Добро пожаловать в третий выпуск видео-серии «Начало разработки iOS». В этом уроке мы рассмотрим Интерфейсный Разработчик и как мы можем использовать его в проектах iOS.
Примечания ниже дополняют видео. Если у вас есть какие-либо вопросы относительно чего-либо, упомянутого в видео, пожалуйста, не стесняйтесь спрашивать в разделе комментариев.
Начиная
Сначала рассмотрим интерфейс Interface Builder. После открытия XIB вы увидите 4 разных окна. Окно «Библиотека», «Вид / Окно», «Окно документа» и окно «Атрибуты», «Размер», «Соединения и личность». Если вы не видите ни одного, ни одного из этих окон, убедитесь, что Интерфейсный Разработчик работает, заново открыв окна из меню Инструменты.
Библиотека
В этой библиотеке все объекты UIKit доступны для использования в вашем проекте. Простое перетаскивание объекта в окно добавит его в представление. Библиотека разделена на 3 раздела.
- Контроллеры. Это объекты, которые управляют набором связанных представлений в определенном контексте контента. Примером может служить Контроллер сообщений, показывающий сообщения, доступные пользователю.
- Представления данных: когда данные должны отображаться пользователю, эти представления будут соответствовать большинству типов мультимедиа. Таблицы, изображения, веб-страницы, карты и прокрутка содержимого обрабатываются объектами в этой категории.
- Входные данные и значения: когда пользователю требуется ввести информацию или предоставить выбор, эти объекты предоставляют множество различных опций.
Использование контроллеров, а не объектов пользовательского интерфейса
Если вы хотите использовать UITabBar в своем приложении, вы не перетаскиваете UITabBar в представление. Как вы используете UITabBar, UINavigationBar и панель поиска, с помощью контроллера. Контроллер выходит из этих объектов и автоматически обрабатывает основные функциональные возможности этих объектов. Использование контроллера UITabBar будет автоматически обрабатывать переход и управление различными UIViewControllers.
Расширения UIView
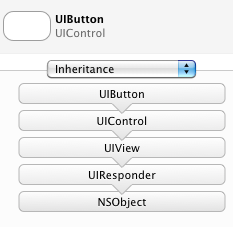
Все основные объекты UIKit происходят от класса UIView. В Какао все развивается в наследственной древовидной форме. Никакая функциональность не дублируется, если она может быть унаследована. Под этим я подразумеваю, что объект UIButton, например, является потомком класса UIView. Из-за этого UIButton наследует альфа-канал, режим содержимого, размер и другие характеристики, которые имеет класс UIView, но также распространяется на функции с дополнительной функциональностью, например, в качестве кнопки.

На приведенном выше снимке экрана Interface Builder показано, что класс UIButton наследуется от класса UIControl, который, в свою очередь, наследуется от класса UIView и так далее. Все это основано на классе NSObject, который вы найдете в качестве основы любого класса Какао. Каждый из этих классов, унаследованных друг от друга, приносит функциональность друг другу, а затем расширяется.
Атрибуты, связи, размер и идентичность
Это окно позволяет изменить свойства и настройки для выбранного объекта UIView. В зависимости от объекта пользовательского интерфейса вы можете изменить настройки шрифта, стиль объекта, цвета фона или прозрачность.
В разделе соединений будут показаны все доступные действия, на которые может реагировать объект, а также любые связанные розетки или действия.
Размер раздела делает, как вы ожидаете. Вы можете изменить координаты X & Y объекта, а также его физические размеры. Сюда также входят параметры автоматического изменения размера, которые управляют изменением размера элемента в случае поворота экрана или изменения размера.
Раздел идентичности обычно не используется, но в нем есть несколько интересных полей. Если вы расширили объект UIKit и хотите использовать собственный класс вместо стандартного, то здесь вы можете переназначить базовый класс объектов. Есть несколько опций, связанных с доступностью и внутренними полями Interface Builder, такими как заметки и разрешение именования объектов.
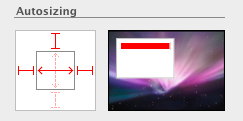
Autosizing
Когда экран поворачивается на устройстве iOS, вы можете управлять тем, как объекты пользовательского интерфейса будут изменять свое положение или растягиваться, чтобы заполнить новое окно. Всем этим можно управлять с помощью этого простого небольшого инструмента в Интерфейсном Разработчике.

Поле слева — это место, где вы решаете, как будет масштабироваться объект, а поле справа — это анимированная визуализация того, как будет работать объект при изменении фрейма макета.
Внешний блок слева — это то место, где вы устанавливаете «якоря» или то, с каких сторон объект будет блокироваться. Любая выбранная сторона заставит объект придерживаться этой стороны при изменении размеров экрана. Внутренний квадрат имеет элементы управления для растяжения. Когда объект заблокирован с двух сторон и экран меняет свою ширину, объект может быть растянут вместе с экраном. Стоит поиграть с этими настройками и посмотреть результаты разных конфигураций.
IBActions и IBOutlets
Когда вам нужно соединить ваш код с объектом в Интерфейсном Разработчике, вы используете IBAction и IBOutlet. Эти ключевые слова являются флагом для Интерфейсного Разработчика, чтобы знать, что есть свойство, доступное для соединения с контроллером. Затем вы соединяете соответствующий объект с действием или розеткой. IBAction — это то, как объект может связаться с вашим кодом, когда происходит событие. Когда нажата кнопка, вы используете IBAction для вызова метода обратно в вашем контроллере. IBOutlet — это обратный способ взаимодействия вашего контроллера с объектом в Интерфейсном Разработчике и вашим представлением в любое время.
Создать IBOutlet так же просто, как добавить флаг, когда вы определяете свойство объекта в вашем контроллере.
@interface HelloInterfaceBuilderViewController: UIViewController { IBOutlet UILabel * myText; } @property (nonatomic, retain) IBOutlet UILabel * myText;
IBAction похож. При определении метода в заголовочном файле вы добавляете флаг IBAction в качестве возвращаемого типа.
@interface HelloInterfaceBuilderViewController: UIViewController { // ... IBOutlets и свойства ... } - (IBAction) кнопкаPressed: (id) отправитель;
Соединить их — простая задача в Интерфейсном Разработчике.
При создании IBAction: нажмите на объект в окне, удерживайте элемент управления, перетащите к «Владельцу файлов» в окне документа, отпустите кнопку мыши и затем управляйте. Выберите действие для ссылки в раскрывающемся списке.
При создании IBOutlet: щелкните «Владелец файлов» в окне документа, удерживайте элемент управления, перетащите элемент «Владелец файлов» к объекту в окне, отпустите кнопку мыши, а затем элемент управления. Выберите розетку из раскрывающегося списка.
Плюсы и минусы Interface Builder и XIB
В этом вопросе нет сплошных уй или нет. По общему мнению, использование Interface Builder и XIB не более интенсивно, чем создание объектов в вашем контроллере. Есть некоторые побочные эффекты от того или иного пути.
При использовании XIB легко баловать представления объектами и не учитывать последствия для памяти. В большинстве случаев беспокоиться не о чем, но в чувствительных частях приложения UITableView является одной из этих чувствительных областей, перегрузка интерфейса может вызвать замедление работы приложения. Помните, что каждый объект в представлении имеет свое собственное распределение памяти и создается, когда представление загружается в приложение, является ключевым.
Программирование без XIB позволяет размещать объекты в тот самый момент, когда объект требуется, и освобождать, как только он не нужен. Это сохраняет приложение легким и отзывчивым, пока ничего не просачивается (забудьте освободить объект). Но поскольку все это делается в коде, визуальное представление того, что было создано, отсутствует, пока приложение не находится в симуляторе. Интерфейсный Разработчик позволяет интерактивно создавать представление, редактор WYSIWYG. Таким образом, в результате некоторые представления без XIB могут выглядеть как роботизированные или мягкие, потому что разработчик не украсил дизайн.
Нет определенного решения. Если какой-то способ чувствует себя лучше, тогда это совершенно нормально. В большинстве случаев между ними нет заметных различий в производительности.
Пояснение: в скринкасте упоминается, что XIB преобразуются из XML в интерфейс на устройстве во время выполнения. Это не вариант. XIB компилируются в NIB при создании приложения и используются в приложении в качестве NIB. Тип файла XIB был создан, чтобы позволить службам управления исходным кодом, таким как SVN и Git, работать лучше с файлом на основе XML (чтобы можно было выполнять diff), а не скомпилированным двоичным файлом.