Если вы похожи на меня, вам интересно, как изменение интерфейса мобильного приложения или веб-сайта может повлиять на заинтересованность и доход вашего продукта.
Идея этой статьи пришла ко мне после прочтения твита, опубликованного 11 апреля Люком Вроблевским.
Его утверждение Очевидное всегда побеждает, и образ, связанный с ним, заставляет меня задуматься о некоторых реальных случаях, когда простое изменение может дать неожиданные результаты.
Давайте выясним, что очевидное означает в области мобильного дизайна, и рассмотрим несколько примеров очевидных вариантов, которые хорошо влияют на вовлеченность пользователей. Затем мы также увидим, как не столь интуитивные решения могут иметь противоположный эффект.
Очевидное всегда побеждает
Что очевидно? И почему вещи кажутся очевидными только после того, как мы увидим решение?
Когда кто-то говорит нам решение проблемы или головоломки, мы восклицаем: «О, это было так очевидно!» .
Вещи кажутся очевидными, когда их легко обнаружить, увидеть или понять. Там нет сюрпризов. Что может быть легче обнаружить, увидеть или понять, чем факты и методы, которые мы уже изучили? Мы считаем очевидным большую часть того, что знаем, и считаем, что нужно бросать вызов тому, чего мы не знаем. Например, многие люди разочаровываются, когда преподают, и если их ученики не понимают сразу.
Проблема не с ними. Правда в том, что если бы это было действительно так очевидно, у них не было бы никаких проблем.
Очевидное не то, что вы думаете
В мобильном дизайне нет интуитивно понятных интерфейсов. Есть только знакомые интерфейсы, и однажды они становятся интуитивно понятными. Это приводит нас к выводу, что понятие очевидного является произвольным и относительным.
Когда вы пользуетесь Интернетом или используете мобильные приложения, они обычно выглядят более или менее одинаково. Конечно, они различаются по расположению, стилю и цветам, но вы ожидаете увидеть общие шаблоны. Например, чтобы найти главное меню в верхней части экрана, поле поиска в верхнем правом углу, нижний колонтитул внизу и т. Д. Макет, как правило, является результатом соглашений и тенденций определенного периода. Например, я уверен, что вы можете различить что-то построенное недавно и что-то более старое.
Что вы, вероятно, игнорируете, так это то, что большинство важных соглашений или тенденций, которые мы имеем в нашей области, родились в Северной Америке или Западной Европе и могут не отражать те, которые существуют в других частях мира. Вот почему, изучая веб-сайты или приложения, разработанные в Китае и Японии, вы заметите, насколько они отличаются от тех, которые мы привыкли видеть. Они часто выглядят так, как будто они родом примерно с 1998 года. Если вы хотите узнать больше о причинах, лежащих в основе такого поведения, вы можете прочитать статью « Почему японский веб-дизайн так… отличается» от Дэвида Гилберта.
Иконки и символы не являются исключением. Они являются примерами визуальных соглашений, к которым мы привыкли, которые становятся очевидным способом обозначения объектов или действий. Каждый день мы сталкиваемся с множеством значков, которые со временем стали легко ассоциироваться с чем-то конкретным.
«Очевидные» иконки
Первый закон юзабилити Стива Круга гласит:
Веб-страница (или мобильное приложение) должна быть самоочевидной, очевидной, не требующей пояснений.
Это означает, что пользователи должны иметь возможность легко понять, что такое что-то и как его использовать, не прикладывая усилий к размышлению об этом. Если пользователи не могут выполнить эту задачу, что-то не так с вашей работой.
«С чего мне начать? Могу ли я нажать на это? Это меню? » — это все вопросы, которые вы не хотите, чтобы пользователи задавали сами. Если это так, вам следует подумать о редизайне вашего проекта и разработке другого, более интуитивно понятного способа. Люди хотят найти то, что ищут, и уйти в течение нескольких секунд. Они тратят гораздо меньше времени на изучение того, что мы проектируем, чем нам хотелось бы думать: пользователи не читают, они сканируют (как вы, вероятно, делаете сейчас).
Что вам нужно сделать, это попытаться уменьшить нагрузку на память пользователей, представив знакомые значки, действия и функции. Используйте поясняющие текстовые или всплывающие подсказки, чтобы описать функциональность значков, которые могут быть незнакомы. Признание, а не отзыв является ключом.
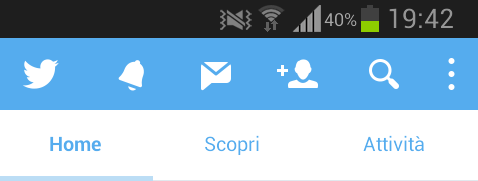
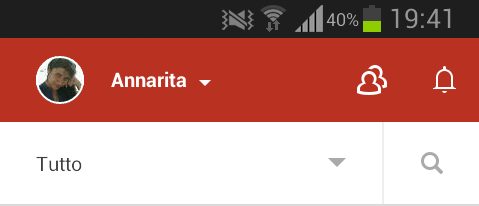
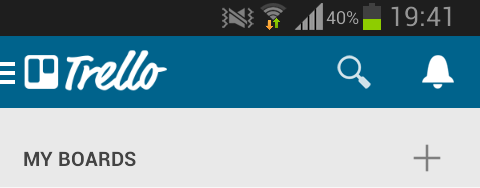
Для примера возьмем систему уведомлений мобильного приложения. Значок, который обычно используется для информирования пользователя о новом взаимодействии, представляет собой звонок. Twitter, Google+ и Trello — некоторые из приложений, которые используют этот конкретный значок для обозначения нового действия. Ретвиты, +1, комментарии и публикации обозначаются значком колокольчика. Он использовался так много лет, что у большинства людей возникнут трудности с установлением разных значков в этом упражнении. Одним из примеров компании, которая отличается от других, является Facebook, который всегда использовал глобус.
То же самое можно сказать и о другой широко известной иконке, часто используемой для обозначения полученных сообщений. Многие используют либо речевой пузырь, конверт или значок в виде почтового ящика.
Используемые значки показаны ниже:
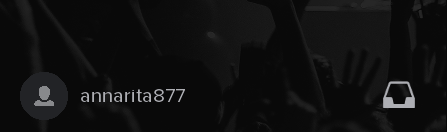
Тот же значок используется Spotify:
Я частый пользователь Instagram и Spotify, и их интерфейсы всегда были понятны и просты в использовании для меня. Тем не менее, впервые увидев иконку, я немного растерялся и не сразу понял ее значение.
Инстаграмм Instagram показывает подсказки по первому использованию обновленной версии, чтобы сообщить людям о новых функциях или убедиться, что они понимают смысл представленных значков. Тот же подход не был принят Spotify, что, на мой взгляд, является плохим решением.
Даже для приложений, у которых большая пользовательская база, выбор плохого или незнакомого значка может (и обычно влияет) на их взаимодействие. Вот почему компании, стоящие за этими приложениями, проводят множество пользовательских тестов. Они должны подтвердить, что изменение улучшает интерфейс. Если вы работаете в небольшой компании или владеете ею, вложение таких денег и / или времени в такие тесты может оказаться невозможным. Из-за этого вы можете подумать, что то, что крупные компании используют для своих услуг, подходит вашим пользователям и использует те же шаблоны. Однако это не всегда так.
Не просто копируйте «шаблоны»
В последние несколько лет значок с тремя полосами, иногда называемый «значок гамбургера», широко применяется во многих приложениях и на веб-сайтах. Он стал кроссплатформенным соглашением, представляющим меню (а в некоторых случаях — список), и он использовался такими компаниями, как Disney, Starbucks, Facebook и Google, в мобильных версиях своих веб-сайтов и мобильных приложений. Но вопрос, который становится все более частым, звучит так: «Действительно ли пользователи понимают, что это значит?»
То, что все это реализуют, не означает, что люди это понимают. Тот факт, что Facebook, Google и другие ИТ-гиганты сделали этот выбор, не обязательно означает эффективность. Значок получил широкое распространение (например, значок «Сохранить» на гибком диске, все еще присутствует во многих приложениях), но он не интуитивно понятен.
Словарь определяет соглашение как способ, которым что-то обычно делается, особенно в определенной области или деятельности. Поэтому мы можем сказать, что значок «Гамбургер» — это соглашение, но это не значит, что он работает в каждом случае. Позиционирование, опыт и широкое использование могут дать пользователям понимание, но они не обеспечивают легкого участия и удовлетворения.
Кажется, что этот значок понятен обычным пользователям, но никто не может сказать, понятен ли он всем (как объясняет Себастьян Десбенуа в своей статье ).
После нескольких недавних тестов был сделан вывод, что люди старше 35 лет, похоже, не понимают значок гамбургера. Похоже, что на результаты влияют демографические значения, и повышается эффективность, добавляя слово «меню» к значку (как показано в этом исследовании ).
Урок на вынос здесь заключается в том, что решение никогда не подходит для всех проектов или для любой ситуации. В этом конкретном случае меню Гамбургер оказалось не лучшим ответом для меню мобильной навигации. Не забудьте сосредоточиться на своей целевой аудитории и ее потребностях.
Выводы
В этой статье мы увидели, насколько произвольным и относительным является понятие «очевидный» и как на него могут влиять такие факторы, как пол, возраст, образование и так далее. Мы видели, что то, что крупные компании принимают за свои услуги, не всегда подходит для ваших нужд. Более того, просто потому, что каждый реализует определенный значок или меню навигации, это не значит, что люди это поймут. Часто широкое принятие данной конвенции обусловлено цепью копирования и вставки, а не продуманным обоснованием.