Это следующая выдержка из книги Эрла Кастледина , Майлса Эфтоса и Макса Уилера « Создание мобильных веб-сайтов и приложений для интеллектуальных устройств ». BuildMobile эксклюзивно публикует полную главу из книги, главу о мобильных веб-приложениях, и это третий раздел о «быстрых победах».
3. Быстрые победы
По мере продвижения по книге мы встретим некоторый относительно сложный код для воссоздания нативных эффектов и поведения. Однако, благодаря некоторым (довольно) стандартным хукам и API, есть несколько хитростей, которые мы можем использовать, чтобы добавить немного пиццы в наши приложения, не выполняя много работы.
3.1. Изящные ссылки
В целях безопасности мобильные веб-приложения изолированы от многих встроенных функций мобильного устройства; например, в отличие от нативных приложений, они не могут получить список контактов пользователя или сделать фотографию с помощью камеры устройства (пока). Тем не менее, они имеют возможность открывать несколько основных приложений и заполнять их данными, просто используя некоторые тщательно сконструированные гиперссылки.
3.1.1. Эл. адрес
Самым простым из них является хорошо известная схема mailto: URI. На рабочем столе они запустят ваше почтовое приложение по умолчанию — и смартфон сделает то же самое:
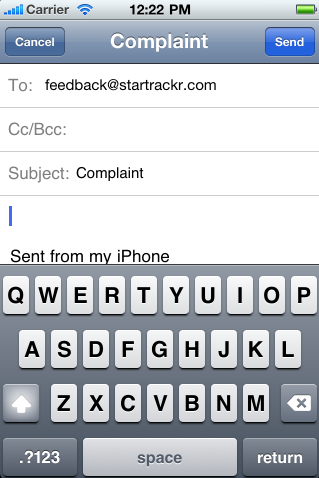
<a href="mailto:feedback@startrackr.com?subject=Complaint"> Send complaint </a> В результате откроется приложение электронной почты устройства, в строке темы которого будет указана переменная, которую мы передали, как показано на рисунке 4.3, «mailto: links вызовет приложение электронной почты телефона».
3.1.2. Телефонные номера
Мы также можем помочь в наборе номера телефона, используя схему tel: URI. Это вызовет (но не наберет номер телефона):
<a href="tel:1-408-555-5555"> Call in a sighting! </a>
Фактически, для iPhone нет необходимости даже заключать число в гиперссылку. Mobile Safari включает функцию, которая автоматически обнаруживает номера телефонов на странице и превращает их в ссылки для вас. «Отлично», — подумаете вы, — пока в первый раз он не попытается превратить ваши идентификаторы продуктов в «набираемые» телефонные номера! Аналогично, есть функция, которая превращает адресный текст в ссылки на карту. Но, как и любая автоматическая функция, это не всегда то, что вы хотите. Если это так, вы можете включить теги в заголовке своей страницы, чтобы отключить эти функции:
Опять поддерживается iPhone, но не Android, это схема sms: URI, которая также принимает номер телефона, но открывает приложение для отправки текстовых сообщений. В этот момент вас может беспокоить ограниченная поддержка — к счастью, это не большая проблема, если устройство не может распознать схему URI, так как ничего не сломается; ссылка просто ничего не сделает.
3.1.3. Карты
Обращаясь теперь к картам, ситуация чуть менее идеальная. Если вы хотите открыть карту и увеличить масштаб до заданного местоположения, не существует широко реализованного, определенного стандартами способа сделать это. Обычный метод — просто создать URL-адрес, который указывает на http://maps.google.com/ с правильно отформатированными широтой и долготой. И iOS, и Android откроют это с помощью встроенного картографического приложения, а не по ссылке в браузере:
<a href="http://maps.google.com.au/maps?q=sitepoint">Visit us!</a>
Более стандартизированной версией является URI geo:, который принимает различные значения, которые будут интерпретироваться как данные карты приложением отображения устройства. Вы можете передать широту и долготу:
<a href="geo:-33.87034,151.2037">Visit us!</a>
Или адрес улицы или название компании и местонахождение:
<a href="geo:0,0?q=123+Fake+St">Visit me!</a>
Это, конечно, изящно, но в настоящее время поддерживается только на Android.
3.2. Атрибуты поля формы
С нашими полными ссылками, давайте перейдем к формам. HTML5 перетаскивает базовую форму в будущее с колчаном новых блестящих типов ввода и атрибутов форм, которые хорошо поддерживаются в современных моделях мобильных устройств.
Атрибут-заполнитель HTML5 поля ввода заполняет поле приглашением пользователя, которое исчезает, когда пользователь фокусируется на нем. Это обычно используется, чтобы избежать необходимости в метке поля или предложить пользователю дополнительный текст справки:
<fieldset> <label for="name"> <span>Who</span> <input type="text" name="name" placeholder="Star's name"/> </label> <label for="tags"> <span>Tags</span> <input type="text" name="tags" placeholder="Tag your sighting"/> </label> </fieldset>
Клавиатура iPhone пытается помочь пользователям, используя первую букву в поле формы. В большинстве случаев это то, что вы хотите, но не всегда; например, в поле тегов в нашем образце формы. IPhone также попытается исправить слова, которые он не может распознать, что может стать проблемой для нашего поля имени знаменитости. Эти функции можно отключить с помощью атрибутов автозамены и автокапитализации:
<fieldset> <label for="name"> <span>Star</span> <input type="text" autocorrect="off" placeholder="Star's name"/> </label> <label> <span>Tags</span> <input type="text" autocapitalize="off" placeholder="Tag your sighting"/> </label> </fieldset>
Обратите внимание, что эти атрибуты являются нестандартными, поскольку они не включены в спецификацию HTML — по крайней мере, на данный момент.
Выключи автомагик
Если для большинства полей вашей формы требуются эти атрибуты, вы также можете добавить их в
сам тег, чтобы применить их по умолчанию ко всем полям в этой форме. Затем вы можете переопределить этот параметр в любом заданном поле, как требуется.
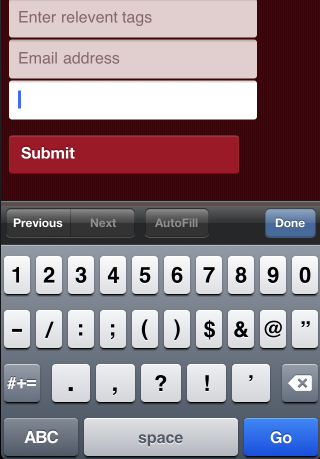
Еще одна особенность HTML5, полезная для мобильных сайтов, — добавление ряда новых типов ввода. Помимо традиционного type = «text», HTML5 обеспечивает ввод электронной почты, номера, URL, даты и даже цвета. Все они будут отображаться как простые текстовые поля в большинстве браузеров, но iPhone умно предоставляет соответствующие клавиатуры для данных, например, включая сочетания клавиш для @ и. (точка), когда вы используете type = «email». Для type = «number» вместо традиционной клавиатуры будет предоставлена цифровая клавиатура, как показано на рисунке 4.4, «Цифровая клавиатура появляется при фокусировке ввода цифр на iPhone». Браузер BlackBerry даже предоставляет средства выбора даты и цвета для типов ввода даты и цвета.
Вот пример этих типов ввода в действии:
<label> <span>Tags</span> <input type="text" autocapitalize="off" placeholder="Relevant tags"> </label> <label> <span>Number of celebs</span> <input type="number" placeholder="Number of celebs"> </label> <label> <span>Tags</span> <input type="email" placeholder="Your email address"> </label>
Поддержка всех этих функций несовместима, поэтому вам необходимо протестировать целевые устройства. Хорошая новость заключается в том, что даже в случае отсутствия поддержки приложение не будет повреждено. Неподдерживаемые типы ввода будут просто вести себя как обычные текстовые поля, и пользователи не будут мудрыми.
Поскольку iPhone был первым на рынке, многие проприетарные уловки iOS получили широкую поддержку на других устройствах; тем не менее, не каждый хочет реализовать возможности конкурента! К счастью, поддержка стандарта HTML5 растет, и это скоро должно распространиться на всех крупных мобильных игроков.
Сборка мобильной книги
Вы можете приобрести книгу « Создание мобильных веб-сайтов и приложений для интеллектуальных устройств » в Sitepoint. Прочитайте всю главу 4. Мобильные веб-приложения , бесплатно здесь, в BuildMobile, бесплатно в следующих разделах.
- Настройка магазина
- События
- Быстрые победы
- Загрузка страниц
- Ajax
- шаблонирование
- У нас есть приложение!