
В этой последней части серии « Начало работы с Ionic» вы узнаете, как использовать Cordova для добавления аппаратных возможностей устройства в ваше приложение. Мы рассмотрим, как использовать такие функции, как геолокация, и покажу, как интегрировать их с библиотекой ngCordova, чтобы завершить работу над нашим приложением. Вы должны быть уверены, что настроили свой компьютер для Ionic до того, как мы начнем, и убедиться, что у вас также настроены инструменты для вашей платформы.
Файлы проекта
Файлы учебного проекта доступны на GitHub . Общая предпосылка приложения заключается в том, что оно показывает некоторую информацию о ближайших к вам объектах. В этом уроке мы добавим возможность искать текущее местоположение и показывать результаты рядом с вами. Вы можете увидеть рабочий пример здесь .
Если вы клонируете проект, вы также можете написать код, используя Git и запустив git checkout –b start . Эта кодировка для этого урока начинается там, где остановился последний пост « Начало работы с Ionic: навигация» . Вы также можете просмотреть начальную точку в прямом эфире .
Настройка Кордова
Прежде чем писать какой-либо код, нам нужно настроить наш проект. Ionic уже настроит базовый проект Cordova, но нам нужно самостоятельно инициализировать несколько дополнительных вещей.
Сначала нам нужно установить библиотеку ngCordova . Это угловой модуль, который значительно упрощает использование некоторых из самых популярных плагинов Cordova. (Хотя не все плагины поддерживаются ngCordova.) Bower используется для установки этой зависимости.
Во-вторых, нам нужно добавить платформу в наш проект. Это будет ios или android (или оба!), В зависимости от платформы, которую вы выбираете для поддержки. Я использовал ios в своих примерах, но вы можете заменить это на android чтобы добиться того же для этой платформы.
В-третьих, мы установим плагин геолокации для Cordova. Это расширяет ваше приложение с возможностью получить текущее местоположение пользователя (что требует разрешения). Вы можете увидеть список всех плагинов на https://cordova.apache.org/plugins/ с подробной информацией о том, как настроить каждый из них.
Следующие команды должны быть запущены из корня проекта, чтобы выполнить эти три шага настройки.
|
1
2
3
|
node_modules/.bin/bower install ngCordova
ionic platform add ios # or android
ionic plugin add cordova-plugin-geolocation
|
После этого нам нужно добавить ngCordova в приложение, чтобы оно было распознано Ionic. Откройте файл www / index.html и добавьте следующую строку после файла ionic.bundle.js .
|
1
|
<script src=»lib/ngCordova/dist/ng-cordova.js»></script>
|
Затем нам нужно обновить файл www / js / app.js, чтобы включить модуль ngCordova. Первая строка должна быть обновлена, чтобы выглядеть следующим образом.
|
1
|
angular.module(‘App’, [‘ionic’, ‘ngCordova’])
|
Теперь, когда мы обновили наши зависимости, наш проект готов использовать плагин геолокации. Следующий шаг — настроить новый вид, чтобы начать его использовать!
Добавление просмотра местоположения
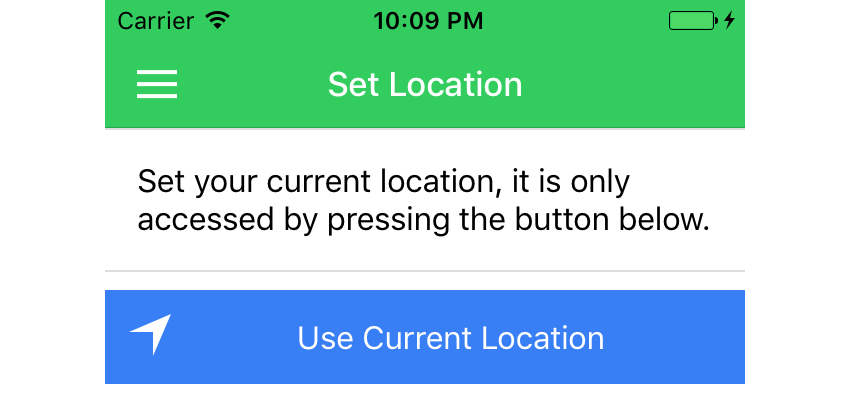
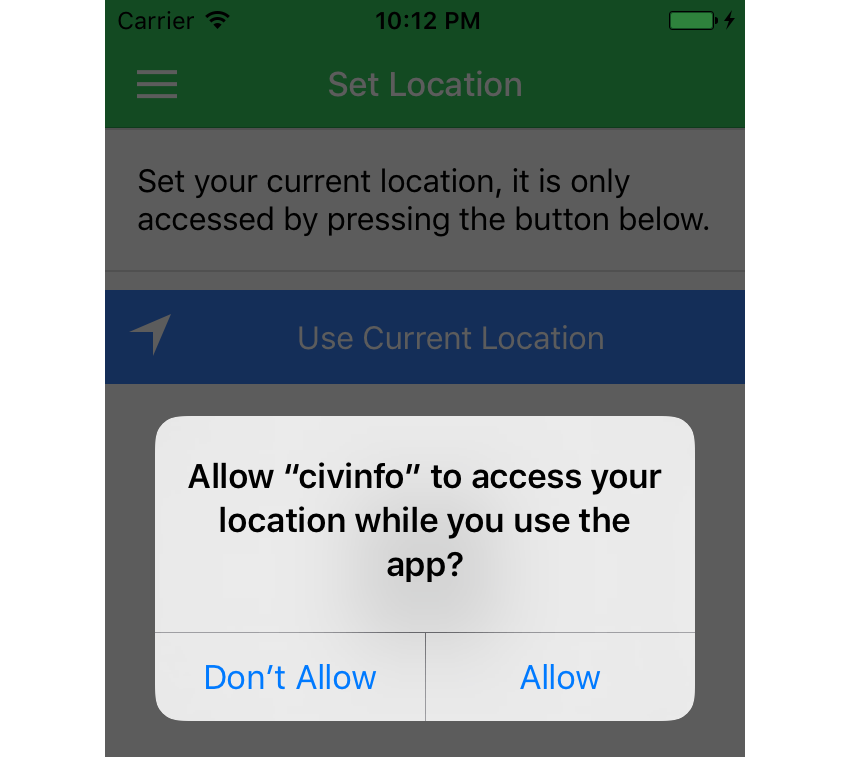
Мы создадим новый целевой экран для приложения. На этом экране отображается сообщение об использовании текущего местоположения пользователя для поиска ближайших мест. Они коснутся кнопки, чтобы подтвердить, что они хотят, чтобы приложение получило доступ к их местоположению, а затем увидят список мест, который отражает их текущее местоположение.
Данные о местоположении пользователей — это проблема конфиденциальности, поэтому приложения должны быть осторожны при сборе, чтобы мобильные устройства не позволяли приложениям автоматически иметь доступ к данным геолокации. Приложения должны запрашивать разрешение (которое может быть отклонено или отменено в любое время), поэтому вам следует помнить об этом при использовании определенных плагинов, для которых требуются разрешения. (Используйте эти данные осторожно и не нарушайте конфиденциальность ваших пользователей!)
Сначала мы создадим шаблон для нашего представления местоположения. Создайте новый файл по адресу www / views / location / location.html и добавьте следующее. (Все это должно быть знакомо из предыдущих уроков, но по сути создает новое представление с кнопкой, которая вызовет метод в нашем контроллере, который мы определим далее.)
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<ion-view view-title=»Set Location» hide-back-button=»true»>
<ion-content>
<div class=»list»>
<div class=»item item-text-wrap»>
<h2>Set your current location, it is only accessed by pressing the button below.</h2>
</div>
<button class=»button icon-left ion-navigate button-full button-positive» ng-click=»vm.useGeolocation()»>
Use Current Location
</button>
</div>
</ion-content>
</ion-view>
|
Теперь мы создадим оболочку контроллера, а затем добавим метод для обработки местоположения пользователя. Создайте еще один новый файл по адресу www / views / location / location.js и включите следующий код. Не забудьте также указать ссылку на этот файл в файле www / index.html .
|
01
02
03
04
05
06
07
08
09
10
11
|
angular.module(‘App’)
.config(function($stateProvider) {
$stateProvider.state(‘location’, {
url: ‘/location’,
controller: ‘LocationController as vm’,
templateUrl: ‘views/location/location.html’
});
})
.controller(‘LocationController’, function($ionicLoading, $http, $state, Geolocation, $cordovaGeolocation, $ionicPopup) {
var vm = this;
});
|
На данный момент у нас есть новое представление местоположения, но кнопка пока не будет работать. Вы можете просмотреть приложение в своем браузере с ionic serve . Вы сможете увидеть представление, если перейдете по адресу http: // localhost: 8100 / # / location .

$cordovaGeolocation , которая предоставит нам доступ к данным о местоположении пользователя. Остальные внедренные сервисы нужны только для обработки бизнес-логики того, что делать с данными о местоположении. На самом деле есть два шага, чтобы получить местоположение пользователя в этом приложении, сначала получить данные геолокации из плагина Cordova (который просто возвращает значение широты и долготы), а затем выполнить обратный поиск в API Google Geocode, чтобы найти текущее местоположение (что хорошо работает с другими нашими вызовами API).
Добавьте следующий метод к контроллеру, и мы подробно рассмотрим его ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
vm.useGeolocation = function() {
$ionicLoading.show();
$cordovaGeolocation.getCurrentPosition({timeout: 10000, enableHighAccuracy: false}).then(function (position) {
var lat = position.coords.latitude;
var lng = position.coords.longitude;
var url = ‘https://civinfo-apis.herokuapp.com/civic/geolocation?latlng=’ + lat + ‘,’ + lng;
$http.get(url).then(function(response) {
$ionicLoading.hide();
if (response.data.results.length) {
Geolocation.data = response.data.results[0];
$state.go(‘places’);
} else {
$ionicPopup.alert({
title: ‘Unknown location’,
template: ‘Please try again or move to another location.’
});
}
})
.catch(function(error) {
$ionicLoading.hide();
$ionicPopup.alert({
title: ‘Unable to get location’,
template: ‘Please try again or move to another location.’
});
});
});
};
|
Прежде всего, используйте сервис $ionicLoading для отображения загрузчика, пока определяется текущее местоположение.
Затем мы используем сервис $cordovaGeoposition , у которого есть метод getPosition для получения текущей позиции. Мы указываем параметры, которые являются разумными значениями по умолчанию. Вы можете прочитать о других опциях getPosition в документации .
Метод getPosition возвращает обещание, поэтому мы используем его для обработки ответа. Предполагая, что пользователь согласен поделиться своим местоположением, он дает нам объект, который содержит координаты широты и долготы. Затем мы будем использовать эти значения для вызова API, чтобы выполнить обратный геокод для поиска ближайшего места. Если произойдет сбой, обработчик перехвата будет использовать $ionicPopup чтобы показать предупреждение о $ionicPopup .
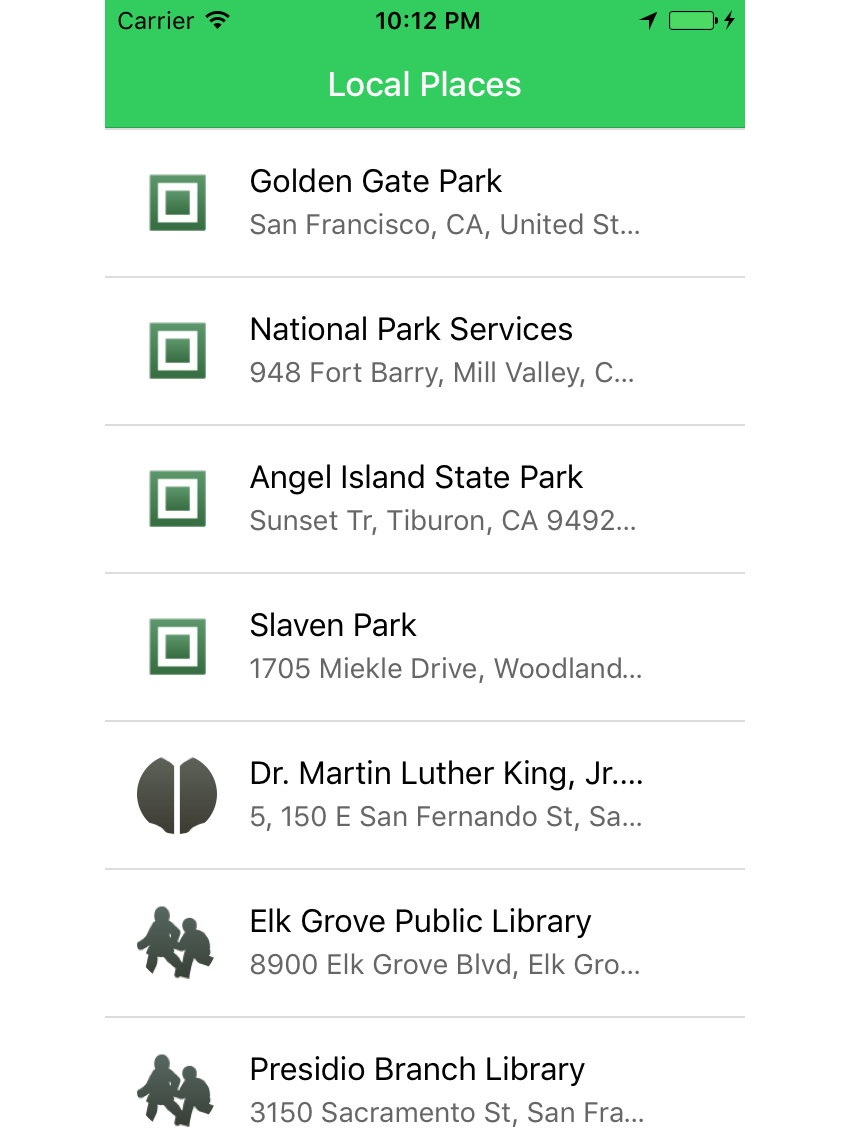
Служба $http используется для поиска обратного геокода, и в случае успеха нам нужно проверить, были ли возвращены какие-либо результаты. Если он был найден, значение службы Geolocation обновляется, и пользователь перенаправляется в список мест с помощью $state.go . В противном случае он использует $ionicPopup для отображения предупреждения о том, что места не найдены.

Это все, что нам нужно было сделать, чтобы включить функцию геолокации устройства в нашем приложении. Тем не менее, мы все еще должны сделать несколько небольших изменений в представлении мест и в файле app.js.
Сначала откройте файл www / js / app.js и обновите сервис Geolocation следующим образом. Это необходимо для очистки значения по умолчанию службы геолокации, которую мы ранее жестко запрограммировали в Чикаго, и включения цикла дайджеста для правильной синхронизации изменений.
|
1
2
3
4
5
|
.factory(‘Geolocation’, function() {
return {
data: {}
};
})
|
Затем измените представление по умолчанию для приложения, обновив последнюю строку конфигурации до следующего. Это заставит приложение запуститься в представлении местоположения вместо этого.
|
1
2
3
|
.config(function($urlRouterProvider) {
$urlRouterProvider.otherwise(‘/location’);
})
|
Наконец, мы хотим настроить представление мест, чтобы оно больше не кэшировалось (поэтому обновленное местоположение всегда отражалось), и перенаправить на представление местоположений, если местоположение не найдено. Откройте файл www / views / place / place.html и обновите первую строку следующим образом.
|
1
|
<ion-view view-title=»Local Places» hide-back-button=»true» cache-view=»false»>
|
Затем откройте www / views / place / place.js и обновите запуск контроллера, чтобы он соответствовал следующему.
|
1
2
3
4
5
6
7
8
9
|
.controller(‘PlacesController’, function($http, $scope, $ionicLoading, $ionicHistory, $state, Geolocation, Types) {
var vm = this;
if (!Geolocation.data.geometry || !Geolocation.data.geometry.location) {
$state.go(‘location’);
return;
}
var base = ‘https://civinfo-apis.herokuapp.com/civic/places?location=’ + Geolocation.data.geometry.location.lat + ‘,’ + Geolocation.data.geometry.location.lng;
|
Мы выполняем быструю проверку перед тем, как контроллер сработает, чтобы определить, была ли обнаружена геолокация, если нет, мы перенаправляем на место, чтобы сбросить его.

На самом деле это также будет работать в вашем браузере, так как в браузере есть поддержка функций геолокации. В следующем разделе мы кратко поговорим о том, как просмотреть приложение в эмуляторе.
Предварительный просмотр в эмуляторе
Ionic CLI имеет команду, которая позволяет легко эмулировать приложение в версии программного обеспечения устройства. Доступны не все аппаратные функции, но многие эмулируются, включая геолокацию.
Используя ionic emulate ios , Ionic запустит эмулятор и загрузит приложение (аналогично для Android). Если у вас есть ошибки, скорее всего, ваш компьютер не полностью настроен для платформы, которую вы пытаетесь эмулировать.
Эта команда загрузит реальную версию ОС платформы и смоделирует очень реалистичное устройство. Для тех, у кого нет реальных устройств для тестирования, это отличный способ быстро проверить работу различных устройств с вашим приложением.
Возможно, вам придется иногда переустанавливать эмулятор, чтобы гарантировать, что сделанные вами изменения не сохранятся. Например, если вы отказываете в разрешении приложения для геолокации, вам, вероятно, придется позже найти настройки, чтобы разрешить его, или вы можете сбросить эмулятор, чтобы удалить любые настройки.
Вывод
В этом уроке мы рассмотрели, как использовать Cordova для создания приложения, использующего аппаратные возможности и датчики. Используя ngCordova, очень легко получить доступ к этой информации в ваших приложениях Ionic. Теперь у вас есть доступ к таким функциям устройства, как камера, геолокация, сканеры отпечатков пальцев и календарь. По возможности вам следует использовать библиотеку ngCordova, чтобы упростить интеграцию, но есть и другие плагины Cordova, не предоставляемые ngCordova.
Это также завершает серию Начало работы с Ionic . Теперь вы должны понимать основы и уметь двигаться вперед с помощью Ionic. Если вам интересно больше, ознакомьтесь с некоторыми другими нашими курсами и учебными пособиями по ионной структуре.