<h2>Contacts</h2>
<ul data-role=»listview» data-inset=»true»>
<li><a href=»http://aurelio.audero.it» target=»_blank»>Website</a></li>
<li><a href=»mailto:a.derosa@audero.it» target=»_blank»>Email</a></li>
<li><a href=»https://twitter.com/AurelioDeRosa» target=»_blank»>Twitter</a></li>
<li><a href=»http://it.linkedin.com/in/aurelioderosa/en» target=»_blank»>LinkedIn</a></li>
<li><a href=»https://github.com/AurelioDeRosa» target=»_blank»>GitHub</a></li>
</ul>
</article>
</div>
</div>
</div>
</body>
</html>
|
Вывод
В этом первом выпуске нашей серии мы рассмотрели особенности приложения для чтения каналов и как создать структуру проекта. Кроме того, мы разработали все файлы HTML, которые будут составлять наше приложение. Во второй части этой серии мы напишем бизнес-логику Audero Feed Reader и обсудим Google Feed API. Возвращайтесь скоро, и спасибо за чтение!