Все началось с « Отзывчивого веб-дизайна» , статьи Этана Маркотта об A List Apart. По сути, в статье предлагается рассмотреть постоянно меняющийся ландшафт устройств, браузеров, размеров экрана и ориентации путем создания гибких, гибких и адаптивных веб-сайтов. Вместо того, чтобы отвечать сегодняшним потребностям в настольной веб-версии, адаптированной к наиболее распространенному разрешению экрана, наряду с конкретной мобильной версией (часто специфичной для одного мобильного устройства), идея состоит в том, чтобы подойти к проблеме с другой стороны: использовать гибкий и текущие макеты, которые адаптируются практически к любому экрану.
Основные понятия
Три ключевых технических особенности лежат в основе адаптивного веб-дизайна:
- Медиа-запросы и слушатели медиа-запросов
- Гибкий макет на основе сетки, который использует относительный размер
- Гибкие изображения и мультимедиа с помощью динамического изменения размера или CSS
По-настоящему отзывчивый веб-дизайн требует реализации всех трех функций.
Ключевым моментом является адаптация к потребностям пользователя и возможностям устройства. Предположим, что мобильный пользователь будет просматривать ваш сайт на маленьком экране. Учет потребностей пользователя означает не только адаптацию контента к размеру экрана. Это также означает, что сначала нужно подумать о том, что потребуется этому мобильному пользователю при посещении вашего сайта, а затем соответствующим образом выложить содержимое. Возможно, вы представите информацию в другом порядке. Не думайте, что пользователю не понадобится доступ ко всей информации сайта, потому что он на мобильном устройстве. Возможно, вам придется изменить шрифты или области взаимодействия, чтобы лучше реагировать на прикосновения. Все эти факторы влияют на адаптивный веб-дизайн.
В то время как мобильные устройства меняют ландшафт дисплея, с появлением все большего количества маленьких экранов, не забывайте, что происходит на другом конце спектра. Дисплеи также становятся все больше и больше. Необходимость обслуживать оба сегмента также не должна мешать дизайнерам быть инновационными.
Медиа-запросы
Начиная с CSS 2.1, типы носителей использовались для применения CSS как для экрана, так и для печати. Возможно, вы помните эти типы медиа:
<link rel = "stylesheet" type = "text / css" href = "style.css" media = "screen" /> <link rel = "stylesheet" type = "text / css" href = "printfriendly.css" media = "print" />
Вот и все! К счастью, W3C улучшил медиазапросы в CSS3, сделав их большим шагом вперед.
Сегодня вы можете использовать медиазапросы для определения стилей для определенных возможностей, применяя различные стили в зависимости от возможностей, соответствующих вашему запросу. Вы даже можете комбинировать запросы, которые проверяют несколько функций, используя семантические операторы, такие как AND и NOT). Возможности включают ширину, высоту, максимальную ширину, максимальную высоту, высоту устройства, ориентацию, соотношение сторон, разрешение и многое другое.
Существует три способа реализации медиазапросов:
- Используйте правило @import для импорта правил стилей из других таблиц стилей:
- экран @import url (style600min.css) и (минимальная ширина: 600 пикселей);
- Поместите медиа-запросы непосредственно в таблицу стилей, как показано ниже.
#nav
{
float: right;
}
#nav ul
{
list-style: none;
}
@media screen and (min-width: 400px) and (orientation: portrait)
{
#nav li
{
float: right;
margin: 0 0 0 .5em;
border:1px solid #000000;
}
}
@media screen and (min-width: 800px)
{
#nav
{
width: 200px;
}
#nav li
{
float: left;
margin: 0 0 0 .5em;
border: none;
}
} Включите запрос в media
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 800px)" href="style800.css" />
Из-за (каскадной) природы CSS стили по умолчанию определяются вверху, а правила и стили соответствия медиазапросов — ниже. Стили, определенные в верхней части, будут каскадированы к соответствующим стилям в правиле или даже полностью перезаписаны.
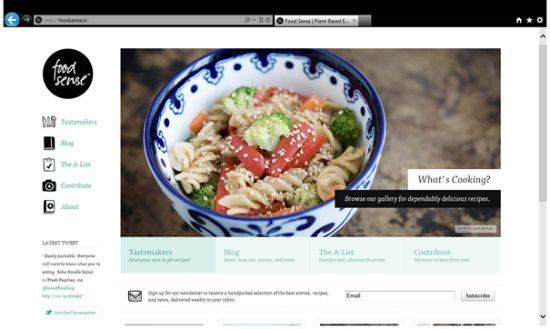
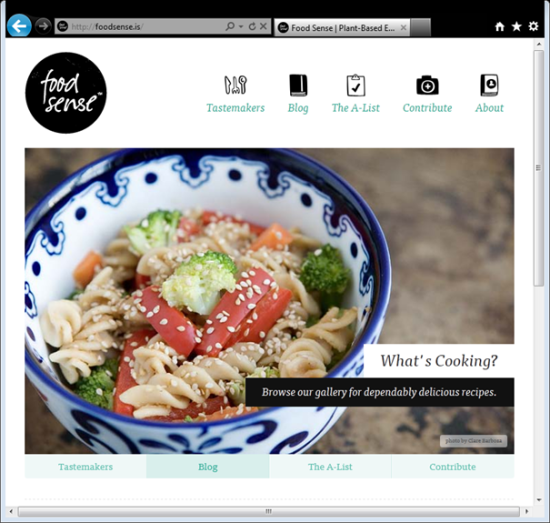
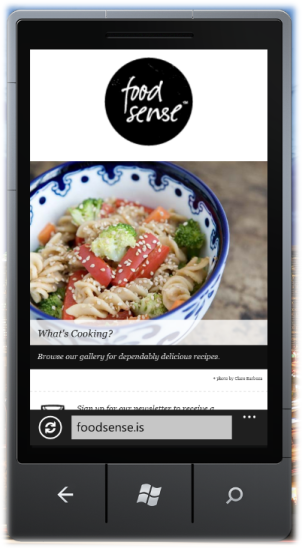
Следующие изображения представляют пример адаптивного подхода веб-дизайна, который использует медиа-запросы.
На рис. 1 и рис. 2 показан рабочий стол с Internet Explorer 9 в двух разных разрешениях. На рисунке 3 показан тот же самый отзывчивый сайт на Windows Phone, также с Internet Explorer 9.
Рисунок 1 Навигация появляется слева
Рисунок 2 В окне с измененным размером 800 × 600 навигация переключается на верх
Рисунок 3 Тот же сайт на Windows Phone
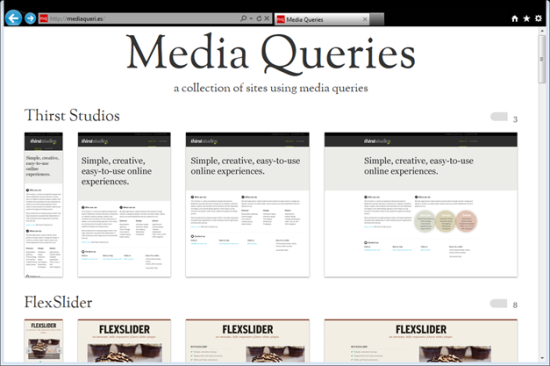
Если вы ищете несколько отличных примеров адаптивного веб-дизайна, который в полной мере использует медиа-запросы, сайт http://mediaqueri.es/ энтузиастов может вызвать привыкание, как показано на рисунке 4 .
Рис. 4. Коллекция сайтов, использующих медиазапросы.
Media Query Listeners
Сделав медиа-запросы на шаг вперед, рабочая группа CSS Object Model (CSSOM) в W3C также создала прослушиватели медиа-запросов, которые предоставляют API для реагирования на изменения медиа-запросов. Вместо того, чтобы запрашивать изменения или загружать несколько версий ресурса, вы можете использовать API, например, для загрузки изображений только определенного размера, когда инициируется совпадение медиазапроса.
Сегодня Firefox и Internet Explorer 10 Platform Preview реализуют прослушиватели медиа-запросов; Вы можете увидеть демо « CSS3 Media Queries & Media Query Listeners » на IE Test Drive.
Слово о Вьюпорте
При тестировании медиазапросов в мобильных браузерах вы можете заметить, что правильные медиазапросы на самом деле не применяются. Когда это происходит, мобильный браузер выполняет некоторые действия от вашего имени, чтобы оптимально отобразить страницу на меньшем экране.
Так вы думаете, что нет способа получить реальное разрешение? На самом деле, есть, в метатеге viewport. Метатег viewport управляет логическими размерами и масштабированием окна мобильного браузера (без хрома). Установка ширины, равной ширине устройства, решает проблему:
<meta name="viewport" content="width=device-width">
Другие настройки окна просмотра включают maximum-zoominitial-scale
Гибкие сетки
Гибкий макет на основе сетки является одним из краеугольных камней адаптивного дизайна. Термин «сетка» используется довольно свободно и не подразумевает требования для реализации какой-либо из доступных структур сетки. Здесь это означает использование CSS для позиционирования, а также для разметки полей и интервалов, а также для реализации различных типов веб-макетов по-новому. Макеты и размеры текста обычно выражаются в пикселях. Дизайнеры любят пиксели. Фотошоп любит пиксели. Но пиксель может быть одной точкой на одном устройстве и восемью точками на другом. Итак, как вы подходите к адаптивному веб-дизайну, если все основано на пикселях? Вам может не понравиться ответ: вы перестаете использовать пиксельные макеты и начинаете использовать проценты или em
Исходя из размеров, ширины и полей текста в процентах или в единицах измерения em Это означает, что вам нужно немного подсчитать, чтобы создать гибкую систему размеров сетки и текста. Но формула для расчета em
target ÷ context = result
Допустим, нормальный контекст для размера основного шрифта составляет 16 пикселей. Если дизайнер указывает, что H1 должен быть 24 пикселя, вы можете рассчитать следующее:
24 ÷ 16 = 1.5
Это приводит к следующему стилю CSS:
h1{
font-size: 1.5em;
}
Всегда принимайте во внимание контекст. Продолжая предыдущий пример, если у вас есть элемент внутри H1H1 Контекст теперь составляет 24 пикселя, поэтому вычисление контекста для «H1 a»:
12 ÷ 24 = 0.5
И стиль CSS это:
h1 a{
font-size: 0.5em;
}
Вы также можете использовать проценты. Алгоритм расчета такой же; вы просто в конечном итоге с процентами.
Гибкие сетки используют этот подход. Вы можете найти несколько структур, которые помогут вам создать свою сетку, например, Fluid Grid System или Fluid 960 Grid System (жидкостная версия 960 Grid System). Более того, несколько групп в W3C представили новые спецификации для более гибких сеток с некоторыми полезными результатами.
CSS3 Grid Layout
CSS3 Grid Layout (также известный как Grid Alignment или, просто, Grid), привносит в CSS типичную сеточную систему, подобную той, с которой могут быть знакомы разработчики XAML или Silverlight. На момент написания этой статьи эта спецификация представляла собой «черновик редактора». Она позволяет определять области в макете со столбцами и строками, охватом, интервалом, заполнением, шаблонами сетки и т. Д., Обеспечивая полное разделение интересов между элементами HTML и CSS. В отличие от HTML-таблиц, которые являются содержимым, Grid позволяет размещать HTML-примитивы в областях сетки отдельно от реального содержимого.
Сочетание CSS3 Grid с медиа-запросами создает мощное решение для создания гибких, отзывчивых приложений.
Как работает Сетка? Вы начинаете с установки блока дисплея на «сетку». (Вам необходимо использовать префиксы поставщика CSS, потому что это еще не рекомендация CSS3. В настоящий момент только предварительный просмотр платформы Internet Explorer 10 поддерживает спецификацию, поэтому вы увидите здесь префикс поставщика CSS -ms-, используемый здесь.) Давайте рассмотрим три примеры того, как вы можете настроить различные виды в зависимости от размера экрана. Медиа-запросы используются для применения различных стилей сетки в зависимости от ширины экрана.
В первом примере HTML-код для определения содержимого состоит из одного заголовка и трех разных блоков текста.
<div id="mygrid">
<header id="myheader">
<h1>Hello world</h1>
</header>
<div id="block1">
<h2>Lorem Ipsum section 1</h2>
<p>
Phasellus venenatis sem vel velit tincidunt tincidunt.
Curabitur gravida, ante sit amet [... ...]
</p>
</div>
<div id="block2">
<h2>Lorem Ipsum section 2</h2>
<p>
Nam tempus justo eu massa ultrices eget imperdiet ligula placerat.
Suspendisse [... ...].
</p>
</div>
<div id="block3">
<h2>Lorem Ipsum section 3</h2>
<ul>
<li>Curabitur ultrices tristique purus, sed pellentesque
magna scelerisque ut.</li>
<li>[... ...] </li>
</ul>
</div>
</div>
Вы начинаете с того, что размещаете блоки контента друг под другом, чтобы контент подходил для смартфонов.
@media only screen and (max-width : 480px) {
#mygrid {
display: -ms-grid;
margin: 3px;
-ms-grid-columns: 100%; /*one column taking full width */
-ms-grid-rows: 70px auto auto auto; /*4 rows */
}
#myheader {
-ms-grid-row: 1;
-ms-grid-column: 1;
}
#block1 {
-ms-grid-row: 2; /*place into row 2 / column 1*/
-ms-grid-column: 1;
}
#block2 {
-ms-grid-row: 3;
-ms-grid-column: 1;
}
#block3 {
-ms-grid-row: 4;
-ms-grid-column: 1;
}
}
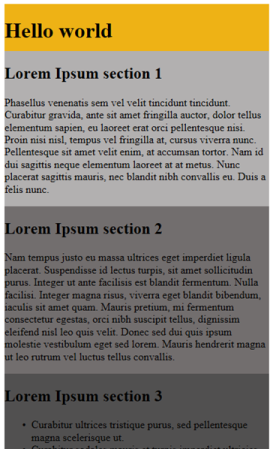
Вы можете добавить цвета фона, как показано на рисунке 5, чтобы было яснее работать с элементами сетки.
Рисунок 5 Блоки содержимого с фоновыми цветами
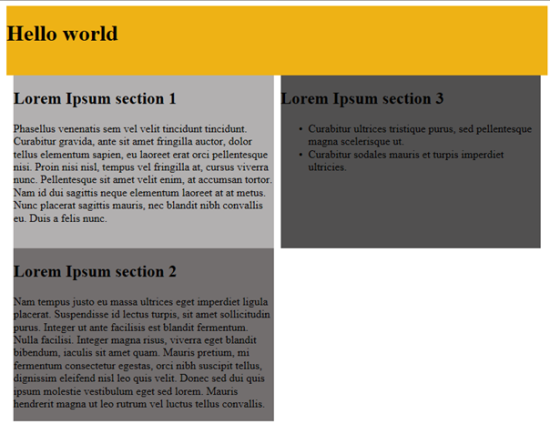
Во втором примере медиазапрос применяет стили, определенные для экранов с размерами, превышающими 481 пиксель — что угодно шире, чем у обычного смартфона. Вы можете использовать Grid для определения двух столбцов и перемещения блоков в желаемые позиции, как показано ниже. Результаты показаны на рисунке 6 .
@media only screen and (min-width : 481px) {
/*make two columns and move block 3 next to 1 — just because we can*/
#mygrid {
display: -ms-grid;
-ms-grid-columns: 10px 1fr 10px 1fr 10px; /*10px columns to spacing in between*/
-ms-grid-rows: 100px 1fr 1fr; /*100px row and two rows each taking 1 fraction of available space*/
margin: 5px;
}
#myheader {
-ms-grid-row: 1;
-ms-grid-column: 1;
-ms-grid-column-span: 5;
background-color: #EEB215;
}
#block1 {
-ms-grid-row: 2;
-ms-grid-column: 2;
background-color: #B2B0B0;
}
#block2 {
-ms-grid-row: 3;
-ms-grid-column: 2;
background-color: #726E6E;
}
#block3 {
-ms-grid-row: 2; /*block 3 can go into row 2*/
-ms-grid-column: 4;
background-color: #515050;
}
}
Рисунок 6 Новый макет с двумя соседними столбцами
Третий образец сетки отображается на экранах шириной более 1220 пикселей. Вы определяете сетку с широким заголовком, который охватывает несколько столбцов, а затем определяете три столбца, каждый из которых занимает одну долю доступного пространства, с несколькими 10-пиксельными столбцами между ними. Результаты показаны на рисунке 7 .
@media only screen and (min-width: 1220px) {
#mygrid {
display: -ms-grid;
-ms-grid-columns: 1fr 10px 1fr 10px 1fr;
-ms-grid-rows: 100px 1fr;
margin: 5px;
}
#myheader {
-ms-grid-row: 1;
-ms-grid-column: 1;
-ms-grid-column-span: 5;
background-color: #EEB215;
}
#block1 {
-ms-grid-row: 2;
-ms-grid-column: 1;
background-color: #B2B0B0;
}
#block2 {
-ms-grid-row: 2;
-ms-grid-column: 3;
background-color: #726E6E;
}
#block3 {
-ms-grid-row: 2;
-ms-grid-column: 5;
background-color: #515050;
}
}
Рисунок 7 Три параллельных колонны с остовным заголовком
Спецификация Grid является желанным дополнением для реализации адаптивных веб-дизайнов.
Стоит также упомянуть о двух других новых спецификациях CSS: модуль разметки гибких блоков (Flexbox) и модуль разметки с несколькими столбцами . Оба показывают многообещающие возможности для разработки адаптивных веб-сайтов.
Flexbox, в настоящее время рабочий проект на W3C, добавляет поддержку четырех новых режимов макета: блочный, встроенный, табличный и позиционированный. Это позволяет вам размещать сложные страницы с относительным положением и постоянным размером, даже при изменении размеров экрана.
Модуль многостолбцовой разметки в настоящее время является рекомендацией кандидата на W3C. Это решение предназначено для контента, который необходимо выложить в столбцы и который перетекает из одного столбца в другой. Вы можете просмотреть интерактивный пример многоколоночной разметки в этой лабораторной работе .
Гибкие изображения и медиа
Последний аспект адаптивного веб-дизайна — это гибкие изображения и медиа. По сути, эта функция позволяет вам по-разному адаптировать ваши изображения или другие медиафайлы в зависимости от устройства, либо путем масштабирования, либо с помощью свойства переполнения CSS.
Масштабирование в CSS довольно просто реализовать как для изображений, так и для видео. Вы можете установить максимальную ширину медиа-элемента на 100 процентов, и браузер будет уменьшать и расширять изображение в зависимости от его контейнера. Вы должны предоставить изображение в наилучшем возможном качестве и размере, а затем позволить CSS адаптировать изображение к нужному размеру.
img, object {
max-width: 100%;
}
Альтернативой масштабированию изображений является их обрезка с помощью CSS. Например, применение overflow: hidden позволяет динамически обрезать изображения, чтобы они помещались в свои контейнеры по мере изменения размеров контейнеров в соответствии с новой экранной средой.
Наличие нескольких параметров для масштабирования и обрезки изображений в CSS может быть недостаточно. Вы действительно должны использовать всю мобильную пропускную способность посетителя, потому что у вас нет уменьшенной версии изображения? Чтобы лучше обслуживать пользователей, гибкие изображения могут означать использование альтернативного изображения или вообще никакого изображения. Люди из сообщества веб-дизайнеров предлагают решения на основе JavaScript и файлов cookie, и вы можете ожидать большего от этого, поскольку адаптивный веб-дизайн развивается и становится основой для многих качественных веб-сайтов.
Устаревшие браузеры
А как насчет старых браузеров, которые не поддерживают медиа-запросы? А как насчет Internet Explorer до версии 8, которая имеет проблемы с масштабированием изображений? Решения в виде полифилов могут помочь. Вот несколько полезных примеров.
- css3-mediaqueries.js, автор Ваутер ван дер Грааф: code.google.com/p/css3-mediaqueries-js/
- Response.js: github.com/scottjehl/Respond
- Жидкие изображения: unstoppablerobotninja.com/entry/fluid-images/
В заключение
Прыгать на адаптивный веб-дизайн не стоит. Примите во внимание то, что вам нужно достичь, и подумайте, имеет ли смысл обслуживать конкретную версию настольного или мобильного устройства.
Адаптивный веб-дизайн находится на ранней стадии. Веб-дизайнеры будут и впредь предлагать различные мнения и рекомендовать указания, касающиеся того, стоит ли сначала создавать мобильные приложения, как встраивать эти решения в процесс проектирования, нарезать ли фрагменты на все экраны разных размеров и т. Д. И по мере того, как появляется все больше и больше размеров экрана и форм-факторов, разговор будет продолжен.
Стандарты HTML и CSS развиваются, чтобы помочь веб-дизайнерам справиться с этими проблемами. Понятно, что для решения задач будет использоваться некая форма адаптивного веб-дизайна, и в равной степени ясно, что стандарты будут продолжать развиваться по мере открытия более эффективных способов работы с изменяющимся миром устройств и браузеров.
Вот некоторые дополнительные ресурсы: