Хотите узнать, как использовать PhoneGap, но не знаете, с чего начать? Присоединяйтесь к нам, чтобы мы собрали «Sculder», не только дань отличного фантастического телесериала, но и полноценное мобильное приложение для верующих в вас!
Где мы остановились
В последней части этой серии мы запустили наше веб-приложение с некоторой базовой структурой и переходами между страницами. В этой части мы продолжим работу над заполнением частей приложения, которые могут работать без PhoneGap, и настройкой нашего проекта PhoneGap, готового к интеграции.
Прежде чем мы начнем, я хотел бы затронуть вопрос, который мне всегда задают. Это вопрос, который я однажды задал, и, несомненно, вы тоже могли его задать. А именно: как отладить веб-приложение на мобильном устройстве?
Отладка на устройстве
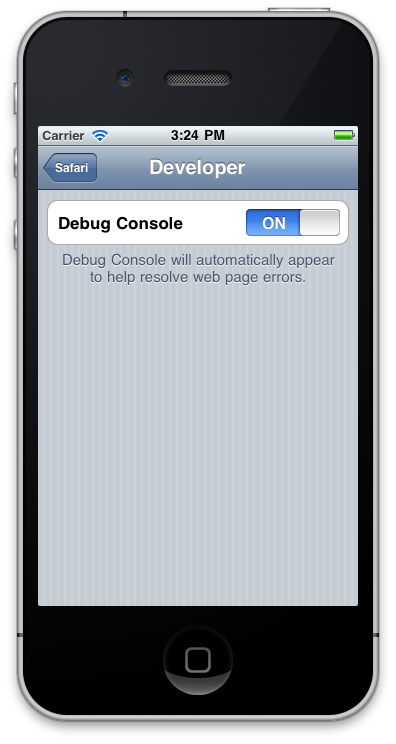
Существует несколько способов отладки на устройстве. Вы можете пойти в старую школу и использовать alert(something); , но наличие повсюду предупреждений неэффективно и может закончиться в рабочем коде (это раздражает!). Вы можете использовать консоль отладки в Safari на устройстве iOS, которое находится в меню «Настройки» -> «Safari» -> «Разработчик», но не все устройства используют Safari или имеют консоль отладки. Также эта консоль выводит минимальную информацию.

Если мне просто нужно использовать консоль JavaScript, чтобы перехватить console.log() , или, возможно, выполнить какую-то JS на устройстве, чтобы что-то проверить, мне нравится использовать jsconsole.com . Это один из самых простых способов использования консоли на вашем устройстве, и даже доступно приложение для iOS. Чтобы начать сеанс на jsconsole.com, просто наберите :listen и вы получите вывод тега сценария для включения в вашу страницу. Запустите ваше приложение, и вы увидите, что соединение происходит в консоли. Теперь вы можете выполнить JS в консоли и увидеть, как оно отражается на устройстве, или войти в консоль в своем коде и увидеть его здесь. Смотрите видео ниже для демонстрации этого:
Для получения дополнительной помощи по jsconsole, смотрите здесь .
Другой альтернативой является WeInRe (Web Inspector Remote). Первоначально WeInRe, изначально созданный как самостоятельный проект, является частью семейства PhoneGap, его можно найти на сайте debug.phonegap.com . Настройка очень похожа на jsconsole, но на самом деле вы получаете инспектор WebKit, очень похожий на Chrome или Safari. Смотрите видео ниже для примера:
Другой альтернативой является Socketbug , который великолепен, но требует установки и настройки Node и socket.io, что, к сожалению, выходит за рамки данного руководства. Однако, если вы чувствуете себя предприимчивым и хотите попробовать Socketbug — оно того стоит.
Это те инструменты отладки, которые я использую. Теперь мы можем начать добавлять некоторые функции!
Лента Твиттера
Одной из функций, которые мы можем реализовать без API PhoneGap, является канал Twitter. Эта функция будет просто перечислять поток твитов, которые соответствуют определенному поисковому запросу. К счастью, Twitter может возвращать данные в формате JSON, когда мы запускаем запрос на search.twitter.com. Если вы используете следующий URL http://search.twitter.com/search.json?q=ufo+spotted&rpp=4 , вы получите ответ JSON, заполненный достаточным количеством данных для заполнения списка.
Для того, чтобы получить наши данные на странице и отобразить их в хорошем виде, мы будем использовать шаблоны. Существует множество шаблонизаторов, на которые стоит обратить внимание, усы очень популярны и очень мощны. У jQuery также есть тот, который, я думаю, идеально подходит для того, чего мы хотим достичь.
На странице твита у меня будет пустой ul и контейнер div который скрыт на странице. Внутри контейнера будет код, который я хочу использовать в качестве шаблона. В данном случае это простой элемент li с некоторой базовой разметкой, который будет содержать информацию из твиттера, которую мы хотим отобразить. Он будет находиться в блоке script с уникальным идентификатором и типом type="text/x-jquery-tmpl" , поэтому браузер не выполняет его как JavaScript. Шаблонизатор Twitter использует ${} в качестве заполнителя для данных, которые мы получим из наших данных JSON . Страница твитов теперь выглядит примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div id=»twitter» class=»current»>
<ul id=»tweets»>
</ul>
<script id=»tmpl-tweets» type=»text/x-jquery-tmpl»>
<li>
<a class=»avatar» href=»#»><img src=»${profile_image_url}» alt=»${from_user}»></a>
<a href=»http://twitter.com/${from_user}»><h2>${from_user}</h2></a>
<span class=»details»>${text}
</li>
</script>
</div>
|
Теперь нам нужно написать нашу функцию, которая будет вызываться каждый раз, когда мы загружаем эту страницу. Эта функция будет выходить в Twitter и получать наш канал:
|
1
2
3
4
5
6
7
8
9
|
function getTweets() {
var q = «ufo+spotted»
rpp = 5,
twurl = «http://search.twitter.com/search.json?q=»;
$.getJSON(twurl + q + «&rpp=» + rpp + «&callback=?», function(data){
$(«#tmpl-tweets»).tmpl(data.results).appendTo(«#tweets»);
});
}
|
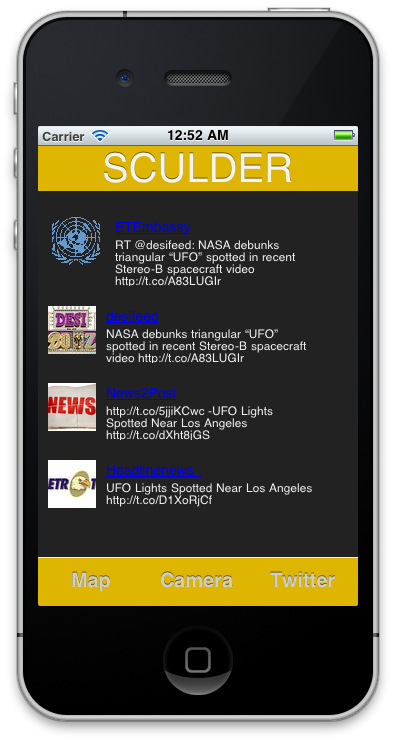
Я собираюсь сначала загрузить эту страницу, поэтому я установил текущий класс страницы. Теперь нам просто нужно добавить стиль в твиты, чтобы они отображались немного лучше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
/** Tweets Styling **/
#tweets {
list-style:none;
padding:10px;
}
#tweets li{
font-size:12px;
overflow: hidden;
margin-bottom:20px;
}
#tweets li h2{
font-size:14px;
margin:0;
}
.avatar{
margin-right:10px;
}
#tweets li a, #tweets li span {
float:left;
}
#tweets li span {
width:70%;
}
|
При следующем запуске приложения мы должны получить следующее.

Основы карты
Другая функция, которую мы можем реализовать перед интеграцией телефонной пропасти, — это функция карты. Мы собираемся использовать API Карт Google для создания простой карты, а затем использовать некоторые данные карты для удаления маркеров. Каждый маркер будет указывать на наблюдения НЛО.
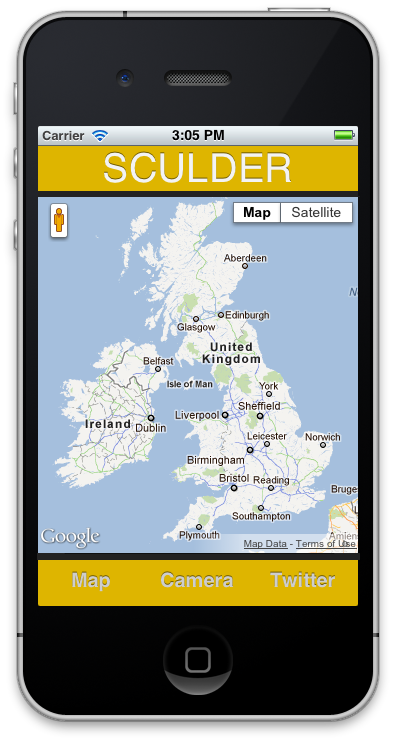
Для этого мы собираемся использовать JavaScript API, в настоящее время версия 3. Полное введение в API карт выходит за рамки данного руководства, но вы можете найти всю документацию здесь , а также примеры реализации. Если вы будете следовать учебнику, найденному здесь , вы увидите, как реализовать базовую карту. Мы можем использовать тот же код для реализации базовой карты и получить следующее:

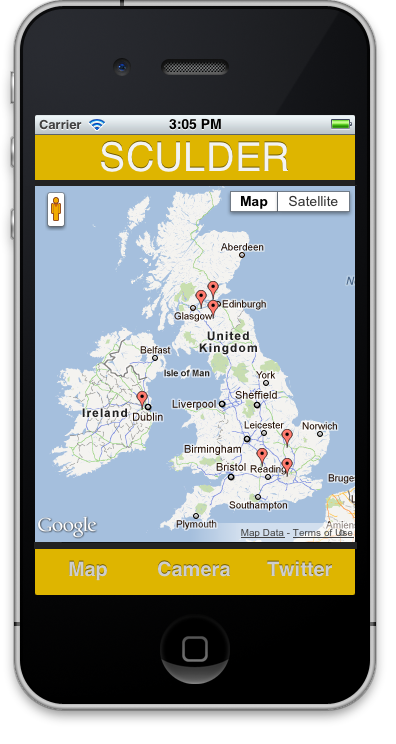
Теперь мы можем перейти к документации, которая охватывает маркеры, найденные здесь . Теперь мы можем сбросить некоторые базовые маркеры на нашей карте при загрузке. Маркеры будут представлять места наблюдений с данными из фотографий, которые были сделаны и загружены пользователями приложения. У нас будет служба, работающая на сервере, которая может возвращать данные через Ajax, возможно, в формате JSON. Опять же, настройка этого сервиса сама по себе является целым учебником, но для каждой записи мы создадим маркер для карты, используя код, представленный в демоверсии.
|
1
2
3
4
5
|
var marker = new Google.maps.Marker({
position: newLatlng,
map: map,
title:»New Sighting»
});
|
После загрузки карты будут добавлены маркеры. Если вы прочитаете документацию по API Google, вы найдете другие варианты для маркеров, например, отображение их с изображениями и примечаниями. Стоит изучить другие варианты и придумать разные реализации.

Это примерно столько, сколько мы можем сделать, прежде чем попасть в PhoneGap. Наша последняя функция требует использования камеры, поэтому давайте начнем настройку проекта PhoneGap. Проверьте введение в PhoneGap здесь, если вы еще этого не сделали.
Иконы, Иконы, Иконы
Иконки являются очень важной частью приложения. Это изображение, которое представляет ваше приложение повсюду, и есть определенные рекомендации, которым вы должны следовать, чтобы убедиться, что оно хорошо выглядит везде, где его увидят. Здесь есть отличный пост в блоге о размерах значков и правилах, которым необходимо следовать при создании значка. Я обычно беру значок 512×512 и уменьшаю его до нужного размера.
Вам также необходимо создать изображение запуска / заставку для вашего приложения.
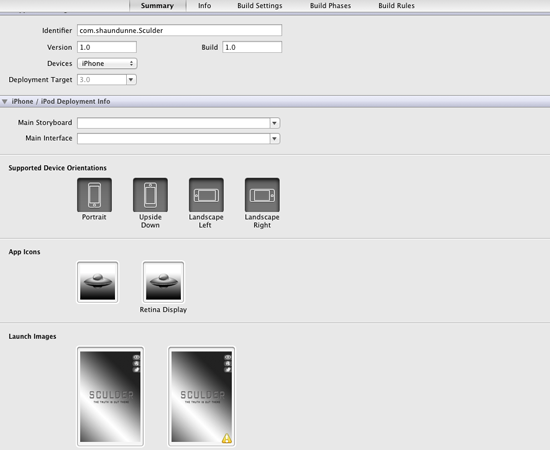
Настройка проекта XCode
Как только у нас будет приложение PhoneGap по умолчанию, запущенное на нашем симуляторе и / или тестовом устройстве. Мы можем пройти через основную сводную страницу в шаблоне Xcode для PhoneGap. Первое, что я хочу убедиться, это то, что меню устройств настроено на iPhone. Мы можем развернуть и на iPad, если захотим, но могут быть некоторые изменения CSS, которые мы хотели бы сделать в первую очередь. Пока я придерживаюсь только iPhone. Проверьте все ориентации устройства, так как jQuery Mobile сортирует наш макет в зависимости от ориентации. Вы можете перетаскивать файлы изображений в выделенные им места на странице сводки.

Теперь, когда вы запускаете свое приложение, вас встретит значок вашего нового приложения и страница запуска. Теперь скопируйте файлы, с которыми вы работали, в папку www . Запустите приложение и убедитесь, что все работает нормально.
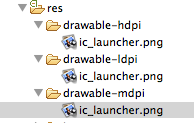
Настройка проекта Eclipse
После того, как вы настроили свой проект в Eclipse (так же, как мы делали наш тестовый проект в первой части здесь ), вам нужно подготовить три размера иконок для вашего приложения. Высокая плотность (72×72), Средняя плотность (48×48) и Низкая плотность (36×36). Эти значки заменяют значки по умолчанию, которые можно найти в папке res . Подходящими сокращениями являются hdpi, mdpi и ldpi, обозначающие High, Medium и Low соответственно. Изображения, которые вы хотите использовать в качестве заставки, также должны помещаться в эти папки.

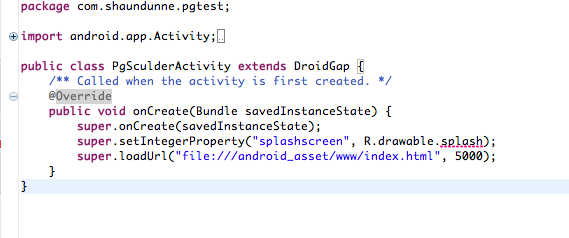
Для того чтобы заставка работала для Android, нам нужно добавить и изменить наш класс DroidGap чтобы включить заставку при загрузке. Добавлять:
|
1
|
super.setIntergerProperty(«splashscreen», R.drawable.splash)
|
Затем loadUrl нужно добавить тайм-аут.
|
1
|
super.loadUrl(«file:///android_asset/www/index.html», 5000);
|
Ваш файл должен выглядеть следующим образом:

Запустите приложение и убедитесь, что все работает нормально.
Вывод
Сейчас мы находимся в точке, где мы готовы реализовать наши последние две функции: камеру устройства и опции локального хранения. Это будет рассмотрено в следующих уроках этой серии. Эта серия также будет посвящена отправке нашего приложения в различные магазины приложений, поэтому обязательно следите за новостями!