В дополнение к разработке функций и исправлению ошибок разработчики iOS должны следить за тем, что ежегодно объявляется на WWDC. Среди анонсированных новых SDK есть некоторые изменения, которые разработчики iOS должны будут развернуть, чтобы обеспечить совместимость своих приложений с платформой.
С развитием Swift до версии 4, наряду с улучшениями и изменениями, которые появятся в самом iOS SDK, разработчики должны проанализировать изменения и разработать стратегию обновления своих кодовых баз. Все, не нарушая ни одной из существующих функций и возможностей! Все сводится к расстановке приоритетов для вашего проекта: какой минимум вы должны сделать, чтобы ваше приложение было совместимо с iOS 11? Какой самый простой случай вы можете сделать с заинтересованным лицом или руководителем проекта?
На первом месте жизненно важные функции, а затем — полезные, но не обязательные улучшения, которые приносит iOS 11, от оптимизации вашего приложения до визуальной эстетики, которая еще больше обогатит взаимодействие и функциональность вашего приложения. Имея это в виду, этот учебник проведет вас через шаги, которые нужно предпринять для обновления вашего приложения, принимая прагматичный подход к необходимым и необязательным улучшениям.
Цели этого урока
Эта статья предоставит вам обзор изменений, которые потребуются для обновления вашего приложения для iOS 11, от архитектурных изменений до визуальных изменений, а также изменений публикации App Store. Кроме того, в этом руководстве будут организованы разделы, начиная с требуемых необходимых изменений и требуемых масштабов и усилий, до приятных, но не необходимых функций, которые улучшат ваше приложение в результате iOS 11.
В этом уроке мы рассмотрим следующее:
- подготовка вашего приложения (и себя) к iOS 11
- архитектурные изменения
- Изменения в публикации в App Store
- Изменения интерфейса
Предполагаемые знания
В этом руководстве предполагается наличие промежуточных знаний Swift или Objective-C и XCode, а также знакомство с основными SDK для iOS (например, UIKit и Core Foundation).
Архитектурные Изменения
Как и на каждой итерации iOS, наиболее важными изменениями обычно являются архитектурные. С iOS 11 это включает в себя переход на Swift 4, поэтому обновление настроек сборки для Xcode 9 будет первой задачей, которую мы рассмотрим.
Инкрементная миграция в Swift 4
Важно | необходимые
Для тех, кому пришлось перейти с Swift 2 на 3 в прошлом году, этот процесс был чрезвычайно болезненным, и многие изменения нарушили существующую кодовую базу. К счастью, это не тот случай перехода с Swift 3.2 на 4, так как большая часть шансов считается скорее аддитивной, чем устаревшей, и в результате инструмент миграции Xcode 9 выполняет замечательную работу по переводу вашего кода на последнюю версию Swift.
Более того, в отличие от предыдущих версий, вы не будете вынуждены делать обновление до 4 за один раз. То есть проекты Xcode одновременно поддерживают и Swift 4, и Swift 3.2, что означает, что у вас может быть одна цель в вашей компиляции проекта под Swift 3.2 и другая компиляция в Swift 4. Инструмент миграции позволит вам узнать, какие классы и функции были успешно перенесены и какие из них потребуют вашего ручного вмешательства для устранения ошибок в форме ошибок или предупреждений.
Ошибки означают, что вам нужно будет исправить что-то, что не является обратно совместимым, в то время как во многих предупреждениях будет указано, что в Swift 4 есть новый способ что-то делать, например, новые изменения API. Исправьте ошибки и расставьте приоритеты вышеупомянутых предупреждений как отдельную задачу.
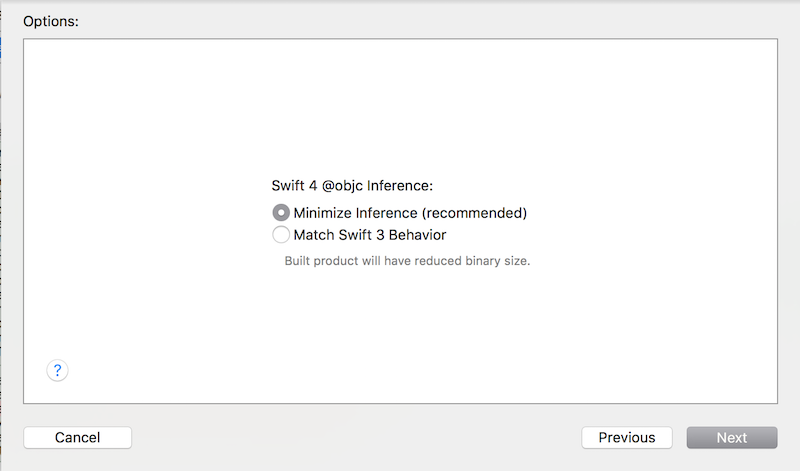
Чтобы получить доступ к инструменту миграции, перейдите в Edit> Convert> To Current Swift Syntax в Xcode и следуйте инструкциям, выбирая цели, которые вы хотите перенести на этом этапе.

Инструмент миграции позволит вам узнать минимальную работу, которую вам нужно будет выполнить, чтобы перекомпилировать ваше приложение, и поэтому неудивительно, что рекомендуемая лучшая практика — это постепенная миграция приложения с 3 до 4, особенно в больших проектах — тестирование и конвертация цели в цель. Вам не нужно переносить все сразу, и вы можете планировать свой путь миграции поэтапно, где и когда это необходимо.
Далее мы кратко рассмотрим, какие изменения в Swift 4 внесены не обязательно, но полезно знать.
32-разрядный архитектурный износ
Важно | необходимые
Еще одно важное изменение в iOS 11 заключается в том, что все приложения в App Store теперь должны быть 64-разрядными, поскольку 32-разрядные приложения больше не поддерживаются, и на самом деле даже не работают на устройствах под управлением iOS 11. Это Не должно быть сюрпризом, поскольку Apple уже давно предупреждает разработчиков, но если ваше приложение еще не перешло, вы можете следовать рекомендациям Apple по конвертации вашего приложения в 64-битный двоичный код .
Что нового в Swift 4
Не важно | Необязательный
Помимо обязательной работы, необходимой для того, чтобы ваша цель стала Swift 4-совместимой, у вас есть возможность рефакторинга существующего кода, чтобы использовать новые изменения Swift API, которые разбиты в соответствии со следующими улучшениями уровня API:
Струны
String получил большое внимание в Swift 4, при этом наиболее заметным изменением является возврат к Swift 1.0, где строки снова определяются как коллекции, поэтому вы можете перебирать объект String символ за символом ( SE-0163 ), используя для цикла. Другие заметные изменения в классе Strings включают в себя:
- Многострочные строковые литералы SE-0168
- SE-0178 Добавить свойство
unicodeScalarsкCharacter - Капитальный ремонт индекса SE-0180
- SE-0182 Строка Newline Escape
- SE-0183 Допуски производительности подстроки
Коллекции
Словари и наборы, как часть коллекций, также были обновлены в Swift 4, начиная с фильтрации словарей, которые до сих пор возвращали массив кортежей, состоящих из пар ключ / значение. Чтобы получить доступ к конкретному элементу, вы должны использовать следующий индекс, как в массиве:
|
1
|
listOfCars[4].value
|
В Swift 4 вместо этого вы возвращаете словарь, предоставляя более согласованный синтаксис, и впоследствии вы получаете доступ к возвращенному словарю, как и обычный словарь. То же самое теперь происходит с функцией map() , где вы также получаете словарь. Впервые для подписчиков с доступом к словарю вы можете указать значение по умолчанию, если ключ не существует, что делает ваш код более безопасным.
|
1
|
let tomTheCat = animal[“name», default: “id”]
|
Остальные изменения для коллекций включают в себя:
- SE-0148 Общие подписки
- SE-0154 Предоставить пользовательские коллекции для словарных ключей и значений
- Словарь SE-0165 и улучшения набора
- SE-0172 односторонние диапазоны
- SE-0173 Добавить
MutableCollection.swapAt(_:_:)
Другие заметные изменения
Наконец, есть некоторые разные изменения, которые стоит отметить как часть этого выпуска, относящиеся к языку:
- SE-0104 Протоколно-ориентированные целые числа
- SE-0142 Разрешение, где пункты для ограничения связанных типов
- Существование класса и подтипа SE-0156
- SE-0160 Ограничивающий вывод @objc
- SE-0164 Удалить окончательную поддержку в расширениях протокола
- SE-0169 Улучшение взаимодействия между частными объявлениями и расширениями
Вы можете найти исчерпывающий список изменений и оригинальных предложений на Swift.org .
Изменения в публикации в App Store
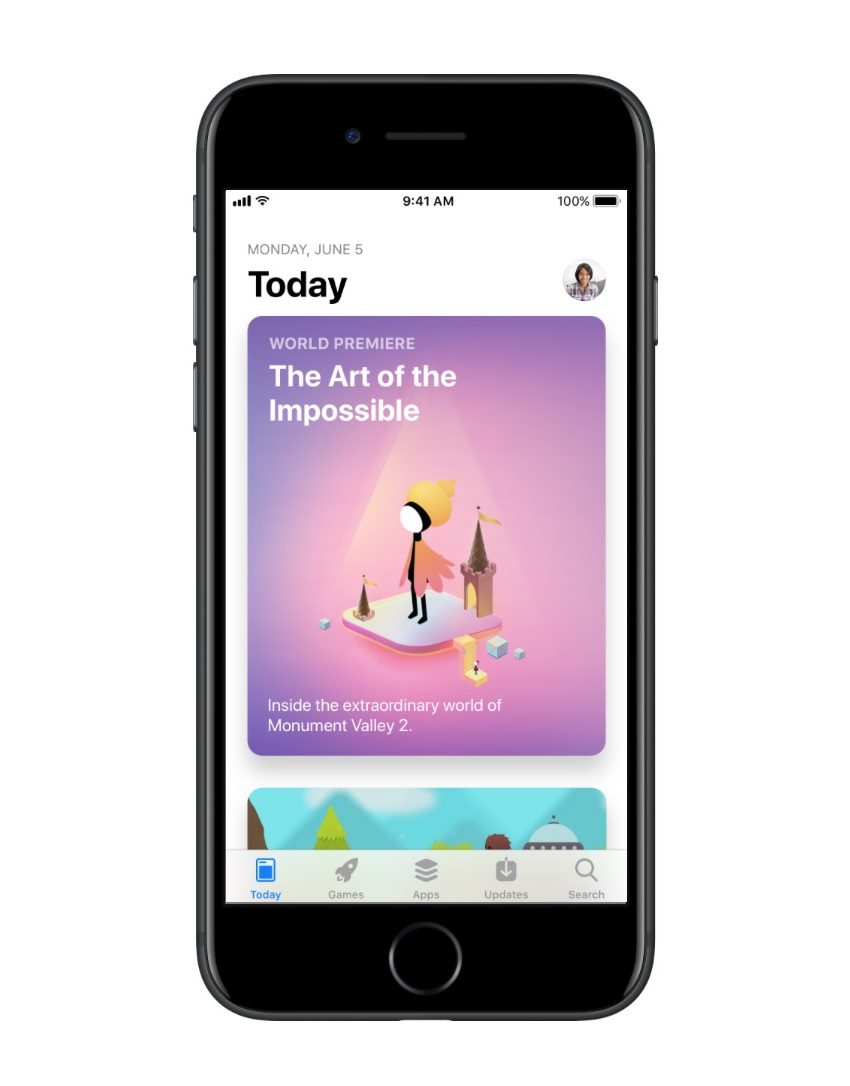
Пользователи App Store на iOS 11 уже заметили, что он имеет совершенно новый дизайн с совершенно новыми разделами, предоставляя разработчикам новые способы продвижения своих приложений и общения со своими пользователями.

Мы начнем с того, что взглянем на новую маркетинговую иконку, которую вам теперь нужно будет загружать вместе с обновлениями вашего приложения.
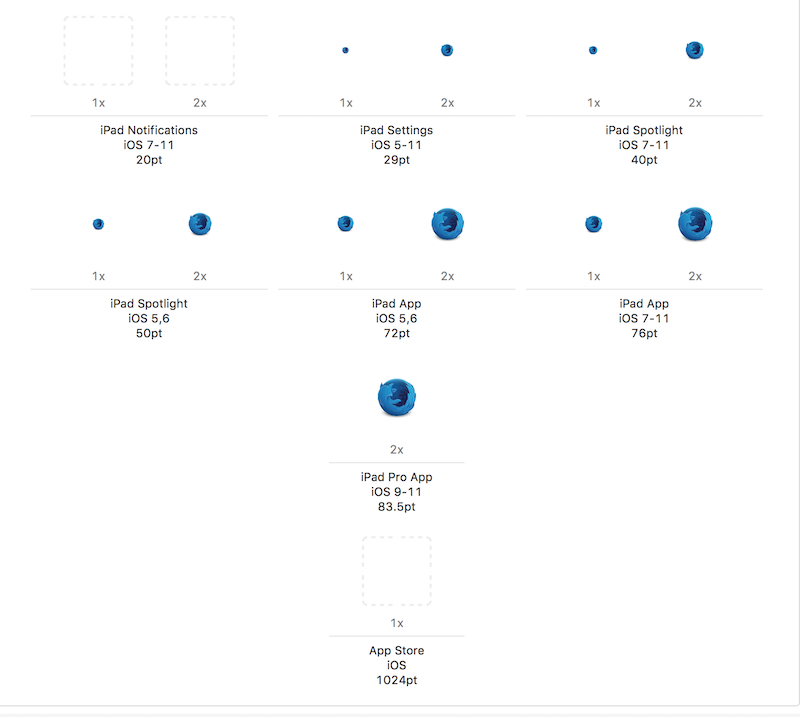
Маркетинг Иконка
Обязательно | Более высокий приоритет
Начиная с iOS 11, для любых новых представлений, независимо от того, является ли ваше приложение новым или уже существующим, вам нужно будет добавить иконку-1024.png — маркетинговую иконку размером 1024×1024. Достаточно удобно, что вам не нужно отправлять значок через iTunes Connect, но через Xcode, зайдя в Images.xcassets и добавив изображение соответствующего размера, так же, как вы управляете другими значками:

Значок маркетинга используется как часть нового процесса разработки App Store, чтобы показать значок большего размера, представляющий ваше приложение, в разделе «Сегодня» или в других разделах, где увеличена графика приложения.
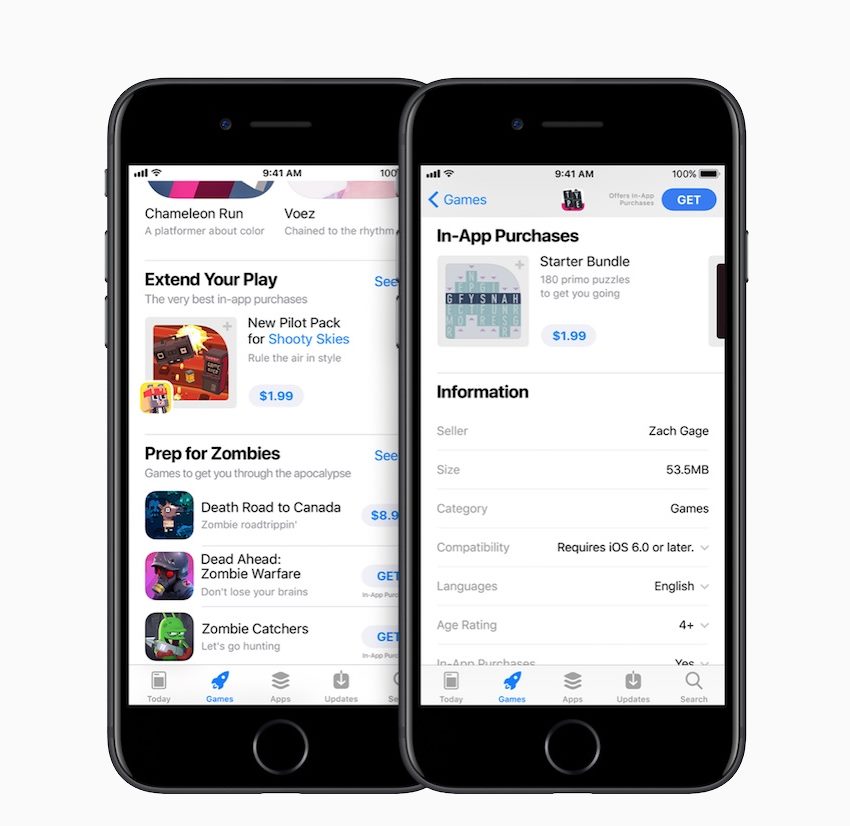
Продвижение внутриигровых покупок
Необязательно | Низкий приоритет
Apple сделала процесс покупок в приложении более заметным и прозрачным, позволяя пользователям просматривать все варианты покупок в приложении непосредственно на том же уровне, что и дисплей продукта приложения, и фактически даже инициировать покупку в приложении для приложение во время загрузки самого приложения. Подумайте о приложении для подписки, где пользователи, которые скачивают ваше приложение, могут уже захотеть приобрести свою подписку. iOS 11 делает это быстрее и удобнее.
Начиная с iOS 11, разработчики могут продвигать до 20 покупок в приложении, таких как подписки, на странице продукта своего приложения. Эти варианты покупки также появятся в результатах поиска.
Продвижение покупок внутри приложения также может стимулировать загрузку вашего приложения. Когда пользователь не установил ваше приложение, но хочет купить проданную покупку в приложении, он получит приглашение сначала загрузить приложение. После загрузки приложения транзакция будет продолжена в приложении. ( Яблоко )

Чтобы повысить прозрачность продвижения покупок в приложении, в iTunes Connect вам потребуется добавить следующие метаданные:
- Изображение: это уникальное рекламное изображение, представляющее вашу покупку в приложении, отображаемое на странице продукта App Store, вкладках «Сегодня», «Игры» и «Приложения», а также в других заметных областях. Он не должен состоять из скриншота или представлять значок вашего приложения, а должен представлять собой то, что делает покупка в приложении. Изображение также должно быть в формате PNG и высокого качества с размерами 1024 x 1024.
- Имя: отображаемое имя покупки в приложении, состоящее максимум из 30 символов. Это должно быть конкретным, подходящим для функции этой конкретной покупки в приложении. Если это подписка, скажем так, и убедитесь, что продолжительность подписки включена в заголовок, например, «Месячная подписка с полным доступом».
- Описание: 45 символов, описания обеспечивают контекст для пользователей, чтобы понять и оценить преимущества вашего конкретного предложения в приложении.
Для получения дополнительной информации о продвижении покупки в приложении см . Официальные инструкции Apple, а также рекомендации Apple на странице продуктов .
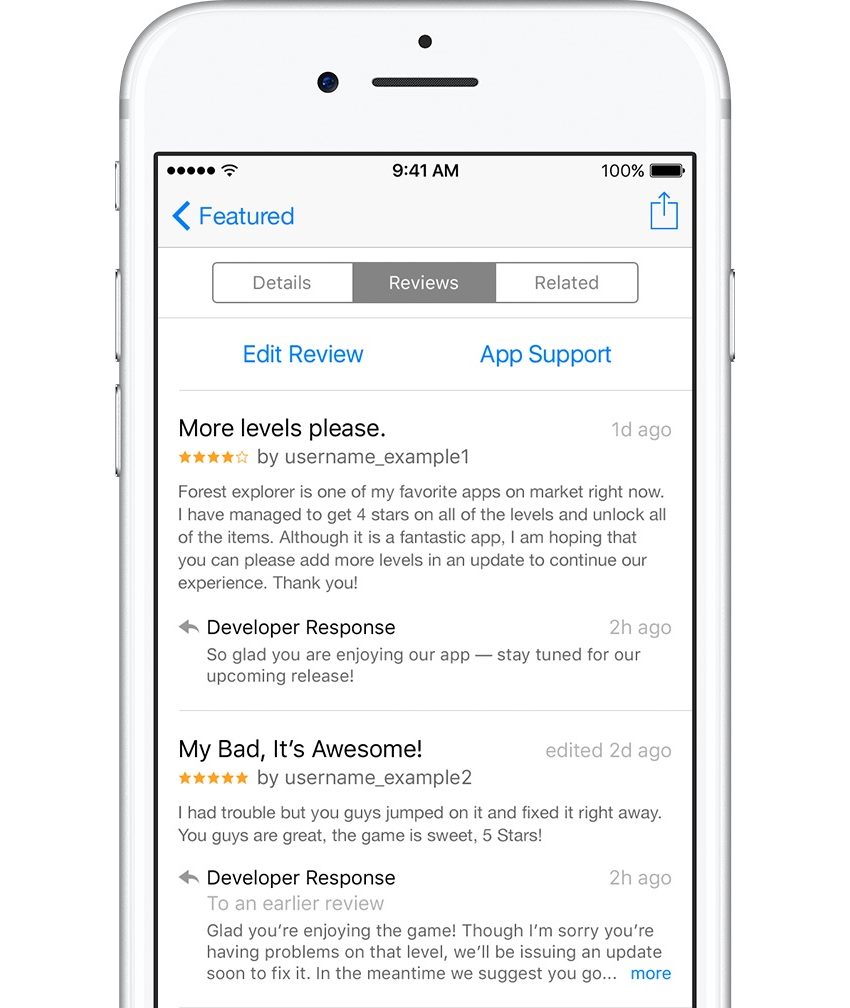
Общение с вашими клиентами
Необязательно | Низкий приоритет
Что-то, что определенно давно назрело, и разработчики Android наслаждались в течение достаточно долгого времени, — это способность отвечать непосредственно на комментарии пользователей. Начиная с iOS 11, разработчики теперь также могут напрямую отвечать на отзывы и комментарии своих пользователей. Хотя это не требует каких-либо технических изменений и участие не является обязательным, разработчики через iTunes Connect (« Приложение» > « Активность» > « Рейтинги» ) могут отвечать как за похвалы, так и за критику.

Индивидуальные ответы разработчиков могут быть использованы для построения более прочных и более интимных отношений, способствуя более глубокому взаимодействию, показывая, что их отзывы рассматриваются и на них реагируют, а поднятые ими вопросы активно выслушиваются. Чтобы отвечать на комментарии, просто перейдите в iTunes Connect, где вы можете просмотреть отзывы и ответить индивидуально.
Помимо новой функции комментариев разработчиков, Apple также предоставила новый формализованный SDK, чтобы пользователи могли оценивать и анализировать приложения. Новый SKStoreReviewController следует использовать вместо любых сторонних или ручных запросов пользователей на отзывы, потому что Apple хочет, чтобы операционная система могла контролировать частоту запросов, а также их внешний вид. Таким образом, Apple будет ограничивать запросы не более трех раз в течение 365 дней.
Чтобы реализовать SKStoreReviewController , просто импортируйте StoreKit и вызовите requestReview() как показано ниже:
|
1
2
3
4
5
|
…
import StoreKit
…
SKStoreReviewController.requestReview()
…
|
Несмотря на то, что Apple прямо не запретила другие методы запроса пользователей на обратную связь, ожидайте, что это изменится в ближайшем будущем, поэтому лучше подумать о внедрении механизма оперативного просмотра Apple в следующем году.
Обратитесь к руководству Apple по рейтингу, обзорам и ответам для получения дополнительной информации.
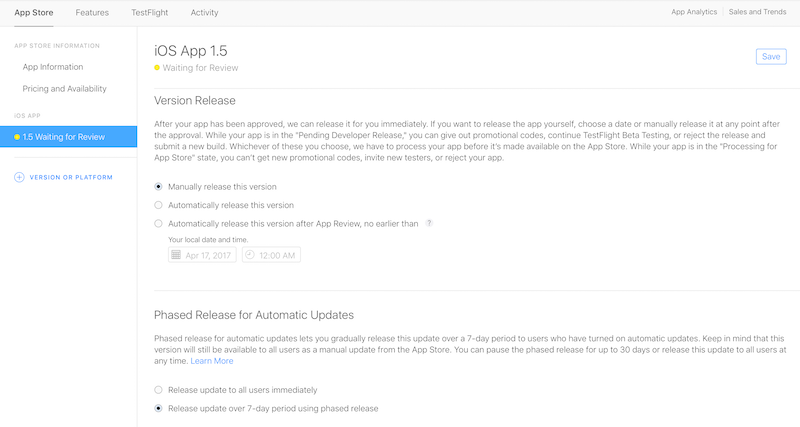
Добавочные развертывания
Необязательно | Низкий приоритет
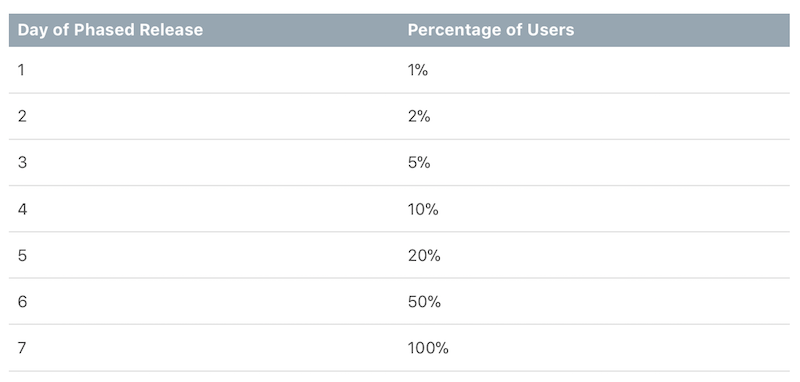
Еще одна очень полезная функция, которую iOS 11 предоставляет разработчикам, — это возможность постепенно выпускать свои приложения для пользователей. Apple называет это поэтапным выпуском, и оно призвано уменьшить риск перегрузки производственной среды сразу, вместо этого выпуская обновления выпуска в течение семидневного периода.

В разделе « Выпуск версии» в iTunes Connect существует новый раздел « Поэтапный выпуск для автоматических обновлений» , в котором вы можете выпустить версию сразу или в течение семидневного периода. Разработчики также могут остановить поэтапное развертывание на срок до 30 дней, что обычно происходит, если обнаруживается и сообщается о серьезной проблеме.

Поэтапное развертывание не мешает пользователям получать обновление вручную из App Store, а скорее предназначено для пользователей, которые используют настройку автоматической загрузки iOS в App Store.
Далее, давайте посмотрим на визуальные изменения, которые были внесены как часть iOS 11, поскольку мы проходим как важные, так и менее важные темы.
Изменения интерфейса
Посмотрев на изменения в архитектуре, а также в магазине приложений, публикующие изменения для iOS 11, теперь мы готовы проанализировать визуальные изменения и помочь вам определить, какие изменения в пользовательском интерфейсе должны быть выполнены в первую очередь.
Важно отметить, что хотя мы, безусловно, могли бы создавать наши приложения для iOS без внесения каких-либо изменений в этом разделе, затрагивая только изменения в архитектуре и App Store, вы можете сначала убедиться, что ваше приложение визуально поддерживает новый iPhone X. Это означает, что изменения в навигационные панели для адресации нового физического надреза вверху.
Имея это в виду, мы сначала рассмотрим обновление вашего пользовательского интерфейса для iPhone X, а затем некоторые другие быстрые изменения, которые сделают ваше приложение современным и современным.
Обновление вашего интерфейса для iPhone X
Обязательно | Более высокий приоритет
Одной из самых важных задач при обновлении вашего приложения для iOS является обеспечение того, чтобы ваше приложение выглядело хорошо и хорошо работало на новых устройствах, не нарушая при этом поддержку вашего предыдущего устройства. Вот почему Apple очень усердно работала над тем, чтобы предоставить разработчикам такие инструменты, как Auto Layout, для разработки макетов, не зависящих от экрана, будь то iPhone 4, 5C или 6 и 6 Plus. С этого года у нас теперь есть телефон, который не только имеет новые размеры, но также имеет физическую выемку наверху.

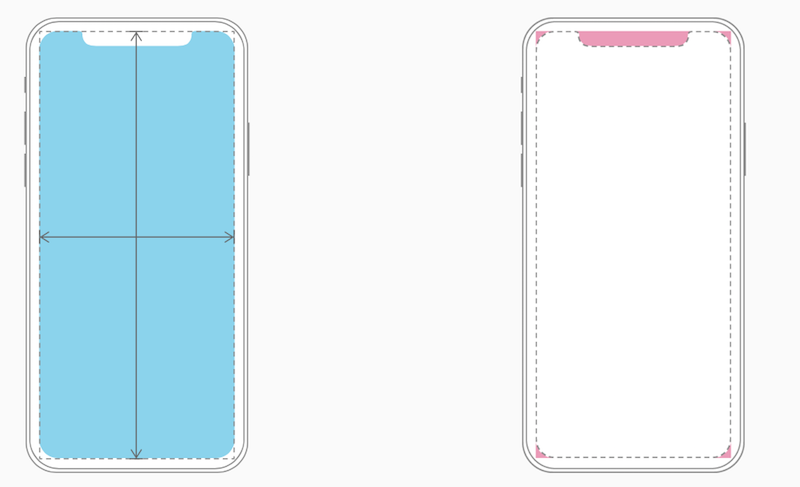
Обратите внимание, что у нас больше нет прямоугольного видового экрана, и с новым надрезом в верхней части для физических датчиков, как Apple рекомендует вам справиться с этим? Во-первых, Apple не хочет, чтобы вы ставили черные полосы сверху, чтобы скрыть зазубрины! Вместо этого они предлагают разработчикам принять это.
Не маскируйте и не привлекайте особое внимание к ключевым функциям дисплея. Не пытайтесь скрыть закругленные углы устройства, корпус датчика или индикатор для доступа к главному экрану, поместив черные полосы вверху и внизу экрана. Не используйте визуальные украшения, такие как скобки, рамки, формы или учебные тексты, чтобы привлечь особое внимание к этим областям. ( Руководство по интерфейсу пользователя iOS )
Вам нужно будет проектировать для полноэкранного режима, используя дизайн нового устройства без рамки, при этом не затеняя части вашего пользовательского интерфейса ни закругленными углами устройства, ни корпусом датчика (выемкой).

Хорошей новостью является то, что предоставляемые системой элементы пользовательского интерфейса Apple из UIKit, такие как UINavigationBar уже соответствуют и адаптируются к новым требованиям дизайна из коробки. Однако для любых пользовательских элементов пользовательского интерфейса вам необходимо выполнить работу по согласованию самостоятельно.

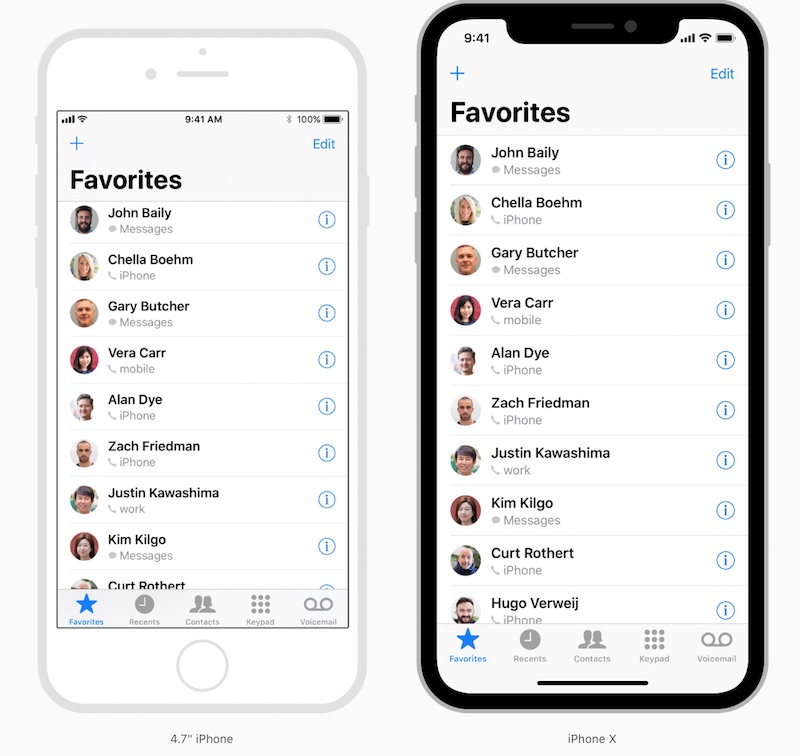
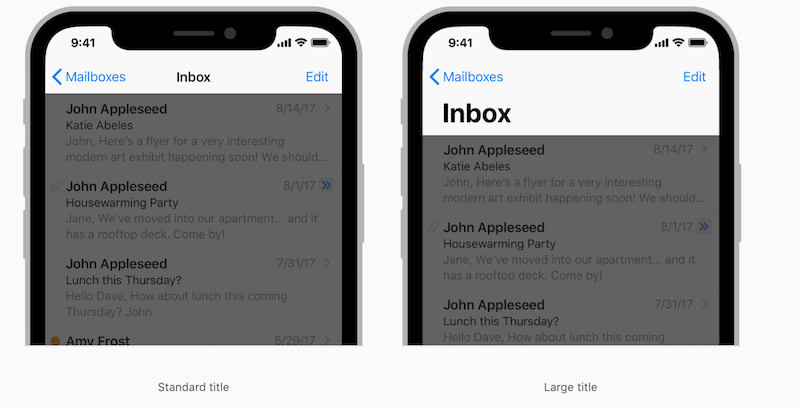
Глядя на изображения iPhone 4.7 по сравнению с новым iPhone X выше, вы заметите, как строка состояния теперь реализована по-другому, начиная с ее высоты, которая выросла с исторических 20 до 44 пунктов на iPhone X.
Apple предлагает разработчикам приложений, которые скрывают свои строки состояния, пересмотреть это решение в свете iPhone X и скрывать его только в альбомном, а не в портретном режиме.
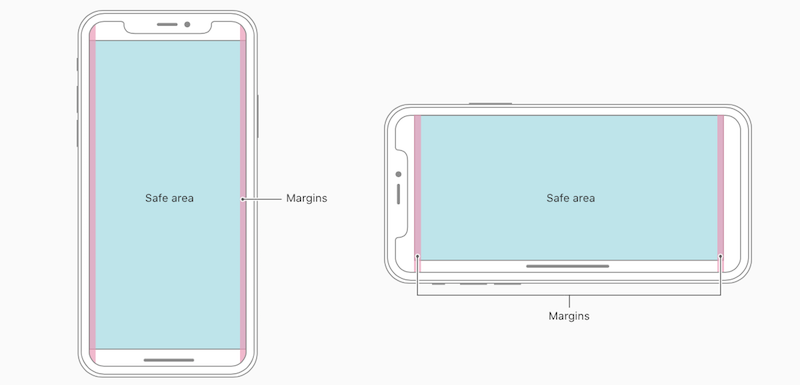
Наконец, используйте Руководства по макету безопасной области , используя автоматические макеты в качестве основной меры, чтобы обеспечить соответствие вашего приложения его соответствующим полям, гарантируя отсутствие визуальных препятствий, таких как перекрытие строки состояния или панели навигации.

Два отличных ресурса, которые помогут вам начать разработку iPhone X, — это следующие видеоролики WWDC:
- Разработка для iPhone X — осень 2017 — Видео — Apple Developer
- Сборка приложений для iPhone X — осень 2017 — Видео — Apple Developer
Реализация Drag & Drop
Необязательно | Низкий приоритет
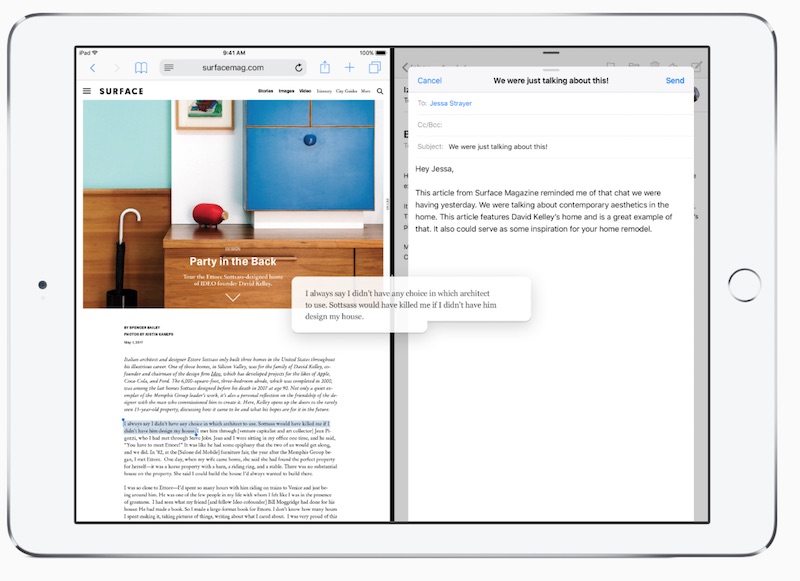
Одним из самых обсуждаемых новых SDK на WWDC этого года является drag & drop. Это то, к чему пользователи настольных компьютеров привыкли в течение очень долгого времени, но его отсутствие на платформе iOS означало, что iPad и iPhone никогда по-настоящему не поддерживали многозадачность. В iOS 11 это изменилось, поскольку новая iOS будет поддерживать перетаскивание элементов пользовательского интерфейса не только на одном экране, но и из одного приложения в другое.

Используя мультитач-движок iOS, пользователи могут легко перемещать контент естественным образом между приложениями на iPad (или только на одном экране на iPhone), нажимая и удерживая изображение, файл, текст или определенный элемент пользовательского интерфейса для перетаскивания. Это. Он уже интегрирован в iOS и позволяет пользователям перетаскивать текст из Safari в приложение напоминаний дока, чтобы создать новый элемент напоминания.
Это не помечено как обязательное для реализации, но, поскольку оно быстро станет ожидаемым поведением из-за его распространенности в масштабе всей системы, рекомендуется попытаться установить приоритетность этого раньше, а не позже, чтобы вы могли сделать UX своего приложения соответствовать новому стандарту поведения системы UX.
UIKit поставляется с некоторым уровнем встроенной поддержки перетаскивания для таких компонентов, как UITables и UICollectionViews , но вам нужно будет соединить и адаптировать элементы с кодом, чтобы другие компоненты могли получать перетаскиваемый компонент. Это может быть несколько сложным, и это выходит за рамки этой статьи, но я подробнее расскажу о поддержке перетаскивания в следующем посте.
Теперь, вкратце, вы бы добавили и поддерживали перетаскивание в ViewController viewDidLoad() вашего ViewController , реализуя два делегата, показанные ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate, UITableViewDropDelegate, UITableViewDragDelegate {
…
func viewDidLoad(){
…
firstTableView.dragDelegate = self // You associate the drag delegate to this table
secondTableView.dropDelegate = self // You associate the drop delegate to this table
firstTableView.dropDelegate = self
secondTableView.dragDelegate = self
firstTableView.dragInteractionEnabled = true
secondTableView.dragInteractionEnabled = true
…
}
…
func tableView(_ tableView: UITableView, itemsForBeginning session: UIDragSession, at indexPath: IndexPath) -> [UIDragItem] {
//(1) Drag is being initiated
}
func tableView(_ tableView: UITableView, performDropWith coordinator: UITableViewDropCoordinator) {
//(2) Drop is being initiated
}
|
Следите за нашей следующей статьей о том, как добавить поддержку перетаскивания в ваше приложение iOS 11.
Другие изменения UIKit & Auto Layout
Необязательно | Низкий приоритет
Наконец, давайте посмотрим на оставшиеся изменения UIKit, новые для iOS 11, начиная с UINavigationBar , в котором есть некоторые заметные улучшения, включая интеграцию SearchViewController и большие заголовки. Затем мы взглянем на улучшения UITableView , от новых и улучшенных действий смахивания до автоматически изменяющих размеры ячеек табличного представления.
навигация
Ранее мы уже касались панелей навигации, когда обсуждали iPhone X и его соответствие новым размерам строки состояния. Кроме того, новый стиль современного дизайна, поддерживаемый в iOS, включает новые большие заголовки в навигационных панелях, впервые появившиеся в Apple Music App в iOS 10, и с тех пор установившийся шаблон проектирования во всех других системных приложениях в iOS.

Более крупный текст заголовка обеспечивает больший акцент на контексте экрана на панели навигации и помогает ориентировать пользователей на активную вкладку при навигации по различным вкладкам. Размер текста заголовка не является статичным, а скорее уменьшается, когда пользователь выполняет прокрутку вниз, возвращаясь к стилю, предшествующему iOS 11. И наоборот, когда вы опускаетесь в режиме прокрутки, текст заголовка немного увеличивается.
Используйте большой заголовок, когда вам нужно уделить больше внимания контексту. В некоторых приложениях большой, жирный текст большого заголовка может помочь ориентировать людей во время их поиска и поиска. Например, в макете с вкладками большие заголовки могут помочь прояснить активную вкладку и проинформировать пользователя, когда он прокрутится до самого верха. Телефон использует этот подход, в то время как Музыка использует большие заголовки, чтобы различать такие области контента, как альбомы, исполнители, списки воспроизведения и радио. Большой заголовок переходит на стандартный заголовок, когда пользователь начинает прокручивать контент. Большие заголовки не имеют смысла во всех приложениях и никогда не должны конкурировать с контентом. Хотя приложение «Часы» имеет макет со вкладками, большие заголовки не нужны, потому что каждая вкладка имеет отдельный, узнаваемый макет. ( Руководство по интерфейсу пользователя iOS )
Как разработчик, вы сами решаете, следует ли и когда внедрять стиль большого текста, основываясь на рекомендациях Apple по человеческому интерфейсу , и Apple рекомендует специально использовать заголовки большого текста только для экранов навигации верхнего уровня, а не для всех уровней. Чтобы включить большой текст, просто добавьте следующее свойство в свой UINavigationController :
|
1
|
navigationController?.navigationBar.prefersLargeTitles = true
|
Иерархически, как на главном контроллере, так и на контроллере подробного представления под панелью навигации будет включен режим большого текста по умолчанию из-за наследования родительского элемента, и, как только что упомянуто, рекомендуется, чтобы только режимы навигации верхнего уровня реализовывали режим большого текста. Чтобы подавить наследование большого текста на подробном экране, перейдите к контроллеру представления и добавьте следующее к его инициализатору (он должен быть установлен во время инициализации):
|
1
2
3
4
|
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
navigationItem.largeTitleDisplayMode = .never
}
|
largeTitleDisplayMode выше устанавливается в .never . Без этой строки значением по умолчанию является .automatic , в котором контроллер подробного представления наследует свойства своего родительского контроллера представления.
Контроллеры представления поиска
Теперь поиск можно интегрировать непосредственно в панели навигации, не связывая экземпляр UISearchViewController с контроллером представления субъекта (и представлением заголовка таблицы) по отдельности. Начиная с iOS 11, вы можете элегантно встроить панель поиска в панель навигации:
|
1
|
navigationItem.searchController = UISearchController(searchResultsController: nil)
|
Вы также должны будете соответствовать UISearchResultsUpdating чтобы реагировать на условия поиска, конечно. Хотя iOS автоматически скрывает панель поиска в зависимости от количества строк в табличном представлении, вы можете сделать так, чтобы панель поиска всегда была видимой, переключая:
|
1
|
navigationItem.hidesSearchBarWhenScrolling = false
|
UITableViews
Наконец, мы рассмотрим две новые и выдающиеся функции, представленные в UITableViews в iOS 11: самостоятельная настройка размера и улучшенные действия смахивания. Самооценка была введена еще в iOS 8, чтобы облегчить разработчикам необходимость вручную настраивать размеры ячеек табличного представления с возможностью динамического изменения размеров ячеек в соответствии с содержимым строки с помощью Auto Layout. До сих пор вам приходилось явно запрашивать авторазмер с помощью:
|
1
2
|
tableView.rowHeight = UITableViewAutomaticDimension
tableView.estimatedRowHeight = 100
|
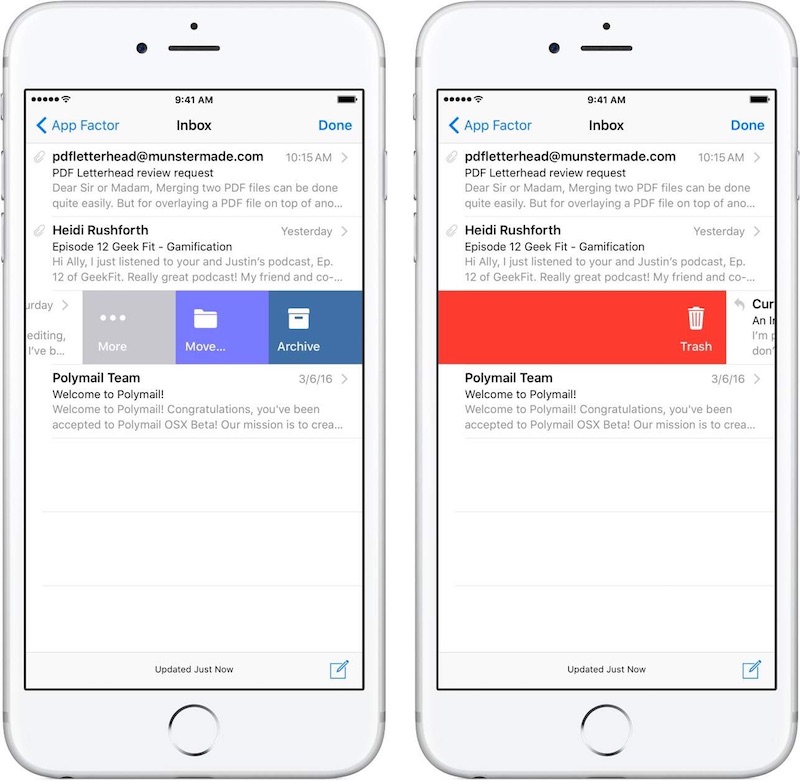
Начиная с iOS 11, он включен и установлен по умолчанию без дополнительного кода, но у вас все еще есть возможность явно указать собственную высоту строки при необходимости. iOS 11 также привела к новым ведущим и замыкающим действиям, проводимым во многих системных приложениях, таких как собственное почтовое приложение Apple.

Помимо возможности проводить пальцем влево или вправо, вы также можете прикреплять изображения, связанные с этими действиями. Вы реализуете два метода делегата как часть UIContextualAction для ведущих и конечных действий смахивания:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
override func tableView(_ tableView: UITableView, leadingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration?
let trash = UIContextualAction(style: .normal, title: «Delete») { action, view, completionHandler in
print(«Delete»)
completionHandler(true)
}
delete.backgroundColor = UIColor.red
delete.image = UIImage(named: «delete»)
let actionGroup = UISwipeActionsConfiguration(actions: [delete])
actionGroup.performsFirstActionWithFullSwipe = false
return actionGroup
}
..
override func tableView(_ tableView: UITableView, leadingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration?
let archive = UIContextualAction(style: .normal, title: «Archive») { action, view, completionHandler in
print(«Read»)
completionHandler(true)
}
archive.backgroundColor = blue
archive.image = UIImage(named: «archive»)
let move = UIContextualAction(style: .normal, title: «Move») { action, view, completionHandler in
print(«Move»)
completionHandler(true)
}
move.backgroundColor = purple
move.image = UIImage(named: «move»)
let actionGroup = UISwipeActionsConfiguration(actions: [archive,move])
actionGroup.performsFirstActionWithFullSwipe = false
return actionGroup
}
|
Используя приведенный выше код, вы можете создать более одного контекстного действия и добавить его в UISwipeActionsConfiguration группировки UISwipeActionsConfiguration для более чем одного действия. Это простое, но в то же время увлекательное улучшение, обеспечивающее большую эластичность видов таблиц с минимальными изменениями кода, и хотя это и не обязательно, стоит выделить несколько часов на доске планирования спринта.
Вывод
В этом посте я дал вам обзор изменений в архитектуре, App Store и визуальных компонентах iOS 11, предоставив вам представление о том, что вам нужно будет предпринять немедленно, а что можно отложить на более поздний срок. время. Миграция на iOS 11 и Swift 4 будет намного проще, чем в обновлениях предыдущих лет.
Помимо неизбежных изменений, которые необходимо внести, мы также рассмотрели изменения Swift 4, которые улучшают строки и коллекции, а также визуальные улучшения UITableView и Search Controller. Это должно упростить планирование вашей работы по обновлению приложения!
Следите за моими будущими публикациями о реализации функции перетаскивания для приложений iOS 11, а пока ознакомьтесь с другими нашими публикациями о новых изменениях в iOS и Swift!