Вы читали о том, как работают относительные макеты в Android . Проверьте свои новые навыки с помощью этих прогрессивных задач, связанных с относительным управлением компоновкой, и закрепите свои знания языка программирования Java и проектирования и разработки пользовательского интерфейса Android.
Настроить
Чтобы подготовиться к этому испытанию, вам нужно начать с базового приложения для Android. Просто создайте приложение Android в Eclipse и отредактируйте его Activity по умолчанию, в частности метод onCreate (), чтобы протестировать код, созданный для этой задачи.
Если то, что мы только что о вас попросили, уже слишком сложно, мы рекомендуем сделать шаг назад. Начните с некоторых учебных пособий по Android, таких как Введение в разработку Android или Начало Android: Начало работы с Fortune Crunch . Как только вы освоите настройку проекта Android, вернитесь и попробуйте эти прогрессивные упражнения.
Прогрессивный вызов
Это прогрессивная задача. Он включает в себя многочисленные навыки, которые начинающие разработчики Android должны освоить для разработки и разработки приложений. Выполняя все описанные ниже шаги, которые усложняются, вы укрепите свои знания об относительных макетах и дизайне пользовательского интерфейса Android в целом.
Шаг 0: подготовьте свои ресурсы
Теперь, когда вы создали правильный проект Android, вам нужно будет создать некоторые ресурсы для использования в вашем пользовательском интерфейсе.
Создайте:
- Создайте семь строковых ресурсов, по одному для каждого цвета в спектре («Красный», «Оранжевый», «Желтый», «Зеленый», «Синий», «Индиго», «Фиолетовый»)
- Создайте семь цветовых ресурсов, по одному для каждого цвета в спектре (красный => # f00, оранжевый => # ffa500, желтый => # ffff00, зеленый => # 0f0, синий => # 00f, индиго => # 4b0082, фиолетовый => # ee82ee)
- Создайте еще два цветовых ресурса для цветов текста (черный => # 000, белый => # fff)
Ошеломлен созданием строковых или цветовых ресурсов? Посмотрите этот урок по форматированию строк .
Задача 1. Определите свой ресурс макета
Начните с создания нового файла ресурсов макета с именемlativerainbow.xml. В этом XML-файле добавьте относительный элемент управления макетом, который заполняет весь экран; установите его гравитацию в центр управления. Затем добавьте семь элементов управления TextView в качестве дочерних элементов управления в относительной компоновке: по одному для каждого цвета в спектре. Установите для текста каждого элемента управления TextView соответствующую цветовую строку в спектре, а для цвета фона — соответствующее значение цвета. Кроме того, присвойте каждому атрибуту layout_width элемента управления значение wrap_content, его атрибуту layout_height — значение wrap_content, а его заполнению — что-то разумное, например 8dp.
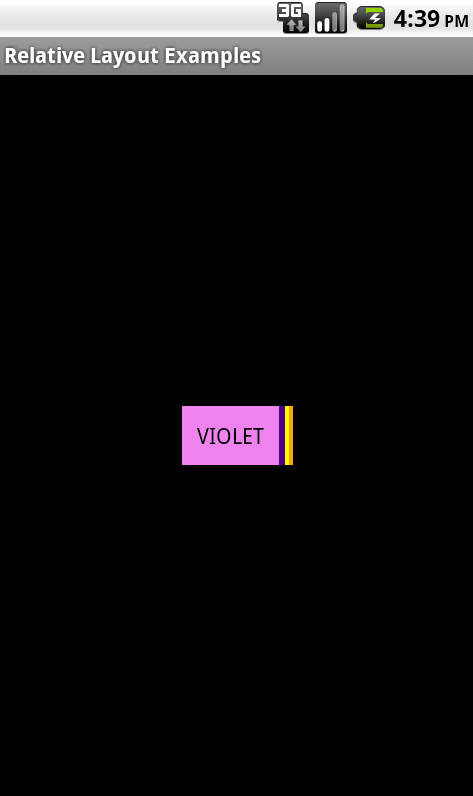
Если вы выполнили этот шаг правильно, ваш макет должен выглядеть следующим образом:

Обратите внимание, что все элементы управления расположены друг над другом, а последний элемент управления добавлен сверху.
Задача 2: Укладка дочерних элементов управления
Мы хотим, чтобы каждый элемент управления TextView был видимым, а каждый цвет отображался в правильном порядке. Мы могли бы использовать линейную компоновку для организации наших элементов управления, но здесь мы хотим больше гибкости.
Начните с добавления относительного правила компоновки к каждому соответствующему элементу управления TextView, чтобы элементы управления отображались один за другим вертикально в стеке по порядку (красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый).
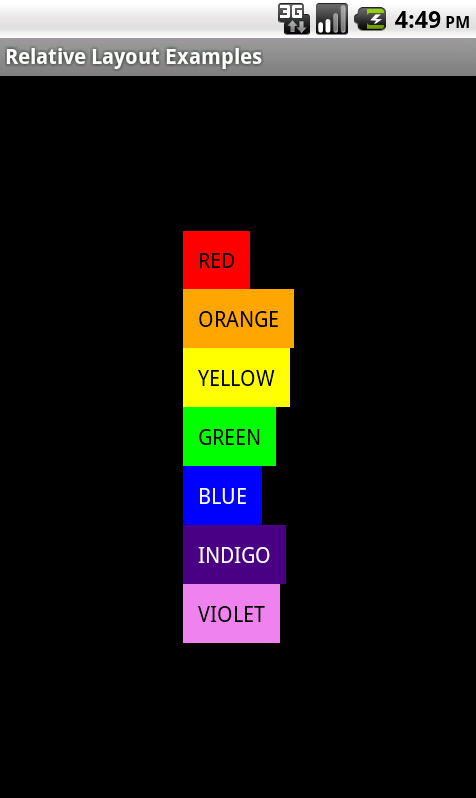
Теперь ваш макет должен выглядеть примерно так:

СОВЕТ: Проверьте атрибут android: layout_below.
Задача 3: Потрясающий контроль над детьми
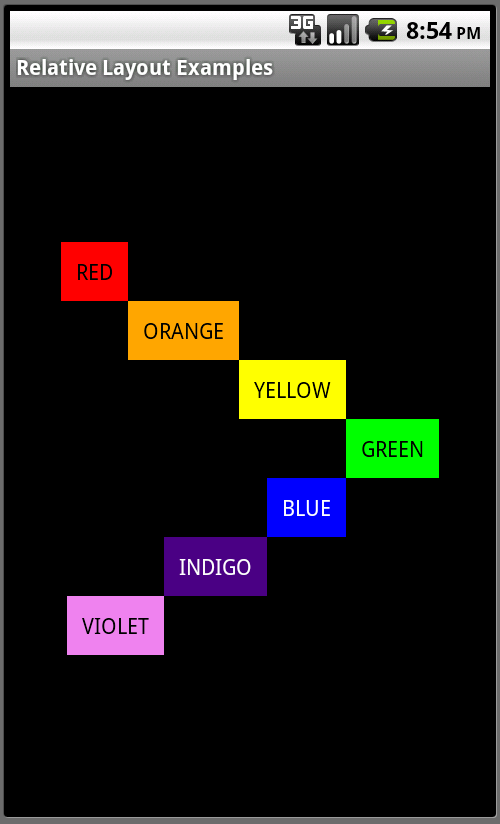
До сих пор мы могли просто использовать вертикально ориентированную линейную разметку для отображения элементов управления. На этом шаге мы выходим за пределы укладки дочерних элементов управления TextView и начинаем настраивать их слева или справа от других элементов управления, чтобы получить получившийся дизайн:

СОВЕТ: Для достижения этого эффекта вам нужно использовать два разных правила относительного расположения, связанных с атрибутами: android: layout_toLeftOf и android: layout_toRightOf.
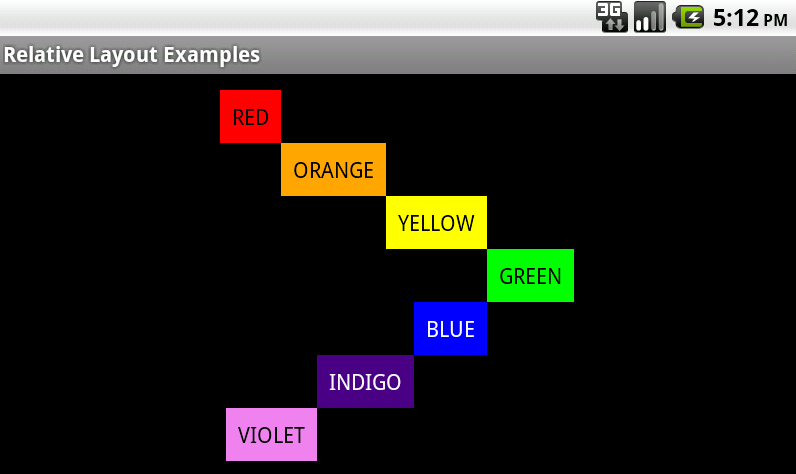
Просто ради удовольствия переключитесь в ландшафтный режим и посмотрите, как выглядит тот же макет:

Не стесняйтесь размещать ваши XML-решения в комментариях!
Bonus Challenge: воссоздать макет программно в Java
Если вы нашли предыдущие задачи достаточно простыми, рассмотрите следующую бонусную задачу: воссоздайте свой конечный ресурс макета программно в Java, а не в XML-ресурсе макета.
Вам нужно будет закомментировать вызов setContentView () в методе onCreate () вашего Activity и создать свой RelativeLayout, как описано в разделе Дизайн пользовательского интерфейса Android: относительные макеты .
Вот несколько советов по программной реализации относительного расположения радуги:
- Начните с создания каждого из элементов управления TextView. Присвойте каждому элементу управления уникальный идентификатор, используя метод setId ().
- Чтобы настроить параметры макета для каждого элемента управления TextView, создайте набор RelativeLayout.LayoutParams, чтобы установить layout_width и layout_height каждого элемента управления.
- Используйте метод addRule () объекта RelativeLayout.LayoutParams для настройки соответствующих правил отображения для каждого элемента управления TextView.
- Используйте метод setText () класса TextView для загрузки и отображения соответствующего строкового ресурса.
- Используйте метод setTextSize () класса TextView для настройки размера шрифта текста. Вы можете использовать метод getResources (). GetDimension () для загрузки ресурса измерения.
- Используйте метод setTextColor () класса TextView для настройки цвета шрифта текста. Вы можете использовать метод getResources (). GetColor () для загрузки ресурса цвета.
- Используйте метод setBackgroundColor () класса TextView для настройки цвета фона элемента управления. Вы можете использовать метод getResources (). GetColor () для загрузки ресурса цвета.
- Используйте метод setGravity () класса TextView для настройки выравнивания текста. Класс Gravity содержит определения для различных типов гравитации.
- Затем создайте элемент управления RelativeLayout.
- Используйте метод setGravity () для настройки выравнивания всех дочерних элементов управления макета. Класс Gravity содержит определения для различных типов гравитации.
- Не забудьте создать объект LayoutParams для установки атрибутов высоты и ширины самого относительного макета.
- Добавьте каждый элемент управления TextView в свой объект RelativeLayout, используя метод addView ().
- Наконец, используйте метод setContentView () для отображения только что настроенного RelativeLayout.
Вы найдете решение Java в загрузке, прилагаемой к этому руководству.
Вывод
Разработчики пользовательского интерфейса Android все время используют относительные макеты для отображения элементов управления относительно друг друга. Дочерние элементы управления могут отображаться рядом (выше, ниже, слева или справа) или относительно родительского макета. Правила макета используются для описания того, где каждый дочерний элемент управления должен быть размещен на экране.
Удачи!
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android» и « Разработка Android-приложений Sams TeachYourself за 24 часа» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .