Android Studio — это довольно новая интегрированная среда разработки (IDE), бесплатно предоставляемая Google разработчикам Android. Android Studio основана на IntelliJ IDEA, IDE, которая также предлагает хорошую среду разработки для Android. В этом уроке я покажу вам, как создать новый проект Android, и воспользуйтесь функциями, которые предлагает Android Studio.
Когда вы только начинаете работать с Android Studio, очень полезно использовать шаблон приложения для Android . Вы можете найти более тысячи из них для продажи на Envato Market:

1. Настройка проекта
Прежде чем приступить к изучению Android Studio, вам сначала нужно скачать и установить его. Обратите внимание, что вам нужно установить JDK 6 или выше. Если вы работаете в Windows, запустите файл .exe и следуйте инструкциям мастера установки. Если вы используете OS X, подключите образ диска, дважды щелкнув по нему, и перетащите Android Studio в папку « Приложения ».
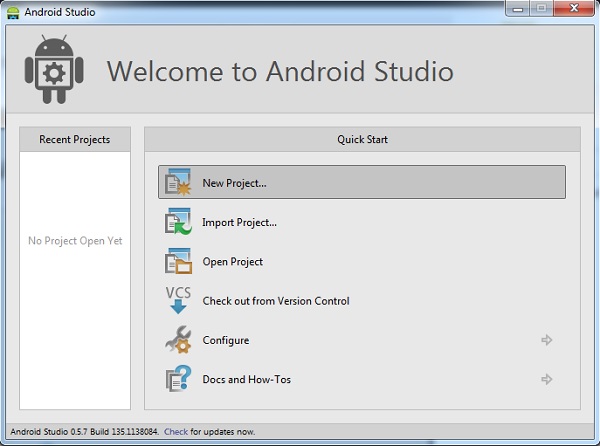
Если вы успешно выполнили описанные выше шаги, ваша среда разработки должна быть настроена правильно. Теперь вы готовы создать свое первое приложение для Android с помощью Android Studio. Когда вы впервые запускаете Android Studio, вам должен быть представлен экран приветствия, предлагающий ряд вариантов для начала работы.

В этом уроке мы выберем опцию New Project . Однако вы можете выбрать Импортировать проект, если хотите импортировать проект, например, из Eclipse, в Android Studio. Android Studio преобразует проект Eclipse в проект Android Studio, добавляя необходимые файлы конфигурации для вас.
Если вы выберете « Открыть проект» из списка параметров, вы сможете открывать проекты, созданные с помощью Android Studio или IntelliJ IDEA. Выбрав Извлечь из контроля версий , вы можете получить копию проекта, который находится под контролем версий. Это отличный способ быстро освоиться с существующим проектом.
Чтобы начать, выберите « Новый проект» из списка вариантов. Это покажет вам список параметров для настройки вашего нового проекта. В этом уроке мы собираемся создать простое приложение, чтобы показать вам некоторые из наиболее важных функций Android Studio. Я уверен, что вы согласны с тем, что нет лучшего названия для нашего проекта, чем HelloWorld .

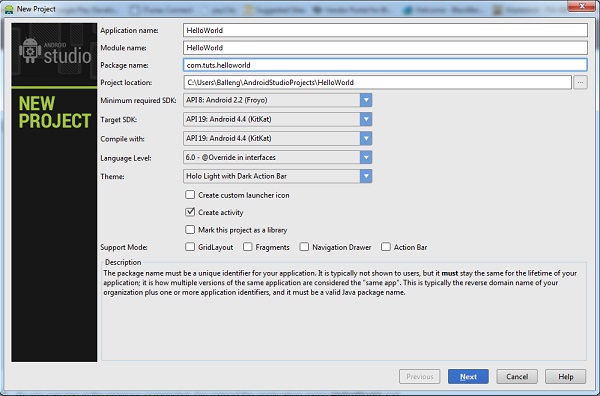
Как вы можете видеть на скриншоте выше, я назвал свое приложение HelloWorld и установил имя модуля на HelloWorld . Если вы не знакомы с IntelliJ IDEA, вам может быть интересно, что такое модуль. Модуль — это отдельная функциональная единица, которую можно независимо компилировать, запускать, тестировать и отлаживать. Модули содержат исходный код, сценарии сборки и все остальное, необходимое для их конкретной задачи.
При создании нового проекта вы также можете установить имя пакета проекта. По умолчанию Android Studio устанавливает последний элемент имени пакета проекта в имя модуля, но вы можете изменить его на любое другое.
Другие настройки — это местоположение проекта на вашем компьютере, минимальный и целевой SDK, SDK, с которым будет скомпилирован ваш проект, и тема проекта. Вы также можете указать Android Studio создать класс Activity и пользовательский значок запуска и указать, поддерживает ли проект GridLayout, Fragments, Navigation Drawer или панель действий.
Мы не будем создавать пользовательский значок для этого приложения, поэтому вы можете снять флажок « Создать пользовательский значок запуска» . Нажмите Далее, чтобы продолжить настройку вашего проекта.
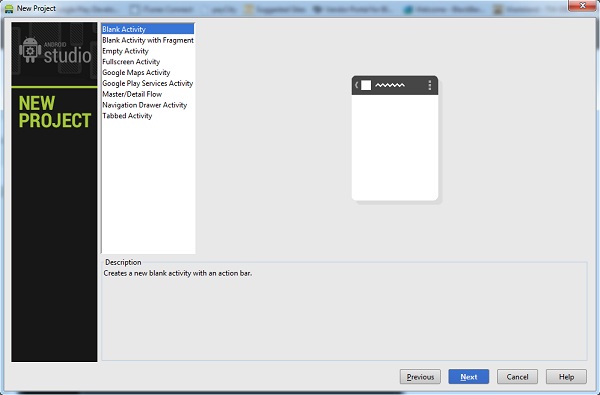
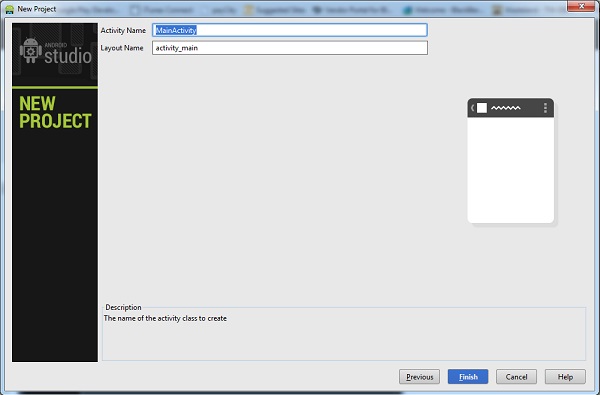
Поскольку на предыдущем шаге мы установили флажок Создать действие , вам будет предложено настроить класс Activity Android Studio создаст для вас.

Поскольку мы начнем с пустого класса Activity , вы можете нажать Next, чтобы перейти к следующему шагу в процессе установки, в котором вас попросят назвать класс Activity , основной макет и макет фрагмента. Вы также можете установить тип навигации, который мы оставим в None для этого проекта. Посмотрите на следующий снимок экрана, чтобы увидеть, как должны выглядеть ваши настройки.

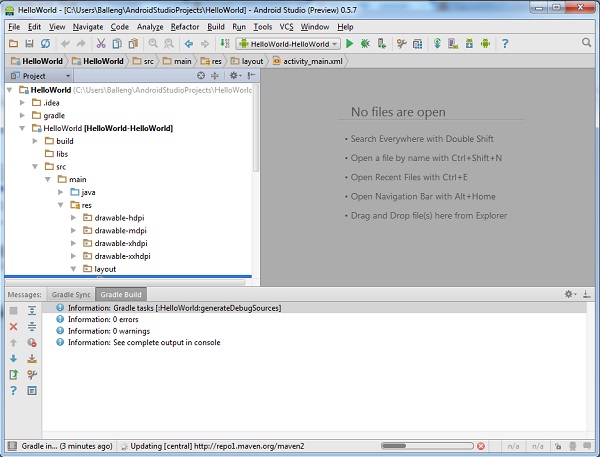
После нажатия кнопки « Готово» вам будет представлен пользовательский интерфейс Android Studio с обозревателем проектов слева и рабочим пространством справа. Когда ваш проект настроен в Android Studio, пришло время изучить некоторые ключевые функции Android Studio.

2. Виртуальные устройства Android
Виртуальное устройство Android или AVD — это конфигурация эмулятора, позволяющая моделировать устройство Android. Это значительно облегчает запуск и тестирование приложений на широком спектре устройств. Виртуальное устройство Android позволяет указать аппаратное и программное обеспечение, которое эмулятор Android должен эмулировать.
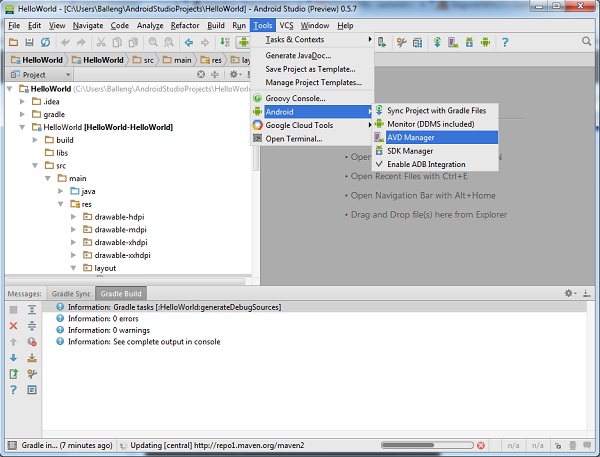
Предпочтительный способ создания виртуального устройства Android — через AVD Manager , к которому вы можете получить доступ в Android Studio, выбрав Android> AVD Manager в меню Сервис .

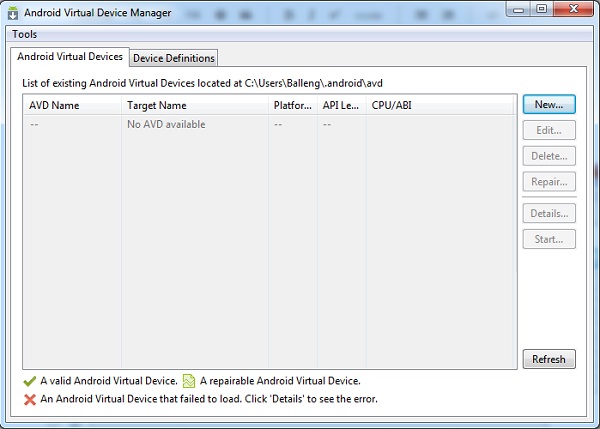
Если среда разработки настроена правильно, диспетчер виртуальных устройств Android должен выглядеть примерно так, как показано на скриншоте ниже.

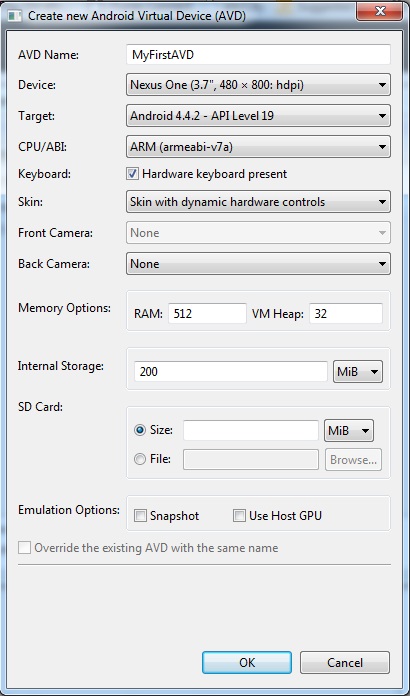
Чтобы создать новый AVD, нажмите New … справа, дайте AVD имя и настройте виртуальное устройство, как показано ниже. Нажмите OK, чтобы создать свой первый AVD.

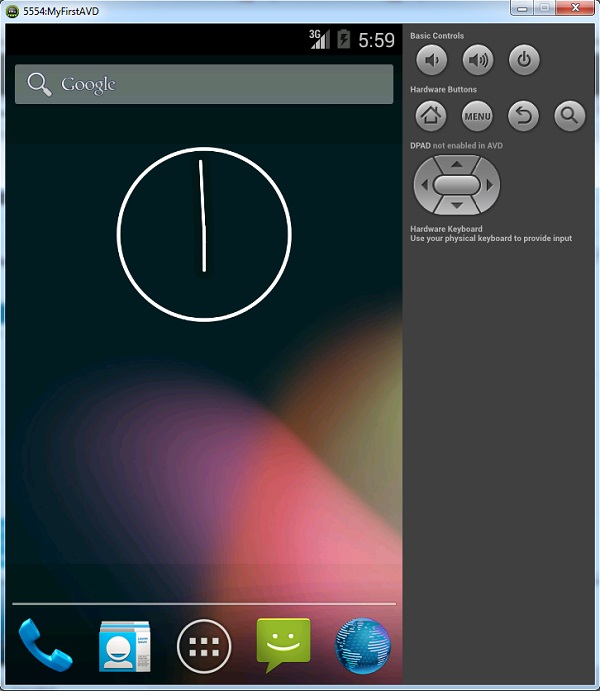
Чтобы использовать только что созданный AVD, выберите его в списке в диспетчере AVD и нажмите « Пуск» справа. Если ваш AVD настроен правильно, эмулятор Android должен запуститься, как показано на скриншоте ниже.

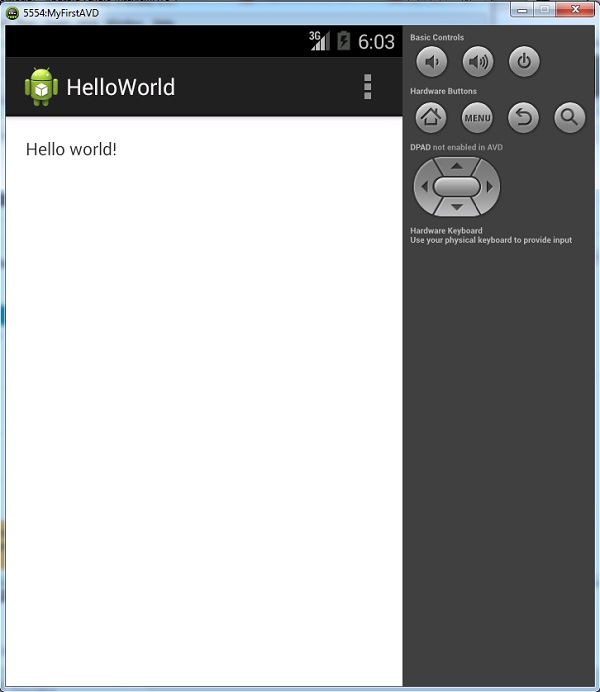
Когда эмулятор Android запущен и запущен, самое время запустить приложение, выбрав в меню « Выполнить» пункт «Запустить helloworld» . Вот так легко запустить приложение в эмуляторе Android.

3. Live Layout
Функция живого макета в Android Studio позволяет просматривать пользовательский интерфейс приложения без необходимости запускать его на устройстве или в эмуляторе. Функция живого макета — это мощный инструмент, который буквально сэкономит вам часы. Просмотр пользовательского интерфейса вашего приложения намного быстрее с использованием живых макетов.
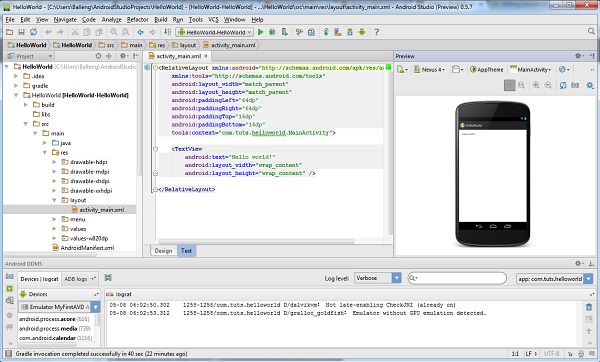
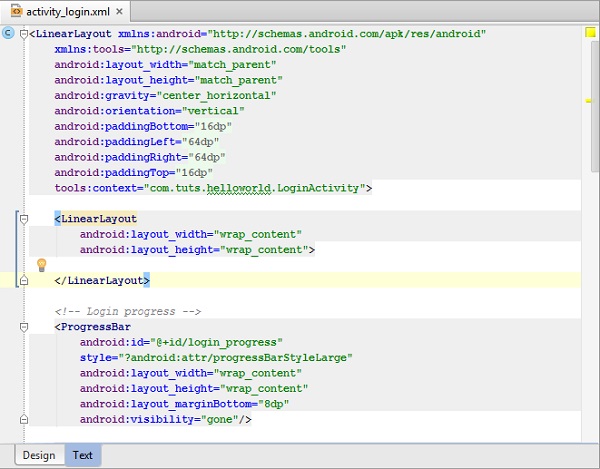
Чтобы работать с живыми макетами, дважды щелкните XML макета XML и выберите вкладку « Текст » в нижней части рабочей области. Выберите вкладку « Просмотр » справа от рабочей области, чтобы просмотреть текущий макет. Любые изменения, внесенные в макет XML будут отражены в предварительном просмотре справа. Посмотрите на скриншот ниже, чтобы получить более полное представление об этой удобной функции.

Есть ряд других преимуществ функции живого макета, на которые стоит обратить внимание. Например, вы можете создать вариант макета XML вы сейчас работаете, выбрав опцию в первом меню на панели « Просмотр» . Например, вы можете создавать отдельные виды для портрета и ландшафта, а Android Studio создаст для вас необходимые папки и файлы.
Второе меню на панели предварительного просмотра позволяет изменить размер устройства, отображаемого на панели предварительного просмотра. Третье меню позволяет изменить ориентацию устройства, отображаемую на панели предварительного просмотра, что позволяет легко увидеть, как макет выглядит в разных ориентациях и с использованием разных тем.
Четвертое меню на панели «Предварительный просмотр» предоставляет удобный доступ к Activity или фрагменту, в котором используется макет. Панель предварительного просмотра также позволяет изменить язык, используемый в реальном макете, чтобы упростить предварительный просмотр макета на разных языках. Крайнее правое меню позволяет вам изменить версию API.
Панель предварительного просмотра также содержит элементы управления для увеличения макета, обновления панели предварительного просмотра или создания снимка экрана.
4. Шаблоны
Android Studio предоставляет разработчикам ряд шаблонов для ускорения разработки. Эти шаблоны автоматически создают Activity и необходимые XML файлы. Вы можете использовать эти шаблоны для создания базового приложения Android, которое затем можно запустить на устройстве или в эмуляторе.
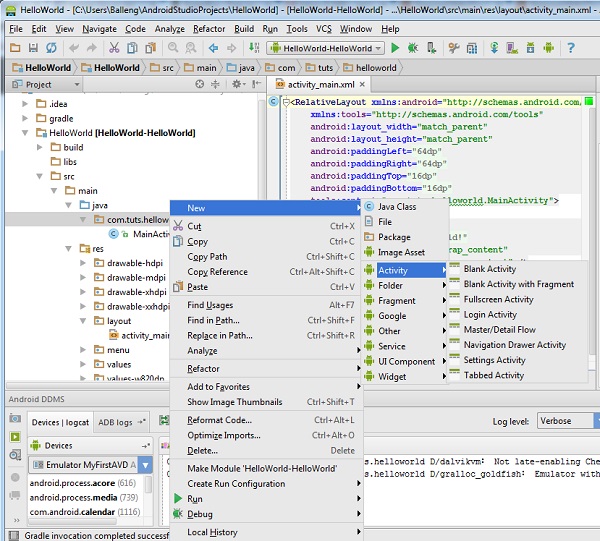
В Android Studio вы можете создавать шаблоны при создании новых Activity . Щелкните правой кнопкой мыши имя пакета в навигаторе проекта слева, выберите « Новый» в меню и выберите « Активность» в списке параметров. Android Studio затем показывает список шаблонов, таких как Пустое действие , Полноэкранное действие и Работа с вкладками .

Вы также можете выбрать Image Asset из меню, которое запустит мастер, который проведет вас через процесс создания. Позвольте мне показать вам, как создать новую Activity на основе шаблона входа в систему . Выберите опцию « Активность при входе» в списке шаблонов « Активность», чтобы запустить мастер.

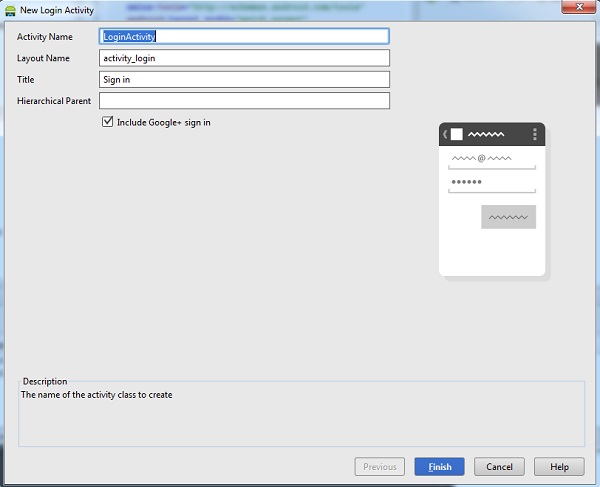
Как вы можете видеть на скриншоте выше, я назвал Activity LoginActivity , установил имя макета в Activity , присвоил Activity заголовок Sign In . Флажок « Включить вход в Google+» установлен по умолчанию. Снимите этот флажок, так как мы не будем использовать эту функцию в нашем примере.
При желании вы можете установить Иерархический Родитель нового Activity . Это позволит вам вернуться назад, если вы нажмете кнопку «Назад» на устройстве. Мы оставим это поле пустым. После нажатия кнопки « Готово» Android Studio создает необходимые файлы и папки для вас. Если все прошло хорошо, вы должны увидеть новые Activity и Layout в вашем проекте.
Следующим шагом является настройка нового Activity в файле манифеста, чтобы оно использовалось в качестве основного Activity при запуске приложения. Как вы можете видеть в файле манифеста ниже, класс LoginActivity имеет свой собственный узел активности.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<application
android:allowBackup=»true»
android:icon=»@drawable/ic_launcher»
android:label=»@string/app_name»
android:theme=»@style/AppTheme» >
<activity
android:name=»com.tuts.HelloWorld.MainActivity»
android:label=»@string/app_name» >
<intent-filter>
<action android:name=»android.intent.action.MAIN» />
<category android:name=»android.intent.category.LAUNCHER» />
</intent-filter>
</activity>
<activity
android:name=»com.tuts.HelloWorld.LoginActivity»
android:label=»@string/title_activity_login»
android:windowSoftInputMode=»adjustResize|stateVisible» >
</activity>
</application>
|
Чтобы приложение запустило LoginActivity вами LoginActivity , удалите узел активности для класса LoginActivity и замените com.tuts.HelloWorld.MainActivity
с com.tuts.HelloWorld.LoginActivity . В результате приложение теперь будет использовать класс LoginActivity качестве основного Activity .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<application
android:allowBackup=»true»
android:icon=»@drawable/ic_launcher»
android:label=»@string/app_name»
android:theme=»@style/AppTheme» >
<activity
android:name=»za.co.helloworld.LoginActivity»
android:label=»@string/app_name» >
<intent-filter>
<action android:name=»android.intent.action.MAIN» />
<category android:name=»android.intent.category.LAUNCHER» />
</intent-filter>
</activity>
</application>
|
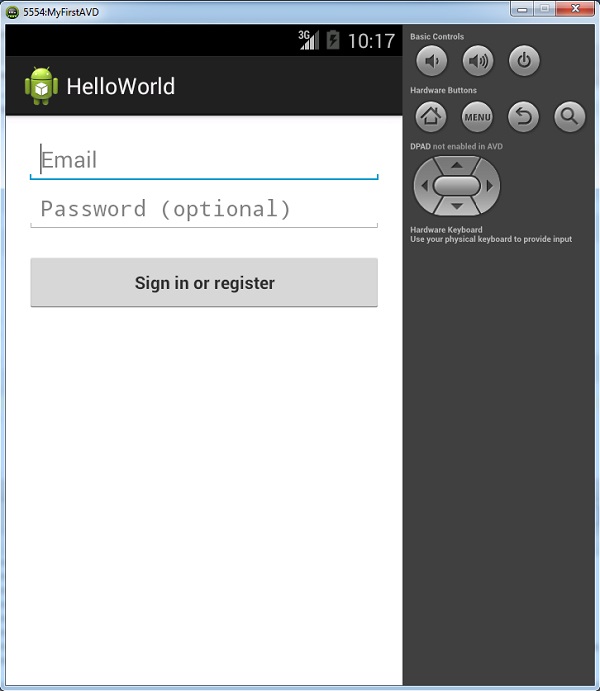
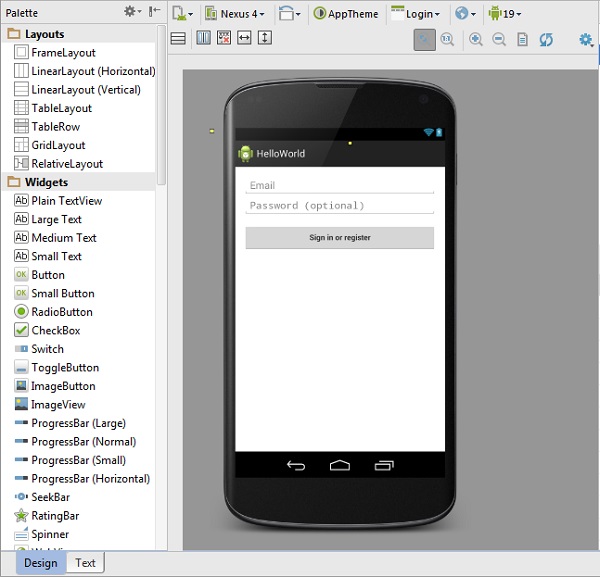
Когда вы создаете и запускаете свое приложение в эмуляторе, вы должны увидеть экран, подобный показанному ниже. Это означает, что мы успешно заменили пустой класс Activity на вновь созданный класс LoginActivity .

5. Линт Инструменты
Тестирование вашего кода — это одно, но не менее важно применять лучшие практики при написании кода. Это улучшит производительность и общую стабильность вашего приложения. Также гораздо проще поддерживать правильно структурированный проект.
Android Studio включает в себя Android Lint , статический анализатор, который анализирует исходный код вашего проекта. Он может обнаружить потенциальные ошибки и другие проблемы в вашем коде, которые компилятор может игнорировать.
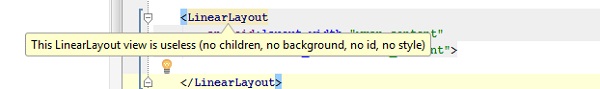
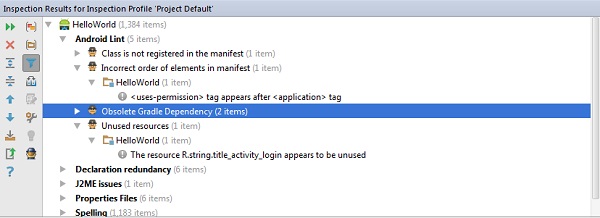
Например, на скриншоте ниже LinearLayout что LinearLayout в этом макете бесполезен. Приятной особенностью Android Lint является то, что он дает повод для предупреждения или ошибки, что облегчает его исправление или устранение.

Рекомендуется время от времени запускать инструмент Android Studio lint для проверки вашего проекта на наличие потенциальных проблем. Инструмент Lint даже скажет вам, если у вас есть дубликаты изображений или переводов.
Чтобы запустить инструмент lint, выберите « Проверить код» в меню « Анализ» в Android Studio, чтобы запустить процесс. Когда Android Studio завершит проверку вашего проекта, он представит вам результаты в нижней части окна. Обратите внимание, что в дополнение к Android Lint , Android Studio также выполняет ряд других проверок. Просто дважды щелкните по проблеме, чтобы перейти к файлу, в котором находится проблема.

6. Rich Layout Editor
Android Studio имеет богатый редактор макетов, в котором вы можете перетаскивать компоненты пользовательского интерфейса. Вы также можете просмотреть макеты на нескольких конфигурациях экрана, как мы видели ранее в этом руководстве.
Богатый редактор макетов очень прост в использовании. Сначала нам нужен макет для работы. Перейдите к папке layout папке res вашего проекта, щелкните правой кнопкой мыши папку layout и выберите « Создать» > «Файл ресурса макета» в появившемся меню.
Дайте новому макету имя, установите его корневой элемент и нажмите OK . Android Studio автоматически откроет макет в редакторе справа.

Внизу редактора вы должны увидеть две вкладки, Дизайн и Текст . При нажатии на вкладку « Текст » открывается редактор, позволяющий вносить изменения в текущий выбранный макет.
При нажатии на вкладку « Дизайн » открывается другой редактор, который показывает предварительный просмотр макета. Чтобы добавить виджет в макет, перетащите его из списка виджетов слева в макет справа. Это так просто.

Вывод
В этом уроке мы кратко рассмотрели некоторые ключевые функции Android Studio. Он очень похож на IntelliJ IDEA, но содержит ряд важных улучшений, которые делают разработку Android проще, быстрее и приятнее.
Если вы хотите еще больше ускорить процесс, попробуйте использовать шаблон приложения для Android от Envato Market или поработать с независимым разработчиком Android в Envato Studio.