Вы читали о том, как работают линейные макеты в Android . Проверьте свои новые навыки с помощью этих прогрессивных задач, связанных с линейным управлением макетом, и закрепите свои знания языка программирования Java и проектирования и разработки пользовательского интерфейса Android.
Настроить
Чтобы подготовиться к этому испытанию, вам нужно начать с базового приложения для Android. Просто создайте приложение Android в Eclipse и отредактируйте его Activity по умолчанию, в частности метод onCreate (), чтобы протестировать код, созданный для этой задачи.
Если то, что мы только что о вас попросили, уже слишком сложно, мы рекомендуем сделать шаг назад. Начните с некоторых учебных пособий по Android, таких как Введение в разработку Android или Начало Android: Начало работы с Fortune Crunch . Как только вы освоите настройку проекта Android, вернитесь и попробуйте эти прогрессивные упражнения.
Прогрессивный вызов
Это прогрессивная задача. Он включает в себя многочисленные навыки, которые начинающие разработчики Android должны освоить для разработки и разработки приложений. Выполняя все описанные ниже шаги, которые становятся все сложнее, вы укрепите свои знания о линейных макетах и дизайне пользовательского интерфейса Android в целом.
Шаг 0: определите свою строку
Теперь, когда вы создали правильный проект Android, вам нужно будет создать некоторые ресурсы для использования в вашем пользовательском интерфейсе.
Создайте:
- Создайте семь строковых ресурсов, по одному для каждого цвета в спектре («Красный», «Оранжевый», «Желтый», «Зеленый», «Синий», «Индиго», «Фиолетовый»)
- Создайте семь цветовых ресурсов, по одному для каждого цвета в спектре (красный => # f00, оранжевый => # ffa500, желтый => # ffff00, зеленый => # 0f0, синий => # 00f, индиго => # 4b0082, фиолетовый => # ee82ee)
- Создайте еще два цветовых ресурса для цветов текста (черный => # 000, белый => # fff)
Ошеломлен созданием строковых или цветовых ресурсов? Посмотрите этот урок по форматированию строк .
Задача 1. Определите свой ресурс макета
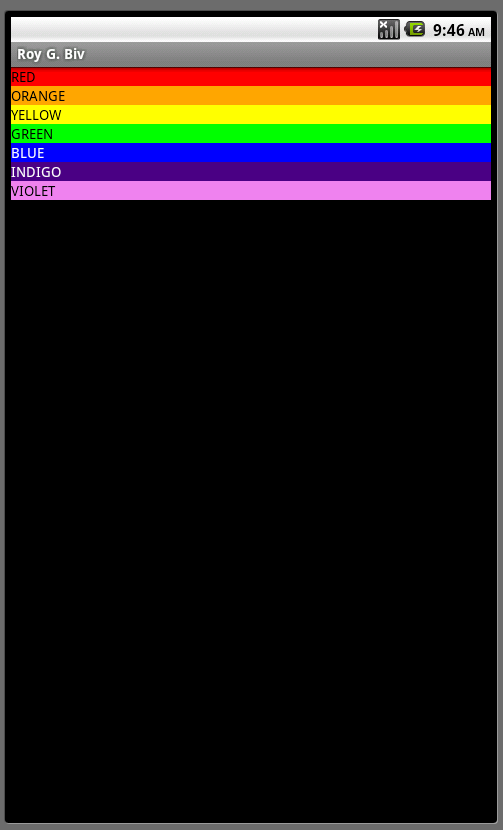
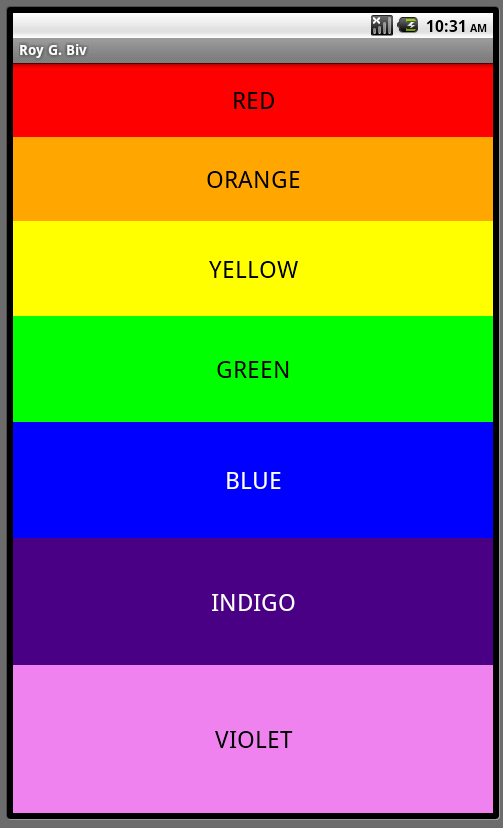
Начните с создания нового файла ресурсов макета с именем rainbow.xml. В этом XML-файле добавьте вертикально ориентированный элемент управления линейным макетом, который заполняет весь экран. Затем добавьте семь элементов управления TextView в качестве дочерних элементов управления в линейном макете: по одному для каждого цвета в спектре. Установите для текста каждого элемента управления TextView соответствующую цветовую строку в спектре, а для цвета фона — соответствующее значение цвета. Кроме того, установите для атрибута layout_width каждого элемента управления значение fill_parent, а для атрибута layout_height — значение wrap_content.
Если вы выполнили этот шаг правильно, ваш макет должен выглядеть следующим образом:

Задача 2: отрегулируйте выравнивание
На этом этапе вы сосредоточите свое внимание на различных свойствах гравитации, доступных для элементов управления, в том числе используемых линейным макетом.
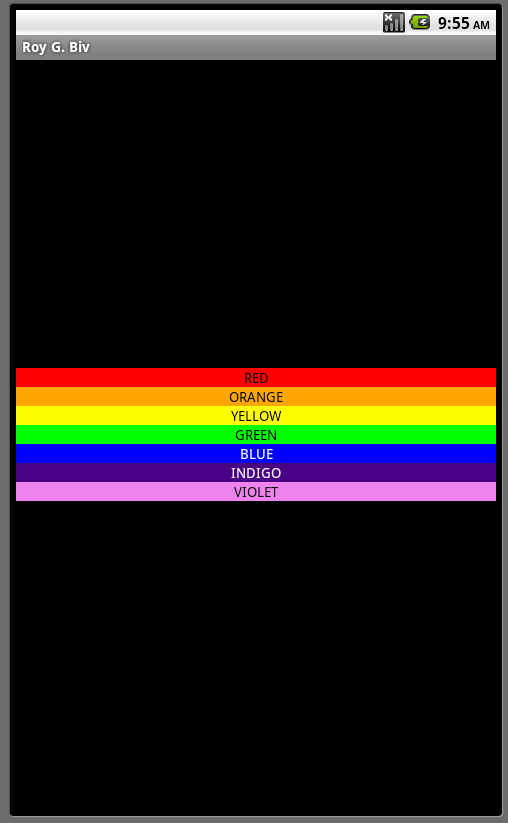
Обновите ресурс макета rainbow.xml со следующими изменениями: отцентрируйте элементы управления TextView на экране и отцентрируйте текст в каждом элементе управления. СОВЕТ: Для этого потребуется установить два разных атрибута XML, один для линейного макета и один для каждого элемента управления TextView.
Если вы выполнили этот шаг правильно, ваш макет должен выглядеть следующим образом:

Задача 3:
Модификация дочерних элементов линейного макета
Линейные макеты очень гибкие. Если вы вносите изменения в дочерние элементы управления в родительском линейном макете, макет корректируется, когда это возможно.
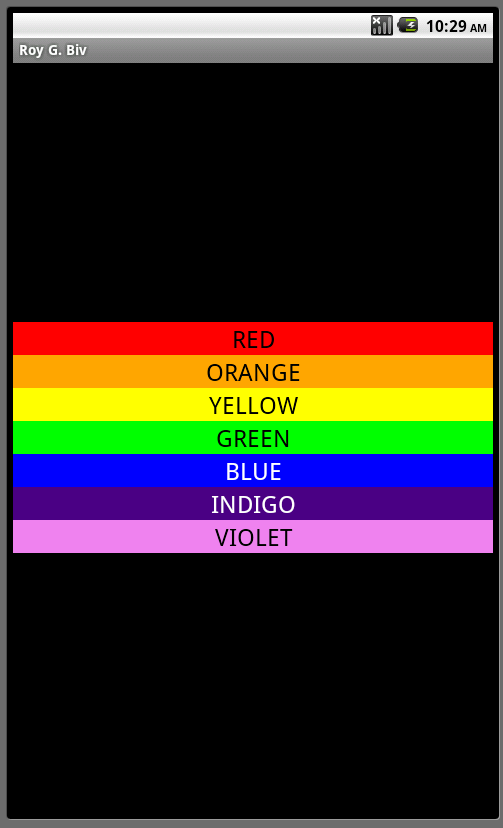
Текст элемента управления TextView небольшой и довольно сложный для чтения. Начните с изменения самих элементов управления TextView. Обновите ресурс макета rainbow.xml, внеся следующие изменения: во-первых, добавьте значение измерения, называемое textize. В этом случае мы устанавливаем его на 22dp.
Теперь ваш макет должен выглядеть примерно так:

Обратите внимание, что линейный макет достаточно гибок, чтобы вместить большие элементы управления TextView, но они все еще не совсем занимают доступное пространство на экране, и черные полосы все еще существуют.
РАСШИРЕННЫЙ СОВЕТ: Вы можете рассмотреть возможность создания значений ресурсов альтернативного измерения для использования с различными размерами экрана. Например, для больших экранов размер текста 22 дп выглядит хорошо, тогда как на меньших экранах размер текста 14 дп или 16 дп может быть более подходящим. Для получения дополнительной информации о создании альтернативных ресурсов см. Поддержка нескольких экранов .
Задача 4. Эффективное использование пространства экрана
Заметили все это неиспользованное черное пространство? На этом этапе вы сосредоточите свое внимание на эффективном использовании всего экрана. Элементы управления TextView в линейном макете имеют соответствующий размер, но они могут немного увеличиться, чтобы использовать это неиспользуемое черное пространство.
Мы хотим, чтобы элементы управления TextView расширились на все доступное пространство, независимо от того, в какой ориентации находится устройство, или какого размера экран устройства.
Сделайте это, настроив атрибуты layout_weight для дочерних элементов управления в линейном макете, чтобы дать каждому элементу определенные границы для роста. Эффективность атрибута layout_weight более очевидна, когда устройство находится в определенной ориентации: для вертикальных линейных макетов вы увидите, как лучше всего работает вес, когда устройство находится в портретном режиме, тогда как для горизонтальных линейных макетов вы увидите, как Вес работает лучше всего в ландшафтном режиме.
Во-первых, попробуйте установить веса, которые позволяют каждой цветовой полосе TextView равную область на экране. Подсказка: веса 0,14 для 5 контролей и 0,15 для 2 контролей составляют 1,0.
Если вы правильно настроили вес элементов управления, ваш экран должен выглядеть примерно так:

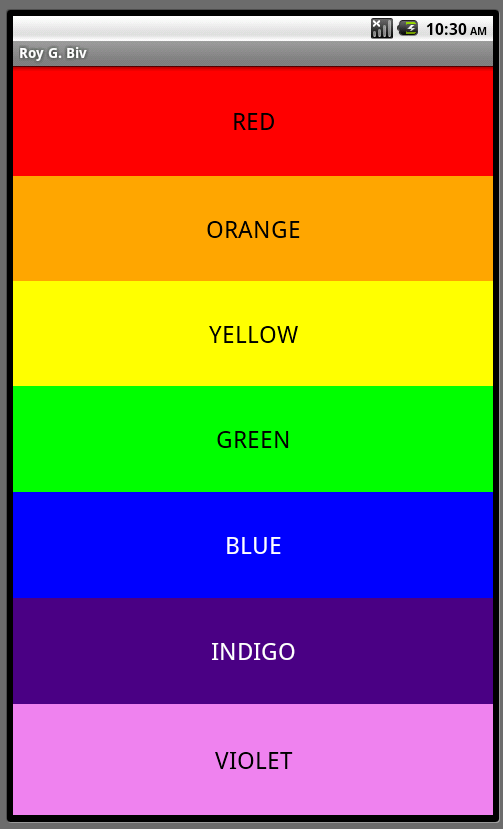
Затем попробуйте установить веса так, чтобы каждая полоса управления TextView постепенно увеличивала область на экране так, чтобы КРАСНАЯ полоса была самой маленькой, а полоса VIOLET самой большой. Подсказка: хорошее распределение: 0,08, 0,10, 0,12, 0,14, 0,16, 0,18, 0,22.
Если вы выполнили этот шаг правильно, ваш макет должен выглядеть следующим образом:

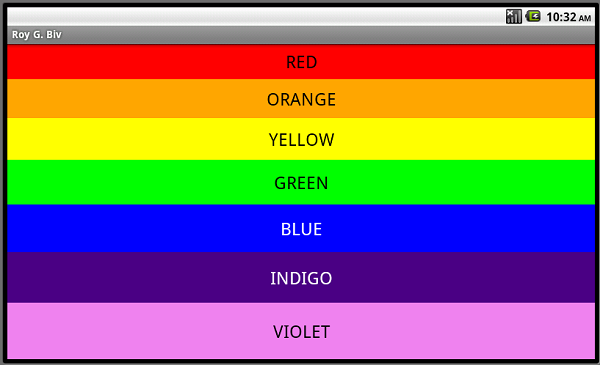
Просто ради удовольствия переключитесь в ландшафтный режим и посмотрите, как выглядит тот же макет:

Bonus Challenge: воссоздайте макет, используемый на шаге 4b программно в Java
Если вы нашли предыдущие задачи достаточно простыми, рассмотрите следующую дополнительную задачу: воссоздайте свой конечный ресурс макета (с прогрессивными весами для отдельных элементов управления TextView) программно в Java, в отличие от ресурса XML макета.
Вам нужно будет закомментировать вызов setContentView () в методе onCreate () вашего Activity и создать свой LinearLayout, как описано в разделе Дизайн пользовательского интерфейса Android: линейные макеты .
Вот несколько советов по программной реализации радуги:
- Начните с создания каждого из элементов управления TextView.
- Чтобы настроить параметры макета для каждого элемента управления TextView, создайте набор LinearLayout.LayoutParams, чтобы установить layout_width, layout_height и вес каждого элемента управления.
- Используйте метод setText () класса TextView для загрузки и отображения соответствующего строкового ресурса.
- Используйте метод setTextSize () класса TextView для настройки размера шрифта текста. Вы можете использовать метод getResources (). GetDimension () для загрузки ресурса измерения.
- Используйте метод setTextColor () класса TextView для настройки цвета шрифта текста. Вы можете использовать метод getResources (). GetColor () для загрузки ресурса цвета.
- Используйте метод setBackgroundColor () класса TextView для настройки цвета фона элемента управления. Опять же, вы можете использовать метод getResources (). GetColor () для загрузки ресурса цвета.
- Используйте метод setGravity () класса TextView для настройки выравнивания текста. Класс Gravity содержит определения для различных типов гравитации.
- Затем создайте элемент управления LinearLayout.
- Используйте метод setOrientation () класса LinearLayout для настройки ориентации макета. Класс LinearLayout содержит определения для обеих ориентаций.
- Используйте метод setGravity () класса LinearLayout для настройки выравнивания всех дочерних элементов управления макета. Класс Gravity содержит определения для различных типов гравитации.
- Когда вы устанавливаете веса детей программно, вы также должны установить общую сумму весов с помощью метода setWeightSum () класса LinearLayout. Например, setWeightSum (1.0f);
- Не забудьте создать объект LayoutParams, чтобы установить атрибуты высоты и ширины самого линейного макета.
- Добавьте каждый элемент управления TextView в ваш объект LinearLayout, используя метод addView ().
- Наконец, используйте метод setContentView () для отображения только что настроенного LinearLayout.
Вы найдете решение Java в загрузке, прилагаемой к этому руководству.
Вывод
Дизайнеры пользовательского интерфейса Android все время используют линейные макеты для упорядоченного отображения элементов управления по горизонтали или вертикали. Вы можете управлять отображением дочерних элементов макета с помощью атрибута gravity линейного макета. Вы можете контролировать, сколько места выделено каждому дочернему элементу управления, используя атрибут layout_weight.
Удачи!
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android» и « Разработка Android-приложений Sams TeachYourself за 24 часа» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .


