Давайте узнаем, как начать создавать мобильные приложения с помощью Ionic Framework. Если вы не любите Ionic, не волнуйтесь. Это относительно новая структура. На момент написания этой статьи текущая версия: 1.0.0 beta 13, не совсем релизная версия, но довольно близкая.
Ionic приходит к нам из крутой компании из Висконсина по имени Drifty. Если название звучит знакомо, они также были ответственны за горячую маленькую тему jQuery Mobile под названием Graphite . Это дало приложениям jQuery Mobile острую потребность в классе. Что делает их идеальными парнями для создания Ionic Framework.
Ionic — это платформа для создания гибридных мобильных приложений. Он расположен поверх Cordova / PhoneGap и добавляет AngularJS и быстрый, сексуальный CSS3. С Ionic вы создаете мобильные приложения с помощью веб-инструментов, которые вы знаете и любите, но они работают как родные. Если вы так не думаете, посмотрите некоторые приложения на сайте Ionic Showcase, http://showcase.ionicframework.com/ .
Недостатком Ionic, особенно при создании приложений для Android, является то, что вам нужно установить множество инструментов, чтобы начать: Java, Android SDK, NodeJS, Cordova и т. Д. Еще хуже, если вы являетесь разработчиком Windows. Но не бойся храбрый кодер. Добрые люди в Дрифти почувствовали вашу боль и нашли лекарство от того, что вас беспокоит, Ионная Коробка . Ionic Box — это все, что вам нужно для создания приложений Android с помощью Ionic — все. Извините, разработчики iOS, Ionic Box не содержит никаких инструментов iOS. Итак, позвольте мне показать вам, как легко начать. Мы собираемся создать пример приложения для Android, запустить его в Интернете и отредактировать его в режиме реального времени. Во второй части этого поста мы развернем наше приложение на устройстве Android.
Предпосылки :
Нам нужно два приложения, прежде чем мы сможем использовать Ionic Box — VirtualBox и Vagrant. Так как оба бесплатны, они не сделают вмятину в вашем кошельке. Вы также можете использовать браузер Chrome. Это не обязательно, но в нем есть встроенная поддержка эмуляции мобильного Интернета, что очень приятно для Ionic-разработки.
Бродяга был чем-то новым для меня. По сути, Vagrant делает использование VirtualBox простым смертным. Более полное объяснение для нас выходит за рамки. Просто зайдите на https://www.vagrantup.com/ и установите его.
VirtualBox от Oracle — это бесплатная программа для виртуальных машин. Самый простой способ описать виртуальную машину — это настроить на компьютере полный компьютер и операционную систему. Это позволяет запускать Linux на компьютере с Windows, Windows на Mac и т. Д. VirtualBox давно используется и используется. Он доступен практически на любой платформе. Если вы еще не установили его, просто зайдите на: https://www.virtualbox.org/ и сделайте это. Если ваша машина поддерживает 64-разрядную версию, обязательно получите 64-разрядную версию VirtualBox.
Ионная Коробка
С нашими предпосылками установлено. Перейдите на страницу Drifty GitHub для Ionic Box по адресу: https://github.com/driftyco/ionic-box .
На странице GitHub нажмите «Скачать ZIP»
Создайте каталог с именем «boxdemo»
Скопируйте содержимое ZIP-файла для загрузки, наши файлы Ionic Box, в каталог boxdemo
Внутри каталога boxdemo создайте каталог с именем «project»
Изменить Vagrantfile
Vagrant позволяет нам изменять его настройки через Vagrantfile, который представляет собой просто текстовый файл. Используйте текстовый редактор для редактирования. Нам нужно сделать две модификации к нему. Первое, позволит нам использовать функцию прямой перезагрузки. Live reload, автоматически перезагружает текущую веб-страницу каждый раз, когда она редактируется. Вторая функция позволяет нам синхронизировать папку на нашей хост-машине с папкой на виртуальной машине. Это мы можем редактировать файлы с помощью наших любимых текстовых редакторов локально и синхронизировать изменения на гостевой машине.
В Vagrantfile найдите следующие строки:
# Create a forwarded port mapping which allows access to a specific port # within the machine from a port on the host machine. In the example below, # accessing "localhost:8080" will access port 80 on the guest machine. # config.vm.network "forwarded_port", guest: 80, host: 8080
Под ними добавьте следующие строки:
config.vm.network :forwarded_port, host: 8100, guest: 8100 config.vm.network :forwarded_port, host: 35729, guest: 35729
Ионная служба использует порт 8100. Мы перенаправляем этот порт на хост-машину, чтобы получить доступ к веб-серверу. Функция оперативной перезагрузки использует порт 35729. Пересылая его, наш браузер будет перезагружаться каждый раз, когда мы меняем файл.
Далее найдите следующие строки:
# Share an additional folder to the guest VM. The first argument is # the path on the host to the actual folder. The second argument is # the path on the guest to mount the folder. And the optional third # argument is a set of non-required options. # config.vm.synced_folder "../data", "/vagrant_data"
Под ними добавьте следующую строку:
config.vm.synced_folder "project", "/project"
Эта строка синхронизирует папку на хост-компьютере с папкой на гостевой машине. В нашем случае мы разделяем папку проекта с папкой проекта с тем же именем на гостевой машине.
CD Boxdemo
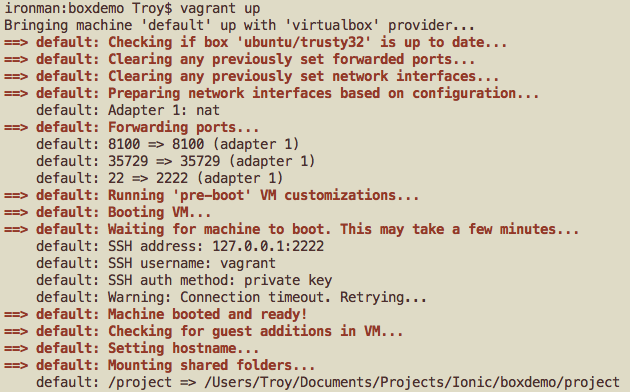
бродячий до
Команда vagrant up запустится в первый раз. Так что возьмите себе ланч или еще что-нибудь и возвращайтесь. Потерпи.
Проверьте вывод команды vagrant up. Мы должны увидеть, как он перенаправляет наши два порта: 8100 и 35729. Мы также должны увидеть синхронизацию с нашей папкой проекта.
На главном компьютере (в каталоге boxdemo):
бродячий сш
Это даст нам окно терминала / команды в нашу виртуальную машину. Это окно теперь запущено из гостевого компьютера. Вам нужно будет открыть другое окно терминала, указывающее на каталог boxdemo.
На гостевой машине:
кд / проект
вкладки ионного запуска boxdemo
Это создаст ионное приложение с именем boxdemo с пользовательским интерфейсом вкладок. Поскольку у нас есть каталог проекта sync’d, проект будет создан как на хосте, так и на гостевой машине.
С гостевой машины:
CD Boxdemo
ионная подача
Это запустит ионный веб-сервер с перезагрузкой в реальном времени. На хост-машине откройте веб-браузер и перейдите по адресу: http: // localhost: 8100 . Вы должны увидеть свое приложение.
На главном компьютере с помощью вашего любимого текстового редактора откройте файл: boxdemo / www / templates / tab-dash.html .
Мы просто сделаем небольшое изменение, чтобы увидеть, работает ли живая перезагрузка. Внутри файла вы должны увидеть следующие строки:
<ion-view title="Dashboard">
<ion-content class="padding">
<h1>Dash</h1>
</ion-content>
</ion-view>
Измените первую строку на:
<ion-view title="Dasher bored">
Или что-то еще и сохранить файл. В Интернете вы должны увидеть, что «Панель инструментов» изменится на «Скучно Dasher» почти сразу.
Надеюсь, у вас все получилось. Начать создавать мобильные приложения с помощью Ionic Framework с использованием Ionic Box гораздо проще, чем устанавливать полдюжины или более инструментов. В следующий раз мы развернем наше приложение на устройстве Android.