Это руководство познакомит вас с WURFL и продемонстрирует, как его можно использовать для обнаружения устройств и кроссплатформенной мобильной веб-разработки.
Что такое WURFL?
WURFL — это репозиторий описания устройств (DDR), который служит центральным источником информации об устройствах для мобильных веб-приложений. Он содержит описания тысяч мобильных устройств, которые можно использовать в любом приложении, бесплатном или коммерческом
ScientiaMobile — компания, стоящая за проектом, который расшифровывается как Wireless Universal Resource File. WURFL признан де-факто стандартом в области репозиториев описания устройств. Проект начался в 2002 году с целью решения проблем фрагментации мобильных устройств. Он стремится к этому, предоставляя разработчикам по всему миру общий набор информации об устройствах.
WURFL имеет следующие издания:
- Java Edition
- PHP Edition
- .Net Edition (также называется NuGet)
- Издание базы данных
WURFL доступен как проект с открытым исходным кодом, а также с коммерческими лицензиями. Бесплатная версия обычно используется проектами с открытым исходным кодом, тогда как сайты, принадлежащие лицензиатам, используют коммерческую версию.
Библиотека беспроводной абстракции (WALL)
WALL (Wireless Abstraction Library) — это библиотека тегов JSP, которая позволяет разработчику создавать мобильные страницы, похожие на обычный HTML, при этом передавая WML, C-HTML или мобильный профиль XHTML на устройство, с которого исходит HTTP-запрос. Правильный формат выбирается в зависимости от реальных возможностей устройства, отправляющего запрос.

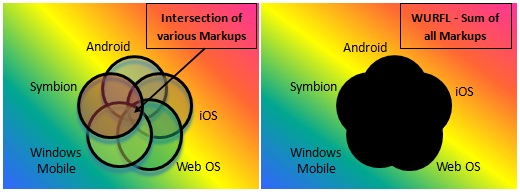
На рисунке слева показаны разные языки разметки. Поскольку кодеры разрабатывают приложение для поддержки всех доступных устройств, доступная область для кодирования является областью пересечения. В связи с появлением все большего количества устройств и различий в поддержке и функциях устройств этот регион обычно становится все меньше и меньше.
WURFL решает эту проблему путем определения типа устройства и последующей доставки подходящей разметки. На рисунке справа показан доступный диапазон разметки для разработчиков, который является суммой всех областей разметки.
WURFL содержит более 7 000 уникальных устройств и тысячи вариантов прошивок, представляющих практически все мобильные устройства на рынке по всему миру!
WURFL Flow
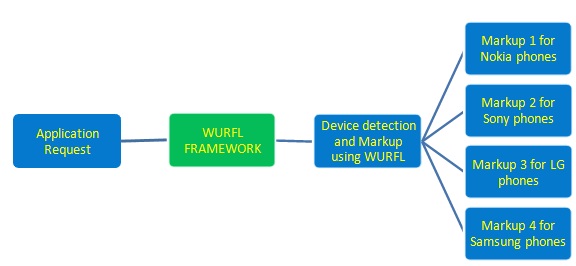
Как только запрос приложения от устройства достигает веб-сервера, среда WURFL определяет тип устройства и создает разметку, сгенерированную специально для устройства. На диаграмме ниже показан поток запросов для веб-приложений с включенной интеграцией WURFL:

WURFL Структура
Файлы конфигурации для WURFL написаны на XML и состоят из списка устройств с их возможностями. WURFL.mxl содержит список всех доступных устройств, а также функции, встроенные в сам файл. Другие файлы различаются в зависимости от версии WURFL.

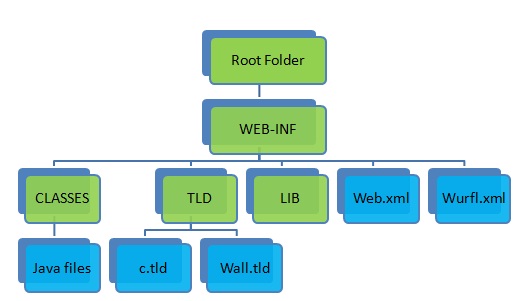
Диаграмма выше представляет структуру WURFL для версии Java. Файл конфигурации находится в корневой папке веб-серверов, где находится приложение. Поэтому все страницы веб-сервера могут легко использовать WURFL.
Чтобы начать работать с WURFL, вам необходимо скачать файл конфигурации с сайта WURFL . Этот файл конфигурации должен быть размещен непосредственно в корневой папке веб-сервера (как показано на рисунке выше).
Группы и возможности
Группа в WURFL — это набор похожих функций, объединенных в одну. Например, группа может включать разметку, формат изображения, формат звука, отображение, поддержку Ajax, поддержку кэша, CSS, SMS, MMS и т. Д. Для определенного подмножества устройств.
Возможность — это уникальная функция, которая определяет отдельные функции, поддерживаемые мобильным устройством.
WURFL Функциональность
Пример кода ниже взят из файла репозитория WURFL (WURFL.xml), который содержит группы и возможности для устройства:
|
1
2
3
4
5
6
|
<device user_agent=»Nokia3650″ actual_device_root=»true» fall_back=»nokia_generic_series60″ id=»nokia_3650_ver1″><br/>
<group id=»image_format»><br/>
<capability name=»bmp» value=»true»/><br/>
<capability name=»colors» value=»4096″/><br/>
</group><br/>
</device>
|
Это файл конфигурации, который запрашивается для получения информации об устройстве. Итак, если на рынке появилось новое устройство, нам нужно добавить информацию в этот файл.
Функциональность WURFL можно объяснить в два этапа:
- Обнаружение устройства: при поступлении запроса от устройства в файл репозитория WURFL запрашивается значение USER_AGENT . Это уникальное значение для каждого устройства.
- Возвращаемое значение возможности: Как только USER_AGENT получен, репозиторий снова запрашивается и получают соответствующие группы и возможности. Затем создается разметка для запрашивающего устройства, которая соответствует значениям возможностей. Если возможности не найдены в идентификаторе для USER_AGENT , возможности получаются после наследования с использованием идентификатора из значения FALL_BACK . Цепочка наследования продолжается до тех пор, пока значения возможностей не станут доступны для разметки.
Включая WURFL
WURFL может быть включен в различные форматы, такие как PHP, JSP и .NET.
Пример ниже показывает, как мы включаем репозиторий WURFL на страницу JSP.
Страница с поддержкой WURFL должна включать два файла:
- /WEB-INF/tld/wall.tld : эта страница дескриптора библиотеки тегов включена вверху страницы.
- /WEB-INF/tld/c.tld : эта страница находится чуть выше тега body
Пример ниже демонстрирует, как работает WURFL, и показывает, как может выглядеть страница JSP с поддержкой WURFL, размещенная на веб-сервере:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<%@ taglib uri="/WEB-INF/tld/wall.tld" prefix="wall" %>
<wall:document>
<wall:xmlpidtd />
<%@ taglib uri="/WEB-INF/tld/c.tld" prefix="c" %>
<wall:load_capabilities />
<wall:body>
<wall:body>
<wall:block>
<c:choose>
<c:when test="${capabilities.resolution_width >= 700}">
<iframe frameborder="0" scrolling="no" src="pageA.html" ></iframe>
</c:when>
<c:otherwise>
<iframe frameborder="0" scrolling="no" src="pageB.html"></iframe>
</c:otherwise>
</c:choose>
</wall:block>
</wall:body>
</wall:document>
|
В этом примере, если страница запрашивается веб-браузером, ширина разрешения которого превышает 700, первая часть условия будет выполнена, и в iframe появится pageA.html. В противном случае, pageB.html появится.
Точно так же мы можем использовать возможности для запроса свойств устройства и предоставления разметки, стилей отображения, изображений, а также манипулировать контентом в зависимости от типа устройства.
Кто использует WURFL?
В настоящее время большое количество компаний используют WURFL для разработки мобильных сайтов. К ним относятся компании, которые являются крупными и средними поставщиками контента, но наиболее популярное использование WURFL в компаниях, которые являются небольшими поставщиками контента. Одними из самых популярных компаний, которые используют WURFL, являются Vodafone, Mobile Galleries и Pepsi UK.