Это отрывок из будущей книги Эрла Кастледина , Майлса Эфтоса и Макса Уилера « Создание мобильных веб-сайтов и приложений для интеллектуальных устройств ». В ближайшие недели BuildMobile эксклюзивно опубликует полную главу из книги, главу о мобильных веб-приложениях. Наслаждаться.
В качестве первого шага для поиска приложений на нашем мобильном веб-сайте мы настроим нашу среду, подключим пару общих событий DOM и будем использовать нативные функции, подаренные нам для некоторых приятных «быстрых побед». Это должно помочь мы хорошо разбираемся в создании полезного приложения, которое мы можем использовать с более продвинутыми функциями.
Прежде всего, нам нужно принять несколько жестких решений. В ландшафте разработки мобильных веб-приложений нет дороги из желтого кирпича; это больше похоже на прогулку по густому, запутанному лесу супер-крутых устройств и браузеров — и все это с сильно различающимися возможностями. Чтобы выручить нас, новые фреймворки и библиотеки для разработки мобильных приложений растут как грибы.
Фреймворк может значительно упростить нашу задачу, позаботившись о несоответствиях между устройствами и кросс-браузерами, а также предлагая готовые виджеты и дизайны пользовательского интерфейса, которые мы можем соединить вместе как приложение. Сенча Touch и jQuery Mobile — два крупных игрока, но есть множество других, и на данный момент, безусловно, нет «выигрышной» среды. Все большие фреймворки имеют свои преимущества и недостатки, поэтому вам необходимо тщательно протестировать и оценить варианты, чтобы убедиться, что они соответствуют вашим потребностям в производительности, совместимости и настройке. В интересах научить вас основным концепциям разработки для мобильного Интернета, мы напишем наш собственный код пользовательского интерфейса в этой книге.
Хорошо, а как насчет библиотеки DOM? Конечно, нам не нужно писать собственный код манипулирования DOM, верно? За последние несколько лет библиотеки JavaScript изменили способ работы с DOM. Мы можем изменять и анимировать наши документы с помощью некоторых изящных и элегантных API-интерфейсов и сохранять некоторую уверенность в том, что мы не будем тратить большую часть наших рабочих дней на устранение несоответствий в браузерах настольных компьютеров.
Итак, имеет ли смысл использовать это удобство для мобильных устройств? Ответ, конечно же, «зависит». Большинство основных библиотек DOM очень стараются обеспечить работу всех браузеров настольных компьютеров, включая IE6. Но при работе над мобильным веб-приложением IE6 не представляет проблемы. Опять же — вам нужно оценить ваши варианты. В оставшейся части книги мы будем придерживаться jQuery, как это хорошо известно, но все концепции (и большая часть кода) легко конвертируются между библиотеками или в простой JavaScript.
Более стройное JQuery
Если вам нравится jQuery, но вы сомневаетесь в его размере, вы можете посмотреть интересный проект Zepto. Он имеет jQuery-совместимый (хотя и не полнофункциональный) API, но при свертывании составляет всего около 4 тыс. Это возможно, потому что он предназначен только для мобильных браузеров WebKit, а не тратит сотни строк кода, получая IE6 на борту.
Мы остановились на jQuery, поэтому давайте добавим нашу библиотеку в конец HTML-документа настолько низко, насколько это возможно до финальной части документа. тег. Мы также добавим быстрое предупреждение, чтобы убедиться, что jQuery запущен и работает:
<script src="javascripts/vendor/jquery-1.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
alert("StarTrackr loaded!");
};
</script>
Что делать, если вы не получили оповещение? Что пошло не так? Ну, есть несколько способов устранения неполадок и отладки. Во-первых, протестировать его в браузере вашего компьютера. Safari или Chrome (или другой браузер на основе WebKit) отлично справятся с эмуляцией телефона iPhone или Android, а их встроенные инструменты для отладки избавят вас от многих головных болей.
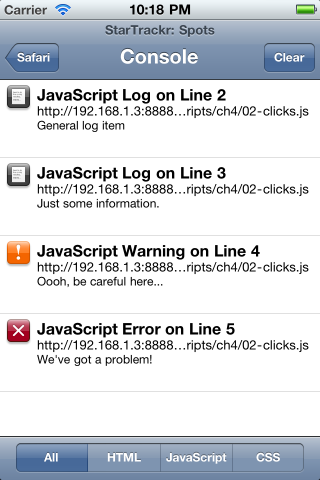
На iPhone также доступна элементарная консоль, хотя по умолчанию она отключена. Включите его на экране настроек Safari через общие настройки телефона. Консоль не только будет показывать вам любые ошибки, которые возникают на странице, вы также можете добавлять туда свои собственные сообщения, что гораздо удобнее, чем создавать окна предупреждений в вашем коде. Для нас доступно несколько различных типов журналов:
console.log("General log item");
console.info("Just some information.");
console.warn("Oooh, be careful here…");
console.error("We've got a problem!");
Консоль iPhone
Мы только что вывели строки здесь, но вы также можете напечатать значение переменных. На iPhone вы получите только значения простых типов (строки, числа и т. Д.), А не объектов. Это все еще очень полезно — просто не забудьте удалить эти сообщения, прежде чем начать работу. Если на устройстве пользователя отсутствует console
Если вы тестируете на устройстве Android, вы можете включить отладку по USB на своем телефоне, а затем использовать Android Debug Bridge, который поставляется с Android SDK, для регистрации сообщений с вашего устройства на терминале вашего компьютера. (Мы рассмотрим установку SDK в Главе 7, Введение в PhoneGap .) Чтобы просмотреть эти журналы, запустите adb logcat из каталога platform-tools
Сборка мобильной книги
Вы можете приобрести книгу « Создание мобильных веб-сайтов и приложений для интеллектуальных устройств » в Sitepoint. Прочитайте всю главу 4. Мобильные веб-приложения , бесплатно здесь, в BuildMobile, бесплатно в следующих разделах.
- Настройка магазина
- События
- Быстрые победы
- Загрузка страниц
- Ajax
- шаблонирование
- У нас есть приложение!