Хотите узнать, как использовать PhoneGap, но не знаете, с чего начать? Присоединяйтесь к нам, чтобы мы собрали «Sculder», не только дань отличного фантастического телесериала, но и полноценное мобильное приложение для верующих в вас!
Добавление функциональности камеры
Мы остановились в последнем уроке из этой серии сразу после того, как добавили наше приложение в каркас Phonegap и ожидали добавления нашей последней функциональности: камеры устройства. Идея этого учебного пособия заключается в том, чтобы позволить пользователю сделать фотографию с помощью камеры, а затем загрузить ее на сервер. Мы не будем рассматривать фактическую загрузку изображения, но оставим место для функциональности, которая будет добавлена. Вы можете найти множество примеров различных реализаций для загрузки изображений через PHP, Ruby и другие серверные языки в других местах онлайн. Вместо этого этот учебник будет сфокусирован на съемке изображения, отображении снятого изображения и предоставлении пользователю уведомления о том, что изображение было загружено (функция, которую ваш сервер может запустить при возврате сообщения об успешной загрузке).
Первое, что нам нужно сделать, это добавить кнопку на нашу страницу:
|
1
2
3
4
5
6
7
|
<div id=»camera»>
<button class=»camera-control» onclick=»capturePhoto();»>Capture Photo</button>
<div style=»text-align:center;margin:20px;»>
<img id=»cameraPic» src=»» style=»width:auto;height:120px;»></img>
</div>
</div>
|
Затем нам нужно добавить немного стиля для кнопки, чтобы она выглядела немного лучше. Поскольку мы разрабатываем для достойных браузеров, мы можем использовать некоторые стили CSS3.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
button.camera-control {
background-color: #f3f3f3;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f3f3f3), color-stop(50%, #dddddd), color-stop(50%, #d2d2d2), color-stop(100%, #dfdfdf));
background-image: -webkit-linear-gradient(top, #f3f3f3 0%, #dddddd 50%, #d2d2d2 50%, #dfdfdf 100%);
background-image: linear-gradient(top, #f3f3f3 0%, #dddddd 50%, #d2d2d2 50%, #dfdfdf 100%);
border-right: 1px solid #dfdfdf;
border-bottom: 1px solid #b4b4b4;
border-right: 1px solid #dfdfdf;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0 1px 0 0 white, 0 1px 0 0 #d5d5d5, 0 -1px 2px 1px #efefef;
box-shadow: inset 0 1px 0 0 white, 0 1px 0 0 #d5d5d5, 0 -1px 2px 1px #efefef;
color: #666;
display: block;
font: bold 16px «helvetica neue», helvetica, arial, sans-serif;
margin: 10px auto;
padding: 7px 0;
text-shadow: 0 1px 1px #fff;
width: 150px;
}
button.camera-control:hover {
background-color: #e5e5e5;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #e5e5e5), color-stop(50%, #d1d1d1), color-stop(50%, #c4c4c4), color-stop(100%, #b8b8b8));
background-image: -webkit-linear-gradient(top, #e5e5e5 0%, #d1d1d1 50%, #c4c4c4 50%, #b8b8b8 100%);
background-image: linear-gradient(top, #e5e5e5 0%, #d1d1d1 50%, #c4c4c4 50%, #b8b8b8 100%);
-webkit-box-shadow: inset 0 1px 0 0 #f2f2f2, 0 1px 0 0 #c9c9c9, 0 -1px 2px 1px #e3e3e3;
box-shadow: inset 0 1px 0 0 #f2f2f2, 0 1px 0 0 #c9c9c9, 0 -1px 2px 1px #e3e3e3;
button.camera-control:active {
-webkit-box-shadow: inset 0 0 30px 0 #999999, 0 1px 0 0 white;
box-shadow: inset 0 0 30px 0 #999999, 0 1px 0 0 white;
}
|
Если вы сейчас запускаете и тестируете свое приложение (симулятор или на устройстве), у вас должна быть страница, подобная этой:

Теперь нам нужно связать функциональность. Сначала мы начинаем с функции capturePhoto() , которая запускает камеру:
|
1
2
3
|
function capturePhoto(){
navigator.camera.getPicture(uploadPhoto,null,{sourceType:1,quality:60});
}
|
Функция успеха, uploadPhoto , будет следующей. Эта функция будет загружать фотографию на наш сервер, выводить изображение на экран, а также уведомлять пользователя о том, что изображение было загружено. Начнем с вывода изображения на экран:
|
1
2
3
4
5
6
|
function uploadPhoto(data){
// this is where you would send the image file to server
//output image to screen
cameraPic.src = «data:image/jpeg;base64,» + data;
}
|
Одним из API Phonegap, который мы на самом деле раньше не рассматривали, но здесь мы будем использовать, является API уведомлений. API уведомлений предназначен для оповещения пользователя о выполненном действии, например о функциональности Javascript alert() , но с учетом конкретного устройства, на котором он работает. Он также имеет возможность подавать звуковой сигнал, вибрировать или просто всплывать и предупредить диалоговое сообщение. Для этого приложения мы просто будем использовать notification.alert() , это диалоговое окно, которое может принимать некоторые настраиваемые параметры. Основное использование:
|
1
|
navigator.notification.alert(message, alertCallback, [title], [buttonName])
|
В нашей функции uploadPhoto мы будем использовать notification.alert() чтобы отобразить сообщение о том, что фотография была загружена на сервер. Наш код выглядит так:
|
1
2
3
4
5
6
|
navigator.notification.alert(
‘Your Photo has been uploaded’, // message
okay, // callback
‘Photo Uploaded’, // title
‘OK’ // buttonName
);
|
Нам также нужно написать функцию okay чтобы избежать ошибок при запуске нашего кода. Он может делать все, что угодно, но лучше использовать, когда привязан к серверу. На данный момент функция останется пустой.
Наша uploadPhoto() теперь выглядит следующим образом:
function uploadPhoto (data) { // здесь вы бы отправили файл изображения на сервер cameraPic.src = "data: image / jpeg; base64," + data; // Успешная загрузка на сервер navigator.notification.alert ( 'Ваша фотография была загружена', // сообщение хорошо, // обратный вызов 'Photo Uploaded', // title «ОК» // buttonName ); // загрузка не удалась Fail / * if (failedToUpload) { navigator.notification.alert ( «Ваше фото не удалось загрузить», failedDismissed, «Фотография не загружена», 'OK' ); } * / } функция в порядке () { // Сделай что-нибудь }
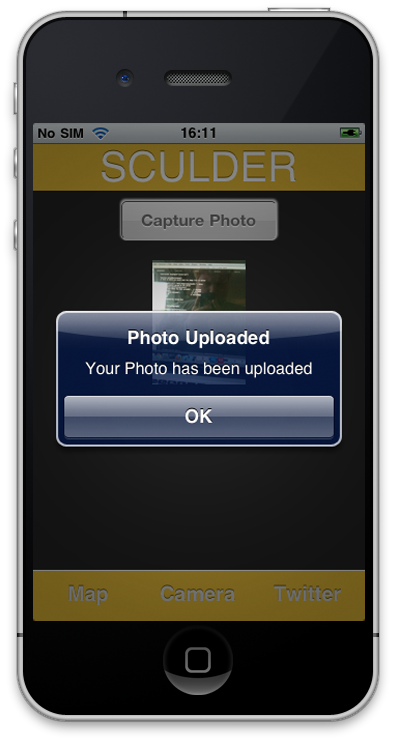
Теперь вам нужно будет запустить приложение на устройстве, поскольку у симулятора нет доступа к камере. Сделав снимок, вы получите следующее предупреждение:

Наше приложение завершено, и мы готовы экспортировать его как рабочее приложение и отправить в магазины!
Экспорт для iOS
Обратите внимание, что для распространения приложения в Apple App Store у вас должен быть платный сертификат разработчика от Apple.
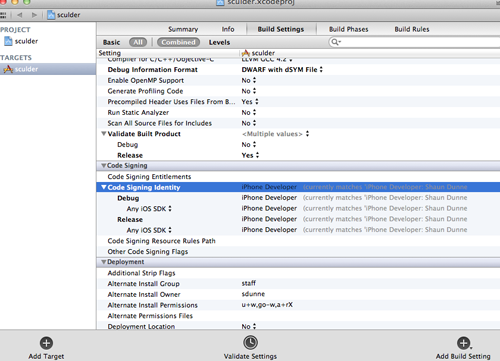
Экспорт для платформы iOS может быть сложной задачей, но если у вас есть все ваши сертификаты, предварительно установленные и синхронизированные с XCode (что вы должны были бы сделать, прежде чем начать тестирование на устройстве), это не должно быть слишком сложным после того, как вы сделали это один раз. Если вы дважды щелкнете по своему проекту в XCode и зайдите в Настройки сборки, убедитесь, что ваша идентификация подписи кода используется для приложения.

Теперь вам нужно перейти в Product => Archive и отправить приложение в Archive (находится в окне Organizer). Вполне возможно, что вы можете получить сообщение об ошибке NSAutomaticpool is unavailable , это связано с автоматическим подсчетом ссылок (который является новым). PhoneGap на данный момент не поддерживает его, поэтому нам просто нужно отключить его в настройках сборки для проекта. Если вы перейдете к настройке сборки и -CLANG_ENABLE_OBJC_ARC поиск -CLANG_ENABLE_OBJC_ARC вы найдете его и переключите на «нет».
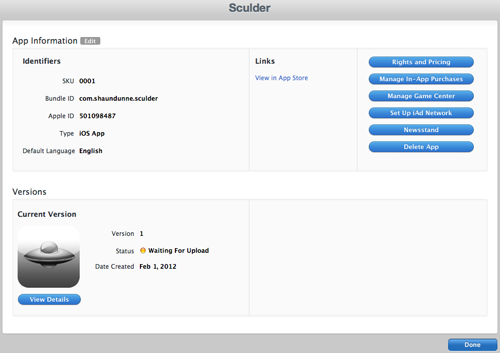
Как только это будет сделано, вы можете зайти в iTunes Connect и начать настройку своего приложения там. После того, как вы вошли в систему, нажмите «Управление приложениями» и «Добавить новое приложение». Пройдите через Мастер, добавьте значок iTunes (размером 512×512 пикселей) и хотя бы один снимок экрана приложения. Существуют и другие обязательные поля, такие как номер SKU (это номер для отслеживания для вас. Я лично использую 0001 для начала и продолжения) и описание. Когда вы закончите заполнение формы, нажмите «Отправить».
После завершения вам будет представлено следующее

Сначала статус ваших приложений будет «Подготовка к загрузке», поэтому вам нужно нажать «Просмотреть подробности», а затем «Двоичная загрузка». После того, как вы прошли через это, ваш статус будет «Готов к загрузке».
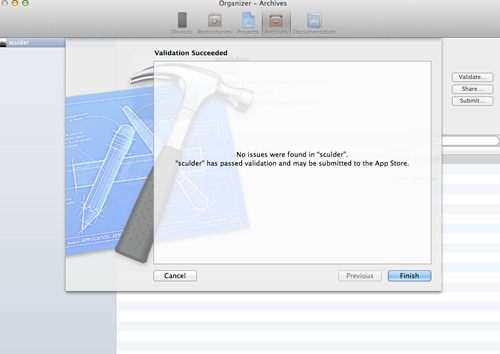
Вернувшись в Организатор XCode, мы можем запустить опцию Validate, чтобы проверить, что наше приложение хорошо для отправки в App Store, и, надеюсь, приложение получится без ошибок проверки.

Примечание. Прыгать через все обручи, которые представляет Apple, — задача не из легких. Если вы получаете различные ошибки, связанные со сбоями сборок из-за невозможности найти профили инициализации и т. Д. И т. Д., Выполните быстрый поиск в Google, и вы найдете решение. Существует 100 различных сценариев с несовпадающими сертификатами, с которыми я столкнулся при попытке создать приложение для iOS, и все они решены с помощью Google. Если вы постоянно сталкиваетесь с проблемами, не стесняйтесь оставлять комментарии ниже, и я постараюсь помочь!
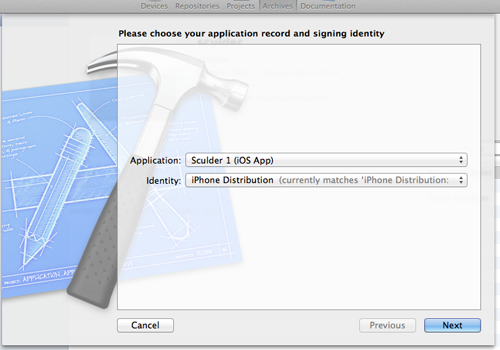
Теперь, когда наше приложение действительно, мы можем отправить его в App Store. Мы нажимаем кнопку «Подтвердить», проверяем правильность нашего приложения и идентификационные данные, а затем ждем загрузки.

Когда вы закончите, вы можете войти в iTunes Connect и увидеть, что приложение «ожидает пересмотра». Зачастую до того, как ваше приложение окажется в App Store, может пройти до 14 дней, поэтому подождите немного.
Экспорт для Android
К счастью, после всех возможных трудностей, с которыми вы, возможно, столкнулись при экспорте iOS, Android немного легче. Предполагая, что вы используете Eclipse для разработки под Android, все, что вам нужно сделать, — это удалить все неиспользуемые функции из файла манифеста, затем щелкнуть правой кнопкой мыши по проекту и перейти к Android Tools => Export Signed Application Package . После того, как вы пройдете через Wizard для экспорта вашего пакета, вам необходимо убедиться, что вы создали хранилище ключей. В итоге вы получите файл .apk , который мы загрузим на рынок Android.
Зайдите на сайт издателя Android Market и войдите в систему. Если вы здесь впервые, вам нужно будет зарегистрировать учетную запись (используя существующую учетную запись Google), заплатить 25 долларов США и настроить учетную запись кошелька Google. После регистрации и входа в систему вы можете продолжить загрузку файла .apk . Это гораздо более простой процесс, чем маршрут iOS. Если вы чувствуете, что форма ошеломляющая или вы в чем-то не уверены, ознакомьтесь с руководством Шейна Кондера и Лорен Дарси здесь по mobiletuts, поскольку они шаг за шагом изучают его. Вся их серия, посвященная разработке под Android, заслуживает прочтения, если вы вообще заинтересованы в дальнейшем развитии!
Как только вы закончите, у вас не будет времени, пока ваше приложение появится на рынке и будет готово к продаже.
Экспорт для других устройств
Как указано в первом уроке этой серии, мы собираемся воспользоваться системой облачных вычислений PhoenGap, которую можно найти на build.phonegap.com . В долгосрочной перспективе использование этой службы стоит денег, но другой вариант запуска различных SDK для разных операционных систем и последующего портирования приложения на каждую из них может занять больше времени и хлопот, чем дополнительные деньги, затрачиваемые на использование службы. стоит.
Все, что нам нужно, это zip файл, содержащий наши HTML, CSS и JavaScript. Загрузите его в службу, и вы попадете на экран «Ваши приложения», где вы увидите, что ваше приложение доступно в различных форматах:

Это просто нажмите и загрузите, чтобы получить правильную сборку. Чтобы начать работу с Blackberry, нам нужно отправить наше приложение в их «Мир приложений». Зайдите в мир приложений здесь и нажмите «Начать». Заполните довольно простую форму, а затем подождите.
ПРИМЕЧАНИЕ: К сожалению, на данный момент (8/2/2012), Blackberry, очевидно, имеет отставание приложений «Поставщик». Я с начала января жду одобрения, но пока мне не повезло. В настоящее время они продвигают Playbook для тех, кто хочет конвертировать свои приложения для Android, что вызывает отставание. Если вы вообще заинтересованы в том, чтобы зарегистрироваться в качестве продавца Blackberry, зарегистрируйтесь как можно скорее.
Для других устройств, поддерживаемых облачной службой PhoneGap, стоит зарегистрироваться на соответствующих сайтах разработки: Nokia и webOS . Они очень похожи и полны документации для загрузки приложений на соответствующие рынки. Они выполняют тот же процесс (регистрация, загрузка приложения, загрузка маркетинговых материалов, ожидание) и достаточно просты для выполнения.
Вывод
Теперь мы закончили наше приложение, экспортировали его и загрузили в iOS App Store, а также на рынок Android. Мы также использовали сервис сборки PhoneGap для переноса версии нашего приложения на другие платформы, которые мы могли бы поддерживать.
На данный момент PhoneGap набирает силу и продолжает расти (версия 1.4 была выпущена совсем недавно). Стоит познакомиться с этим SDK, если вы только начинаете разрабатывать мобильные приложения и не понимаете родных языков программирования для платформ Android или iOS. Надеюсь, этот урок показал вам, как это сделать!