Умножение мобильных устройств делает все более трудным обеспечение того, чтобы ваш веб-сайт хорошо смотрелся на многих разрешениях и соотношениях экранов, от iPhone 320 × 480 до Nook Color 600 × 1024. Что еще хуже, эти устройства можно держать вертикально или горизонтально.
В мире настольных компьютеров веб-дизайн можно легко масштабировать, используя большие пустые поля для более высоких разрешений экрана. Но в мобильном мире экранная недвижимость драгоценна и должна использоваться в полной мере. Уменьшение для меньших разрешений также является проблемой, поскольку это может привести к очень маленьким шрифтам с автоматическим масштабированием мобильных браузеров.
После того, как вы проверили свой веб-макет на одном мобильном устройстве или на двух, если вам повезет, вам нужно проверить, как он выглядит на других устройствах. В Интернете очень мало ресурсов, предлагающих виртуальные мобильные браузеры для тестирования макетов. Mobilito.net был запущен недавно, чтобы заполнить этот пробел.
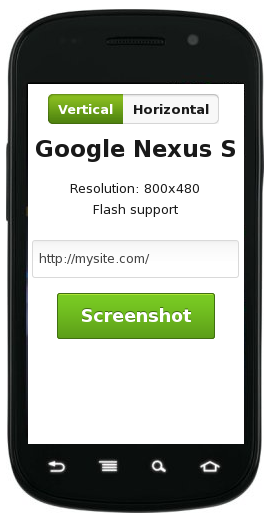
Mobilito.net — это бесплатный веб-сайт, на котором можно делать скриншоты в виртуальных мобильных браузерах: iPhone 3 и 4, iPad 1 и 2, Nexus S, Nook Color и т. Д. Выберите мобильное устройство, выберите ориентацию устройства (вертикальную или горизонтальную) и сделайте снимок экрана любого общедоступный сайт. Это простой способ проверить макет на нескольких устройствах.
Mobilito.net имеет несколько ограничений. Во-первых, у него ограниченный выбор устройств: нет Galaxy Nexus, нет Kindle Fire и т. Д. Надеемся, что они будут добавлены в ближайшее время. Во-вторых, он кэширует скриншоты на день: если вы введете тот же URL в течение 24 часов, вы получите тот же скриншот. Вы можете обойти это, слегка изменив URL, например, добавив строку запроса (? Foo) или якорь (#foo) для создания уникальных URL.
Это также может быть использовано для евангелизации: вы можете легко отправить скриншот веб-сайта клиенту, чтобы показать, как плохо его текущая страница выглядит для мобильных пользователей.
Надеюсь, это сделает вашу жизнь веб-дизайнера немного проще, и пользователи оценят веб-сайты, которые отлично выглядят на их мобильных устройствах, независимо от разрешения экрана, которое они могут использовать.