Ionic — популярная платформа мобильных приложений, которая помогает быстро создавать гибридные мобильные приложения с использованием HTML, CSS и JavaScript. Из этой серии вы узнаете, как создавать и создавать свои собственные мобильные приложения с помощью Ionic, создав вместе полнофункциональное мобильное приложение. Мы начнем с введения в Ionic и узнаем, как начать работу с инструментарием.
В этом уроке мы рассмотрим:
- что такое Ionic и его различные компоненты
- почему вы решили использовать Ionic
- как настроить свой компьютер для создания ионных гибридных приложений
- рабочий процесс разработки, от запуска до развертывания приложений
1. Ионный стек: Кордова, Угловая, Ионная
Ionic — это несколько технологий, которые аккуратно связаны и управляются вместе. Мне нравится думать об Ionic как о стеке нескольких фреймворков. Взаимодействие этих технологий — это то, что в конечном итоге создает получающееся приложение и обеспечивает хороший опыт для разработчиков и пользователей.
Cordova: Гибридная платформа приложений
В качестве основы Ionic использует Cordova в качестве платформы гибридного приложения. По сути, он позволяет объединить веб-приложение в собственное приложение, которое можно установить на устройстве. Он встраивает веб-представление, которое представляет собой изолированный экземпляр браузера, который запускает ваши веб-приложения.
Он также предоставляет API, который можно использовать для связи с самим устройством, например, для запроса координат GPS или для доступа к камере. Многие из этих дополнительных аппаратных функций включены через систему плагинов Cordova, поэтому вам нужно только установить и использовать нужные вам функции. Я познакомлю вас с более Cordova в следующем уроке.
Angular: платформа веб-приложений
Angular — это хорошо известный JavaScript-фреймворк для создания веб-приложений, и Ionic построен на его основе. Angular предоставляет логику веб-приложения, используемую для создания реального приложения.
Если вы уже знакомы с ним, то сможете быстро освоить функции Ionic. Если вы новичок в Angular, вы можете продолжить чтение и начать изучать базовый Angular.
Я не буду подробно рассказывать об Angular, поэтому рекомендую уделить некоторое время изучению основ, прочитав документацию по Angular.
Ionic: пользовательский интерфейс Framework
Основная функция продаж Ionic — это чистый набор компонентов пользовательского интерфейса, предназначенных для мобильных устройств. Когда вы создаете собственное приложение, существуют собственные SDK, которые предоставляют вам компоненты интерфейса, такие как вкладки и диалоги.
Ionic предоставляет аналогичный набор компонентов интерфейса для использования в гибридных приложениях. Ionic любит утверждать, что это отсутствующий SDK для гибридных приложений, и он вполне справляется с этой ролью. Кроме того, Ionic обладает рядом других важных функций, которые делают его очень привлекательным выбором.
2. Почему ионный
Ionic — это больше, чем просто набор компонентов пользовательского интерфейса, это также набор инструментов для разработчиков и экосистема для быстрого создания гибридных мобильных приложений. Я хотел бы осветить, почему гибридные приложения идеально подходят для веб-разработчиков, подробнее о платформе и инструментах Ionic, и когда Ionic может не подходить.
Почему гибрид по сравнению с родной или мобильной сетью
Есть давние споры о качестве различных подходов к созданию приложений. Несколько месяцев назад я написал подробную статью о трех типах мобильных приложений . Я рекомендую вам просмотреть его, если вы не уверены в сильных и слабых сторонах этих различных подходов на современных устройствах.
Гибридные приложения — это самое лучшее, что дает веб-разработчикам возможность использовать навыки, которые они уже знают, для создания мобильных приложений, которые могут выглядеть и чувствовать себя как нативные приложения.
Отличная инструментальная и ионная платформа
Очень немногие из доступных мобильных фреймворков имеют инструменты, приближающиеся к качеству инструментов Ionic. Мы более подробно рассмотрим основные инструменты, доступные в оставшейся части руководства, но я бы хотел рассказать о некоторых функциях, которые вы, вероятно, найдете полезными с течением времени.
Ионный CLI
CLI-инструменты Ionic являются первоклассными и предоставляют множество функций, которые помогут вам начать проект, предварительно просмотреть его и в конечном итоге построить.
Ионная платформа
Ionic предоставляет ряд функций, некоторые бесплатные и другие платные, которые полезны для профессиональной разработки, такие как аналитика приложений, push-уведомления и инструменты развертывания.
Ионный Рынок
Существует ряд бесплатных и платных дополнений для Ionic, которые можно легко интегрировать в ваше приложение. Есть темы, уникальные компоненты и другие плагины.
Ионные ограничения
Ionic не идеально подходит для каждого мобильного приложения. Рассмотрим следующие случаи, чтобы решить, подходит ли Ionic для вашего проекта.
- Ionic не поддерживает все платформы. iOS и Android полностью поддерживаются, но Ionic может в некоторой степени работать с другими. Это также лучше всего работает на более современных версиях. Поддержка старых (er) устройств или старых (er) операционных систем может привести к снижению производительности, как правило, из-за плохой реализации браузера.
- Ionic не предоставляет настоящего нативного приложения. Если вашему приложению требуется тесная интеграция с родной платформой, например интенсивной графикой, Ionic может не обеспечить всю необходимую мощность. Это связано с необходимостью сопряжения оборудования из веб-приложения через Cordova, что может добавить некоторую задержку.
Другими словами, если вы не создаете приложение для старых устройств и вам не нужно много программировать на аппаратном уровне, Ionic более чем способна обеспечить качественное приложение для ваших пользователей.
3. Установка Ionic и Cordova
Ionic поставляется с фантастическим интерфейсом командной строки (CLI), который помогает запускать, создавать и развертывать ваши приложения. Вы будете активно использовать CLI во время разработки. Ionic также полагается на Cordova, поэтому вы будете использовать его косвенно.
У вас должен быть установлен Node.js, чтобы начать. Если вы этого не сделаете, найдите время, чтобы установить его в вашей системе. Я использую Node.js 5.6 для этого урока и рекомендую использовать последнюю стабильную версию.
Установить Ionic и Cordova так же просто, как установить два модуля глобального узла. Если вы сделали это раньше, то это должно выглядеть довольно знакомо. Откройте свой терминал и выполните следующую команду:
|
1
|
npm install -g ionic@1.7.14 cordova@6.0.0
|
Это может занять несколько минут, но вы должны получить сообщение об успехе, в котором говорится, что они оба установлены. Вы можете убедиться в этом, выполнив следующее, чтобы увидеть выходные данные номеров версий.
|
1
|
ionic -v && cordova -v
|
Следует вывести версию как Ionic, так и Cordova. Для целей данного руководства я использую версию 1.7.14 Ionic и версию 6.0.0 Cordova.
В Ionic CLI довольно много функций, и вы всегда можете быстро получить справку, запустив ionic help . Вы также можете посмотреть документацию онлайн для получения дополнительной поддержки, если это необходимо.
Другие установки
Ionic не включает в себя все инструменты, необходимые для создания приложения, он опирается на некоторые дополнительные SDK и программное обеспечение, предоставляемое Apple и / или Google. Полезно прочитать и следовать руководствам по платформам, предоставляемым Cordova, для настройки каждой платформы, с которой вы хотите работать.
Вы можете сделать это позже, но вам нужно будет настроить инструменты платформы, прежде чем вы сможете предварительно просмотреть или эмулировать приложение на симуляторе или устройстве.
4. Поток ионной разработки
Существует общий набор шагов, которые вы пройдете при разработке приложения Ionic. Эти шаги имеют соответствующие команды CLI, чтобы помочь вам. Давайте посмотрим на основные команды, которые представляют собой типичный процесс разработки для создания приложений Ionic.
Шаг 1: Начало проекта
Предполагая, что у вас уже есть базовое представление о том, что вы планируете построить, первым шагом будет создание нового проекта. Ионные проекты основаны на Cordova и требуют некоторых лесов для Cordova, чтобы позже понять ваш проект. У Ionic есть несколько готовых шаблонов, которые вы можете использовать для создания начального проекта, но вы также можете предоставить и свой собственный.
Чтобы начать проект, выполните команду ionic start sample . Он генерирует новую папку в текущем каталоге на основе имени, которое вы предоставляете (например, образец ). Во время выполнения команды она загружает из GitHub файлы, необходимые для проекта, и инициализирует проект для вас. Он использует проект по умолчанию, который имеет базовое приложение с базовым интерфейсом вкладок.
Выполнить cd sample перейти в новый каталог. Когда вы осмотрите каталог, вы увидите несколько файлов и каталогов. Не беспокойтесь о каждом отдельном файле в данный момент. Вот несколько вещей, с которыми вам нужно будет поработать изначально.
- cordova.xml : этот файл содержит конфигурацию для Cordova.
- ionic.project : Этот файл содержит конфигурацию для Ionic.
- / plugins : этот каталог содержит все установленные плагины Cordova. Первоначально, это загружено парой плагинов по умолчанию, которые Ionic предварительно устанавливает для вас.
- / платформы : этот каталог содержит ресурсы для любых платформ, настроенных для целевого приложения, таких как Android и iOS. Ionic может установить платформу для вас по умолчанию.
- / scss : этот каталог содержит исходные файлы для стилей SASS для приложения. Вы можете настроить его, как вы узнаете позже.
- / www : этот каталог содержит файлы веб-приложений, загруженные Cordova. Все ваши файлы JavaScript, HTML и CSS должны находиться в этом каталоге.
В оставшейся части этого урока мы будем работать с только что сгенерированным проектом и посмотрим, как разработать и просмотреть приложение.
Шаг 2. Разработка и предварительный просмотр приложения
Вы начали проект, теперь вы хотите начать разработку. На начальном этапе вы, скорее всего, будете предварительно просматривать свою работу в браузере. В конце концов, приложение Ionic — это просто веб-приложение. Ionic поставляется с локальным сервером разработки, который создает и обслуживает ваше приложение.
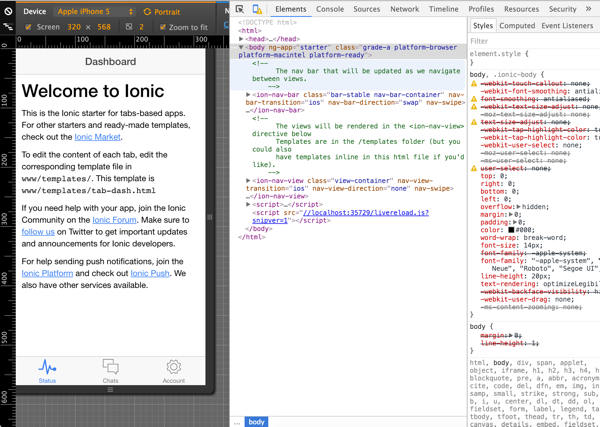
Чтобы запустить сервер разработки, запустите ionic serve . Как только он запускается, он открывает предварительный просмотр приложения в браузере по умолчанию. На этом этапе вы можете использовать инструменты разработчика браузера для проверки приложения, выявления ошибок и любых других задач, которые вы обычно выполняете при создании веб-приложения.
Сервер продолжает работать в фоновом режиме и отслеживает изменения файлов в проекте. Когда он обнаруживает, что вы отредактировали и сохранили файл, он автоматически перезагружает браузер для вас.

Я рекомендую использовать Chrome в качестве браузера из-за его отличных инструментов для разработчиков. Одной из особенно полезных функций является возможность эмулировать размеры устройства, что позволяет легко увидеть, как приложение выглядит на конкретном устройстве. Это не настоящий эмулятор, который выполняет приложение как реальное устройство, он просто имитирует размеры приложения.
Шаг 3: Добавить платформу
Cordova поддерживает множество различных типов мобильных устройств, которые называются платформами. Вы должны зарегистрировать платформы, на которые вы хотите настроить таргетинг, в вашем приложении и установить соответствующие файлы проекта. К счастью, это в основном осуществляется через Ionic CLI. Ionic полностью поддерживает платформы iOS и Android.
Чтобы добавить платформу, запустите ionic platform add android . Замените android на iOS, чтобы добавить iOS. После добавления вы увидите новую папку в каталоге платформ вашего проекта. Эта папка содержит специфичные для платформы файлы. В общем, вам нужно избегать слишком большого количества изменений в файлах в этом каталоге.
Если у вас есть какие-либо проблемы, вы можете удалить платформу и добавить ее снова. Чтобы удалить платформу, запустите ionic platform remove android .
Шаг 4: эмулируйте приложение
В какой-то момент вы захотите начать предварительный просмотр вашего приложения в реальном эмуляторе. Эмуляторы — это, по сути, версии программного обеспечения реального устройства. Это действительно полезно, чтобы быстро проверить, как приложение должно вести себя на реальном устройстве. Имейте в виду, что эмуляторы не имеют всех функций физического устройства, поскольку они являются только программными устройствами эмуляции.
Часть вашего кода может работать не так, как ожидается, например, если вы ожидаете использовать список контактов устройства. Как правило, только функции, которые интегрируются с оборудованием, могут работать не так, как ожидалось, но для большинства вещей это должно работать нормально.
Настройка эмуляторов может быть сложной задачей, в зависимости от того, какой тип компьютера вы используете и что вам нужно проверить. Эмуляцию iPhone можно выполнить только на компьютере под управлением OS X, но Android можно эмулировать в любой операционной системе. Чтобы настроить эмуляторы, обратитесь к руководствам по платформам, с которыми я работал ранее
Как только вы это сделаете, вы можете эмулировать, используя ionic emulate android -c -l . Как и раньше, замените android на IOS, если вы ориентируетесь на iOS. Это создает, устанавливает и запускает приложение в симуляторе. Это может занять несколько минут, поэтому вы можете использовать некоторые полезные функции перезагрузки в реальном времени, как вы делали это ранее в браузере.
Вы можете использовать опциональный флаг -l для перезагрузки приложения в симуляторе (без необходимости перестраивать и переустанавливать). Это замечательно, если вы не меняете ничего, связанного с тем, как создается приложение (например, настройки Cordova). Вы также можете использовать необязательный флаг -c для отправки любых сообщений консоли в журнал терминала. Я использую их почти каждый раз.
Шаг 5. Разверните приложение на устройстве
Лучший способ предварительного просмотра вашего приложения — установить и запустить его на устройстве. Для этого необходимо настроить платформу и подключить устройство к вашей машине. Для этого требуется некоторая конфигурация, которая зависит от типа вашего устройства. Вы можете обратиться к руководствам платформы выше для подключения вашего устройства.
Если у вас есть подключенное устройство, запустить приложение на нем довольно просто из командной строки. Используйте ionic run android -c -l и Ionic создает, развертывает и запускает ваше приложение. Опять же, вы можете заменить ios для android . Так же, как и команда emulate, вы можете использовать опциональные флаги -l и -c чтобы разрешить перезагрузку в реальном времени и запись консоли в терминал.
Как только приложение появится на вашем устройстве, вы можете отключить его, и оно останется установленным на устройстве. Это полезно, если вы хотите использовать приложение в течение определенного периода времени, чтобы проверить его поведение или просто показать его другим.
5. Как насчет Ionic 2
Меня часто спрашивают об Ionic 2 и о том, должны ли люди его использовать. На момент написания статьи, в начале 2016 года, простого ответа пока нет. Я работал с ним и создал несколько прототипов, и я знаю несколько человек, которые создавали производственные приложения с ним, но он еще не готов.
Хорошей новостью является то, что изучение Ionic 1 сегодня означает, что изучение Ionic 2 будет довольно простым. Большинство специфических для Ionic вещей, которые вы изучите в этой серии, остаются довольно согласованными между версиями. Самые большие изменения произойдут из-за того, что Ionic 2 построен на Angular 2.
Таким образом, хотя сегодня вы можете создавать приложения для Ionic 2, они еще официально не выпущены. Вы не тратите время на изучение Ionic 1 сейчас. Обновление должно быть относительно простым после официального выхода Ionic 2.
Резюме
В этом уроке мы много рассказали об Ionic.
- Вы узнали о сильных и слабых сторонах Ionic.
- Вы настроили свой компьютер для создания приложений Ionic.
- Вы создали свой первый проект и предварительно просмотрели его в браузере.
- Вы настроили эмулятор и / или подключенное устройство для предварительного просмотра вашего приложения.
В следующей части этой серии вы начнете создавать настоящее функциональное приложение, используя методы, описанные в этом руководстве.
Создайте ионный шаблон и выиграйте 1000 долларов
Если вы уже знакомы с платформой Ionic, то вы можете рассмотреть возможность участия в конкурсе Envato Most Wanted для ионных шаблонов . Как? Создайте уникальный шаблон Ionic и отправьте его в Envato Market до 27 апреля 2016 года.
Пять лучших шаблонов получают 1000 долларов. Заинтересованы? Читайте больше на сайте конкурса для получения подробной информации о требованиях и правилах конкурса.