Мы уже многое пережили в этой серии. Я хотел бы думать, что из того, что мы уже рассмотрели, вы можете начать создавать довольно крутые вещи! В этом уроке по кнопкам я покажу вам, как сделать иконку, используя всего четыре круга. Да, все, только четыре! В то время как четыре круга принесут вам что-то очень крутое, я дам вам еще большую выгоду, покажу вам, как улучшить графику, добавив еще два круга. Давайте начнем рисовать!
Создание кнопок

Это то, что мы собираемся закончить. Этот же метод будет работать практически для любой фигуры, поэтому, когда мы закончим, вы можете создать квадрат или прямоугольник с закругленными углами. Эксперимент. Изменение цвета должно быть довольно простым, поэтому, если вы не забили зеленый, измените его. Изучите небольшую теорию цвета в одном из моих предыдущих постов, чтобы оптимизировать желаемый эффект.
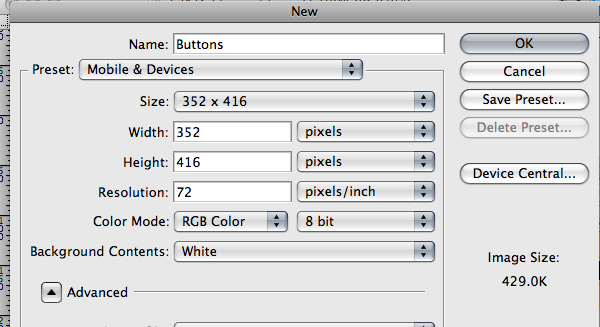
- Откройте Photoshop и создайте новый документ.
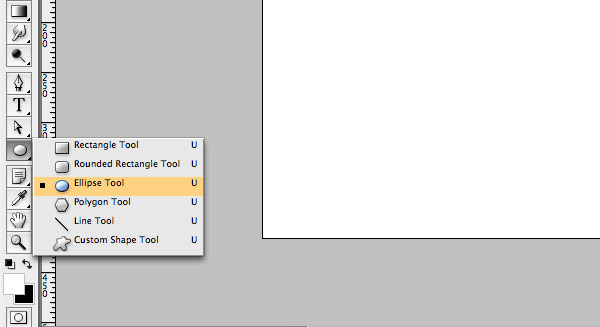
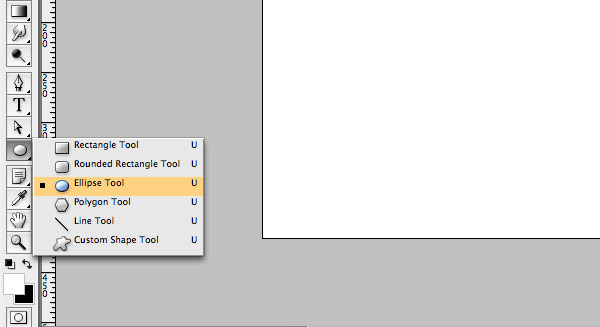
- Выберите инструмент Ellipse shape (u) на панели инструментов.
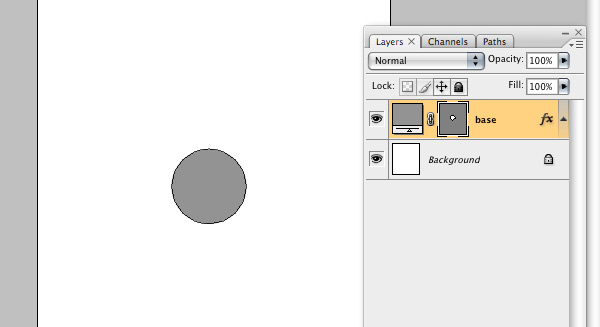
- Удерживая клавишу SHIFT, создайте круг
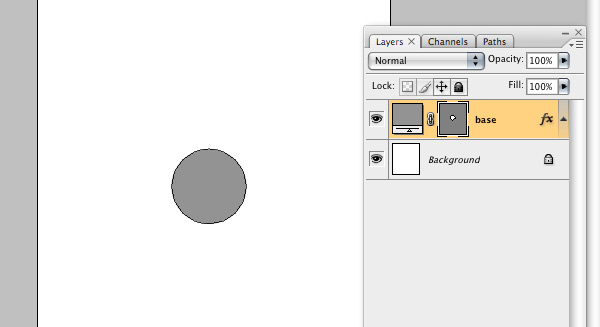
- Нажмите на имя «Форма-1» в палитре слоев, чтобы переименовать его.
- Нажмите Enter, чтобы сохранить изменения.
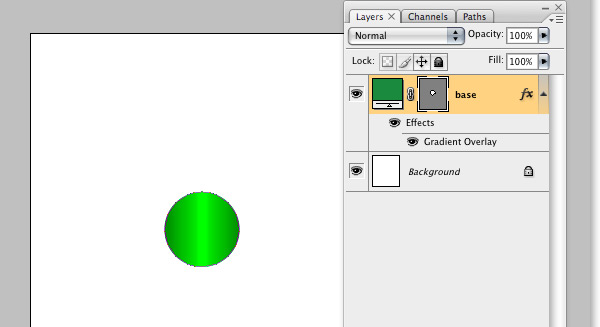
- Дважды щелкните образец цвета на образце цвета «базового» слоя, чтобы изменить цвет.
- Выберите цвет, который хотите сделать своей кнопкой. Я использовал # 529655.
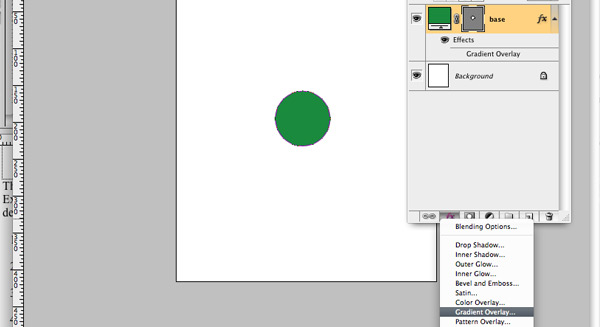
- Дважды щелкните слой или нажмите кнопку «Добавить стиль слоя» в палитре слоев.
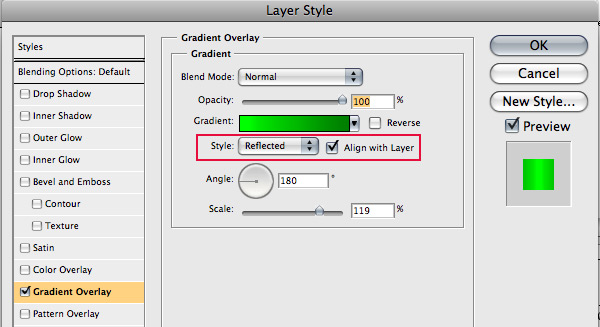
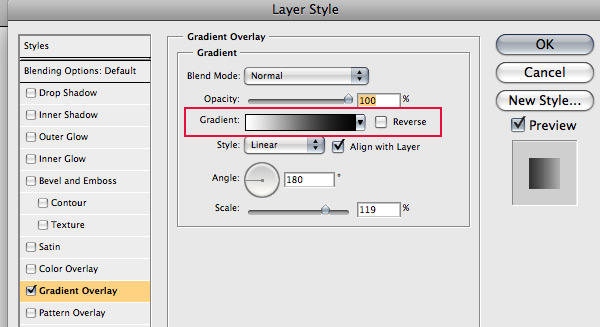
- Выберите градиентное наложение
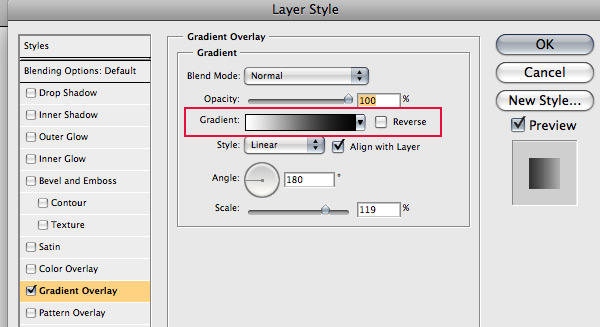
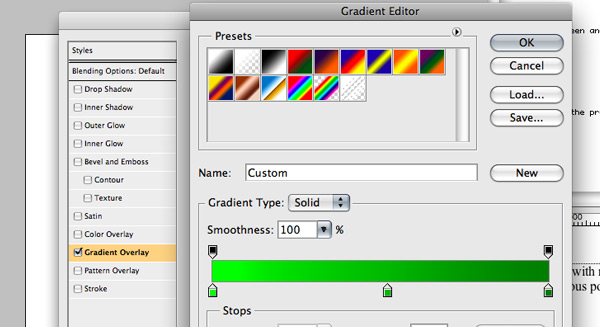
- Дважды щелкните образец цвета градиента.
- Нажмите OK, чтобы принять настройки градиента.
- Выберите «Отраженный» из выпадающего списка стиля градиента.
- Нажмите OK, чтобы закрыть окно стиля слоя.
- Снова выберите инструмент формы эллипса (u) на панели инструментов.
- Теперь, не удерживая SHIFT, как мы делали раньше, попробуйте нарисовать тот же круг, но не такой высокий.
- Нажмите на имя «Форма-1» в палитре слоев, чтобы переименовать его.
- Нажмите Enter, чтобы сохранить изменения.
- Дважды щелкните слой или нажмите кнопку «Добавить стиль слоя» в нижней части палитры слоев.
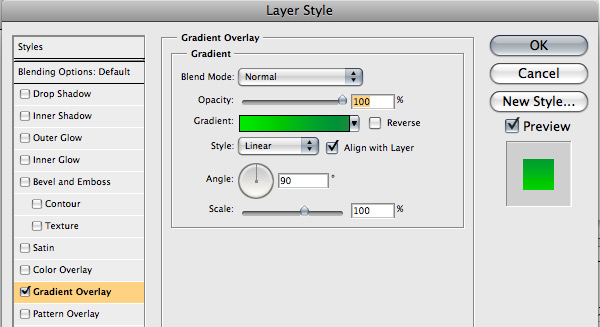
- Выберите Gradient Overlay.
- Дважды щелкните образец цвета градиента.
- Нажмите OK, чтобы принять настройки градиента.
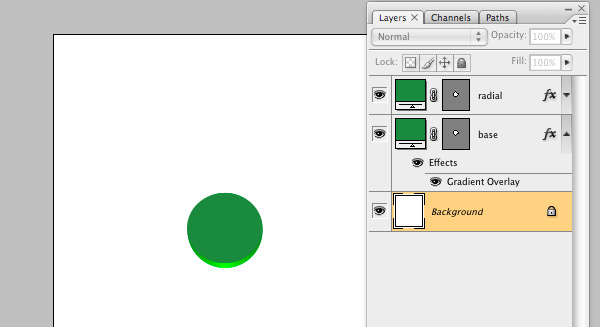
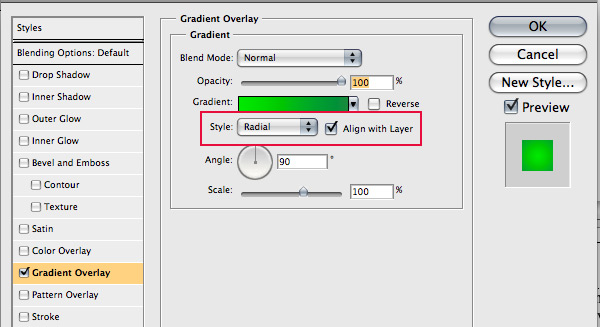
- Выберите Radial из выпадающего списка стиля
- Нажмите OK, чтобы закрыть окно стиля слоя.
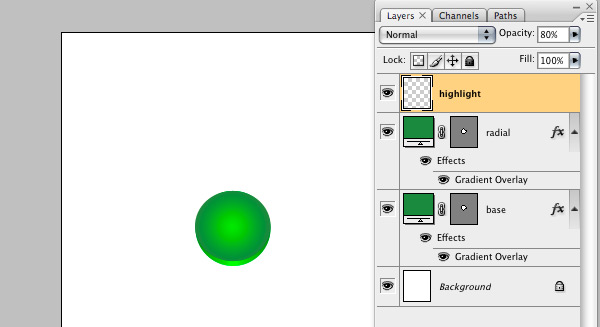
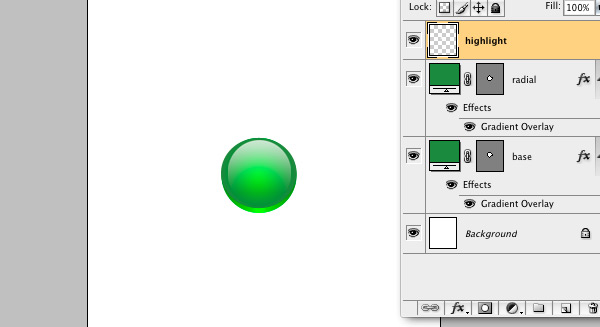
- Создайте новый слой и назовите его подсветкой.
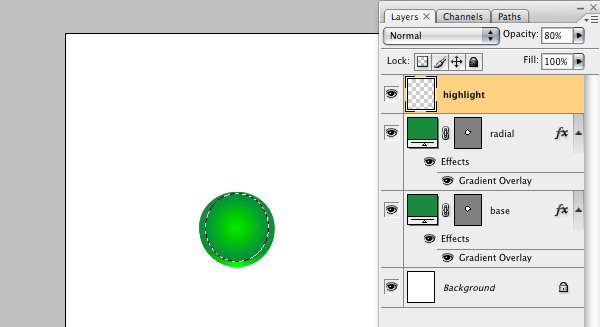
- Выберите Ellipse Marquee Tool (M) на панели инструментов.
- Выбрав выделенный слой, создайте круг примерно той же высоты, что и для радиального слоя, за исключением чуть более узкого.
- Выберите «Белый» в качестве цвета переднего плана на панели инструментов.
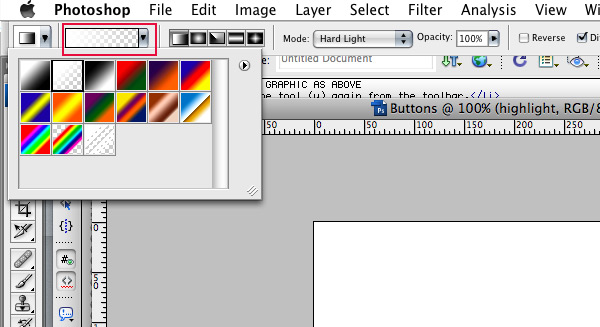
- После создания нашего выбора выберите инструмент «Градиент» (G) на панели инструментов.
- Выберите «Передний план — Прозрачный» на панели параметров градиента.
- Нажмите и перетащите от верхней части выбора к нижней части выбора.
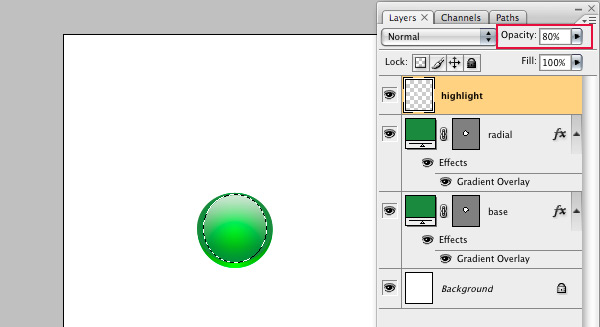
- Отрегулируйте прозрачность из палитры слоев. Я изменил это до 80%.

Для простоты я использовал приведенные выше пресеты и хочу использовать эти значки в своем мобильном приложении. Пресеты могут быть изменены в зависимости от того, как вы хотите использовать свои кнопки.

Вы также можете выбрать инструмент Эллипс на панели параметров в верхней части.

Это будет размер вашей кнопки, поэтому оцените размер соответственно. Новый слой с именем Shape-1 должен был быть создан в вашей палитре слоев.
Назовите свой слой чем-то описательным или легко запоминающимся. Я назвал свою базу, потому что это начальный слой, и все будет построено отсюда.


Мы собираемся создать приятные маленькие блики и тени, которые вы видите в готовой части. Градиенты идеально подходят для этого эффекта и могут быть использованы разными способами.

Здесь мы собираемся добавить три цвета к нашему градиенту, выделение, тень и что-то промежуточное. Выделение значения позволяет добавить немного зеленого и белого и меньше красного и синего. Значение оттенка вынимают немного зеленого и синего. Я использовал выделение — # 00ff24, что-то среднее между # 00bb23 и shade- # 00891a.



Выглядит немного глупо, да? Давайте быстро проведем еще один круг.


ПРИМЕЧАНИЕ. Начните сверху и используйте пробел во время рисования или отметьте «из центра» в параметрах фигуры и выровняйте его по центру предыдущего круга.
Новый слой с именем Shape-1 должен был быть создан в вашей палитре слоев.
Назовите свой слой чем-то описательным или легко запоминающимся. Я назвал мой радиальный, и это будет иметь немного больше смысла здесь через секунду.
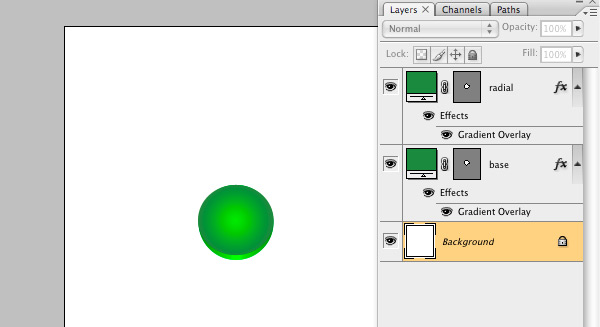
Теперь у вас должно быть два слоя, базовый и радиальный в палитре слоев.


Теперь мы просто будем использовать два цвета. # 1be220 для выделения и # 529655 для более темного цвета.


Теперь это начинает выглядеть довольно хорошо. Два круга вниз, один, чтобы идти. Мы собираемся добавить еще один круг, который будет нашим основным моментом.

Мы делаем это немного по-другому, просто чтобы показать вам, как выполнять похожие эффекты с помощью различных инструментов. Для бликов я нахожу, что инструмент выделения немного проще в использовании, чем инструмент формы.



Хорошо, а? Возможно, мы захотим сделать его немного более тонким, поэтому давайте немного отрегулируем непрозрачность. С выделенным слоем еще:

Там у вас есть это. Три маленьких кружочка с разными стилями, и у нас есть милая маленькая иконка. О самой простой кнопке, которую вы можете сделать, которая в любом случае выглядит хорошо.
Если вы хотите придать своим значкам немного больше, давайте добавим немного больше глубины. Маленькая тень должна сделать свое дело. Еще два круга кто-нибудь?
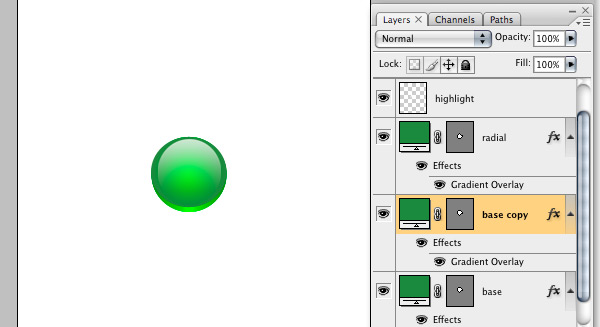
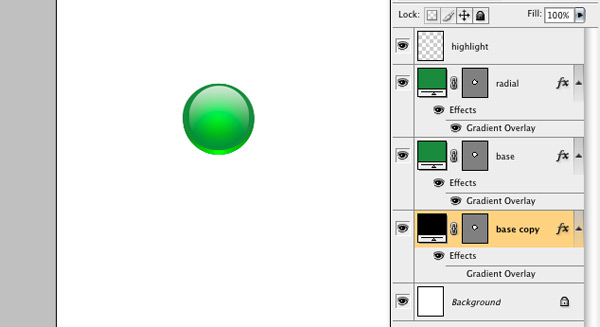
- Выберите базовый слой.
- Щелкните правой кнопкой мыши и выберите Duplicate Layer.
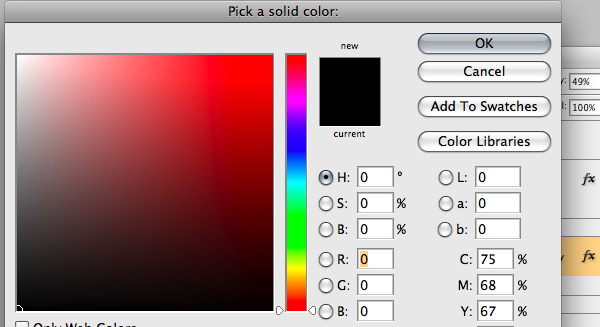
- Дважды щелкните образец цвета на дублированном слое.
- Измените цвет на черный или # 000000
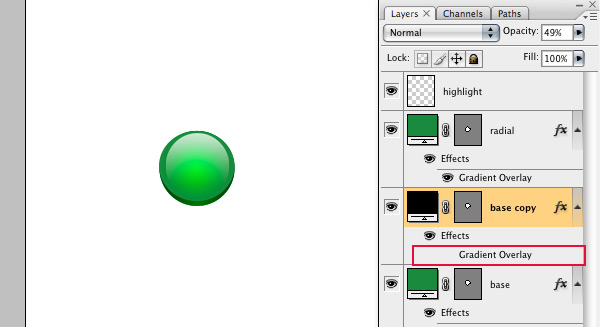
- Отключите Gradient Overlay на дублированном слое, щелкнув значок глаза в палитре слоев.
- Выделив черный слой, перетащите дублированный слой под «базовый» слой.
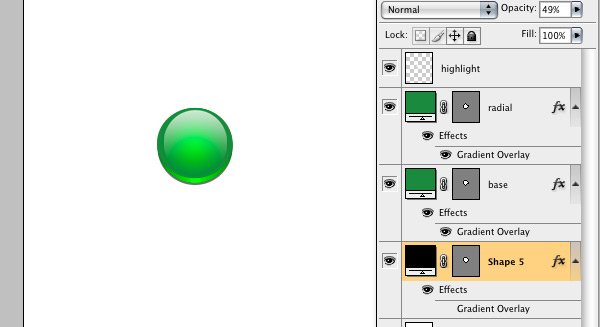
- Выберите инструмент перемещения (V) на панели инструментов.
- Теперь используйте клавишу «Вниз» на клавиатуре и нажмите ее три раза.
- Измените непрозрачность черного слоя до 50% от палитры слоев.
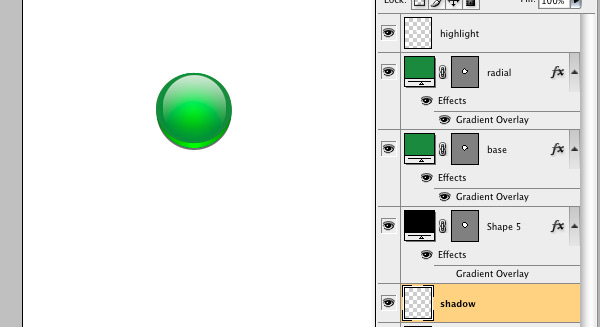
- Создайте еще один новый слой и назовите его shadow.
- Выберите Ellipse Marquee Tool (M) на панели инструментов.
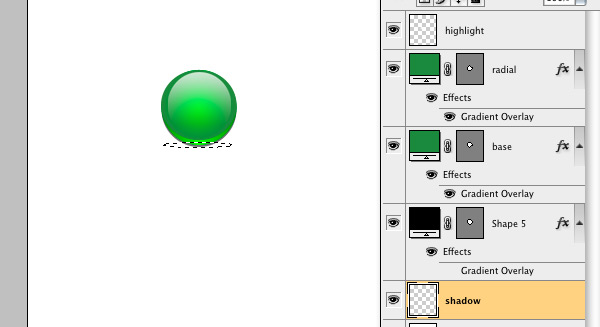
- Перетащите эллипс внизу кнопки и сделайте его такой же ширины, что и «базовый» круг, но не очень высоко.
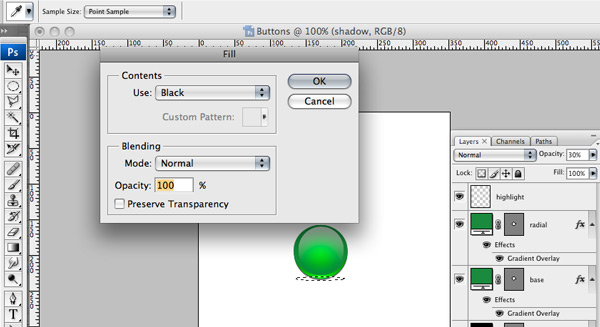
- Нажмите SHIFT f5 или перейдите в Edit> Fill. Заполните выделение черным.
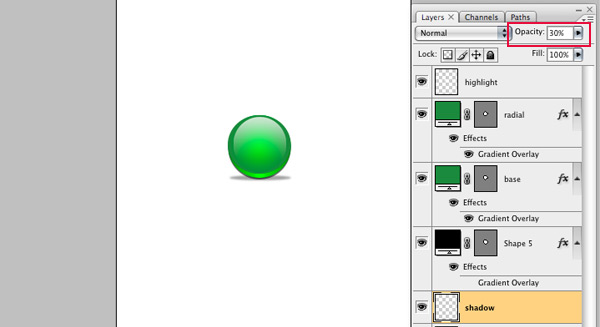
- Измените непрозрачность теневого слоя до 30% и отойдите от компьютера.

Вместо того, чтобы переименовывать слой, мы будем использовать имя по умолчанию и использовать цвет, чтобы различать их.



Примечание: вы пока не увидите никаких изменений в изображении.

Мы просто немного переместили слой вниз (на 3 пикселя), чтобы за базовым слоем образовалась небольшая тень.
Еще одна тень, и мы готовы. Это отраслевой термин.

Примечание. Перетащите слой в нижнюю часть палитры слоев под черным кругом, который мы только что создали, если он еще не создан.

Это будет выглядеть так, как будто кнопка сидит на поверхности.


Как у тебя получилось? Как вы можете видеть, вы можете наложить на эту кнопку значок любого типа или форму фотошопа, и у вас может быть установлен симпатичный маленький значок для вашего приложения.
Видишь, о чем я?

Одна из причин, по которой мне нравится использовать непрозрачность для теней вместо простого выбора серого цвета, заключается в том, что когда мы сохраняем это, мы хотим использовать формат, который поддерживает прозрачность. Непрозрачность сохранится, и независимо от цвета фона тени будут хорошо выглядеть.
Я надеюсь, что вы нашли этот урок полезным.
Далее мы рассмотрим Оптимизацию изображения для мобильных устройств, а также малоизвестный инструмент в Photoshop, который позволяет легко создавать прототипы.