Mulberry от Toura — это фреймворк для мобильных приложений, созданный поверх PhoneGap. В течение нескольких минут Mulberry может заставить вас работать с собственным приложением, созданным с использованием веб-технологий, таких как HTML, CSS и JavaScript.
Предпосылки
Давайте посмотрим, что нам нужно, чтобы начать с Mulberry .
На данный момент Mulberry официально поддерживает только OS X Snow Leopard и Lion. Согласно документации, может быть возможно работать в Linux, но это не полностью поддерживается. В дополнение к совместимой ОС вам также потребуется последняя версия PhoneGap, а также должна быть установлена Ruby.
Чтобы завершить этот урок, вы также должны иметь некоторый опыт использования git.
Шаг 1: Загрузите и установите
Вы можете получить последнюю версию Mulberry из репозитория Toura в github. Вы можете клонировать репозиторий в каталог по вашему выбору, используя команду git clone git@github.com:Toura/mulberry.git
Затем нам нужно добавить полный путь к mulberry/bin в нашу переменную пути среды, поэтому нам нужно отредактировать наш файл .profile . Мы можем сделать это, выполнив следующую команду в терминале.
export PATH=$PATH:/path/to/mulberry/mulberry/bin
Если у вас не установлен пакетный пакет Ruby gem, вам нужно будет установить его сейчас, вот так:
sudo gem install bundler
А затем из корня хранилища выполните команду:
bundle install
Теперь вы готовы создать свое первое приложение с Mulberry.
Шаг 2. Создание леса для вашего первого приложения.
Чтобы получить структуру нашего приложения, нам нужно выполнить следующую команду в терминале, где бы мы ни хотели, чтобы приложение было построено. Допустим, мы хотим сделать приложение для любителей кошек, и мы будем называть приложение Cats.
mulberry scaffold cats
Вы получите кучу материалов, защищенных авторским правом, и вам будут выплеваны некоторые основные положения и условия, но также произойдет, если структура вашего приложения уже создана для вас. Откройте папку с вашим проектом и посмотрите.

Первое, что нам нужно сделать, это открыть файл config.yml и внести некоторые изменения, если это необходимо. Конфигурационный файл действительно хорошо прокомментирован, и поэтому довольно легко увидеть, что вам нужно добавить или изменить. Вы увидите название вашего приложения и детали темы. На данный момент нет документации по тематике, но вы можете установить некоторые базовые цвета здесь. Затем вы можете указать платформы, для которых вы строите. Для этой демонстрации я просто собираюсь собрать для iOS, поэтому я удалю опцию Android. Я также собираюсь ориентироваться только на телефонную платформу, поэтому удалите опцию планшета.
Вы можете видеть, что мы можем выбрать, будем ли мы включать jQuery в проект, а затем появятся некоторые параметры API для Facebook, Twitter, Urban Airship и Flurry. Я уверен, что мы все знаем о первых двух, но Urban Airship — это сервис для push-уведомлений по воздуху. Flurry — это инструмент анализа трафика, специально разработанный для мобильных приложений. Для этой демонстрации я не буду вдаваться в подробности интеграции этих API с Mulberry, поэтому я просто оставлю эти поля пустыми.
Сохраните файл конфигурации и откройте файл sitemap.yml . Здесь мы изложим структуру страницы для нашего приложения. Вы можете видеть, что у нас уже есть две записи Home и About . Мы собираемся добавить несколько ссылок на нашу домашнюю страницу:
|
1
2
3
4
5
6
|
— home
— black-and-white
— cats-with-macs
— cats-with-hats
— kittens
— about
|
Теперь нам нужно сгенерировать новые страницы, которые мы определили в нашей карте сайта. Вернитесь к своему терминалу и введите следующее:
mulberry create_page black-and-white
Вы получите подтверждение создаваемой страницы. Страницы создаются в формате Markdown. Если вы никогда раньше не использовали Markdown, не волнуйтесь, в этом нет ничего слишком сложного. На самом деле, это одна из действительно приятных вещей, которые мне нравятся в Mulberry, так как я использую формат уценки ежедневно. Как только вы привыкли к простому синтаксису, это действительно быстрее, чем написание страниц в HTML.
Мы можем пойти дальше и использовать ту же команду для создания других наших страниц, и как только они будут готовы, вы найдете их в папке pages .
Шаг 3: Работа со страницами
Если вы откроете файлы уценки, вы увидите, что у файла есть заголовок, представленный символами --- :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
—
title: # required!
template:
phone: default
tablet: default
# these should optionally point at an image in the images dir
header_image:
background_image:
# each of these properties can include an array of filenames
images:
videos:
audios:
feeds:
locations:
data:
—
|
Давайте отредактируем этот заголовок для того, что нам нужно. На данный момент нам не нужно изображение заголовка или фон, и, поскольку мы нацелены только на телефоны, мы можем установить этот шаблон на images-and-text-phone который является предопределенным шаблоном, встроенным в Mulberry. Мы также пока просто будем использовать изображения, поэтому заголовок вашего файла должен выглядеть примерно так:
|
1
2
3
4
5
6
7
8
9
|
—
title: Black and White
template:
phone: images-and-text-phone
images:
— cat-bw-1.jpg
— cat-bw-2.jpg
— cat-bw-3.jpg
—
|
Изображения находятся в папке images папке assets .
Примечание. Важно количество пробелов, когда вы делаете отступ. Убедитесь, что для ваших вкладок установлено 2 пробела, иначе код не будет правильно скомпилирован.
Вернитесь к своему терминалу и введите mulberry serve . Весь контент будет готов для просмотра в браузере или на iOS Simulator на вашем локальном хосте (обычно это порт 3000).
Шаг 4. Другие страницы, видео и подписи
Давайте продолжим и изменим заголовок некоторых других страниц.
|
01
02
03
04
05
06
07
08
09
10
11
|
—
title: Cats with Hats
template:
phone: images-and-text-phone
images:
— hats-1.jpg
— hats-2.jpg
— hats-3.jpg
—
|
|
01
02
03
04
05
06
07
08
09
10
11
|
—
title: Cats with Macs
template:
phone: images-and-text-phone
images:
— macs-1.jpg
— macs-2.jpg
— macs-3.jpg
—
|
Давайте также посмотрим, как будет выглядеть шаблон видео.
|
1
2
3
4
5
6
7
8
9
|
—
title: Kittens
template:
phone: videos-and-text-phone
videos:
— kitten.mp4
—
|
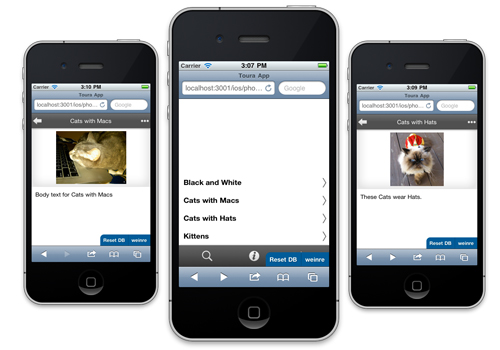
Вперед, запустите mulberry serve и проверьте вывод в браузере. Это должно выглядеть примерно так —

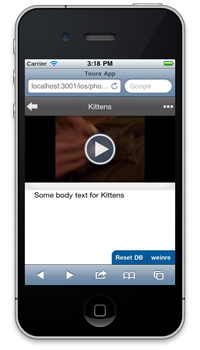
И страница видео должна выглядеть следующим образом —

Давайте кратко рассмотрим подписи, которые вы можете создать для этих каруселей изображений или видео.
Создайте три файла в папке images/captions и назовите их imagename.md , поэтому для демонстрации я создал cat-bw-1.md , cat-bw-2.md , cat-bw-3.md . Каждый из файлов выглядит примерно так:
|
1
2
3
4
5
|
—
name: Cat 1
—
This is a Black and White Cat
|
Теперь, если вы снова откроете свое приложение, вы увидите, что содержимое под изображениями изменится при пролистывании изображений:
Шаг 5: Тестирование вашего приложения
Откройте свой терминал и запустите mulberry test . Ваш код будет скомпилирован в папку для builds . Запустится Xcode, и вы увидите структуру вашего приложения, включая папку www где находятся все ваши файлы. Теперь вы можете нажать build and run в Xcode, и ваше приложение запустится в симуляторе как собственно запущенное приложение.
Панель отладки
Mulberry теперь поставляется со встроенной поддержкой Weinre — веб-инспектора, ориентированного на мобильные устройства (это потрясающе!). Небольшая панель инструментов в правом нижнем углу позволяет вам использовать Weinre в собственной версии Weinre от Toura . Если вы пойдете дальше и нажмете кнопку Weinre, вы получите код, который можно ввести на сайте, чтобы запустить и запустить удаленный отладчик. При этом вы можете протестировать Javascript или CSS, чтобы увидеть, как ваш DOM был создан Mulberry.
Чтобы отключить панель отладки в правом нижнем углу экрана, в файле TouraConfig.js расположенном в build/www/javascript/toura/app , необходимо настроить некоторые параметры, которые необходимо настроить. Вы можете увидеть полный обзор функций здесь, но те, которые вы хотите установить в false, это debugToolbar и debugPage . debugPage — страница отладки в приложении. Вы захотите отключить их, прежде чем создавать приложение, готовое к работе.
Шаг 6: Развертывание
Когда вы будете готовы к развертыванию, просто запустите mulberry deploy в вашем терминале, и все различные двоичные файлы для ваших устройств, указанные в файле config.yml будут созданы.
Больше исследовать
В Mulberry можно исследовать гораздо больше, помимо того, что я смог показать в этом обзоре очень высокого уровня. Цель этого урока — показать, как быстро и легко использовать Mulberry. Если вы чувствуете себя смелым, посмотрите некоторые демонстрации, которые поставляются с репозиторием Mulberry, где вы найдете отличное приложение для кухонной раковины, которое в значительной степени дает вам много вещей, которые вы хотели бы использовать.
Если вы хотите узнать больше о Mulberry, официальная документация довольно хорошая, хотя она все еще находится в стадии разработки. Если вы хотите увидеть более детальный и глубокий взгляд на разработку Mulberry, включая создание компонентов для таких вещей, как Twitter и Facebook, сообщите нам об этом в разделе комментариев!