Ранее в статье «Начало работы с Corona: создание приложений для нескольких платформ и рынков» мы одновременно рассмотрели преимущества разработки с Corona, а также установки и настройки SDK. Если вы еще не прочитали его, то, начав с самого начала, вы получите гораздо более полное представление о Corona. Теперь давайте перейдем к изучению Corona и созданию нашего первого приложения. Все файлы, относящиеся к этой статье, находятся в code.zip .
Изучение Короны
Установщик Corona добавляет значок Corona Simulator на рабочий стол. Дважды щелкните по этому значку, и вы увидите (на платформе Windows) окно Corona Simulator, показанное на рисунке 9, в диалоговом окне с лицензионным соглашением.

Рисунок 9: Примите лицензионное соглашение, чтобы продолжить.
Примите лицензионное соглашение, нажав кнопку « Согласен» . (Вы не увидите лицензионное соглашение при последующем запуске Corona.) На рисунке 10 показано диалоговое окно входа в систему .

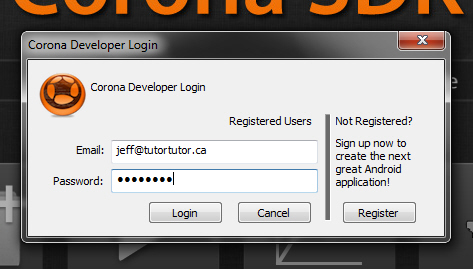
Рисунок 10. Введите ранее зарегистрированный адрес электронной почты и пароль.
Введите адрес электронной почты и пароль, которые вы ранее использовали для загрузки Corona SDK (см. Рисунок 2), и нажмите « Войти» . Corona проверяет эту информацию и представляет диалоговое окно на рисунке 11 с сообщением о принятии. (Вы не увидите диалоговое окно « Вход» или «Рисунок 11» при последующем запуске Corona.)

Рисунок 11: Нажмите «Продолжить».
Нажмите кнопку Продолжить . Откроется диалоговое окно, показанное на рисунке 12.

Рисунок 12. Нажмите «Продолжить пробную версию».
Нажмите кнопку « Продолжить пробную версию», чтобы полностью просмотреть окно Corona Simulator (см. Рис. 13) и выбрать курс действий.

Рисунок 13: Предоставляются несколько вариантов в виде кликабельных ссылок.
Окно Corona Simulator представляет строку меню с меню Файл , Вид и Справка :
- Файл представляет пункты меню для создания нового проекта, открытия существующего проекта, изменения настроек и выхода из симулятора.
- View представляет пункт меню для доступа к различным демонстрациям.
- В справке представлены пункты меню для доступа к онлайн-документации, выбора примера проекта и т. Д.
В этом окне также представлены следующие ссылки:
- Приступая к работе, вы попадете на веб-страницу Ansca Mobile «Начало работы с Corona», где вы найдете вводную информацию о SDK и ссылки на различные учебные пособия.
- Образцы приложений представляют диалоговое окно, которое позволяет открыть образец приложения и сразу же просмотреть его вывод в окне симулятора устройства.
- API перенесет вас на страницу «Справочника API» Ansca Mobile, где вы сможете узнать о многих API, доступных в Corona.
- Форумы переносят вас на страницу «Сообщество» Ansca Mobile, где вы можете задавать вопросы и получать ответы (или отвечать на вопросы от других).
- Обмен кодом позволяет перейти на страницу «Поделиться кодом» компании Ansca Mobile, где вы можете поделиться своим кодом с другими разработчиками и получить доступ к их коду для своих приложений.
- Обучающие материалы ведут на страницу «Обучающие программы» Ansca Mobile, где вы можете изучить учебные пособия, которые научат вас выполнять различные задачи.
- Новый проект представляет диалоговое окно, которое позволяет вам создать новый проект Corona.
- Симулятор представляет диалоговое окно, которое позволяет вам выбрать и открыть файл
main.lua, а затем запускает этот файл на текущем моделируемом устройстве (например, iPad). - Dashboard предоставляет доступ к сервисам только для подписчиков для продвижения вашего приложения и получения статистики о том, как хорошо ваше приложение, с точки зрения загрузок и многого другого.
Помимо окна, показанного на рисунке 13, Corona также представляет окно вывода Corona Simulator при запуске. Это окно отображает вывод консоли и показано ниже на рисунке 14.

Рисунок 14: Вы можете выводить консольные сообщения из вашего приложения (возможно, для отладки) в окно консоли.
Привет, мир
Corona включает несколько примеров проектов, с которыми вы можете поиграть, чтобы узнать о написании приложений на Lua и использовании различных API Corona. Например, каталог GettingStarted содержит подкаталог HelloWorld который описывает пример проекта HelloWorld .
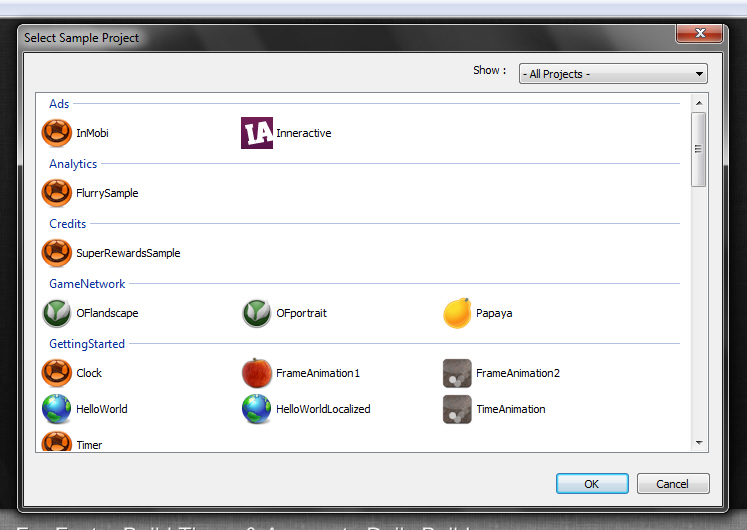
Вы можете открыть HelloWorld , выбрав « Открыть проект» в меню « Файл» , main.lua в каталог HelloWorld и выбрав исходный файл main.lua каталога (все проекты Corona должны иметь исходный файл main.lua ). Кроме того, вы можете щелкнуть ссылку Sample Apps в окне Corona Simulator . Если вы выберете этот последний вариант, вы увидите диалоговое окно, показанное на рисунке 15.

Рисунок 15: Используйте это диалоговое окно, чтобы выбрать пример проекта.
Прокрутите вниз, пока не увидите HelloWorld в разделе GettingStarted . Выберите HelloWorld и нажмите ОК . Вы сразу увидите это приложение, представленное в окне смоделированного устройства, показанном на рисунке 16.

Рисунок 16. Приложение HelloWorld представляет текст поверх фонового изображения Земли.
Окно, показанное на рисунке 16, заменяет окно, показанное на рисунке 13.
На рисунке 16 показан HelloWorld, работающий на устройстве Droid. Чтобы посмотреть, как это выглядит на другом устройстве, выберите меню « Вид», пункт « Просмотреть как» и выберите нужное устройство во всплывающем меню. Смотри рисунок 17.

Рисунок 17. Используйте всплывающее меню, чтобы увидеть, как выглядит ваше приложение на разных устройствах.
Меню « Файл», показанное на рисунках 16 и 17, представляет собой элемент меню « Открыть в редакторе», который позволяет проверить содержимое исходного файла приложения main.lua . В листинге 2 представлено это содержимое для HelloWorld .
-- -- Abstract: Hello World sample app, using native iOS font -- To build for Android, choose an available font, or use native.systemFont -- -- Version: 1.2 -- -- Sample code is MIT licensed, see <a href="http://developer.anscamobile.com/code/license" target="_blank">http://developer.anscamobile.<wbr>com/code/license</wbr></a> -- Copyright (C) 2010 ANSCA Inc. All Rights Reserved. local background = display.newImage( "world.jpg" ) local myText = display.newText( "Hello, World!", 0, 0, native.systemFont, 40 ) myText.x = display.contentWidth / 2 myText.y = display.contentWidth / 4 myText:setTextColor( 255,110,110 )
Листинг 2 (выше) . Содержимое исходного файла HelloWorld main.lua напоминает ActionScript или JavaScript.
В листинге 2 сначала представлены несколько строк, каждая из которых начинается с символов « -- ». Каждая пара символов дефиса обозначает начало комментария ; неисполняемая текстовая документация. Вы указываете комментарии, чтобы другие могли понять ваш код, предоставить информацию об авторских правах и так далее. Как и большинство языков программирования, Lua игнорирует комментарии.
Далее объявляется локальная переменная с именем background . Локальная переменная — это переменная с префиксом зарезервированного слова local ; имеет область видимости, ограниченную телом управляющей структуры, функции или файла, в котором объявлена переменная; и он перестает существовать, как только выходит из его сферы действия. Напротив, глобальная переменная не имеет local префикса; его область действия — вся программа, и она существует до тех пор, пока программа работает.
Совет: Вы должны использовать локальные переменные везде, где это возможно, потому что они обеспечивают более быстрый доступ к своим значениям, чем глобальные переменные. Кроме того, они помогают вам избежать загромождения глобальной среды ненужными именами.
Как часть своего объявления background присваивается ссылка на объект таблицы, который описывает загруженное изображение на основе содержимого файла JPEG world.jpg . Этот объект создается, и изображение загружается newImage() , которая является функциональным полем (свойством) специальной таблицы с именем display . После newImage() загруженное изображение отображается в окне имитируемого устройства.
Примечание. Таблица является одним из базовых типов Lua и служит единственной структурой данных Lua. Его можно использовать для представления массива, словаря (то есть хеш-таблицы), дерева, записи (с полями, которые служат переменными или функциями) и других элементов. Рассмотрим следующий пример:
employee = {name = "Jeff"}
В этом примере я создал таблицу с именем employee . Эта ориентированная на запись таблица содержит одну переменную поля с именем name . Строка, содержащая Jeff , была назначена на name . Я могу получить доступ к значению этого поля одним из двух способов, как показано ниже:
local mnName1 = employee ("name") local myName2 = employee.name
Второе утверждение показывает синтаксический сахар, состоящий из символа точки, за которым следует имя поля, что делает доступ к полю более похожим на объект.
Таблица display содержит несколько « new » функций с префиксом (известных как фабричные функции или конструкторы ), которые позволяют создавать различные виды отображаемых объектов. Вы можете узнать больше об этих функциях и узнать, что еще содержит display , указав в браузере страницу документации Ansca Mobile.
Продолжая, в листинге 2 объявляется локальная переменная с именем myText и назначается ссылка на текстовую таблицу, созданную и возвращенную newText() . Эта заводская функция идентифицирует « Hello, World! ”В качестве текста для отображения, первоначально помещает этот текст с его верхним левым углом в (0, 0) — верхний левый угол дисплея и указывает, что текст должен быть нарисован с использованием собственного шрифта устройства с размером 40 баллов.
Примечание. Поскольку вызов newText() следует за вызовом newImage() , текст рисуется поверх изображения. Если вызов newImage() следует за вызовом newText() , изображение будет отображаться поверх текста, что newText() его невидимым.
В листинге 2, наконец, настраивается текст, изменяя верхний левый угол, чтобы отразить горизонтальную середину дисплея и верхнюю часть второго квадранта дисплея, и назначая оттенок красного в качестве цвета текста.
Примечание. Символ двоеточия между myText и setTextColor в myText:setTextColor(255,110,110) является синтаксическим сокращением сахара для указания myText.setTextColor(myText, 255, 110, 110) . Передача myText в качестве первого аргумента идентифицирует таблицу, цвет текста которой должен быть установлен.
Вместо поддержки объектов в объектно-ориентированном смысле Corona имитирует объекты, используя таблицы и синтаксический сахар. Хотя синтаксис двоеточия можно представить как описание setTextColor() метода setTextColor() myText объекта myText , реальность такова, что вы вызываете функцию только для определенной таблицы.
Изображения и текстовые объекты неявно добавляются на сцену Corona, которая представляет собой специальную группу (контейнер), которая представляет экран устройства и которая содержит отображаемые объекты. Каждый отображаемый объект добавляется в группу и отображается после ранее добавленных отображаемых элементов. Результирующая иерархия создает z-порядок, в котором добавляемые отображаемые элементы отображаются позже поверх отображаемых добавляемых ранее элементов (например, текст отображается поверх изображения).
HelloWorld2
Хороший способ познакомиться с API-интерфейсами Lua и Corona — это изменить существующий образец, например HelloWorld . Поскольку вы, вероятно, не хотите портить исходный код в файле main.lua HelloWorld , давайте создадим дубликат проекта, содержимое которого main.lua можно изменить.
Начните с возврата к окну Corona Simulator, показанному ранее на рисунке 13. Выполните эту задачу, выбрав Welcome Screen в меню View окна смоделированного устройства (см. Рисунок 17).
Теперь нажмите на ссылку New Project, и вы увидите диалоговое окно, показанное на рисунке 18.

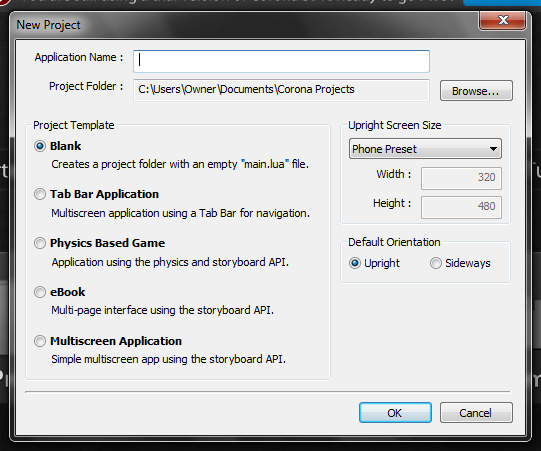
Рисунок 18. Corona предоставляет шаблоны для пяти распространенных типов проектов.
Corona требует название для проекта. Он также позволяет вам выбрать шаблон для типа проекта, который вы хотите создать (например, электронную книгу) и предоставляет другие настройки.
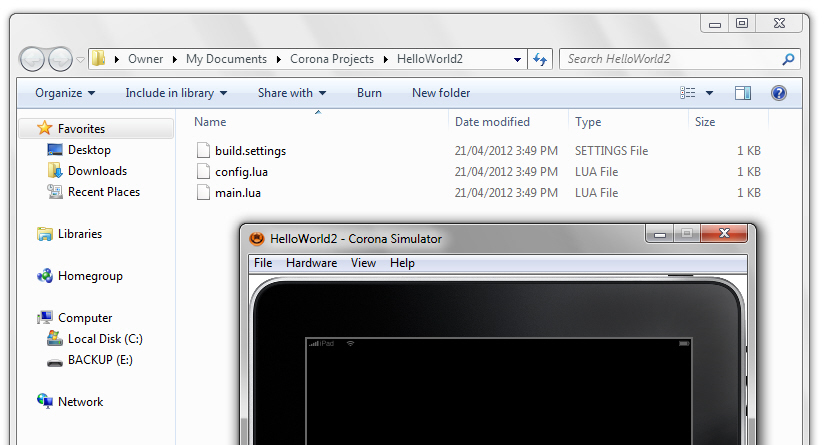
Введите HelloWorld2 в текстовое поле « Имя приложения» , сохраните настройки по умолчанию, показанные на рисунке 18, и нажмите OK . На моей платформе Windows 7 я наблюдаю два окна, показанные на рисунке 19.

Рисунок 19: Новый проект Corona состоит из файлов build.settings, config.lua и main.lua.
Corona создает каталог проекта для проекта HelloWorld2 . На моей платформе этот каталог находится в C:UsersOwnerDocumentsCorona ProjectsHelloWorld2 . Corona также создает build.settings , config.lua и скелетные main.lua в HelloWorld2 .
Примечание: build.settings содержит инструкции по сборке проекта, а config.lua предоставляет информацию о конфигурации во время выполнения для динамического масштабирования контента и многое другое. Посетите страницу параметров конфигурации Ansca, чтобы узнать больше об этих файлах.
Откройте main.lua в блокноте Windows или другом текстовом редакторе, и вы увидите скелетный контент, показанный в листинге 3.
----------------------------------------------------------------------------------------- -- -- main.lua -- ----------------------------------------------------------------------------------------- -- Your code here
Листинг 3 (выше): скелетный шаблон для замены вашим собственным кодом.
Замените скелетный код листинга 3 содержимым main.lua листинге 2. Вы также должны скопировать файлы PNG и JPEG, расположенные в каталоге проекта HelloWorld ( C:Program Files (x86)AnscaCorona SDKSample CodeGettingStartedHelloWorld на моей платформе), в каталог проекта HelloWorld2 . Когда вы закончите, выберите Перезапустить в меню Файл окна симулируемого устройства. Вы должны увидеть тот же результат, что и на рисунке 16.
Изучение основных функций
Corona предоставляет несколько основных функций, которые предоставляют полезные возможности. Например, print() позволяет вывести строку в окно вывода Corona Simulator , что полезно для отладки. Кроме того, вы можете вызвать type() для возврата строки, идентифицирующей тип переменной или другого выражения, переданного в качестве аргумента. (Lua — это язык с динамической типизацией, в котором значения — а не переменные — имеют типы. Переменная принимает тип того значения, которое ей присвоено в настоящее время.)
Давайте поиграем с этими функциями. Добавьте следующие две строки в конец main.lua (содержимое которого должно выглядеть так, как показано ранее в листинге 2 перед добавлением) и сохраните эти изменения:
печать (тип ( "ABC")) печать (тип (MYTEXT))
Выберите « Перезапустить» в меню « Файл» окна имитируемого устройства. Вы должны наблюдать за появлением строк и таблиц в последовательных строках в окне вывода Corona Simulator . Смотрите рисунок 20.

Рисунок 20. Окно вывода Corona Simulator отображает все сообщения, выводимые через print ().
Две другие основные функции, которые вы обычно будете использовать, это tonumber() и tostring() . Первая функция пытается преобразовать свой аргумент в число, тогда как вторая функция преобразует свой аргумент в строку. Например, tostring(25) преобразует число 25 в строку, состоящую из букв 2 и 5 . Напротив, tonumber("25") преобразует строку 25 в число 25 . Докажите это себе, добавив следующие утверждения в main.lua :
печать (тип (ToString (25))) печать (тип (ToNumber ( "25")))
При повторном запуске симулятора вы должны наблюдать строку, за которой следует число в отдельных строках.
Преобразование объекта таблицы в строку приводит к другому выводу. Вы можете убедиться в этом сами, добавив следующую строку в main.lua :
print ("Показать объект:" .. tostring (myText))
Этот вызов функции включает в себя выражение, которое объединяет строковое представление myText таблицы myText со myText « Display object: ». (Lua выражает конкатенацию строк с помощью оператора « .. ».)
При повторном запуске симулятора вы должны наблюдать результат, подобный следующему:
Экран объект: таблица: 00DDEAF0
Вывод включает в себя 32-битное значение, выраженное в шестнадцатеричном формате, которое однозначно идентифицирует экранный объект (или любой другой вид таблицы).
Исследуйте дополнительные экранные объекты
Функции display.newImage() и display.newText() вызывают возвращаемые изображения и текстовые экранные объекты, которые добавляются в контейнер сцены и становятся видимыми в окне смоделированного устройства. Corona также поддерживает дополнительные экранные объекты, включая прямоугольники и круги. (Прямоугольники и круги относятся к категории экранных объектов, известных как векторные объекты .)
Рассмотрим прямоугольник. Вы можете добавить прямоугольник к сцене, указав display.newRect(left, top, width, height) , где вы передаете числа (представляющие координаты экрана, измеренные от начала координат верхнего левого угла устройства в [0, 0]) left и top , и передайте числа, определяющие ширину и высоту прямоугольника, width и height .
Давайте поэкспериментируем! Добавьте следующий код в main.lua и перезапустите симулятор:
local myRect = display.newRect (50, 50, display.contentWidth / 2, 50) myRect.alpha = 0,5 myRect: setFillColor (0, 0, 255)
Первая строка создает прямоугольник с шириной, равной половине ширины экрана. Ширина получается путем чтения значения свойства contentWidth , которое является общим для всех экранных объектов. Я указал значения, которые помещают прямоугольник над большей частью « Hello, World! Сообщение.
Вторая строка обращается к другому общему свойству: alpha . Это свойство определяет непрозрачность объекта (какой объем фона блокирует объект) и варьируется от 0 (прозрачный) до 1,0 (непрозрачный). Я указал 0,5 (50%), чтобы вы все еще могли видеть часть покрытого « Hello, World! Сообщение.
Последняя строка вызывает setFillColor() (используя сокращенный синтаксис двоеточия), чтобы указать цвет для внутренней части прямоугольника. Я выбрал сплошной синий для этого цвета.
На рисунке 21 показана та часть окна имитируемого устройства, на которую влияет этот код.

Рис. 21. Полупрозрачный синий прямоугольник расположен над частью текста.
Изучение обработки событий
Corona позволяет прикрепить к отображаемым объектам прослушиватели событий, которые могут реагировать на события, генерируемые различными действиями пользователя, например касанием элемента. Слушатель может быть выражен как функция или таблица. В любом случае слушатель вызывается с таблицей, описывающей событие.
Присоедините слушателя, вызвав функцию addEventListener() объекта с двумя аргументами, первый из которых представляет собой строку, которая addEventListener() событие, а второй — сам слушатель. Когда вам больше не нужен слушатель, вы можете удалить его, вызвав removeEventListener() с теми же аргументами.
Например, Corona позволяет вам реагировать на сенсорные события, которые происходят, когда пользователь каким-то образом касается экранного объекта (вы можете вызвать это событие, наведя курсор мыши на экранный объект и нажав левую кнопку мыши). В следующем коде показано, как создать прослушиватель на основе функций и зарегистрировать его в ранее созданном объекте myRect для ответа на такого рода события:
локальный слушатель = функция (событие) печать (event.name .. "произошло") myRect: setFillColor (math.random (0, 256), math.random (0, 256), math.random (0,256)) конец myRect: addEventListener ("touch", слушатель)
Этот код сначала объявляет анонимную (неназванную) функцию с единственным параметром с именем event . Эта функция получает имя события, читая свойство name события, а затем печатает это имя ( касание ) с последующим « произошло » в окне вывода Corona Simulator .
Продолжая, функция меняет текущий цвет прямоугольника на случайно сгенерированный цвет, где каждому из компонентов красного, зеленого и синего цвета назначается случайно выбранное значение в диапазоне от 0 до 255 включительно.
Наконец, сенсорный слушатель присоединяется к myRect прямоугольника addEventListener() через addEventListener() .
Вывод
Хотя в этих двух кратких вступительных статьях Corona гораздо больше, чем я мог бы осветить, я надеюсь, что то, что было представлено, начинает вас радовать тем, что этот продукт может помочь вам достичь. Куда ты идешь отсюда? У меня есть пять предложений:
- Изучите дополнительные образцы, которые включены в SDK.
- Изучите раздел Ресурсы на сайте Ansca Mobile. Обратите особое внимание на ссылку API и различные документы, которые присутствуют.
- Выучи язык Lua. Во время написания этой статьи я обнаружил замечательный ресурс по API Lua и Corona по адресу http://www.gieson.com/corona/ . Вы также можете проверить справочное руководство по Lua 5.0 .
- Хотя вы можете использовать Corona Simulator для изучения Lua, вы можете предпочесть использовать более удобный инструмент, разработанный специально для этой цели (например, вы можете исследовать его через интерактивное командное окно). Посетите http://www.lua.org/download.html, чтобы загрузить программное обеспечение Lua для вашей платформы.
- Напишите простую игру или другое приложение. Если вы заинтересованы в использовании Corona для разработки игр, вы можете проверить разработку мобильных игр Corona SDK: Руководство для начинающих
Вот и все. Теперь пришло время присоединиться к веселью и заработать на идеях вашего приложения.