В предыдущих статьях я говорил о том, почему Интернет готов к адаптивному дизайну и как владелец сайта может использовать контекст устройства пользователя и экранную недвижимость, чтобы предоставлять контекстуально релевантный опыт пользователям на экранах различных размеров, включая ПК, телефоны и приставки.
В этой статье я расскажу о некоторых из наиболее распространенных методов создания адаптивных макетов сайтов и опыта. Я опишу появляющиеся и доступные методы для макетов сайтов, которые гибко меняют размеры на основе площади экрана (называемой «текучими сетками»), чтобы пользователи могли получить полное представление о любом размере экрана, который они используют. Кроме того, я покажу, как представлять мультимедиа, особенно изображения, и как разработчики могут гарантировать, что посетители на устройствах с маленьким экраном не несут дополнительных расходов на пропускную способность для высококачественных мультимедиа.
Поскольку вы играете с некоторыми из техник, которые я описал, вот несколько способов проверить, как ваш сайт выглядит на разных устройствах:
- У Бенджамина Кина есть адаптивный букмарклет для веб-дизайна, который вы можете добавить на панель избранного (или на панель закладок) в любом браузере. Вы можете нажать на этот букмарклет, чтобы протестировать макет вашего сайта в разных разрешениях.
- Если вы используете Windows 8, вы всегда можете проверить макет страницы в Internet Explorer 10, используя режимы привязки Windows 8 . В Windows 8 вы можете использовать Internet Explorer 10 в полноэкранном режиме (полный режим) или многозадачность, установив браузер в режим привязки, где он эмулирует характеристики макета браузера смартфона. Кроме того, вы можете установить браузер в режим заливки, где он занимает 1024 x 768 пикселей (px) на экране Windows 8 по умолчанию размером 1366 x 768 px. Это отличный пример того, как ваш сайт будет выглядеть на экранах iPad, а также на традиционных экранах 4: 3.
- Наконец, вы, вероятно, будете делать многое из того, что видите на рисунке 1 (изображение предоставлено Reddit.com).
Рисунок 1. Базовое тестирование для адаптивного веб-дизайна
Медиа-запросы
Традиционно разработчики полагались на прослушивание строки пользовательского агента браузера, чтобы определить, посещает ли пользователь сайт с ПК или мобильного устройства. Часто после этого они перенаправляют пользователей на разные дочерние сайты, которые обслуживают практически один и тот же контент, но с разным макетом и информационным дизайном. Например, в прошлом пользователи, посещавшие сайт MSN.com, могли видеть традиционный опыт работы с ПК или получать мобильное оборудование для конкретного оборудования, перенаправляя его на сайт http://m.msn.com.
Но перенаправление требует двух отдельных инженерных усилий. Кроме того, этот подход был оптимизирован для двух макетов экрана (мобильный с шириной 320 пикселей и рабочий стол с шириной 1024 пикселей). В интеллектуальном плане он не предоставил большого опыта пользователям, которые посещают устройства среднего размера (например, планшеты), а также пользователям со значительно большими экранами.
CSS3 призван помочь веб-разработчикам отделить создание контента (разметку страницы и функциональность в HTML и JavaScript) от представления этого контента и полностью обрабатывать макет для различных измерений в CSS посредством введения медиазапросов.
Медиа-запрос — это способ для разработчика написать таблицу стилей CSS3 и объявить стили для всех элементов пользовательского интерфейса, которые зависят от размера экрана, типа мультимедиа и других физических аспектов экрана. С помощью медиазапросов вы можете объявлять разные стили для одной и той же разметки, спрашивая браузер о соответствующих факторах, таких как ширина устройства, плотность пикселей устройства и ориентация устройства.
Но даже с помощью CSS3 очень легко попасть в ловушку создания трех разных макетов фиксированной ширины для одной и той же разметки веб-страницы, чтобы нацеливаться на общие размеры экрана сегодня (рабочий стол, планшет и телефон). Тем не менее, это не совсем адаптивный веб-дизайн и не обеспечивает оптимального опыта для всех устройств. Медиа-запросы являются частью решения для обеспечения действительно адаптивного веб-макета; другой — это контент, который пропорционально масштабируется для заполнения доступного экрана. Я займусь этим позже.
Что значит «пиксель» больше?
Пиксель уже давно используется для веб-дизайна и макета и традиционно ссылается на одну точку на экране пользователя, способную отображать красно-сине-зеленую точку. Пиксельный веб-дизайн был де-факто способом создания веб-макета для объявления размеров отдельных элементов веб-страницы, а также для типографики. Это связано прежде всего с тем, что большинство сайтов используют изображения в своих заголовках, элементах навигации и других элементах пользовательского интерфейса страницы и выбирают макет сайта с фиксированной шириной в пикселях, в котором их изображения выглядят великолепно.
Однако недавнее появление экранов с высокой плотностью пикселей и дисплеев сетчатки добавило этому термину еще один смысл. В современном веб-дизайне пиксель (то есть аппаратный пиксель, который мы только что обсуждали) больше не является единственной наименьшей точкой, которую можно отобразить на экране.
Посетите веб-сайт на своем iPhone4, и его аппаратный экран 640 x 960 px сообщит вашему браузеру, что он имеет 320 x 480 px. Это, вероятно, к лучшему, поскольку вы не хотите, чтобы столбец текста шириной 640 пикселей помещался на экране шириной всего 2 дюйма. Но что подчеркивает экран iPhone и другие устройства высокой плотности, так это то, что мы больше не разрабатываем аппаратный пиксель.
W3C определяет опорный пиксель как угол обзора 1 px на устройстве с плотностью 96 ppi на расстоянии вытянутой руки от считывателя. За исключением сложных определений, все это означает, что когда вы разрабатываете для современных высококачественных экранов, ваши медиа-запросы будут реагировать на опорные пиксели, также называемые пикселями CSS . Количество CSS-пикселей часто будет меньше, чем количество аппаратных пикселей, и это хорошо! (Осторожно: аппаратные пиксели — это то, что большинство производителей устройств используют для рекламы своих высококачественных телефонов, планшетов и дисплеев сетчатки — они приведут ваш CSS в заблуждение.)
Это соотношение аппаратных пикселей к CSS-пикселям называется отношением пикселей устройства . Более высокое соотношение пикселей устройства просто означает, что каждый пиксель CSS визуализируется большим количеством аппаратных пикселей, что делает ваш текст и макет более четким.
В Википедии есть большой список последних дисплеев по плотности пикселей , который включает в себя соотношение пикселей устройства. Вы всегда можете использовать медиазапросы CSS3 для определения соотношения пикселей устройства, если необходимо, как показано ниже:
/*Note that the below property device pixel ratio might need to be vendor-prefixed for some browsers*/
@media screen and (device-pixel-ratio: 1.5)
{
/*adjust your layout for 1.5 hardware pixels to each reference pixel*/
}
@media screen and (device-pixel-ratio: 2)
{
/*adjust your layout, font sizes etc. for 2 hardware pixels to each reference pixel*/
}Есть также некоторые библиотеки с открытым исходным кодом, которые позволяют разработчикам рассчитывать соотношение пикселей устройства с помощью JavaScript в разных браузерах, например, GetDevicePixelRatio от Tyson Matanich . Обратите внимание, что этот результат доступен только в JavaScript, но его можно использовать для оптимизации загрузки изображений, чтобы высококачественные изображения (с большими размерами файлов) не загружались на неретиновом дисплее.
Однако не рекомендуется использовать соотношение пикселей устройства для определения макета страницы и содержимого. Хотя несоответствие между эталонным пикселем и аппаратным пикселем может сбивать с толку, легко понять, почему это так важно, чтобы предложить пользователям лучший опыт. IPhone 3GS и iPhone 4 имеют примерно одинаковый физический размер экрана и идентичные модели использования, поэтому вполне понятно, что блок текста должен иметь примерно одинаковый физический размер.
Точно так же, если у вас есть HDTV с экраном 1920 x 1080 p, это не означает, что сайты должны воспроизводить контент в этом родном разрешении. Пользователи сидят в нескольких футах от телевизора, а также используют неточные механизмы ввода (например, джойстики) для взаимодействия с ним, поэтому предпочтительно, чтобы телевизионные браузеры упаковывали несколько аппаратных пикселей в опорный пиксель. Если вы разработали свой сайт с макетом шириной 960 пикселей для настольных браузеров, сайт будет выглядеть сопоставимым и пригодным для использования независимо от того, поддерживает ли ваш телевизор разрешение 1080 p или более старую модель с разрешением 720 p.
Как правило, ваш текстовый контент будет выглядеть лучше на этих устройствах. Однако содержимое вашего изображения может выглядеть неровным и размытым. Таким образом, с практической точки зрения соотношение пикселей устройства имеет наибольшее значение, когда вы пытаетесь предоставлять высококачественные данные фотографии / изображения своим пользователям на экранах с высокой плотностью пикселей. Кроме того, вы хотите убедиться, что логотип вашего бренда выглядит на модных новых телефонах ваших пользователей. Позже в этой статье я расскажу о методах реализации адаптивных изображений и укажу на некоторые существующие библиотеки JavaScript, которые могут решить эту проблему.
Как мы продолжим, я буду использовать термин пиксель среднего опорного пикселя и явно вызывать из аппаратного пикселя по мере необходимости.
Масштабирование макета вашего сайта
Грид-макет является ключевым компонентом дизайна веб-сайта. Большинство посещаемых вами сайтов можно легко представить в виде последовательности прямоугольников для таких компонентов страницы, как заголовки, навигация по сайту, контент, боковые панели, нижние колонтитулы и так далее.
В идеале, когда мы разрабатываем адаптивные сайты, мы хотим, чтобы макет сетки не зависел от размера экрана пользователя . Это означает, что мы хотим, чтобы наш макет и контент масштабировались до площади экрана, доступной (в пределах разумного), вместо предоставления двух или трех макетов фиксированной ширины.
Mobile-First Design
Как я указывал в первой статье этой серии , более 12 процентов мирового веб-трафика поступает с мобильных устройств. Эта доля значительно выше в странах с более высоким уровнем проникновения смартфонов, и ожидается, что она значительно возрастет в ближайшие несколько лет, так как усыновление набирает обороты в Азии, Латинской Америке и Африке.
Кроме того, использование мобильного подхода к дизайну сайта — хорошее упражнение в информационном дизайне. По сути, это помогает вам расставить приоритеты для контента и функций, которые вы хотите сделать доступными в мобильной версии сайта, а затем постепенно улучшать макет сайта для более крупных устройств. Таким образом, вы гарантируете, что ваши пользователи будут иметь ценный опыт работы на своих мобильных устройствах, а не просто запоминание опыта работы с настольными компьютерами, и вы сможете воспользоваться дополнительными возможностями, если они доступны, для обеспечения более привлекательного визуального восприятия, а также перехода к дополнительным « содержание второго уровня.
Тематическое исследование: переработанный Microsoft.com
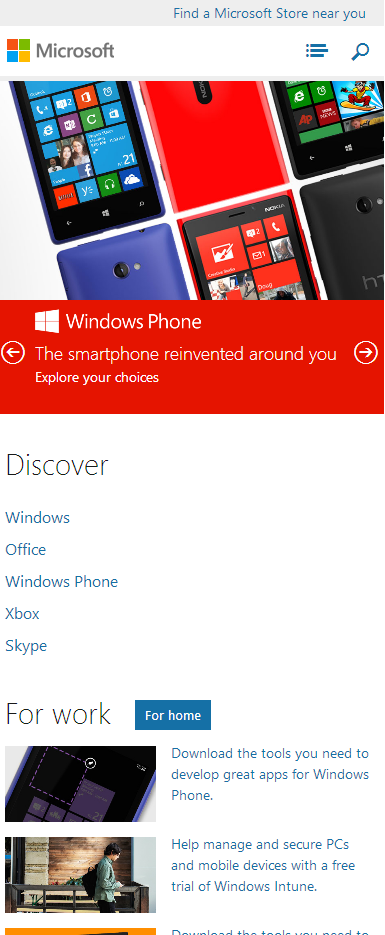
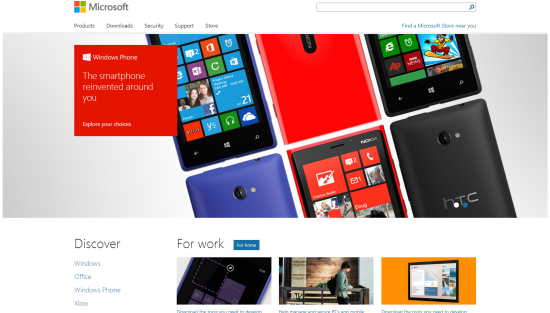
Когда вы посещаете microsoft.com по мобильному телефону или сужаете ширину браузера вашего компьютера (с шириной экрана менее 540 пикселей), вы видите изображение одного героя как часть удобного для просмотра визуально насыщенного слайд-шоу, рекламирующего по одному продукту за раз. (См. Рис. 2. ) Основные продукты выделены в разделе «Обнаружение». Дополнительная навигация находится ниже сгиба или в меню в стиле аккордеона, которое по умолчанию свернуто и открывается, когда пользователь нажимает значок списка. Точно так же окно поиска по умолчанию скрыто, чтобы сохранить пространство экрана — пользователь должен нажать на значок поиска. Таким образом, мобильный макет показывает лучшие продукты и ссылки один под другим и требует только вертикального панорамирования. Контент и ссылки на продукты ниже сгиба располагаются по приоритетам сверху вниз.
Рисунок 2. Microsoft.com для мобильных телефонов
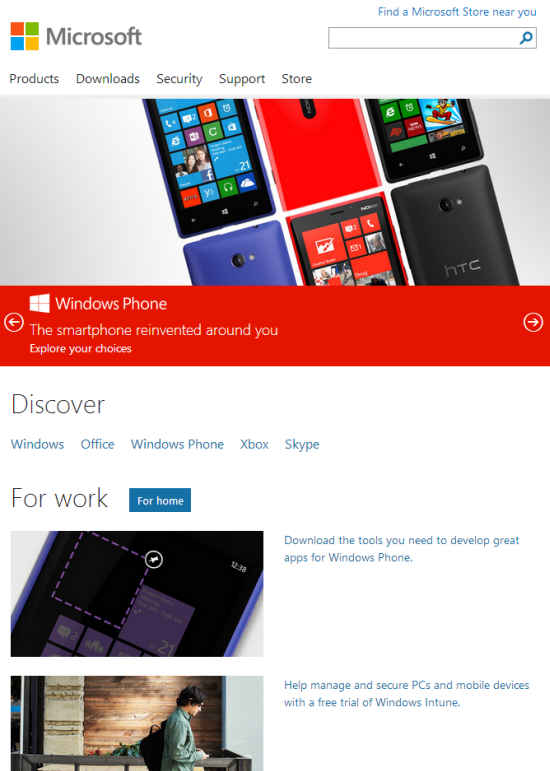
Когда ширина области просмотра превышает 540 пикселей (в этот момент мы можем предположить, что пользователь больше не просматривает сайт на телефоне, а на планшете или компьютере с низким разрешением), вы заметите первое изменение макета ( рисунок 3 ). , Окно поиска теперь отображается по умолчанию, как и навигация верхнего уровня, которая ранее была скрыта под значком списка. Продукты в разделе Discover теперь представлены в одной строке, так как они соответствуют доступной ширине. Самое главное, обратите внимание, что в этом переходе изображение героя всегда занимает доступную ширину экрана.
Рисунок 3. Microsoft.com после превышения 540 пикселей
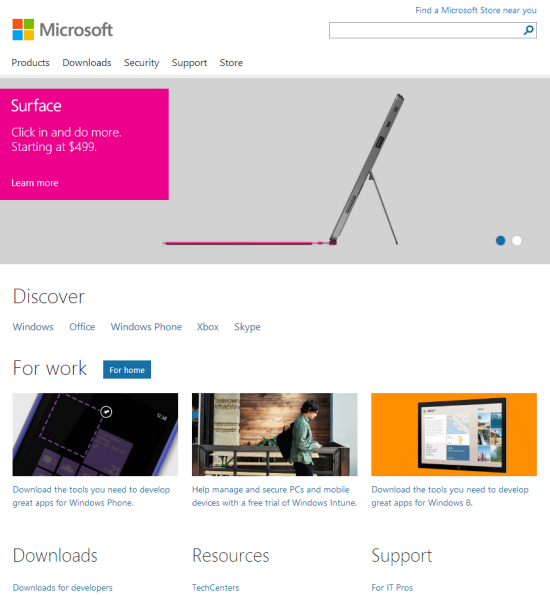
Следующее изменение макета, показанное на рисунке 4, происходит при ширине 640 пикселей или выше. Как всегда, изображение героя занимает всю доступную ширину экрана. Отдельные элементы в разделе «Для работы» располагаются рядом. Дополнительная недвижимость также позволяет отображать заголовок изображения героя в соответствии с изображением и движением, что очень привлекательно.
Рисунок 4. Изменение макета при 640 пикселей или выше
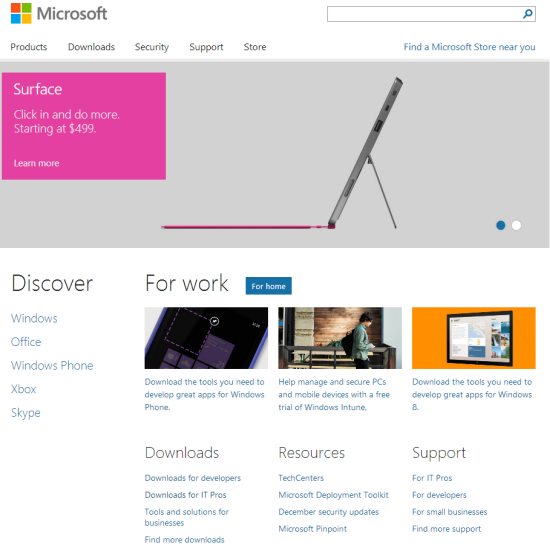
Последнее изменение макета происходит при ширине экрана 900 пикселей и выше ( рисунок 5 ). Меню «Обнаружение» перемещается влево, чтобы использовать доступное горизонтальное пространство, что уменьшает необходимость вертикальной прокрутки.
Рисунок 5. Компоновка экрана с шириной экрана 900 пикселей и выше
Наконец, и что наиболее важно, макет страницы — особенно изображение героя — продолжает масштабироваться и заполнять доступное горизонтальное пространство (до 1600 пикселей), чтобы максимизировать эффект визуального эффекта ( рис. 6 ). На самом деле, это относится ко всем экранам шириной от 200 до 1600 пикселей — по сторонам изображения героя не бывает пустых пробелов. (Аналогично, относительные макеты разделов «Обнаружение» и «Для работы» не меняются, но изображения также пропорционально масштабируются.)
Рисунок 6. Максимизация воздействия при более высоких разрешениях
Техники для отзывчивого макета
Отлично, как мы реализуем этот опыт? Как правило, адаптивный макет для веб-сайтов сводится к двум методам:
- Определите точки останова, где ваш макет должен измениться.
- Между точками разрыва пропорционально масштабируйте содержимое.
Давайте рассмотрим эти методы самостоятельно.
Масштабирование контента пропорционально между точками останова
Как указано в оценке microsoft.com, относительная компоновка заголовка, изображения героя, области навигации и области содержимого на домашней странице не изменяется при ширине экрана 900 пикселей или выше. Это ценно, потому что, когда пользователи посещают сайт на мониторе 1280 x 720, они не видят веб-сайт шириной 900 пикселей с более чем 25 процентами экрана, идущего в пробелы в правом и левом полях.
Аналогичным образом, два пользователя могут посетить сайт: один с iPhone 4 с разрешением 480 x 320 px (в пикселях CSS), а другой с Samsung Galaxy S3 с разрешением 640 x 360 px. Для любого макета с шириной менее 512 пикселей microsoft.com пропорционально сокращает макет, так что для обоих пользователей весь мобильный браузер предназначен для веб-содержимого, а не для пробелов, независимо от того, просматривают ли они сайт в книжной или альбомной ориентации. ,
Есть несколько способов реализовать это, в том числе предложение CSS3 для жидких сеток . Тем не менее, это не поддерживается во всех основных браузерах. Вы можете видеть, как это работает в Internet Explorer 10 (с префиксами поставщиков), а MSDN имеет примеры реализации сетки CSS3 здесь и здесь .
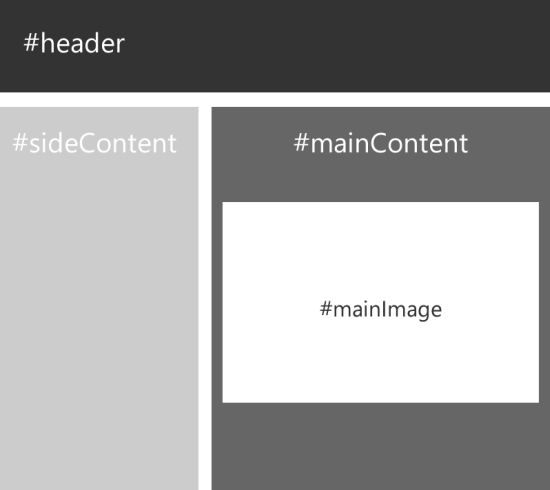
В то же время мы собираемся использовать проверенные на практике методы определения ширины в процентах для достижения гибкой компоновки сетки. Рассмотрим упрощенный пример, показанный на рисунке 7 , который имеет следующие требования к дизайну:
- Заголовок #, который охватывает всю ширину экрана.
- Элемент #mainContent, занимающий 60 процентов ширины экрана.
- Div #sideContent, который охватывает 40 процентов ширины экрана.
- 20-px фиксированный интервал между #mainContent и #sideContent.
- Элемент #mainImage img, который занимает всю доступную ширину внутри #mainContent, за исключением фиксированного 10-пиксельного желоба вокруг него.
Рисунок 7. Настройка для жидкостной сетки
Разметка для этой страницы будет выглядеть следующим образом:
<!doctype html>
<html>
<head>
<title>Proportional Grid page</title>
<style>
body {
/* Note the below properties for body are illustrative only.
Not needed for responsiveness */
font-size:40px;
text-align: center;
line-height: 100px;
vertical-align: middle;
}
#header
{
/* Note the below properties for body are illustrative only.
Not needed for responsiveness */
height: 150px;
border: solid 1px blue;
}
#mainContent {
width: 60%;
float: right;
/*This way the mainContent div is always 60% of the width of its
parent container, which in this case is the tag that defaults to
100% page width anyway */
background: #999999;
}
#imageContainer {
margin:10px;
width: auto;
/*This forces there to always be a fixed margin of 10px around the
image */
}
#mainImage {
width:100%;
/* the image grows proportionally with #mainContent, but still
maintains 10px of gutter */
}
#sideContentWrapper {
width: 40%;
float: left;
}
#sideContent {
margin-right: 20px;
/* sideContent always keeps 20px of right margin, relative to its
parent container, namely #sideContentWrapper. Otherwise it grows
proportionally. */
background: #cccccc;
min-height: 200px;
}
</style>
</head>
<body>
<div id="header">Header</div>
<div id="mainContent">
<div id="imageContainer">
<img id="mainImage" src="microsoft_pc_1.png" />
</div>
Main Content
</div>
<div id="sideContentWrapper">
<div id="sideContent">
Side Content
</div>
</div>
</body>
</html>
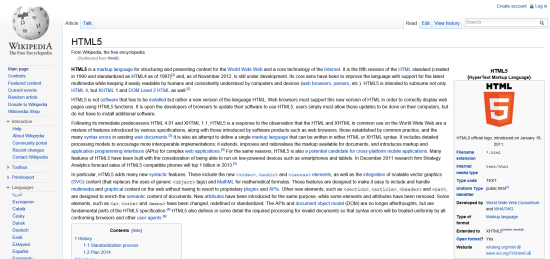
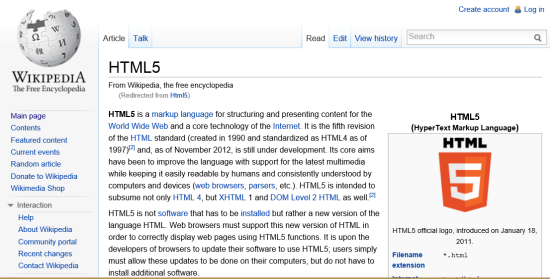
Подобная техника используется Википедией для ее страниц. Вы заметите, что содержание статьи, кажется, всегда соответствует доступной ширине экрана. Самое интересное, что боковые панели (левая панель навигации, а также правый столбец с эмблемой HTML5) имеют фиксированную ширину в пикселях и, кажется, «прилипают» к соответствующим сторонам экрана. Центральная область с текстовым содержимым увеличивается и уменьшается в зависимости от размера экрана. Рисунок 8 и Рисунок 9 показывают примеры. Обратите внимание, что боковые панели остаются фиксированной ширины, а доступная ширина для оставшегося текстового содержимого в центре пропорционально масштабируется.
Рисунок 8. Википедия на мониторе шириной 1920 пикселей
Рисунок 9. Википедия на мониторе шириной 800 пикселей
Такой эффект для сайта с фиксированным меню навигации слева может быть легко достигнут с помощью следующего кода:
<!DOCTYPE html>
<html>
<head><title>Fixed-width left navigation</title>
<style type="text/css">
body
{
/* Note the below properties for body are illustrative only.
Not needed for responsiveness */
font-size:40px;
text-align: center;
line-height: 198px;
vertical-align: middle;
}
#mainContent
{
margin-left: 200px;
min-height: 200px;
background: #cccccc;
}
#leftNavigation
{
width: 180px;
margin: 0 5px;
float: left;
border: solid 1px red;
min-height: 198px;
}
</style>
</head>
<body>
<div id="leftNavigation">Navigation</div>
<div id="mainContent">SomeContent</div>
</body>
</html>
Изменение макета страницы на основе точек останова
Пропорциональное масштабирование — это только часть решения, потому что мы не хотим одинаково сокращать весь контент для телефонов и других устройств с небольшим экраном. Именно здесь мы можем использовать медиазапросы CSS3 для постепенного улучшения работы нашего сайта и добавления дополнительных столбцов по мере увеличения размера экрана. Аналогично, для экранов небольшой ширины мы можем использовать медиазапросы, чтобы скрыть целые блоки контента с низким приоритетом.
MediaQueri.es является отличным ресурсом для просмотра, чтобы увидеть, какие виды изменений макета сайта испытывают в своих точках останова. Рассмотрим пример Simon Collision, показанный на рисунке 10 .
Рисунок 10. Столкновение Саймона при разных размерах экрана
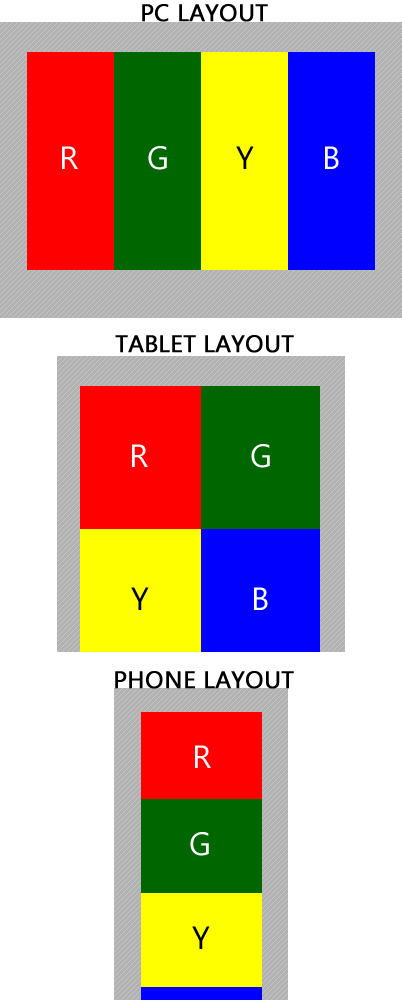
Мы можем добиться аналогичного опыта, используя медиазапросы CSS3. Давайте рассмотрим простой пример, показанный на рисунке 11 , где у меня есть четыре элемента div: #red, #green, #yellow и #blue.
Рисунок 11. Пример для CSS Media Queries
Вот пример кода:
<!doctype html>
<html>
<head>
<title>Break points with media queries</title>
<style type="text/css">
/* default styling info*/
/* four columns of stacked one below the other in a phone layout */
/* remember to plan and style your sites mobile-first */
#mainContent
{
margin: 40px;
}
#red, #yellow, #green, #blue
{
height: 200px;
}
#red
{
background: red;
}
#green
{
background: green;
}
#yellow
{
background: yellow;
}
#blue
{
background: blue;
}
@media screen and (max-width:800px) and (min-width:540px)
{
/* this is the breakpoint where we transition from the first layout, of
four side-by-side columns, to the square layout with 2X2 grid */
#red, #blue, #green, #yellow {
width:50%;
display: inline-block;
}
}
@media screen and (min-width:800px)
{
/*custom styling info for smartphones small screens;
All columns are just displayed one below the other */
#red, #yellow, #green, #blue {
width: 25%;
display: inline-block;
white-space: nowrap;
}
}
</style>
</head>
<body>
<div id="mainContent">
<div id="red"></div><div id="green"></div><div id="yellow"></div><div id="blue"></div>
</div>
</body>
</html>
Однако часто вам не нужно писать такие таблицы стилей с нуля. В конце концов, что такое веб-разработка, не использующая изобилие фреймворков с открытым исходным кодом? Существующие инфраструктуры компоновки сетки, такие как Gumby Framework (который построен на основе проверенных 960gs Натана Смита) и Skeleton Framework , уже предоставляют встроенную поддержку для изменения порядка столбцов сетки на основе доступного экрана. ширина. Еще одна отличная отправная точка, особенно для макета в стиле Википедии, — это просто CSS CSS Grid . Это предоставляет пользователям стандартную левую навигационную панель с фиксированной шириной, которая исчезает при изменении разрешения экрана для планшетов и смартфонов, предоставляя вам одну колонку.
Больше медиа-запросов
В зависимости от потребностей вашего сайта, вам может потребоваться другие данные об устройстве / области просмотра, прежде чем принимать решения CSS. Медиа-запросы позволяют вам также опрашивать браузер на наличие других атрибутов, таких как:
- Ширина и высота устройства . Это полезный набор свойств, позволяющий получить не только ширину, доступную для браузера, но и общую ширину устройства, что может дать вам представление о форм-факторе устройства.
- Ширина устройства и ориентация (портрет против ландшафта).
- Соотношение сторон браузера и соотношение сторон устройства .
И другие определены здесь .
Ранее мы разбили два компонента адаптивного макета, чтобы проверить, как они реализованы. Важно помнить, что по-настоящему отзывчивое расположение не зависит от устройства, то есть не оптимизировано для конкретной ширины устройства, и поэтому является комбинацией двух методов.
Изображения и фотографии
Изображения используются в Интернете для фотографий и стилей (для фоновых текстур, пользовательских рамок, теней и значков). Изображения делают Интернет красивым, и мы, безусловно, хотим, чтобы наши сайты выглядели насыщенными и привлекательными для всех пользователей. Тем не менее, самые большие проблемы с изображениями, возможно, связаны с наиболее важной частью взаимодействия с пользователем, а именно с производительностью и временем загрузки страницы.
Влияние пропускной способности изображений
Наши веб-сайты обслуживаются в текстовом формате — HTML, CSS и JavaScript. Зачастую для загрузки этих файлов требуется не более 50 килобайт. Изображения и другие медиафайлы обычно являются наиболее ресурсоемкими частями наших страниц. Все изображения на домашней странице новостного сайта могут содержать до нескольких мегабайт контента, который браузер должен загружать при отображении страницы. Кроме того, если весь контент изображения поступает из отдельных файлов, каждый отдельный запрос файла изображения вызывает дополнительные сетевые издержки. Это не очень удобно для тех, кто получает доступ к вашему сайту в сети 3G, особенно если вы ищете великолепный 8-мегапиксельный панорамный пейзаж. Кроме того, телефон вашего пользователя с разрешением 320 x 480 пикселей не будет по достоинству оценивать этот высококачественный контент. Итак, как вы гарантируете, что пользователи получат быстрый, отзывчивый опыт на своих телефонах, который затем может масштабироваться до более богатого мультимедийного опыта на более крупных устройствах?
Рассмотрим следующие приемы, которые можно объединить, чтобы сохранить загружаемые изображения пользователей на уровне порядка нескольких сотен килобайт, если не больше, и обеспечить более удобную работу.
Можете ли вы заменить свои изображения с помощью CSS?
CSS3 может помочь веб-разработчикам избежать использования изображений в целом для многих распространенных сценариев. В прошлом разработчики использовали изображения для достижения простых эффектов, таких как текст с пользовательскими шрифтами, тени, скругленные углы, градиентный фон и так далее.
Большинство современных браузеров (Internet Explorer 10, Google Chrome, Mozilla Firefox и Safari) поддерживают следующие функции CSS3, которые разработчики могут использовать для уменьшения количества загрузок изображений, необходимых пользователю при доступе к сайту. Кроме того, для старых браузеров некоторые из этих методов естественным образом ухудшаются (например, округленная граница просто уступает квадратной границе в Internet Explorer 8 и более ранних версиях), и таким образом ваши сайты по-прежнему функционируют и могут использоваться в старых браузерах.
- Поддержка пользовательских шрифтов с использованием @ font-face . С помощью CSS3 вы можете загружать пользовательские шрифты на свой сайт (если у вас есть лицензия для этого) и просто указывать на них в таблице стилей. Вам не нужно создавать изображения для захвата заголовков и заголовков страниц или встраивания пользовательских шрифтов для эффектных заголовков и заголовков.
- Фон-градиенты. Перейдите на многие популярные сайты, и вы заметите, что фон сайта обычно имеет градиентный цвет, что помогает странице выглядеть менее «плоской». Этого легко достичь с помощью CSS3, как показано здесь .
- Закругленные углы. CSS3 позволяет декларативно указывать радиус границы для каждого из четырех углов HTML-элемента и избегать необходимости полагаться на эти надоедливые изображения кругов размером 20 x 20 px для создания скругленного прямоугольника в дизайне вашего сайта.
- 2-D преобразования. CSS3 позволяет вам объявлять двумерные преобразования, такие как translate (), rotate (), skew () и другие, чтобы изменить внешний вид вашей разметки. IETestDrive имеет отличный рабочий пример здесь . Общие преобразования, такие как вращение, могут сократить количество загрузок изображений.
- Box-shadow и text-shadow. Современные браузеры поддерживают box-shadow и text-shadow , которые позволяют разработчикам сайтов делать свой контент более трехмерным и повышать популярность важных частей контента (таких как текст заголовка, изображения, плавающие меню и т. П.)
Для некоторых из этих свойств может потребоваться реализация для конкретного браузера (с использованием префикса поставщика) в дополнение к стандартной реализации. HTML5Please — это удобный ресурс для определения необходимости использования дополнительного префикса поставщика для вашего CSS3.
Теперь, чтобы быть справедливым, пользователи, посещающие ваш сайт в старых браузерах, увидят функциональную, но менее эстетичную версию содержимого вашего сайта. Но компромисс здесь заключается в том, чтобы гарантировать, что постоянно растущее число людей, которые посещают ваши сайты с помощью современных мобильных устройств и 3G-Интернета, быстро и быстро реагируют на работу сайта.
Используйте JavaScript, чтобы загрузить правильный размер изображения для правильного контекста
Если работа вашего сайта по своей сути основана на изображениях, вам необходимо решение, которое масштабируется по всему спектру устройств и условий сети, чтобы предложить пользователям привлекательный опыт в контексте используемого ими устройства. Это означает, что на высококачественных кинотеатрах вы хотите удивить свою аудиторию высококачественными (то есть файлами большого размера) изображениями. В то же время вы не хотите показывать пользователям фотографии размером 1600 x 1200 пикселей на 4-дюймовом экране мобильного телефона с подключением для передачи данных 3G.
Пока W3C работает над предложениями о том, как объявлять разные источники изображений для данной картинки, несколько новых технологий JavaScript могут помочь вам начать работу прямо сейчас.
Media Query Listeners
Слушатели Media Query поддерживаются в современных браузерах. Они позволяют разработчикам использовать JavaScript для проверки того, были ли выполнены определенные условия медиазапроса, и, соответственно, решать, какие ресурсы загружать.
Например, скажем, на вашей веб-странице есть фотография, которую кто-то опубликовал. Как разработчик, вам нужно сделать две вещи:
- Определите пороговые значения (или точки останова) для отображения высокого качества (на большом экране) или на небольшом экране, и на основе этого решения загрузите высококачественный набор ресурсов или набор ресурсов с низкой пропускной способностью. Включите следующий скрипт во время загрузки, чтобы убедиться, что ваша страница загружает соответствующий набор ресурсов и предоставляет пользователям необходимый опыт:
var mediaQueryList = window.matchMedia("(min-width:480px)");
//NOTE: for IE10 you will have to use .msMatchMedia, the vendor-prefixed implementation
//instead
isRegularScreen = mediaQueryList.matches;
//this returns a Boolean which you can use to evaluate whether to use high-quality assets or
//low-bandwidth assets
if (isRegularScreen)
{
//run script to download the high-quality images
}
else
{
//the condition has failed, and user is on smartphone or snap-mode
//run script to download low-bandwidth images
}
- При желании добавьте прослушиватель событий, чтобы отслеживать изменения размера мультимедиа, чтобы, когда пользователь изменяет размеры своего окна браузера, вы могли запускать различные наборы сценариев для получения высококачественных ресурсов по мере необходимости. Например, пользователь может сначала посетить ваш сайт в Windows 8 в режиме привязки с шириной 320 пикселей. Позже пользователь может посчитать ваш контент интересным и открыть браузер в полноэкранном режиме (и даже поделиться тем, что он видит на своем HDTV). В этот момент вы, возможно, захотите улучшить качество своих медиафайлов:
mediaQueryList.addListener(mediaSizeChange);
function mediaSizeChange(mediaQueryList)
{
//Executed whenever the media query changes from true to false or vice versa
if(mediaQueryList.matches)
{
//run script to acquire high-quality assets;
}
else{
//in this case the user has gone from a large screen to small screen
//by resizing their browser down
//if the high-quality images are already downloaded
//we could treat this as a no-op and just use the existing high-quality assets
//alternatively, if the smaller image shows a clipped version of the high-quality image
//trigger the download of low-bandwidth images
}
}
Пользовательские библиотеки JS
Конечно, есть и пользовательские библиотеки, которые помогут вам в этом. Эти библиотеки работают аналогичным образом, определяя размер и разрешение устройства пользователя, а затем доставляя в сети уменьшенную версию исходного изображения по сети. Вот некоторые примеры:
- Группа Filament, которая реорганизовала сайт Boston Globe для обеспечения адаптивности, имеет здесь доступную технику, которая требует добавления некоторых файлов JavaScript на ваш сайт и изменения файла .htaccess вашего сайта. Затем для каждого из ваших тегов <img> вы предоставляете версию обычного размера, а также версию высокого разрешения, а их плагин позаботится обо всем остальном.
<img src="smallRes.jpg" data-fullsrc="largeRes.jpg">
- Подобная техника доступна на AdaptiveImages.com . Преимущество этого метода заключается в том, что он не требует от разработчиков ручного кодирования разметки для указания на изображения с низким и высоким разрешением, а также не требует от разработчиков загрузки вручную двух разных версий одного и того же изображения.
· Тайсон Матанич сделал общедоступной кодовую базу Polyfill — метод, используемый microsoft.com в своем адаптивном редизайне, подробно описанном ранее. Тайсон также проливает свет на обоснование доступной функциональности в библиотеке Polyfill в своем блоге . Некоторые из оптимизаций, которые Тайсон и его команда сделали для кодовой базы Polyfill, включают следующее (которые работают во всех браузерах, даже в Internet Explorer 6):
- Разрешить разработчикам указывать, какие изображения должны загружаться до того, как DOM будет готов (обязательные изображения для содержимого страницы).
- Разрешить разработчикам указывать, какие изображения загружать только после того, как остальная часть страницы будет готова (например, изображения в слайд-шоу, которые будут переключаться только через 10 секунд).
- Разрешить разработчикам решать, следует ли загружать и заменять новые изображения во время изменения размера браузера.
В блоге подробно описываются все оптимизации, которые были представлены разработчикам в Polyfill API.
Текст
Сайты используют текст для передачи организации и контента своим пользователям двумя основными способами, а именно: основной текст и текст заголовка. Определенно важно продумать, как ваш сайт будет масштабировать их в разных контекстах.
Основной текст особенно интересен, если на вашем сайте есть статьи, сообщения в блогах и тонны письменного контента, который потребляют пользователи. Ваши мобильные пользователи хотят читать одну и ту же статью из 500 слов на своих настольных компьютерах, телевизорах и экранах шириной 320 пикселей, и, как разработчик сайта, вы хотите сбалансировать удобочитаемость с удобством (то есть не нужно слишком много прокручивать). Ширина тела статьи может быть увеличена в соответствии с размером экрана, но более того, вы можете предложить больший шрифт и улучшенный межстрочный интервал, чтобы еще больше улучшить читаемость для пользователей с большими экранами.
Блоки текста обычно наиболее читабельны, когда в них содержится примерно 66 символов в строке, поэтому, если ваш сайт действительно зависит от читаемости длинных статей, оптимизация типа для пользователей может реально улучшить их общее восприятие.
В следующем примере используется максимальная ширина медиазапроса CSS3 для постепенного увеличения читабельности текста абзаца:
/* pack content more tightly on mobile screens to reduce scrolling in really long articles */
p {
font-size:0.6em;
line-height: 1em;
letter-spacing: -0.05em;
}
@media screen and (max-width:800px) and (min-width:400px)
{
/* intermediate text density on tablet devices */
p
{
font-size:0.8em;
line-height: 1.2em;
letter-spacing: 0;
}
}
@media screen and (min-width:800px)
{
/* text can be spaced out a little better on a larger screen */
p
{
font:1em 'Verdana', 'Arial', sans-serif;
line-height: 1.5em;
letter-spacing:0.05em;
}
}
AListApart.com имеет отличный пример статьи с быстро масштабируемым шрифтом здесь .
Кроме того, ваш сайт, вероятно, использует заголовки для разбиения контента — чтобы пользователю, который просматривает страницы вашего сайта, было легче определить структуру информации и функциональности. Сайты часто используют заголовки с крупным эффектным шрифтом и добавляют поля и отступы.
Заголовки в HTML (в частности, теги <h1>, <h2> и аналогичные) обычно автоматически стилизуются не только для использования большого атрибута размера шрифта, но также для просторных полей и отступов, чтобы они выделялись и нарушали поток контента.
Используя аналогичную технику, вы можете рассмотреть возможность уменьшения размера текста, полей, отступов и других атрибутов пробелов, которые вы используете для своих заголовков, в зависимости от доступной площади устройства. Вы также можете использовать доступные решения с открытым исходным кодом, такие как FitText , для достижения этой цели.
Оптимизация полей формы
Если ваш сайт требует, чтобы пользователи заполняли формы, вы можете позаботиться о том, чтобы свести к минимуму взаимодействие с сенсорными пользователями. Это особенно актуально, если у вас много ввода текста.
HTML5 расширяет атрибут type для тега <input>, чтобы позволить разработчикам добавить семантическое значение в текстовое поле. Например, если пользователь заполняет контактную форму, ввод телефонного номера может быть помечен как <input type = «tel» />, а поле адреса электронной почты может быть помечено как <input type = «email» /> ,
Современные браузеры, особенно на сенсорных устройствах, будут анализировать этот атрибут и соответственно оптимизировать раскладку клавиатуры с сенсорным экраном. Например, когда пользователь нажимает на поле телефонного номера, сенсорная клавиатура браузера будет заметно отображать цифровую клавиатуру, а когда пользователь нажимает на поле адреса электронной почты, сенсорная клавиатура будет отображать клавишу @, а также клавишу .com чтобы минимизировать набор текста. Это небольшая настройка, которая действительно может улучшить общее заполнение форм на вашем сайте для пользователей, посещающих через сенсорные телефоны и планшеты.
Завершение
В этой статье я рассмотрел стратегии работы с наиболее распространенными сценариями адаптивного дизайна, такими как обработка разметки сетки, масштабирование изображения с учетом пропускной способности и оптимизация полей текста и форм. Важно отметить, что сообщество веб-разработчиков все еще оценивает методы для решения новых возникающих проблем в области адаптивного дизайна. Например, рабочая группа HTML W3C оценивает конкурирующие предложения (а именно предложение атрибута srcset и предложение элемента изображения ) для обработки выбора и загрузки изображений для высококачественных дисплеев (например, ноутбуков с сетчатым дисплеем, которые показывают ту же ссылку размер пикселя, как их предшественники, но используют большее количество аппаратных пикселей).
Тем не менее, методы, описанные здесь, должны работать во всех современных браузерах и позволяют вам гарантировать, что пользователи, посещающие ваш сайт, получат отличный опыт независимо от того, с какого устройства они приходят. Потребители сегодня имеют различные варианты покупки смартфонов, планшетов, ПК и консолей, и аппаратная среда постоянно меняется и развивается. Вы хотите быть уверены, что ваш сайт готов обрабатывать трафик с горячего нового устройства в 2013 году и в последующий период.
Эта статья является частью технической серии HTML5 от команды Internet Explorer. Испытайте концепции этой статьи с 3 месяцами бесплатного кросс-браузерного тестирования BrowserStack @ http://modern.IE .
Первоначально опубликовано по адресу: http://msdn.microsoft.com/en-us/magazine/dn217862.aspx . Переиздано с разрешения.