Вступление
В прошлом году Google представила Material Design, и стало ясно, что движение и анимация станут двумя наиболее привлекательными функциями в современных приложениях для Android. Но Google не предоставил разработчикам простого решения для их интеграции в приложения. В результате было разработано много библиотек для решения проблемы интеграции.
Однако во время ввода-вывода Google в этом году Google представила библиотеку поддержки дизайна Android, чтобы упростить принятие Material Design. Это позволяет разработчикам сосредоточиться на функциях, которые делают их приложения уникальными.
1. Регионы
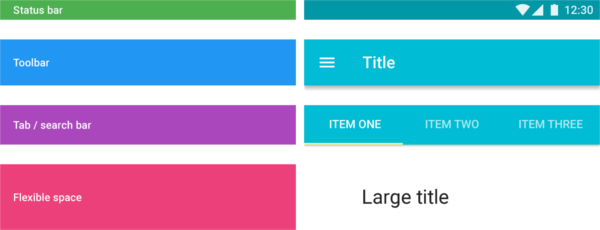
В этом уроке я покажу вам, как реализовать методы прокрутки, показанные в спецификации Google Material Design . Прежде чем мы начнем, вы должны ознакомиться с доступными областями прокрутки в приложении Android. На следующем изображении вы видите четыре региона.

Статус бар
Именно здесь появляются уведомления и отображаются сведения о состоянии различных функций устройства.
Панель инструментов
Панель инструментов ранее была известна как панель действий. Теперь это более настраиваемый вид с теми же функциями.
Вкладка / Панель поиска
Этот необязательный регион используется для отображения вкладок, которые классифицируют содержимое вашего приложения. Вы можете узнать больше об использовании вкладок и различных способах их отображения в спецификации Google Material Design . При необходимости вы также можете использовать его в боковой навигации Google .
Гибкое пространство
Здесь вы можете отображать изображения или расширенные панели приложений.
Что касается методов прокрутки, то это панель инструментов и панель вкладок / поиска, которые реагируют на прокрутку содержимого вашего приложения.
2. Настройка проекта
Чтобы следовать, вы должны использовать последнюю версию Android Studio. Вы можете получить его с сайта Android Developer . Чтобы попробовать эти методы прокрутки, я рекомендую создать новый проект (с минимальным уровнем API 15), потому что макет вашего приложения значительно изменится.
Я предоставил стартовый проект, который вы можете скачать с GitHub . Вы можете использовать стартовый проект в качестве отправной точки и использовать методы прокрутки в своих собственных приложениях. Давайте сначала добавим следующие зависимости в файл build.gradle вашего проекта в папке приложения:
|
1
2
|
compile ‘com.android.support:design:22.2.0’
compile ‘com.android.support:recyclerview-v7:22.2.0’
|
С первой зависимостью вы получаете библиотеку поддержки дизайна Android, которая включает в себя новые классы, необходимые для этого урока.
Со второй зависимостью вы получаете последнюю версию RecyclerView . Версия, указанная в официальной статье о создании списков , на этот раз не будет полезна.
Затем вам понадобятся некоторые фиктивные данные, чтобы попробовать эти методы и заполнить RecyclerView . Вы можете реализовать их самостоятельно или скопировать реализацию из класса InitialActivity в InitialActivity проект .
3. Техника прокрутки 1
Этот метод скрывает область панели инструментов при прокрутке содержимого вашего приложения. Вы можете увидеть технику в действии в следующем видео.
Для этого макета вы можете подумать о чем-то вроде этого:
|
1
2
3
4
5
6
7
|
<RelativeLayout
… >
<Toolbar
… />
<RecyclerView
… />
</RelativeLayout>
|
Проблема с этим макетом заключается в том, что вы должны сами управлять событиями, но это будет безболезненно, если вы воспользуетесь новыми классами. Давайте изменим это следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<android.support.design.widget.CoordinatorLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
xmlns:app=»http://schemas.android.com/apk/res-auto»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
tools:context=»co.herovitamin.androiddesignsupportlibraryapplication.CoordinatorLayoutAndAppBarActivity»>
<android.support.design.widget.AppBarLayout
android:id=»@+id/my_appbar_container»
android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:theme=»@style/ThemeOverlay.AppCompat.Dark.ActionBar» >
<android.support.v7.widget.Toolbar
android:id=»@+id/technique_one_toolbar»
style=»@style/TechniqueToolbar»
app:layout_scrollFlags=»scroll|enterAlways»>
<!—
scroll
enterAlways
enterAlwaysCollapsed
exitUntilCollapsed
—>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id=»@+id/days_list»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
app:layout_behavior=»@string/appbar_scrolling_view_behavior»/>
</android.support.design.widget.CoordinatorLayout>
|
В этом новом макете вы можете увидеть, что:
-
RelativeLayoutзаменяется наCoordinatorLayout -
Toolbarобернута вAppBarLayout -
ToolbarиRecyclerViewполучили несколько дополнительных атрибутов
Что это за новые классы?
CoordinatorLayout
Этот макет представляет собой новый контейнер и FrameLayout которая обеспечивает дополнительный уровень управления событиями касания между дочерними представлениями.
AppBarLayout
Этот макет представляет собой еще один новый контейнер, разработанный специально для реализации многих функций концепции панели приложения Material Design. Имейте в виду, что если вы используете его в другой ViewGroup , большая часть его функций не будет работать.
Ключом к этой технике прокрутки и большинству других техник прокрутки, которые мы обсудим, является класс CoordinatorLayout . Этот специальный класс может получать события от своих дочерних представлений и доставлять их, чтобы они могли соответствующим образом реагировать. Он предназначен для использования в качестве корневого контейнера.
Чтобы включить эту технику, атрибут app:layout_behavior указывает, какое представление вызовет события на Toolbar . В данном случае это RecyclerView .
|
1
|
app:layout_behavior=“@string/appbar_scrolling_view_behavior»
|
app:layout_scrollFlags Toolbar указывает на представление, как реагировать.
|
1
|
app:layout_scrollFlags=“scroll|enterAlways»
|
app:layout_scrollFlags может иметь четыре возможных значения, которые можно комбинировать для создания желаемого эффекта:
scroll
Этот флаг должен быть установлен для всех представлений, которые должны прокручиваться за пределы экрана. Представления, которые не используют этот флаг, остаются закрепленными в верхней части экрана.
enterAlways
Этот флаг гарантирует, что при любой прокрутке вниз этот вид станет видимым, что позволяет использовать шаблон быстрого возврата .
enterAlwaysCollapsed
Когда представление объявило minHeight и вы используете этот флаг, представление войдет только на своей минимальной высоте (свернутой), расширившись до полной высоты, только когда прокручиваемое представление достигнет своей вершины.
exitUntilCollapsed
Этот флаг заставляет представление прокручиваться за пределы экрана до тех пор, пока оно не будет minHeight (достигнут его minHeight ) перед выходом.
Теперь вы можете запустить проект или нажать Control + R и увидеть эту технику в действии.
4. Техника прокрутки 2
Этот метод прокручивает панель инструментов вне экрана, в то время как область панели вкладок остается закрепленной наверху. Вы можете увидеть эту технику в действии в следующем видео.
Для этого метода я собираюсь повторно использовать макет из предыдущего метода и добавить представление TabLayout рядом с Toolbar внутри AppBarLayout .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<android.support.design.widget.CoordinatorLayout
…
<android.support.design.widget.AppBarLayout
…
<android.support.v7.widget.Toolbar
…
app:layout_scrollFlags=»scroll|enterAlways»/>
<android.support.design.widget.TabLayout
android:id=»@+id/tabs»
android:layout_width=»match_parent»
android:layout_height=»wrap_content»
android:background=»@color/primary»
/>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
…
app:layout_behavior=»@string/appbar_scrolling_view_behavior»/>
</android.support.design.widget.CoordinatorLayout>
|
Представление TabLayout обеспечивает горизонтальное расположение для отображения вкладок. Вы можете добавить любое количество вкладок с newTab метода newTab и установить его режим поведения с помощью setTabMode . Давайте начнем с заполнения вкладок.
|
1
2
3
4
5
6
|
tab_layout = (TabLayout) findViewById(R.id.tabs);
tab_layout.setTabMode(TabLayout.MODE_FIXED);
tab_layout.addTab(tab_layout.newTab().setText(«Tab 1»));
tab_layout.addTab(tab_layout.newTab().setText(«Tab 2»));
tab_layout.addTab(tab_layout.newTab().setText(«Tab 3»));
|
Изменяя значение атрибута app:layout_scrollFlags , добавляя и удаляя его с Toolbar и TabLayout , вы можете получать анимации, подобные тем, которые используются в:
- Google Play Store, где скрывается панель инструментов, а панель вкладок остается видимой.
- Foursquare, где панель вкладок прокручивается за пределами экрана, а панель инструментов остается наверху.
- Воспроизведение музыки, когда и панель инструментов, и панель вкладок прокручиваются за пределами экрана.
Посмотрите на следующие видео примеры этой техники прокрутки.
Вы можете запустить свой проект и увидеть эту технику прокрутки в действии.
5. Техника прокрутки 3
Для этой техники прокрутки я собираюсь использовать гибкую область пространства, о которой я упоминал в начале этого урока. Я делаю это, чтобы уменьшить начальную высоту AppBarLayout при прокрутке контента вверх. Высота AppBarLayout увеличивается до его первоначальной высоты при прокрутке содержимого вниз. Вы можете увидеть эту технику в действии в следующем видео.
Для этой техники прокрутки я буду использовать следующую раскладку:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<android.support.design.widget.CoordinatorLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
xmlns:app=»http://schemas.android.com/apk/res-auto»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
tools:context=»co.herovitamin.androiddesignsupportlibraryapplication.CoordinatorLayoutAndAppBarActivity»>
<android.support.design.widget.AppBarLayout
android:id=»@+id/my_appbar_container»
android:layout_width=»match_parent»
android:layout_height=»192dp»
android:theme=»@style/ThemeOverlay.AppCompat.Dark.ActionBar»
android:background=»@color/primary»>
<android.support.design.widget.CollapsingToolbarLayout
android:id=»@+id/collapsing_container»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
app:layout_scrollFlags=»scroll|exitUntilCollapsed»
app:contentScrim=»@color/primary»
app:expandedTitleMarginStart=»48dp»
app:expandedTitleMarginEnd=»64dp»>
<android.support.v7.widget.Toolbar
android:id=»@+id/technique_three_toolbar»
android:layout_height=»?attr/actionBarSize»
android:layout_width=»match_parent»
android:theme=»@style/ThemeOverlay.AppCompat.Dark.ActionBar»
app:popupTheme=»@style/ThemeOverlay.AppCompat.Light»
app:layout_collapseMode=»pin»/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id=»@+id/days_list_3″
android:layout_width=»match_parent»
android:layout_height=»match_parent»
app:layout_behavior=»@string/appbar_scrolling_view_behavior»/>
<android.support.design.widget.FloatingActionButton
android:id=»@+id/fab»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_margin=»16dp»
android:src=»@drawable/plus»
app:borderWidth=»0dp»
app:layout_anchor=»@id/my_appbar_container»
app:layout_anchorGravity=»bottom|right|end» />
</android.support.design.widget.CoordinatorLayout>
|
Это, конечно, выглядит много кода, поэтому давайте разберем его. В этом макете я внес следующие изменения:
-
Toolbarобернута вCollapsingToolBarLayoutи оба элемента помещены вAppBarLayout. -
app:layout_scrollFlagsперемещен сToolbarвCollapsingToolBarLayout, поскольку этот контейнер теперь отвечает за события прокрутки. - Новый атрибут
app:layout_collapseModeбыл добавлен наToolbar. Этот атрибут гарантирует, чтоToolbarостается закрепленной в верхней части экрана. -
AppBarLayoutимеет фиксированную начальную высоту 192dp . -
FloatingActionButtonбыла добавлена в макет подRecyclerView.
Для чего нужны эти новые классы?
CollapsingToolBarLayout
Это новое представление, разработанное специально для переноса Toolbar и реализации сворачивающейся панели приложений. При использовании класса CollapsingToolBarLayout вы должны обратить особое внимание на следующие атрибуты:
app:contentScrim
Этот атрибут определяет цвет для отображения, когда он полностью свернут.
app:expandedTitleMarginStart/app:expandedTitleMarginEnd
Эти атрибуты определяют поля расширенного заголовка. Они полезны, если вы планируете использовать метод setDisplayHomeAsUpEnabled в своей деятельности и заполнять новые пробелы, созданные вокруг заголовка.
FloatingActionButton
Кнопка с плавающим действием является важным компонентом приложений Material Design. Теперь вы можете включить плавающие кнопки действий в макете всего с несколькими строками кода. Вы можете использовать атрибут app:fabSize чтобы выбрать один из двух размеров: стандартный (56 дп) и мини (40 дп). Стандартный размер по умолчанию.
Исчезающий эффект достигается автоматически путем привязки плавающей кнопки действия к AppBarLayout с помощью AppBarLayout app:layout_anchor . Вы также можете указать положение относительно этого якоря с помощью атрибута app:layout_anchorGravity .
Перед запуском проекта нам нужно указать в действии, что CollapsingToolBarLayout будет отображать заголовок вместо Toolbar . Взгляните на следующий фрагмент кода для пояснения.
|
1
2
|
collapsing_container = (CollapsingToolbarLayout) findViewById(R.id.collapsing_container);
collapsing_container.setTitle(getResources().getString(R.string.title_activity_technique3));
|
Запустите проект, чтобы увидеть третий метод прокрутки в действии.
6. Техника прокрутки 4
Этот метод прокрутки использует расширенный AppBarLayout , показанный в предыдущем методе, для отображения изображения. Вы можете увидеть эту технику в следующем видео.
Для этой техники я собираюсь повторно использовать предыдущий макет и немного изменить его:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<android.support.design.widget.CoordinatorLayout
…>
<android.support.design.widget.AppBarLayout
android:id=»@+id/my_appbar_container»
android:layout_width=»match_parent»
android:layout_height=»192dp»
android:theme=»@style/ThemeOverlay.AppCompat.Dark.ActionBar» >
<android.support.design.widget.CollapsingToolbarLayout
android:id=»@+id/collapsing_container»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
app:layout_scrollFlags=»scroll|exitUntilCollapsed»
app:contentScrim=»@color/primary»>
<ImageView
android:id=»@+id/imgToolbar»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:scaleType=»centerCrop»
android:src=»@drawable/image»
app:layout_collapseMode=»parallax» />
<android.support.v7.widget.Toolbar
…>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
…/>
<android.support.design.widget.FloatingActionButton
… />
</android.support.design.widget.CoordinatorLayout>
|
В этот макет я внес следующие изменения:
- Атрибут
android:backgroundбыл удален изAppBarLayout. ПосколькуImageViewсобирается заполнить это пространство, нет необходимости иметь цвет фона. - Атрибуты
app:expandedTitleMarginEndsetDisplayHomeAsUpEnabledиapp:expandedTitleMarginEndsetDisplayHomeAsUpEnabledбыли удалены, поскольку мы не используем методsetDisplayHomeAsUpEnabledвsetDisplayHomeAsUpEnabled. -
ImageViewбыл добавлен передToolbar. Это важно во избежание того, чтоAppBarLayoutпоказывает часть изображения вместо основного цвета, когда оноAppBarLayout.
Вы также могли заметить, что ImageView имеет атрибут app:layout_collapseMode . Значение атрибута установлено равным parallax чтобы реализовать прокрутку параллакса. Кроме того, вы также можете добавить атрибут app:layout_collapseParallaxMultiplier чтобы установить множитель.
Это все изменения, которые вы должны сделать, чтобы эта техника прокрутки работала гладко в вашем приложении. Запустите проект, чтобы увидеть эту технику прокрутки в действии.
7. Техника прокрутки 5
Для этой техники прокрутки гибкое пространство перекрывается содержимым приложения и прокручивается за пределами экрана при прокрутке содержимого. Вы можете увидеть эту технику в действии в следующем видео.
Для этого метода вы можете повторно использовать макет из предыдущего метода с небольшими изменениями.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<android.support.design.widget.CoordinatorLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
xmlns:app=»http://schemas.android.com/apk/res-auto»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
tools:context=»co.herovitamin.androiddesignsupportlibraryapplication.CoordinatorLayoutAndAppBarActivity»>
<android.support.design.widget.AppBarLayout
android:id=»@+id/my_appbar_container»
android:layout_width=»match_parent»
android:layout_height=»192dp»
android:theme=»@style/ThemeOverlay.AppCompat.Dark.ActionBar»>
<android.support.design.widget.CollapsingToolbarLayout
android:id=»@+id/collapsing_container»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
app:layout_scrollFlags=»scroll|exitUntilCollapsed»
android:background=»@color/primary»>
<android.support.v7.widget.Toolbar
android:id=»@+id/technique_five_toolbar»
android:layout_height=»?attr/actionBarSize»
android:layout_width=»match_parent»
android:theme=»@style/ThemeOverlay.AppCompat.Dark.ActionBar»
app:popupTheme=»@style/ThemeOverlay.AppCompat.Light»
app:layout_collapseMode=»pin»
android:background=»@color/primary» />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id=»@+id/days_list_5″
android:layout_width=»match_parent»
android:layout_height=»match_parent»
app:layout_behavior=»@string/appbar_scrolling_view_behavior»
app:behavior_overlapTop=»64dp» />
</android.support.design.widget.CoordinatorLayout>
|
Для этого макета:
-
ImageViewиFloatingActionButtonвнутриCollapsingToolbarLayoutбыли удалены. Эта техника не требует изображения. - В
CollapsingToolbarLayoutатрибутapp:contentScrimбыл заменен атрибутомandroid:background. Мы делаем это, потому что цвет фона должен точно соответствовать цвету фонаToolbarпри исчезновении. - Атрибут
android:backgroundбыл добавлен наToolbar. - Атрибут
app:behavior_overlapTopбыл добавлен вRecyclerView. Это наиболее важный атрибут для этой техники прокрутки, так как этот атрибут определяет степень перекрытия, которое должно иметь представление сAppBarLayout. Чтобы этот атрибут имел эффект, его следует добавить в то же представление, которое имеет атрибутapp:layout_behavior.
Если вы попытаетесь использовать эту технику прокрутки с этими изменениями, то получившийся макет не будет иметь заголовка на Toolbar . Чтобы решить эту проблему, вы можете создать TextView и программно добавить его на Toolbar .
|
1
2
3
4
5
|
TextView text = new TextView(this);
text.setText(R.string.title_activity_technique5);
text.setTextAppearance(this, android.R.style.TextAppearance_Material_Widget_ActionBar_Title_Inverse);
toolbar.addView(text);
|
Вывод
Обратите внимание, что вам не нужно реализовывать каждый из этих методов в вашем приложении. Некоторые из них будут более полезными для вашего дизайна, чем другие. Теперь, когда вы знаете, как реализовать каждый из них, вы можете выбирать и экспериментировать с ними.
Я надеюсь, что вы нашли этот урок полезным. Не забудьте поделиться, если вам понравилось. Вы можете оставить любые комментарии и вопросы ниже.