В моем предыдущем посте я обсуждал важность начального экрана и Live Tiles на платформе Windows Phone 7 . Приложения, перенесенные с других платформ смартфонов Windows Phone 7, обычно не выходят за рамки создания плитки начального экрана по умолчанию. Плитка статического начального экрана — чуть больше, чем значок приложения, который пользователь уже имеет в списке приложений. Поэтому, когда вы думаете о своем приложении для Windows Phone 7, вам следует подумать о том, как обновить плитку, чтобы отразить состояние приложения. В этом посте мы расскажем, как определить плитку начального экрана по умолчанию, но, что более важно, как вы можете обновить ее.
Плитка начального экрана по умолчанию — это плитка, которая будет отображаться на начальном экране, когда пользователь нажимает и удерживает ваше приложение в списке приложений и выбирает «закрепить для запуска». Когда вы создаете новое приложение Windows Phone 7, шаблон проекта автоматически создает изображение с именем Background.png и настраивает ваше приложение для его использования. Как видно на рисунке 1, плитка начального экрана по умолчанию довольно скучна, поэтому рекомендуется ее изменить.
Мы начнем с настройки этого изображения и сохранения его как DefaultTile.png (левое изображение на рисунке 2). Следует помнить, что любая прозрачная часть вашего изображения будет соответствовать цвету акцента, который пользователь выбрал на своем устройстве Windows Phone 7. Это показано на правом изображении рисунка 2, где фон мозаики установлен прозрачным, а не черным, и пользователь выбрал зеленый акцент на устройстве.
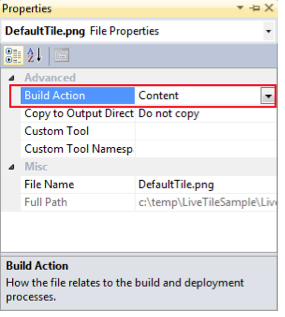
Поместите это вновь созданное изображение в папку проекта приложения Windows Phone 7 рядом с существующим Background.png. В Visual Studio щелкните правой кнопкой мыши проект Windows Phone 7 в окне обозревателя решений и выберите «Добавить> Существующий элемент»; найдите вновь созданное изображение и выберите «Добавить». По умолчанию Visual Studio добавляет изображение со свойством Build Action, для которого установлено значение Resource. Вы должны изменить это, как показано на рисунке 3, на Контент.
Теперь, когда вы добавили изображение в свое приложение, вам нужно убедиться, что оно выбрано в качестве стартовой плитки по умолчанию. Щелкните правой кнопкой мыши проект Windows Phone 7 в окне обозревателя решений и выберите «Свойства». Выбор вкладки «Приложение» должен выявить ряд свойств, которые относятся к развертыванию и установке вашего приложения. На рисунке 4 показаны два раздела: параметры развертывания, которые определяют заголовок и значок для отображения в списке приложений; и Параметры плитки, которые определяют текст по умолчанию и фоновое изображение, отображаемое на стартовом экране, когда пользователь прикрепляет приложение к Пуску.
При разработке плитки начального экрана вы должны учитывать, что текст заголовка будет отображаться операционной системой Windows Phone 7 поверх фонового изображения. В некоторых случаях вы можете удалить текст полностью, так как он конфликтует с созданным вами изображением. К сожалению, если вы попытаетесь удалить значение свойства Title или задать для него один или несколько пробелов, Visual Studio будет жаловаться, настаивая на том, чтобы вы указали значение Title.
К счастью, есть способ обойти это путем непосредственного изменения файла WMAppManifest.xml (страница «Свойства» просто обеспечивает хорошее визуальное представление ключевых элементов этого файла). Если вы откроете файл WMAppManifest.xml, дважды щелкнув по нему в окне обозревателя решений, вы увидите элемент PrimaryToken. Дочерние элементы PrimaryToken определяют изображение, которое будет использоваться в качестве плитки по умолчанию, счетчик и текст заголовка, который будет использоваться. В следующем фрагменте значение элемента Title было установлено на один пробел, в котором будет представлен любой текст, написанный на нашем новом фоновом изображении.
<PrimaryToken TokenID="LiveTileSampleToken" TaskName="_default">
<TemplateType5>
<BackgroundImageURI IsRelative="true" IsResource="false">DefaultTile.png</BackgroundImageURI>
<Count>0</Count>
<Title> </Title>
</TemplateType5>
</PrimaryToken>Теперь, когда вы указали, какой должна быть начальная плитка по умолчанию, вам нужно знать, как обновить плитку. Это можно сделать, определив расписание обновления, при котором операционная система будет обновлять плитку из изображения на удаленном сервере на основе указанного расписания или посредством push-уведомления плитки.
Первый относительно прост и требует только приложения для настройки расписания. Однако это не позволяет обновлять плитку немедленно или часто приложением, поскольку существует минимальный порог для графика обновления.
Другой альтернативой является использование служб уведомлений, предлагаемых Microsoft, для отправки уведомлений на устройство. Это сложнее в настройке, но дает вам как точный контроль времени обновления плиток, так и возможность обновлять не только фоновое изображение, но также заголовок и счетчик, которые появляются на плитке.
В этом посте мы рассмотрим настройку расписания для обновления фонового изображения стартовой плитки, оставив обсуждение push-уведомлений для более позднего поста. Настроить расписание обновления так же просто, как создать экземпляр класса ShellTileSchedule, задать соответствующие свойства для определения расписания и затем вызвать метод «Пуск».
var schedule = new ShellTileSchedule();
schedule.RemoteImageUri = new Uri("http://www.builttoroam.com/applicationstarttile.png");
schedule.Recurrence = UpdateRecurrence.Interval;
schedule.Interval = UpdateInterval.EveryHour;
schedule.MaxUpdateCount = 24;
schedule.StartTime = DateTime.Now;
schedule.Start();
Когда вы устанавливаете «ShellTileSchedule», вы можете настроить его для обновления фонового изображения плитки из RemoteImageUriIntervalOnetime IntervalEveryHourEveryDayEveryWeekEveryMonth Вы также можете указать максимальное количество раз, когда плитка будет обновляться на основе интервала повторения. Если вы не укажете MaxUpdateCount
После настройки расписания обновлений вам нужно вызвать метод Start, чтобы начать цикл обновления. Одним из ограничений ShellTileSchedule является то, что он не вызывает немедленного обновления стартовой плитки. Возможно, вам придется подождать около часа, чтобы произошло первое обновление плитки.
Поскольку у вас может быть только одно расписание обновления, определенное для вашего приложения, если вы хотите изменить расписание, вам просто нужно создать другой экземпляр ShellTileSchedule и вызвать «Start». Новое расписание заменит существующее расписание. Чтобы отменить существующее расписание обновления для стартовой плитки, вам просто нужно создать новый экземпляр ShellTileSchedule и вызвать метод «Stop».
var schedule = new ShellTileSchedule();
schedule.Stop();
В этом посте вы увидели, как создать и настроить новое изображение в качестве стартовой плитки по умолчанию. Вы также узнали, как определить график обновления для плитки, которую можно использовать для периодического обновления стартовой плитки для вашего приложения. В следующий раз мы рассмотрим, как вы можете использовать push-уведомления для динамического обновления стартовой плитки.