В этом уроке вы изучите основы языка программирования Lua, а я помогу вам начать писать приложения для iOS и Android. В восторге? Давайте погрузимся прямо в.
Вступление
В этом уроке мы рассмотрим Corona SDK и язык программирования Lua. Несмотря на то, что Lua не сложно подобрать, рекомендуется иметь некоторый опыт работы с другими языками, такими как JavaScript, PHP, Java или Ruby. Мы расскажем об основах Corona SDK и Lua, чтобы познакомить вас с разработкой для платформы Corona. Вы увидите, что для запуска и запуска требуется совсем немного усилий и кода. Я готов, когда ты.
1. Представляем Lua и Corona SDK
В прошлом мобильные разработчики сталкивались с трудностями. Должны ли они разрабатывать приложения для iOS или Android? Большинство разработчиков iOS используют Objective-C, в то время как разработчики Android используют Java. К счастью, у нас есть Corona SDK и язык программирования Lua, который позволяет осуществлять кроссплатформенную мобильную разработку. Проще говоря, это означает, что вы можете разработать приложение один раз и создать его для iOS, Android, Kindle и Nook.
Языком программирования, который мы используем при разработке с Corona SDK, является Lua, что по- лунски на португальском. Одно из главных преимуществ Lua, особенно в сочетании с Corona SDK, заключается в том, что Lua является кроссплатформенным, поскольку язык написан на C. Lua нетрудно выучить, как вы узнаете из этого урока. Lua была создана в 1993 году небольшой группой людей в Папском католическом университете Рио-де-Жанейро, Бразилия. Lua — это программное обеспечение с открытым исходным кодом, поэтому вы можете свободно использовать его в своих проектах. Распространяется под лицензией MIT .
Corona SDK разработан и поддерживается Corona Labs и является коммерческой платформой. Есть несколько тарифных планов на выбор. Есть бесплатный стартовый план и платные планы, начиная с 19 долларов в месяц.
Однако для этого урока мы будем использовать стартовый план . Несмотря на то, что вы можете разрабатывать приложения Corona для нескольких платформ, в этом руководстве я покажу вам, как создавать приложения с использованием Windows, а мы будем создавать для платформы Android.
2. Настройка Lua и Corona SDK
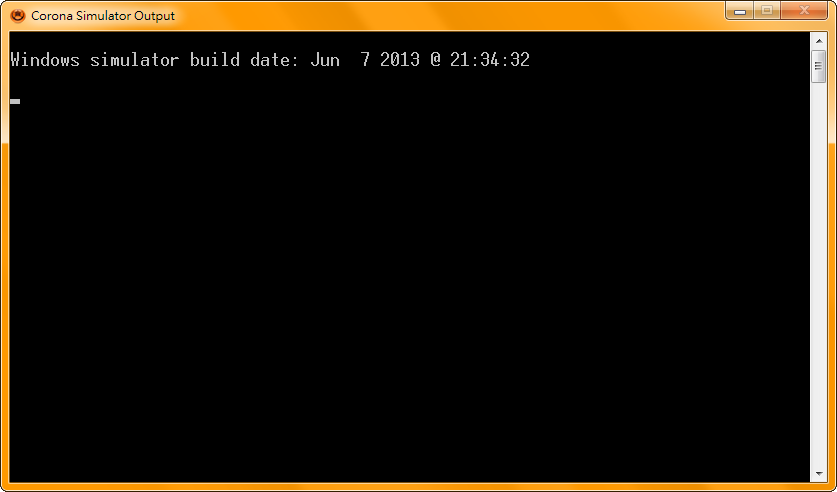
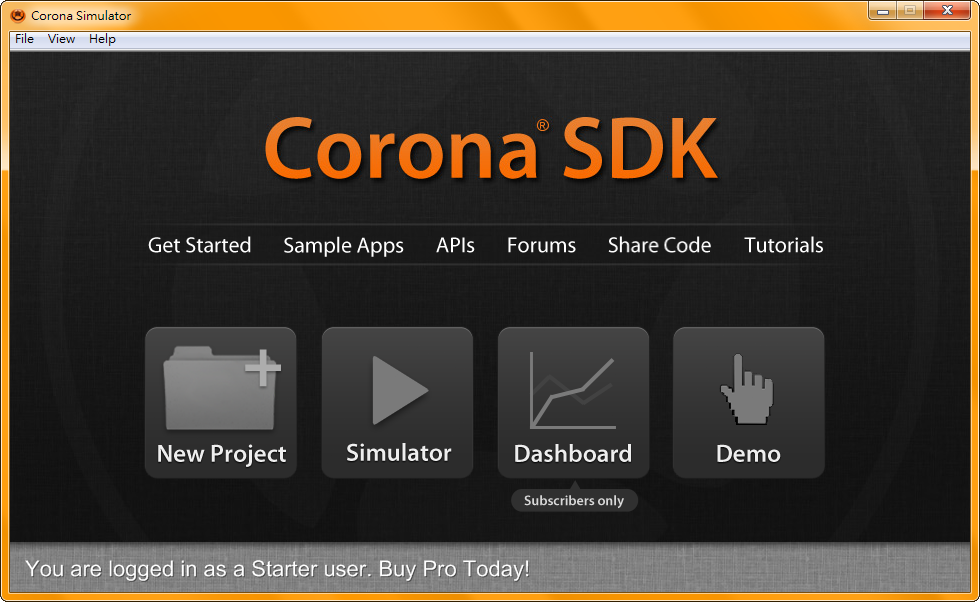
Вы готовы начать кросс-платформенную мобильную разработку? Посетите портал разработчиков Corona SDK , создайте учетную запись и загрузите Corona SDK. Как я уже упоминал, в этом руководстве я буду использовать Windows, но вы также можете следить за OS X. После установки Corona SDK откройте меню « Пуск» и перейдите к Corona SDK> Corona Simulator . Вы должны увидеть два окна, как показано ниже.


3. Текстовые редакторы
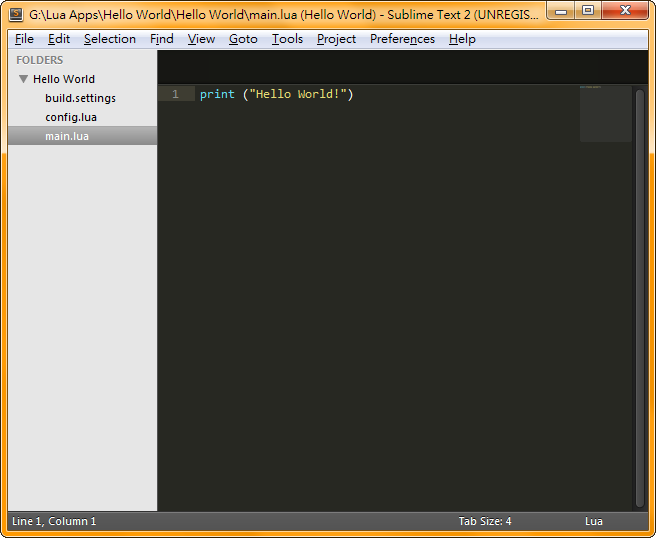
Теперь, когда у нас установлен и работает Corona Simulator, нам нужен текстовый редактор для написания и редактирования Lua. Я рекомендую Sublime Text 2 , который можно бесплатно загрузить. Это отличный и популярный текстовый редактор, который поддерживает подсветку синтаксиса и множество других полезных функций. Это особенно полезно, если вы пишете большие и сложные приложения. Он поддерживает Lua вместе с 43 другими языками программирования. Я говорил вам Sublime Text, если он доступен в Windows, OS X и Linux? Вы не ошибетесь с Sublime Text 2.

4. Написание приложения Hello World
Вернитесь в Corona Simulator, нажмите « Новый проект» и выберите каталог для хранения файлов вашего проекта. Выберите « Пустой» в качестве шаблона проекта, « Телефонная предустановка для вертикального размера экрана» и « Вертикальный» в качестве ориентации по умолчанию . Нажмите кнопку ОК, чтобы завершить настройку проекта и перейти в каталог, в котором вы создали новый проект. Вы должны найти три файла: build.settings , config.lua и main.lua . Единственный файл, который нам нужно отредактировать, это Main.lua . Откройте этот файл в выбранном вами редакторе и замените его содержимое приведенным ниже фрагментом кода.
|
1
|
print(«Hello World!»);
|
Сохраните изменения, нажав Ctrl+S и откройте окно Corona Simulator. Подожди минуту. Ничего не произошло. Это совершенно нормально. Нам нужно проверить другое окно, которое выглядит как командная строка. Должен отображаться Hello World! как показано ниже.

Причина, по которой текст отображался только в терминале Corona, а не в симуляторе Corona, заключается в том, что команда print используется только для языка программирования Lua. Его нельзя использовать для отображения слов на экране симулятора Corona или физического устройства. Однако эта базовая команда print все еще будет полезна при разработке приложения, особенно в целях отладки.
5. Привет, мир — возьми 2
Мы собираемся создать еще один Hello World! заявление. Однако на этот раз мы заставим его отображать слова в самом симуляторе Corona. Удалите содержимое файла main.lua и замените его фрагментом кода, показанным ниже.
|
1
|
display.newText(«Hello World!», 0, 0, native.systemFont, 16);
|
Возможно, вы заметили, что этот фрагмент был немного длиннее предыдущего. Давайте посмотрим, что этот кусок кода делает для нас.
-
display— это объект, с которым мы разговариваем. -
newText— это функция, которую мы используем для отображения текста на экране. -
"Hello@ World!"это текст, который мы хотим отобразить. -
0, 0— координатыxиyсоответственно. -
native.systemFont— это шрифт, который мы используем для текста, а16— это размер шрифта.
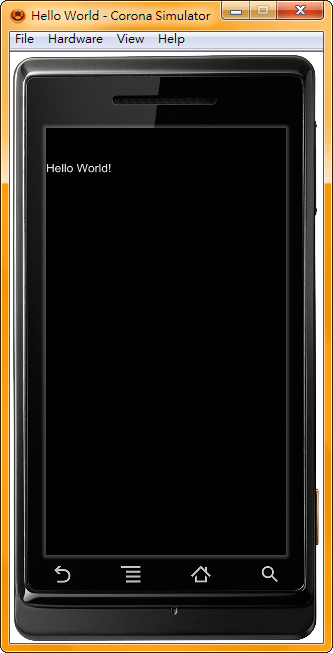
Если вы сохраните изменения и повторно запустите Corona Simulator, вы должны увидеть следующее.

6. Переменные и математика
Что если вы хотите сохранить число в качестве переменной для последующего использования? Следующий фрагмент кода показывает, как переменные объявляются в Lua.
|
1
|
local num1 = 3 + 3;
|
-
localявляется ключевым словом для объявления переменной. -
num1— это имя переменной.
Если мы объединим это с предыдущим фрагментом кода, мы получим следующее.
|
1
2
|
local num1 = 3 + 3;
display.newText(num1, 0, 0, native.systemFont, 32);
|
Симулятор Corona должен теперь отображать число 6 , что является результатом добавления 3 и 3 . Давайте попробуем другой пример с использованием математики. Используя следующий фрагмент кода, Corona Simulator должен отобразить число 18 .
|
1
2
|
local num1 = 3 + 3;
display.newText(num1 * 3, 0, 0, native.systemFont, 32);
|
Как видите, вполне возможно выполнять математические операции с переменной. В приведенном выше фрагменте кода мы умножили num1 на 3 используя * 3 . Я уверен, что вы уже поняли, что звездочка является оператором умножения в Lua.
-
+для дополнения -
-для вычитания и отрицательных чисел -
*для умножения -
/для деления
7. Изображения
Отображать изображения тоже не сложно. Чтобы отобразить изображение, вам нужно добавить изображение в каталог, где находится main.lua . Хорошо создать подкаталог, чтобы ресурсы проекта были разделены и организованы. Давайте сделаем это сейчас. Создайте новый каталог в папке вашего проекта и назовите его images . Используйте каталог изображений для хранения изображений вашего проекта. Изображение, которое я хотел бы использовать для этого урока, — это logo1.png, и я поместил его в каталог изображений, который мы создали недавно.
Как вы можете видеть в следующем фрагменте кода, отображение изображения почти так же просто, как отображение текста. Смею сказать, что это даже проще, так как вам не нужно указывать шрифт.
|
1
|
local photo1 = display.newImage(«images/logo1.png», 0, 0);
|

8. Строка состояния
Если вы внимательно посмотрите на предыдущий снимок экрана, то заметите, что в верхней части экрана есть строка состояния, отображающая носитель, время работы от батареи и т. Д. Вы когда-нибудь замечали, что иногда, когда вы открываете приложение, в частности игры, строка состояния автоматически исчезает? Скрытие строки состояния так же просто, как добавление одной строки кода в main.lua . Это так просто. Обновите свой проект и посмотрите на результат в Corona Simulator.
|
1
|
display.setStatusBar(display.HiddenStatusBar);
|
Полезно знать, что строка состояния может иметь разные стили. Названия стилей говорят сами за себя. Для многих приложений, особенно игр, использование HiddenStatusBar является наиболее подходящим.
|
1
|
display.setStatusBar(display.DefaultStatusBar);
|
|
1
|
display.setStatusBar(display.DarkStatusBar);
|
|
1
|
display.setStatusBar(display.TranslucentStatusBar);
|

9. Прямоугольники, границы и цвета
Давайте двигаться дальше с формами. Первая фигура, которую мы отобразим, это прямоугольник. Давайте посмотрим, что нужно для отображения прямоугольника на экране.
|
1
|
local rect1 = display.newRect(10, 20, 150, 50);
|
-
local rect1объявляет переменную для прямоугольника. -
display.newRectсоздает прямоугольную форму. -
(10, 20, 150, 50)определяют координаты x и y, а также ширину и высоту соответственно.
Давайте добавим немного цвета к прямоугольнику.
|
1
|
rect1:setFillColor(51, 255, 0);
|
Хммм. Что это значит?
-
rect1— это переменная, которую мы объявили ранее. -
setFillColor— это метод, который мы используем для заливки прямоугольника цветом. -
(51, 255, 0)задают значение красного (51), зеленого (255) и синего (0) цвета, который мы используем.
Давайте расширим этот пример границей или штрихом, как показано в следующем фрагменте кода.
|
1
2
|
rect1.strokeWidth = 8;
rect1:setStrokeColor(80, 200, 130);
|
-
rect1.strokeWidth = 8устанавливает свойствоstrokeWidthпрямоугольникаstrokeWidth8. -
rect1.setStrokeColor(80, 200, 130)устанавливает свойствоstrokeColorпрямоугольника в цвет, заданный значениями80,200и130как мы видели ранее.

10. Комментарии
Комментарии могут показаться банальными и даже устаревшими, но они важны и тем более, когда вы работаете в команде. Комментарии очень полезны для документирования кода, и это относится как к вам, так и к коллегам. Это улучшает читабельность кода для других людей в вашей команде. В Lua комментарии просты в использовании. Посмотрите на следующий пример.
|
1
|
—this is a comment
|
Комментарии не влияют на ваше приложение с точки зрения его работы. Они только для разработчика. Следующий фрагмент кода не будет печатать Hello World! в терминал.
|
1
|
—print(«Hello World!»)
|
Вы также можете написать комментарии, которые занимают несколько строк, что полезно, если вам нужно объяснить, как работает особенно сложный фрагмент кода, или если вы хотите написать введение в приложение или проект.
|
1
2
3
4
5
|
—[[
This is comment
spans
several lines.
]]
|
Вывод
В этом уроке вы изучили основы Lua и Corona SDK. Мы установили и настроили Corona SDK, загрузили и использовали текстовый редактор для редактирования Lua, написали несколько приложений и запустили их в Corona Simulator. Мы также узнали, как использовать переменные для хранения фрагментов данных, отображения изображений на экране, настройки строки состояния и рисования фигур на экране. И, наконец, что не менее важно, мы увидели, как использовать комментарии и почему вы должны использовать комментарии в своем коде. Я надеюсь, что этот урок был полезен для вас. Оставайтесь с нами, чтобы узнать больше.
Если вы хотите узнать больше о Corona SDK, я рекомендую посетить веб-сайт разработчика Corona Labs . Он наполнен ресурсами и руководствами, которые помогут вам начать работу. Вы также можете изучить примеры приложений, включенных в Corona SDK, который вы загрузили и установили ранее.
Язык программирования Lua также имеет свой собственный веб-сайт . Он содержит все, что вам нужно знать о языке, включая руководство по началу работы и очень, очень подробное руководство . Обязательно посетите веб-сайт Lua, если вы решите продолжить разработку Corona.