Сеть стала виртуальной средой, которая приносит с собой целый ряд впечатлений. Если кто-то хочет посмотреть последние обескураживающие замечания о роли Бена Аффлека в роли Бэтмена на своем смартфоне во время обсуждения нового фильма о Бэтмене на пикнике. Они могут прочитать столько комментариев, сколько пожелает их сердце. Мы живем в эпоху, когда, как разработчики, мы можем предоставить общественности ресурсы, знания и опыт, которые дополняют их повседневную жизнь и случайные интересы, где бы они ни находились. С новыми API-интерфейсами и датчиками устройств мы начинаем видеть возможности, которые позволят нам реагировать на их среду, местоположение и состояние устройства.
Многое происходит в мире API устройств. Для таких нетерпеливых разработчиков, как я, есть отличная возможность начать исследовать, как мы можем использовать эти будущие API-интерфейсы для улучшения впечатления посетителей нашего веб-сайта / веб-приложения.
Находятся ли они в темной комнате, где у них не будет яркого белого фона, жгущего их сетчатки, когда они получают доступ к нашему новому фан-сайту ТВ-шоу «Gotham»?
Вероятно, они будут бороться на вышеупомянутом пикнике — щурясь на наш текст под полуденным солнцем?
Батарея их телефона вот-вот истощится, и есть вероятность того, что они не захотят проигрывать потоковое видео на фоне горизонта города Готэм, пока они читают последние фан-фильмы Бэтмена?
В этой серии статей я расскажу о различных API-интерфейсах, подобных этим, а также о демонстрациях и возможных применениях каждого из них. Надеюсь, это поможет вам воплотить некоторые идеи в предстоящий проект!
Мы начнем с W3C Ambient Light API, который позволит нам реагировать на уровни освещенности вокруг устройства.
Основы API Ambient Light
API Ambient Light предоставляет разработчикам способ измерения интенсивности света вокруг устройства. Он измеряет свет вокруг устройства в люксах , международной единице измерения интенсивности света. Статья MDN об использовании датчиков освещенности дает хороший обзор того, что представляют эти диапазоны значений люкс:
10 ~ 50 люкс: тусклая среда
100 ~ 1000 люкс: нормальный
10000 люкс: яркий
Я бы порекомендовал для каждой реализации сделать несколько проб и ошибок с этими значениями. Мои триггеры уровня освещенности в демо-версиях немного отличаются.
Совместимость браузера
API Ambient Light все еще находится на ранней стадии. На момент написания он поддерживается только Firefox 22 для Mac OS X и Firefox для Android. Надеемся, что в ближайшее время появится дальнейшая поддержка, однако это то, что может изящно ухудшиться — если устройство или браузер не поддерживает API, то оно игнорируется, и мы продолжаем, как если бы его никогда не было! Для тех, кто использует поддерживаемые браузеры, мы даем им приятный опыт.
Используя эти значения в JavaScript
Чтобы считывать интенсивность освещения вокруг вашего устройства, добавьте прослушиватель событий к объекту window который прослушивает событие, называемое devicelight . Этот пример возвращает наше значение в люксах в console.log :
window.addEventListener("devicelight", function (event) { var luminosity = event.value; console.log(luminosity); });
Что возвращает это в Firefox для Mac OSX:
Для чего мы могли бы использовать этот API Ambient Light?
Подумайте о возможностях здесь, вы можете войти в совершенно новую сферу адаптивного дизайна. Вместо того, чтобы просто реагировать на размер окна просмотра и устройство пользователя, вы можете реагировать на то, является ли его окружение очень ярким или очень темным, и соответственно корректировать.
Это демо время!
Чтобы продемонстрировать потенциал этого API, мы начнем с создания простого одностраничного веб-сайта с текстом и изображением SVG. Мы сможем манипулировать тем, как они выглядят, изменив имя класса в нашем теге body.
Мы начнем с очень простой адаптивной страницы без какой-либо реализации Ambient Light. Краткий фрагмент страницы показан ниже. Для полной стартовой разметки, смотрите этот Codepen .
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>Ambient Light demo - Text changes</title> <style type="text/css"> body { font-family: "Trebuchet MS", sans-serif; font-size: 16px; padding: 0 50px; } h1 { text-align: center; } @media all and (max-width: 960px) { body { padding: 0 25px; } svg { clear: both; display: block; float: none; margin: 0 auto; width: 80%; } } </style> </head> <body> <h1>The Gentlemen's Book of Etiquette and Manual of Politeness</h1> <svg><!-- our svg element here --></svg> <p>Man was not intended to live like a bear or a hermit, apart from others of his own nature, and, philosophy and reason will each agree with me, that man was born for sociability and finds his true delight in society. Society is a word capable...</p> ... </body> </html>
Мы добавим вызов API Ambient Light, добавив JavaScript, который читает наше событие devicelight и меняет имя класса нашего тег в зависимости от значения яркости, которое он получает:
<script> window.addEventListener("devicelight", function (event) { var luminosity = event.value; if (luminosity <= 5) { document.body.className = "darkness"; } else if (luminosity <= 50) { document.body.className = "dim"; } else if (luminosity <= 1000) { document.body.className = "bright"; } else if (luminosity > 1000) { document.body.className = "ahhhmyeyes"; } }); </script>
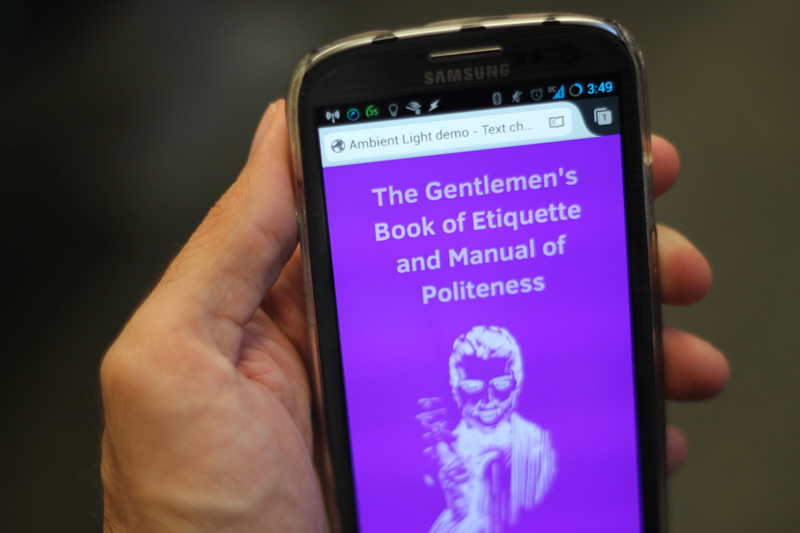
Если это действительно слабое освещение, то наше устройство, кажется, находится в кромешной темноте (скорее всего, это ночное время или они находятся в темном переулке, собирающемся остановить ограбление в полночь ювелирного магазина). Для этих устройств мы закрасим фон темно-фиолетовым, осветлим наш текст и цвет нашего SVG-изображения:
.darkness { background-color: #2d004f; color: #b5aaff; } .darkness svg path { stroke: #b5aaff; fill: #b5aaff; }
В темных ситуациях, когда вокруг мало света, мы немного осветляем фиолетовый фон и также осветляем текст:
.dim { background-color: #6600b4; color: #b5aaff; } .dim svg path { stroke: #c8c3ff; fill: #c8c3ff; }
Цвет для нашего среднего диапазона освещения будет относительно спокойным фиолетовым и более темным текстом. Я также включил те же цвета в определение своего body CSS для любых устройств, которые не поддерживают API, или для случаев, когда API еще не запущен. Так что это будет наш набор стилей по умолчанию:
.average { background-color: #ab49f6; color: #333; } .average svg path { stroke: #333; fill: #333; }
Вы можете определить все эти стили в одном месте, одновременно определив body и стили .average . Или вы не можете установить какие-либо стили для .average , чтобы он возвращался к стилям body умолчанию. Это личное предпочтение. На производственной площадке, чтобы все было чисто и легко понять, у меня .average соблазн использовать последний вариант и вообще не определять .average . Для примера я определил его так, чтобы всем было удобно просматривать эти примеры.
Когда он начинает становиться немного ярче, мы превращаем фон в белый цвет и устанавливаем текст и изображение черными. Мы также увеличиваем размер шрифта, чтобы его было легче читать:
.bright { background-color: #fff; color: #000; font-size: 20px; } .bright svg path { stroke: #000; fill: #000; }
Если мы .bright очень ярких уровней освещения, мы используем те же стили, что и класс .bright но мы .bright размер шрифта немного больше:
.ahhhmyeyes { background-color: #fff; color: #000; font-size: 22px; } .ahhhmyeyes svg path { stroke: #000; fill: #000; }
В бою
В действии было три уровня освещения, которые действительно выделялись при тестировании, поэтому я включил их образцы ниже.
При относительно среднем освещении (изображение ниже было получено, сидя в поезде):

Среднее освещение
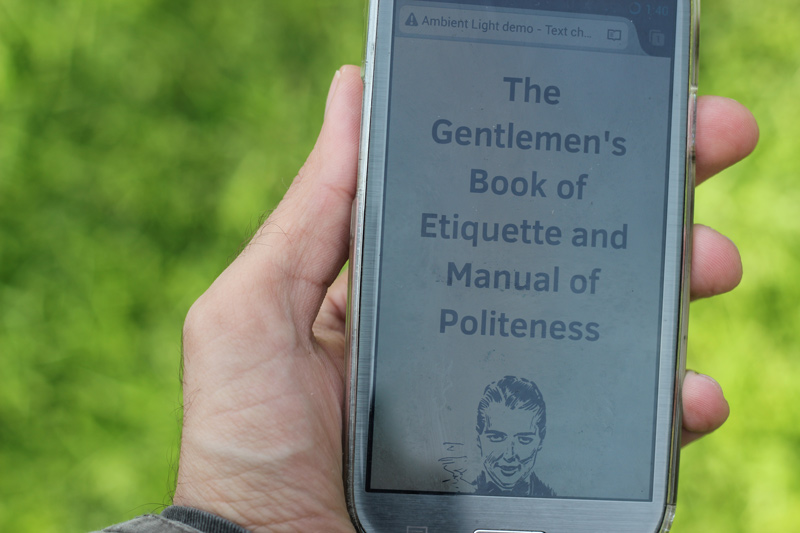
В очень ярких условиях на улице нашу страницу легче читать:

Яркое освещение
В очень темных условиях страница становится темнее, поэтому мы не ослепляем наших пользователей ярким светом:

Темное освещение
Получение плавного перехода
Чтобы обеспечить плавное изменение цветов и избежать резких изменений стиля, мы добавляем CSS-переходы к стилям тега body . Это можно сделать более эффективным способом, перечислив конкретные свойства, которые вы будете изменять. Для простоты в этом примере я придерживался all :
-webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out;
Переходы также помогают понять, что пользователь не был перемещен на другой веб-сайт. Внезапное изменение черно-белого дизайна на цветной может легко запутать пользователей. Я считаю, что CSS-переходы немного облегчают эту путаницу.
Нашу страницу с возможностями Ambient Light API можно увидеть в действии в этом Codepen
Тонкое кино YouTube
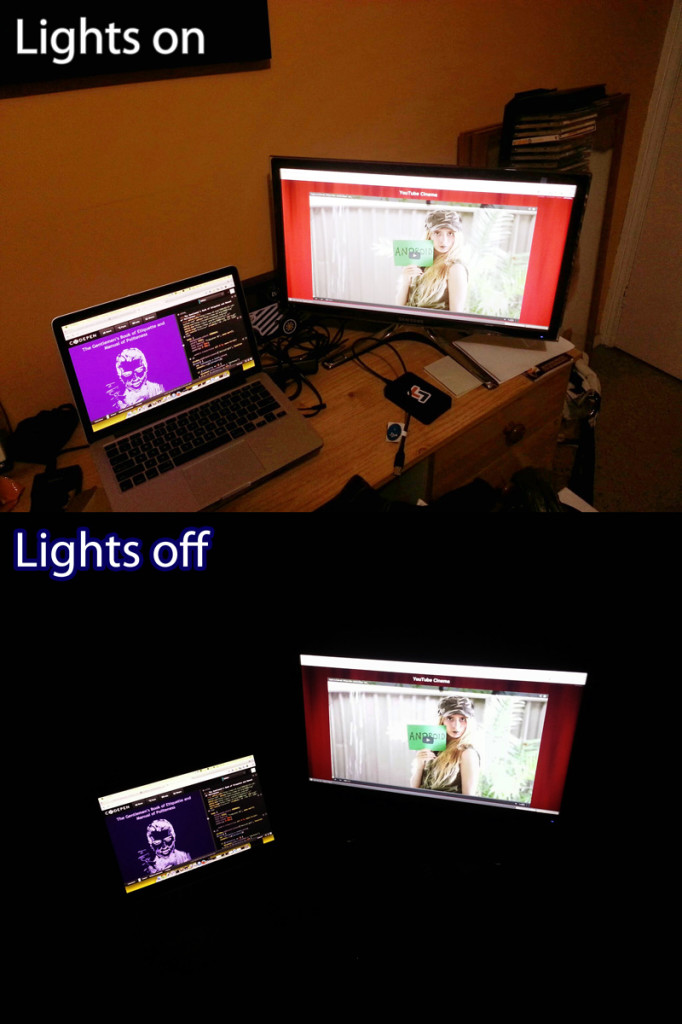
Вы знаете тот радостный момент, когда огни кино тускнеют, объявляя о начале вашего фильма? Я подумал, что будет забавной демонстрационной идеей создать свой собственный кинотеатр на YouTube, дополненный модными красными шторами. Когда вы выключаете освещение своей комнаты, чтобы посмотреть видео, кинотеатр тоже тускнеет.
Многие из наших вышеупомянутых концепций остаются довольно схожими для этой второй демонстрации. Вместо того, чтобы воздействовать на элемент body , мы используем новый элемент с именем .lights-off который используется в качестве фиксированной черной обложки позади видео.
<div class="lights-off"></div> <h1>YouTube Cinema</h1> <div class="youtube-video"> <iframe width="640" height="360" src="//www.youtube.com/embed/3wyXaAXajhc" frameborder="0" allowfullscreen></iframe> </div>
Все начинается совершенно прозрачно, поэтому наши красивые шторы просвечивают:
.lights-off { background-color: #000; height: 100%; left: 0; opacity: 0; position: fixed; top: 0; width: 100%; z-index: -1; -webkit-transition: opacity 0.5s ease-in-out; -moz-transition: opacity 0.5s ease-in-out; -o-transition: opacity 0.5s ease-in-out; transition: opacity 0.5s ease-in-out; }
Затем я применяю класс .darkness который увеличивает .lights-off нашего .lights-off до 70%. Это имеет эффект затемнения света:
.darkness .lights-off { opacity: 0.7; }
Наш JS тоже становится намного короче:
window.addEventListener("devicelight", function (event) { var luminosity = event.value; if (luminosity <= 5) { document.body.className = "darkness"; } else { document.body.className = ""; } });
Как это выглядит?
Наши до (горит) и после (гаснет) оба примера показывают:
Вы можете проверить это демо в действии прямо здесь: http://codepen.io/patrickcatanzariti/pen/uxEkc .
Фиолетовые страницы? Кино? Шутки в сторону? Зачем вам это нужно?
Использование в реальном мире не должно быть таким ярким, как мой текстовый пример. Вы должны стремиться к тонкости:
- Вместо того, чтобы переключаться на темно-фиолетовый при слабом освещении, вы можете переключить фон на светло-серый, а не белый.
- Вы можете смягчить любые яркие кнопки, которые у вас есть, и любые значки шрифтов или значки SVG тоже могут измениться.
- В очень ярких ситуациях вы можете стремиться увеличить контраст между цветами. Вместо того, чтобы иметь красочную кнопку призыва к действию, измените кнопку на черно-белую или выделите текст более темным цветом, а кнопку - более светлым фоном.
Интернет вещей может просто полюбить это
Существует потенциал для использования подобных идей на устройствах в сфере Интернета вещей. Несколько возможностей, которые всплывают в моей голове:
- Сенсорный экран на стенах вашего дома работает от сети и отображается по-разному в зависимости от уровня освещенности комнаты.
- Мобильное веб-приложение с дистанционным управлением для вашего телевизора или кондиционера, которое обеспечивает темный интерфейс, когда комната абсолютно черная, и более яркий интерфейс, когда комната освещена.
- Приложения для потокового видео, такие как системы домашней безопасности или системы телеконференций, которые автоматически увеличивают контраст и / или яркость воспроизведения видео в зависимости от уровня освещенности в комнате.
Вывод
Ambient Light API - это небольшая, но эффективная функциональность, которую можно добавить в свой арсенал в условиях растущего диапазона сред, в которых наши устройства используются сегодня. Он предоставляет нам крошечную дополнительную информацию, которая может иметь огромное значение. Будем надеяться, что скоро очень неловкие взгляды на ваш телефон под полуденным солнцем уменьшатся по мере того, как будут расширяться возможности нашего устройства.
Это только один из множества новых API для устройств, следите за моей следующей статьей, где я рассмотрю еще один API, который принесет еще больший потенциал для разработчиков.
У вас есть конкретный API, о котором вы хотите узнать больше? Оставьте свои мысли в комментариях ниже.
Другие источники
Для тех, кто хочет больше узнать об API Ambient Light, вот несколько полезных ссылок:
- http://www.w3.org/TR/ambient-light/ - Рекомендация кандидата W3C для рассеянного света
- https://developer.mozilla.org/en-US/Apps/Build/gather_and_modify_data/Responding_to_light_conditions - статья MDN «Ответ на условия освещения»
- https://developer.mozilla.org/en-US/docs/Web/API/DeviceLightEvent/Using_light_sensors - статья MSN «Использование датчиков света».
- https://developer.mozilla.org/en-US/docs/WebAPI/Using_Light_Events - статья MDN «Использование легких событий»