Приложения Android часто полагаются на данные, предоставленные пользователями. В этом руководстве рассказывается о создании и использовании ряда наиболее распространенных элементов управления, используемых для сбора данных от пользователя, в том числе:
- Элемент управления EditText
- Управление Spinner
- Элемент управления Checkbox
- Кнопка управления
Кстати, если вы ищете быстрое решение, проверьте Android Dynamic Form , плагин генератора динамических форм, доступный на Envato Market.

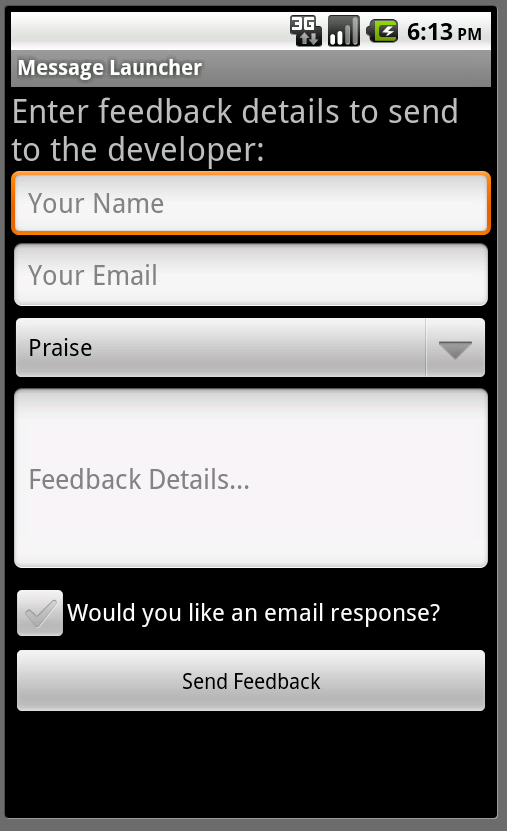
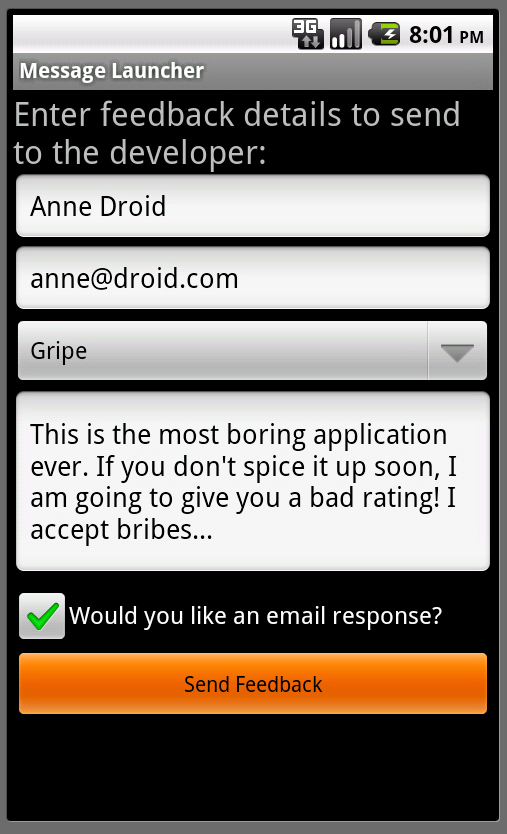
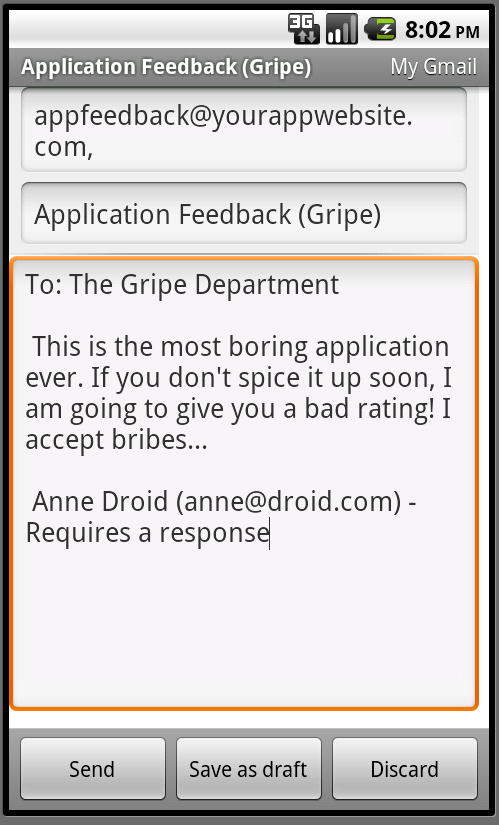
Для этого руководства вы разрабатываете и внедряете форму в своем приложении Android, которая позволяет пользователю предоставлять важные отзывы разработчику. Пользователю предоставляется несколько вариантов отправки различных видов отзывов. Затем этот отзыв может быть отправлен разработчику по электронной почте. Форма, которую вы создадите, в конечном итоге будет выглядеть так:

Предположения
Авторы предполагают, что читатель имеет некоторые базовые знания об Android и что все инструменты установлены и работают, в частности Eclipse, Android SDK и плагин Android ADT для Eclipse.
Читатели также могут извлечь пользу из прочтения нашего Быстрого совета: предоставление пользователям возможности отправлять электронную почту из ваших приложений Android — простой способ .
Шаг 0: Создание простого проекта Android
Начните с создания нового проекта Android. Вы также можете следовать, используя исходный код, предоставленный в качестве дополнения к этому руководству.
Шаг 1: Разработка формы
Во-первых, вам нужно подумать о том, какие данные вы хотите получить от пользователя. Форма может иметь любое количество полей. Рассмотрите типы данных, которые вы хотите собрать, и выберите соответствующий тип контроля. Например:
- Чтобы собрать ввод текста, используйте элементы управления EditText
- Чтобы ограничить пользователя фиксированным набором ответов, используйте элементы управления Spinner, аналогичные раскрывающемуся меню.
- Чтобы собрать логический (да / нет) ввод, используйте элементы управления CheckBox
- Чтобы позволить пользователю запускать события, используйте кнопки управления
Для этого урока вы будете разрабатывать форму обратной связи. Эта форма собирает пять частей данных от пользователя:
- Имя пользователя (строка)
- Электронная почта пользователя (строка)
- Тип обратной связи (варианты: Похвала, Захват, Предложение или Ошибка)
- Сообщение обратной связи (строка)
- Нужен ли пользователю ответ по электронной почте (логическое значение)
Шаг 2. Создание ресурса макета
Начните с создания ресурса макета для экрана формы. Форма будет содержать несколько полей, которые могут занимать более одного экрана (в зависимости от размера экрана устройства), поэтому следует рассмотреть возможность оборачивания всей формы в элемент управления ScrollView, чтобы включить полосы прокрутки.
Элемент управления ScrollView должен иметь ровно одно дочернее представление, поэтому подумайте, какой элемент управления макета наиболее подходит для формы, которую вы хотите создать. Формы часто содержатся в вертикально ориентированном элементе управления LinearLayout, поэтому поля форм располагаются по вертикали вниз по странице, один за другим. Это также помогает пользователю сфокусироваться с поля на поле, естественно.
Простой ресурс макета формы может выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?xml version=»1.0″ encoding=»utf-8″?>
<ScrollView
xmlns:android=»http://schemas.android.com/apk/res/android»
android:id=»@+id/ScrollView01″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:scrollbars=»vertical»>
<LinearLayout
android:layout_width=»fill_parent»
android:orientation=»vertical»
android:layout_height=»fill_parent»>
<!—Put form controls here—>
</LinearLayout>
</ScrollView>
|
Шаг 3. Добавьте элемент управления TextView (описание формы)
Затем вам нужно добавить элемент управления TextView в элемент управления LinearLayout. Элемент управления TextView с именем TextViewTitle отображает описание формы и назначение для пользователя. Этот элемент управления отображает строковый ресурс с именем @ string / feedbacktitle, который должен быть определен в файле строковых ресурсов /res/values/strings.xml.
Вот XML, который нужно добавить в файл ресурсов макета формы:
|
1
2
3
4
5
6
7
|
<TextView
android:id=»@+id/TextViewTitle»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»@string/feedbacktitle»
android:textSize=»10pt»>
</TextView>
|
Шаг 4: Добавьте элемент управления EditText (Имя)
Теперь вам нужно добавить свой первый элемент управления EditText прямо под элементом управления TextView, который вы только что создали. Этот элемент управления EditText с именем EditTextName действует как поле формы для имени пользователя. Вы можете использовать атрибут подсказки, чтобы указать строку для отображения в элементе управления EditText, когда она пуста (например, «Введите здесь свое имя…»). Вы также можете установить атрибут inputType элемента управления EditText для применения логики ввода имени.
Вот XML, который нужно добавить в файл ресурсов макета формы:
|
1
2
3
4
5
6
7
|
<EditText
android:id=»@+id/EditTextName»
android:layout_height=»wrap_content»
android:hint=»@string/feedbackname»
android:inputType=»textPersonName»
android:layout_width=»fill_parent»>
</EditText>
|
Шаг 5: Добавьте еще один элемент управления EditText (электронная почта)
Затем вам нужно добавить свой второй элемент управления EditText чуть ниже элемента управления EditText с именем EditTextName. Этот элемент управления EditText с именем EditTextEmail действует как поле формы для адреса электронной почты пользователя. Опять же, установите атрибут подсказки для предоставления строки для отображения в элементе управления EditText, когда он пуст. На этот раз установите для атрибута inputType элемента управления EditText значение textEmailAddress, что облегчит пользователю ввод электронных писем.
Вот XML, который нужно добавить в файл ресурсов макета формы:
|
1
2
3
4
5
6
7
|
<EditText
android:id=»@+id/EditTextEmail»
android:layout_height=»wrap_content»
android:hint=»@string/feedbackemail»
android:inputType=»textEmailAddress»
android:layout_width=»fill_parent»>
</EditText>
|
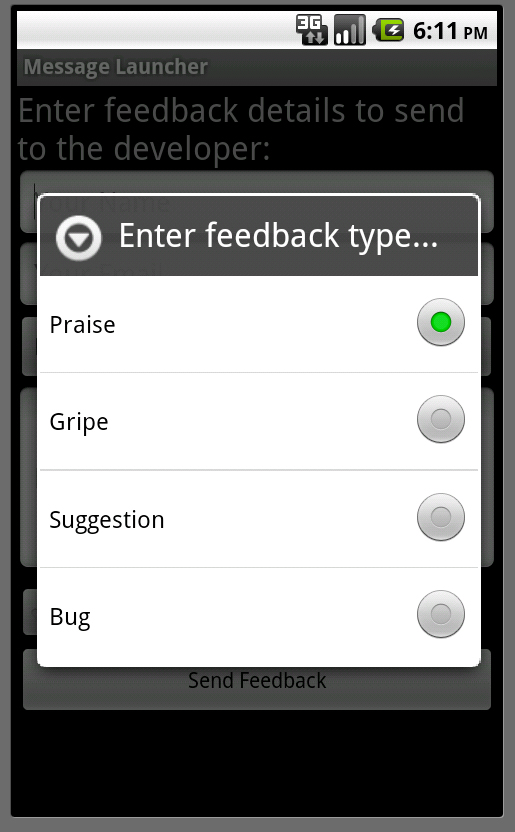
Шаг 6: Добавьте элемент управления Spinner (тип обратной связи)
Затем вам нужно добавить элемент управления Spinner прямо под элементом управления EditText, который вы только что создали. Этот элемент управления Spinner, называемый SpinnerFeedbackType, позволяет пользователю выбирать тип обратной связи из фиксированного списка параметров (Похвала, Захват, Предложение или Ошибка).

Во-первых, вам нужно определить эти варианты как отдельные строковые ресурсы в файле ресурсов strings.xml.
|
1
2
3
4
5
6
7
8
|
<?xml version=»1.0″ encoding=»utf-8″?>
<resources>
<!—Other string resources also defined in this file… —>
<string name=»feedbacktype1″>Praise</string>
<string name=»feedbacktype2″>Gripe</string>
<string name=»feedbacktype3″>Suggestion</string>
<string name=»feedbacktype4″>Bug</string>
</resources>
|
Затем создайте ресурс строкового массива, используя отдельные строковые ресурсы, как показано в /res/values/arrays.xml:
|
1
2
3
4
5
6
7
8
9
|
<?xml version=»1.0″ encoding=»utf-8″?>
<resources>
<string-array name=»feedbacktypelist»>
<item>@string/feedbacktype1</item>
<item>@string/feedbacktype2</item>
<item>@string/feedbacktype3</item>
<item>@string/feedbacktype4</item>
</string-array>
</resources>
|
Теперь вы готовы настроить элемент управления Spinner в макете формы. Начните с предоставления атрибута prompt, который предоставит полезную строку в верхней части элемента управления Spinner. Затем укажите список выбора строк с помощью атрибута records, в частности, установите для атрибута records значение только что определенного массива строк: @ array / feedbacktypelist.
Вот XML, который нужно добавить в файл ресурсов макета формы:
|
1
2
3
4
5
6
7
|
<Spinner
android:id=»@+id/SpinnerFeedbackType»
android:layout_height=»wrap_content»
android:prompt=»@string/feedbacktype»
android:layout_width=»fill_parent»
android:entries=»@array/feedbacktypelist»>
</Spinner>
|
Шаг 7: добавление многострочного элемента управления EditText (обратная связь)
Затем вам нужно добавить еще один элемент управления EditText прямо под элементом управления Spinner. Этот элемент управления EditText с именем EditTextFeedbackBody действует как поле формы для текста обратной связи. Опять же, установите атрибут подсказки для предоставления строки для отображения в элементе управления EditText, когда он пуст. На этот раз вы хотите дать пользователю достаточно места, чтобы писать похвалы, жалобы, предложения или описывать ошибки в приложении. Поэтому вы можете установить для атрибута inputType элемента управления EditText значение textMultiLine и указать количество линий для рисования с помощью атрибута lines.
Вот XML, который нужно добавить в файл ресурсов макета формы:
|
1
2
3
4
5
6
7
8
|
<EditText
android:id=»@+id/EditTextFeedbackBody»
android:layout_height=»wrap_content»
android:hint=»@string/feedbackbody»
android:inputType=»textMultiLine»
android:lines=»5″
android:layout_width=»fill_parent»>
</EditText>
|
Шаг 8: Добавьте элемент управления CheckBox
Затем вам нужно добавить элемент управления CheckBox чуть ниже элемента управления EditText, который вы только что создали. Этот элемент управления CheckBox, называемый CheckBoxResponse, позволяет пользователю выбирать, хотят ли они запросить ответ по электронной почте от разработчика приложения. Вы можете использовать атрибут text, чтобы указать строку для отображения рядом с элементом управления CheckBox.
Вот XML, который нужно добавить в файл ресурсов макета формы:
|
1
2
3
4
5
6
|
<CheckBox
android:id=»@+id/CheckBoxResponse»
android:layout_height=»wrap_content»
android:text=»@string/feedbackresponse»
android:layout_width=»fill_parent»>
</CheckBox>
|
Шаг 9: добавь кнопочный элемент управления
Наконец, вы готовы завершить форму с помощью кнопки управления. Если вы хотите иметь кнопку с текстом, используйте элемент управления Button; если вы предпочитаете кнопку с изображением, используйте вместо нее элемент управления ImageButton. Мы будем использовать кнопку управления здесь. Сначала установите текст в элементе управления Button с помощью атрибута text. Далее, вы можете легко зарегистрировать обработчик кликов (в отличие от регистрации его программно в вашей деятельности) для элемента управления Button с помощью атрибута onClick.
Вот XML, который нужно добавить в файл ресурсов макета формы:
|
1
2
3
4
5
6
7
|
<Button
android:id=»@+id/ButtonSendFeedback»
android:layout_height=»wrap_content»
android:text=»@string/feedbackbutton»
android:onClick=»sendFeedback»
android:layout_width=»fill_parent»>
</Button>
|
Отлично! Вы закончили разработку своей формы. Теперь все, что вам нужно сделать, это реализовать метод sendFeedback () в вашем Activity.

Шаг 10: Реализовать обработчик нажатия кнопки
В элементе управления Button вы указали атрибут onClick как sendFeedback. Теперь вам нужно реализовать метод sendFeedback () в вашем классе Activity. Например:
public void sendFeedback (кнопка просмотра) { // Делаем клики здесь }
Шаг 11: Чтение ввода из элементов управления EditText
Теперь, когда ваша форма разработана и элементы управления внедрены, вам необходимо собрать данные формы из отдельных полей при нажатии на элемент управления Button.
Для элемента управления EditText вы используете метод getText ().
final EditText nameField = (EditText) findViewById (R.id.EditTextName); String name = nameField.getText (). ToString (); final EditText emailField = (EditText) findViewById (R.id.EditTextEmail); String email = emailField.getText (). ToString (); final EditText feedbackField = (EditText) findViewById (R.id.EditTextFeedbackBody); String feedback = feedbackField.getText (). ToString ();
Шаг 12: Чтение ввода с элементов управления Spinner
Ваша форма содержит элемент управления Spinner. Вы используете метод getSelectedItem () для чтения данных из этого элемента управления формы.
final Spinner feedbackSpinner = (Spinner) findViewById (R.id.SpinnerFeedbackType); String feedbackType = feedbackSpinner.getSelectedItem (). ToString ();
В этом случае выбранный элемент в элементе управления Spinner — это строка, выбранная пользователем выбранного элемента.
Шаг 13: Чтение ввода из элементов управления CheckBox
Наконец, ваша форма включает в себя элемент управления CheckBox. В этом случае результатом будет просто флаг, чтобы сообщить приложению, был ли установлен флажок или нет.
final CheckBox responseCheckbox = (CheckBox) findViewById (R.id.CheckBoxResponse); boolean bRequiresResponse = responseCheckbox.isChecked ();
Вы можете использовать это логическое значение в своем приложении.
Шаг 14: Сгенерируйте соответствующие данные электронной почты
Теперь, когда у вас есть все данные формы, вы готовы создать сообщение. Просто обработайте все поля данных и создайте соответствующее сообщение обратной связи. Например, вы можете использовать некоторые поля в теме сообщения, а другие — в теле сообщения. Вы можете использовать строки форматирования, чтобы помочь построить соответствующие строки, особенности которых будут обсуждаться в следующем кратком совете.

Вывод
Из этого руководства вы узнали, как использовать различные типы элементов управления вводом для разработки формы обратной связи в приложении Android. Элемент управления EditText является универсальным и мощным, позволяя вводить тексты различных типов и произвольной формы. Элементы управления Spinner и Checkbox помогают ограничить ввод пользователя определенным набором ответов. Элемент управления Button — это простой способ создания события для обработки ввода формы.
Есть много других элементов управления, которые стоит изучить для использования в формах. Мы могли бы рассказать гораздо больше о хорошем дизайне форм, о том, как элементы управления вписываются в жизненный цикл Activity, и как методы ввода и такие факторы влияют на вещи, но сейчас сосредоточимся на том, чтобы получить хорошее представление об основах элементов управления форм и о том, как использовать их.
Мы надеемся, что вам понравился этот урок, и с нетерпением ждем ваших отзывов!
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android» и « Разработка Android-приложений Sams TeachYourself за 24 часа» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .