Во время конференции Google I / O 2014 года Google представила Cardboard VR viewer — недорогое устройство из картона, в котором используются линзы и телефон пользователя для простого доступа к приложениям виртуальной реальности. Два года спустя Google объявил о планах расширения на эту платформу, продав более надежную программу просмотра с контроллером, известным как Daydream View, который построен на основе той же концепции использования телефона, что и основной поставщик VR. Для разработки большего числа приложений, поддерживающих эту платформу, Google выпустила Cardboard SDK для Android (стандартный SDK и NDK), iOS, игровой движок Unity и игровой движок Unreal.
Это руководство является первым в короткой серии статей об Android Cardboard и Daydream SDK. В этой серии я покажу вам, как использовать некоторые инструменты и готовые представления SDK для добавления простых функций в ваши приложения. Существует удивительное количество способов интеграции Cardboard SDK в ваши приложения для игр и мультимедиа!
Я сосредоточусь на трех примерах, которые помогут вам начать работу в сфере виртуальной реальности: программа просмотра фотосфер, программа просмотра видео 360 и программа ввода для контроллера Daydream. В этом уроке мы сосредоточимся на средстве просмотра фотосферы, а в последующих уроках вернемся к двум другим темам.
Загрузите Cardboard SDK и запустите примеры проектов
В отличие от большинства библиотек в Android, Android Cardboard SDK официально не доступен в удаленном хранилище, которое можно импортировать как зависимость через Gradle. Чтобы использовать его, вам нужно будет клонировать Android Cardboard SDK из GitHub на компьютер через Git.
|
1
|
git clone https://github.com/googlevr/gvr-android-sdk.git
|
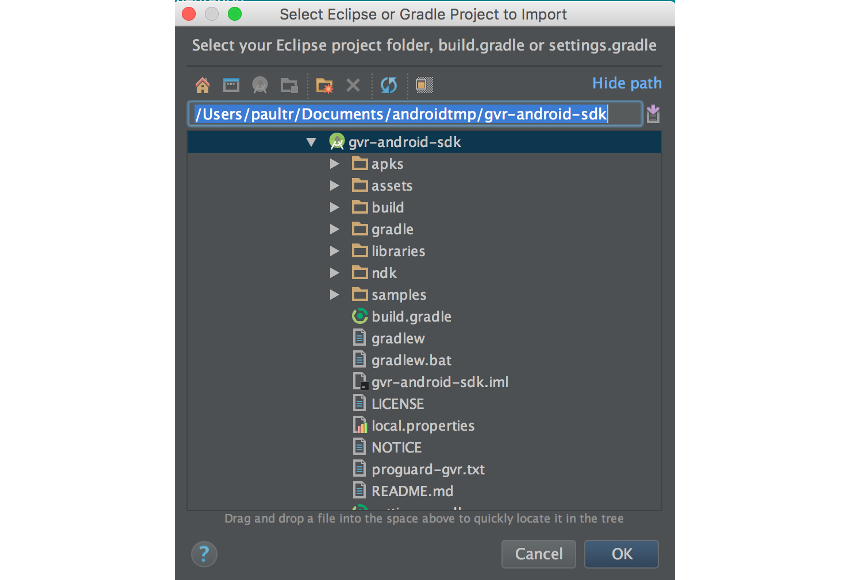
Как только вы загрузите SDK, давайте начнем с одного из предварительно упакованных образцов. На экране запуска Android Studio выберите Импортировать проект . Затем выберите корневую папку для SDK, который вы только что клонировали, и нажмите OK .

На этом этапе вы получите доступ ко всем компонентам библиотеки и образцам, доступным в Cardboard SDK для Android. Вы можете выбрать один из примеров для запуска на своем устройстве из выпадающего меню модуля в верхней части окна Android Studio. Чтобы убедиться, что все работает должным образом , выберите samples-sdk-simplepanowidget и нажмите зеленую стрелку « Выполнить» .

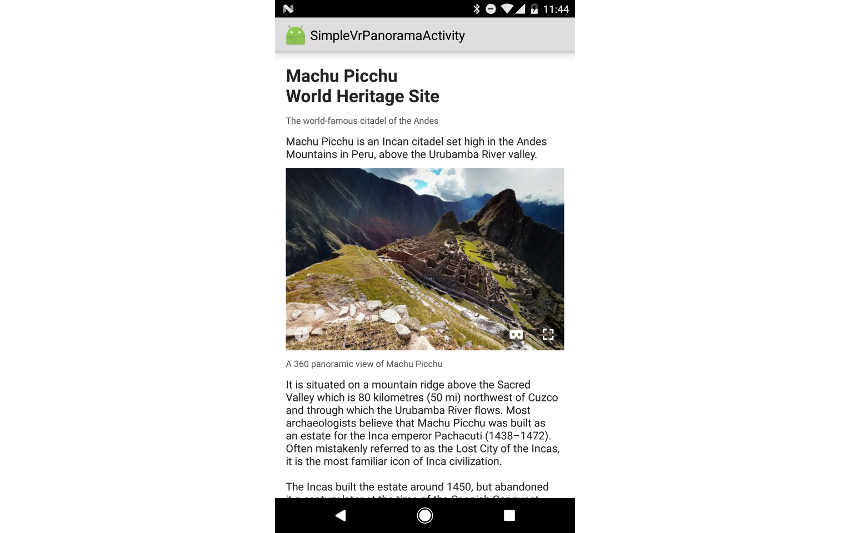
После того, как образец скомпилирован и установлен, вы должны увидеть информационный экран о Мачу-Пикчу, в комплекте с видом, который вращается вокруг фотосферы при перемещении вашего устройства Android.

Теперь, когда вы можете запускать примеры приложений на своем устройстве, давайте погрузимся в создание новых приложений Android с поддержкой картона.
Создание панорамного просмотра
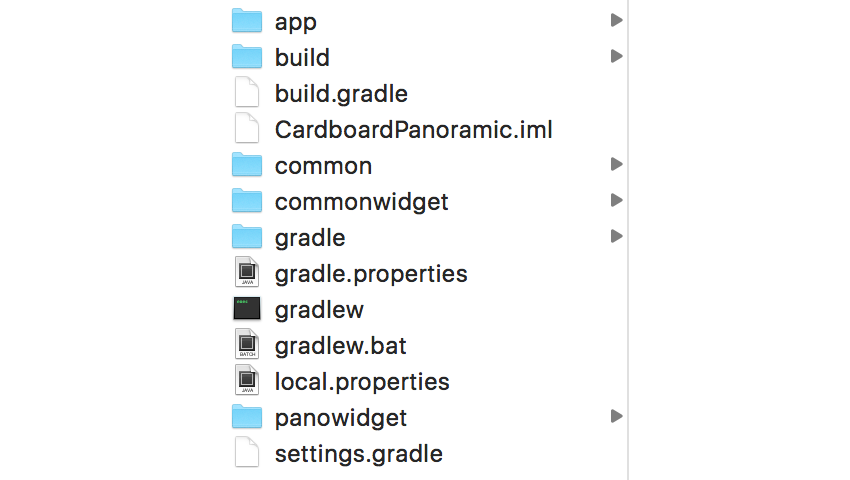
Начнем с создания нового проекта Android с минимальной версией SDK 19 (KitKat). После того, как вы выполните стандартные шаги по выбору и созданию одного из шаблонов приложения, вам нужно будет скопировать необходимые библиотеки для вашего проекта из каталога библиотек Cardboard SDK в корневую папку вашего проекта. Для этого примера скопируйте следующие папки: common , commonwidget и panowidget .

Как только ваши файлы библиотеки будут на своем месте, откройте файл settings.gradle вашего проекта. Вам нужно будет добавить эти библиотечные модули в ваш проект через этот файл.
|
1
|
include ‘:app’, «:common», «commonwidget», «panowidget»
|
Затем вам нужно будет сослаться на эти библиотеки в файле build.gradle в узле dependencies , что позволит вам получить доступ к готовым компонентам для картона. Вам также нужно будет добавить библиотеку Google Protocol Buffers JavaNano , которая является библиотекой генерации кода и среды выполнения, чтобы помочь управлять ограниченными ресурсами устройств Android.
|
01
02
03
04
05
06
07
08
09
10
11
|
dependencies {
compile fileTree(dir: ‘libs’, include: [‘*.jar’])
testCompile ‘junit:junit:4.12’
compile ‘com.android.support:appcompat-v7:25.0.0’
compile project(‘:common’)
compile project(‘:commonwidget’)
compile project(‘:panowidget’)
compile ‘com.google.protobuf.nano:protobuf-javanano:3.0.0-alpha-7’
}
|
После того, как ваши зависимости были установлены, откройте AndroidManifest.xml вашего проекта. В верхней части файла, внутри узла manifest , вам нужно будет добавить разрешения INTERNET и READ_EXTERNAL_STORAGE для Cardboard SDK.
|
1
2
|
<uses-permission android:name=»android.permission.INTERNET» />
<uses-permission android:name=»android.permission.READ_EXTERNAL_STORAGE» />
|
В узле activity для своего класса MainActivity добавьте category в intent-filter для средства просмотра CARDBOARD .
|
1
2
3
4
5
6
7
8
|
<activity android:name=».MainActivity»>
<intent-filter>
<action android:name=»android.intent.action.MAIN» />
<category android:name=»android.intent.category.LAUNCHER» />
<category android:name=»com.google.intent.category.CARDBOARD» />
</intent-filter>
</activity>
|
Теперь, когда процесс установки завершен, мы можем погрузиться в забавную часть: код. Этот проект будет читать изображение фотосферы из app / src / main / assets и помещать его в VrPanoramaView . Вы можете сделать фотоснимок с помощью стандартного приложения камеры Android и поместить его в этот каталог. Для этого примера я буду использовать изображение с именем openspace.jpg .

В файле макета для своей Activity добавьте VrPanoramaView который вы будете использовать в своем приложении.
|
01
02
03
04
05
06
07
08
09
10
11
|
<?xml version=»1.0″ encoding=»utf-8″?>
<RelativeLayout xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»match_parent»
android:layout_height=»match_parent»>
<com.google.vr.sdk.widgets.pano.VrPanoramaView
android:id=»@+id/pano_view»
android:layout_width=»match_parent»
android:layout_height=»wrap_content» />
</RelativeLayout>
|
Затем откройте класс MainActivity . Сначала вам нужно получить ссылку на ваш VrPanoramaView в onCreate(Bundle) , а затем вы можете загрузить в него свое Bitmap с помощью вспомогательного метода loadPhotoSphere() который мы определим через мгновение.
|
01
02
03
04
05
06
07
08
09
10
11
|
private VrPanoramaView mVrPanoramaView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mVrPanoramaView = (VrPanoramaView) findViewById(R.id.pano_view);
loadPhotoSphere();
}
|
loadPhotoSphere() получает наше изображение из папки активов и загружает его в VrPanoramaView с помощью объекта VrPanoramaView.Options . Стоит отметить, что эти изображения могут быть относительно большими, поэтому эта операция обычно выполняется в фоновом потоке, хотя этот урок для простоты сохранит все в потоке пользовательского интерфейса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
private void loadPhotoSphere() {
//This could take a while.
VrPanoramaView.Options options = new VrPanoramaView.Options();
InputStream inputStream = null;
AssetManager assetManager = getAssets();
try {
inputStream = assetManager.open(«openspace.jpg»);
options.inputType = VrPanoramaView.Options.TYPE_MONO;
mVrPanoramaView.loadImageFromBitmap(BitmapFactory.decodeStream(inputStream), options);
inputStream.close();
} catch (IOException e) {
Log.e(«Tuts+», «Exception in loadPhotoSphere: » + e.getMessage() );
}
}
|
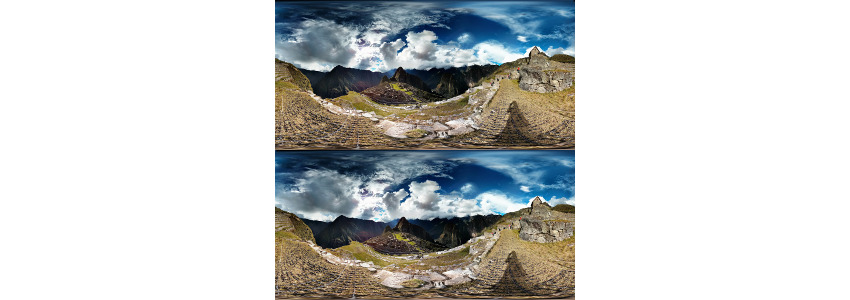
Обратите внимание, что для значения VrPanoramaView.Options.inputType мы используем TYPE_MONO . Это означает, что VrPanoramaView ожидает отображения одноканального изображения, тогда как inputType типа TYPE_STEREO_OVER_UNDER будет ожидать изображение, которое разделено по вертикали, когда правый и левый глаза видят верхнюю и нижнюю половины этого изображения соответственно.

Последнее, что вам нужно сделать, это приостановить и возобновить рендеринг VrPanoramaView в onPause() и onResume() , а также правильно отключить его в onDestroy() .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
@Override
protected void onPause() {
mVrPanoramaView.pauseRendering();
super.onPause();
}
@Override
protected void onResume() {
super.onResume();
mVrPanoramaView.resumeRendering();
}
@Override
protected void onDestroy() {
mVrPanoramaView.shutdown();
super.onDestroy();
}
|
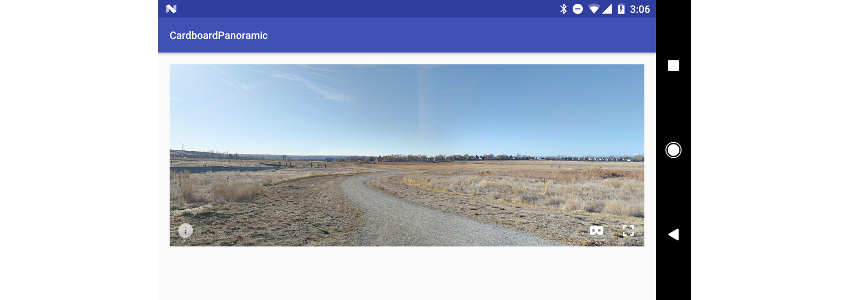
Теперь, когда мы закончили настройку приложения, давайте продолжим и запустим его. Ваше приложение должно отображать вашу фотосферу на экране, и вы должны иметь возможность перемещать телефон, чтобы просматривать различные части изображения.

Если вы нажмете на иконку картона в правом нижнем углу окна View , оно разделит изображение на два слегка смещенных изображения, которые можно увидеть с помощью картона или Daydream Viewer.

Хотя это и не используется в этом руководстве, также стоит отметить, что VrPanoramaView может принимать объект VrPanoramaEventListener который будет уведомлять ваше приложение о том, что новое изображение успешно загружено или не удалось загрузить.
Вывод
Поздравляем — вы создали свое первое картонное приложение, средство просмотра изображений для панорамных и фотосферных изображений! Хотя это упрощенный пример, он дает вам основы того, как создавать свои собственные приложения для использования картонного просмотра. Для удивительного примера приложения, которое продвигает эту концепцию на шаг вперед, я настоятельно рекомендую образовательное приложение Google Expeditions .
Я надеюсь, вам понравилось погружать свои пальцы в мир виртуальной реальности. В следующем уроке я покажу вам, как воспроизводить видеофайлы на 360 градусов через Cardboard SDK.
А пока ознакомьтесь с другими нашими курсами и учебниками по Android VR, прямо здесь, на Envato Tuts +.