Я собираюсь переломить тенденцию и сказать, что написание игр для iPad — это легко и весело. Большой сенсорный экран, красивый дисплей и точность сенсорных датчиков — вот лишь несколько причин, по которым игры на iPad так популярны. Добавьте акселерометр и беспроводную сеть, и у вас есть чертовски игровой автомат.
В этой статье я собираюсь использовать некоторые из самых базовых функций платформы iOS для создания простой игры 2D-астероидов, которую я назову «Падстероиды». Из этого урока вы узнаете множество различных навыков, которые помогут вам в разработке собственных игр. Это включает:
- Как создать приложение для iOS и перемещаться по Xcode IDE
- Как реализовать собственное рисование в представлениях: представления являются основным строительным блоком элементов управления iOS, в этой игре мы создадим несколько видов, которые рисуют графику и реагируют на прикосновения.
- Динамически генерируемые виды: астероиды в игре создаются динамически и случайным образом.
- Геймплей, управляемый таймером: в этом примере мы будем использовать таймер для перемещения корабля и астероидов по экрану.
- Графические примитивы, непрозрачность, отсечение и градиенты: мы будем использовать все это в ходе примера.
И, конечно же, вы все время будете изучать iOS и язык программирования Objective-C. Итак, давайте копаться прямо в.
Сборка приложения
Создание приложения для iPad начинается с загрузки среды разработки Xcode с сайта Apple Developer. Если у вас еще нет учетной записи разработчика, вам нужно будет купить ее, которая вернет вам деньги. Конечно, если вы разрабатываете хитовую игру, все это того стоит.
После очень продолжительной загрузки, установки и, возможно, перезагрузки компьютера, пришло время приступить к созданию приложения. Первое, что вы увидите при запуске Xcode, это диалоговое окно приветствия, показанное на рисунке 1.
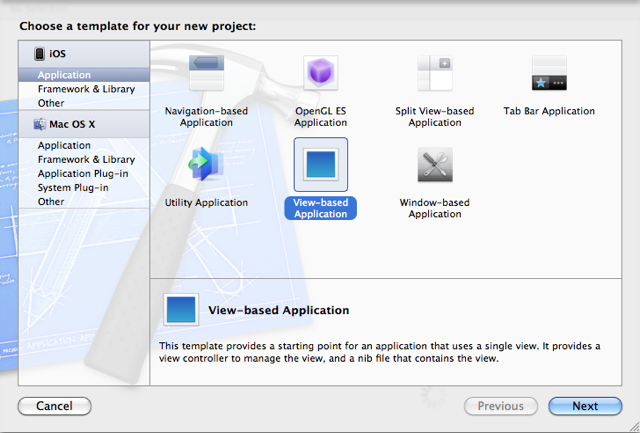
Здесь есть много хороших вещей для изучения и изучения. Но для целей этого руководства нужно нажать «Создать новый проект XCode». Это вызывает мастера, показанного на рисунке 2.
В этом мастере мы хотим выбрать Приложение из раздела iOS и приложение View-Based из этого. IPhone, iPad и iPod Touch являются платформами iOS. Вы можете использовать XCode для создания приложений для iOS или Mac OS X, которые имеют много общего. Сейчас мы хотим создать приложение для iPad, чтобы оно было на iOS.
Если вы заинтересованы в сборке для Mac OS X, вы сможете использовать многие навыки, которые вы изучите в этом руководстве. Фреймворки для этих двух платформ различаются, но, помимо некоторых разных элементов управления с разными именами, основная предпосылка разработки пользовательского интерфейса в основном одинакова.
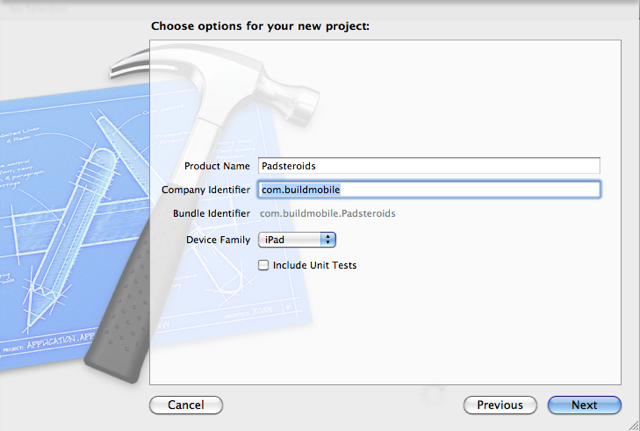
Следующее, что нужно сделать, это нажать «Далее» и указать имя приложения, как показано на рисунке 3.
Я рекомендую вызывать приложение Padsteroids, так как оно поможет вам следовать вместе с руководством. Вы можете указать любой идентификатор компании. Но не забудьте выбрать iPad в качестве семейства устройств, прежде чем нажать «Далее». Если вы выберете iPhone, а затем вернетесь назад и добавите функциональность iPad, это может стать немного сложнее.
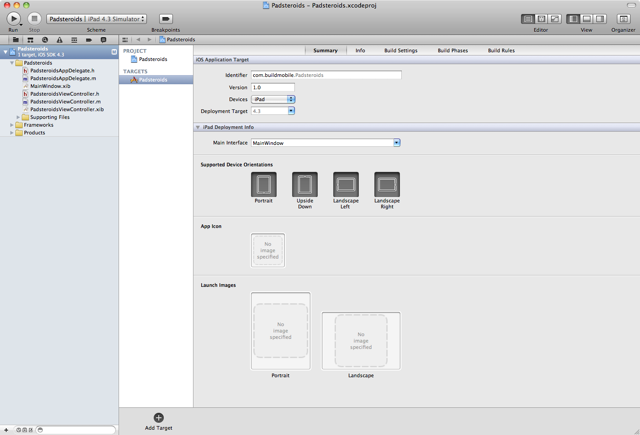
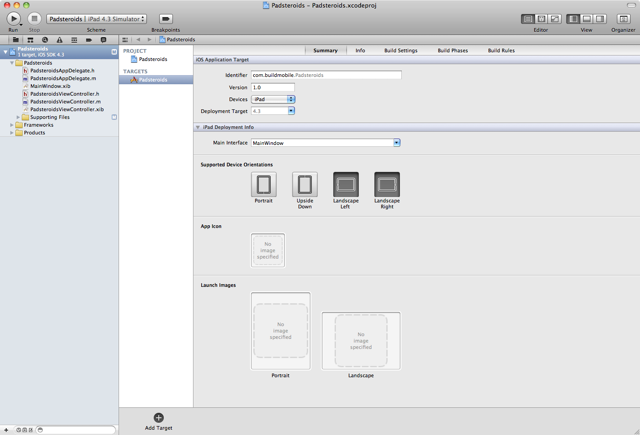
Нажатие «Далее» создаст проект и откроет окно IDE, как показано на рисунке 4.
Это окно, в котором вы собираетесь выполнять большую часть своей работы, так что привыкните к этому. Представление здесь о настройках «Target» для проекта Padsteroids. И здесь мы хотим сделать твик для поддерживаемых ориентаций устройств, как показано на рисунке 5. Это говорит iOS, что единственными ориентациями, которые поддерживает это приложение, является альбомный режим.
Отсюда следующий шаг — запустить приложение в первый раз, чтобы убедиться, что все просто. Мы делаем это, нажимая кнопку «Выполнить» в левом верхнем углу окна. Это вызовет эмулятор с одним большим белым экраном, как показано на рисунке 6.
Круто, все выглядит отлично. В этот момент вы, вероятно, можете сказать, что сделали свое первое приложение для iPad, если то, что вы создаете, это фонарик. Но это, конечно, не конечная точка для нашей маленькой игры Padsteroids. Следующее, что нужно сделать, это создать представление, которое будет действовать как игровая поверхность.
Создание игровой поверхности
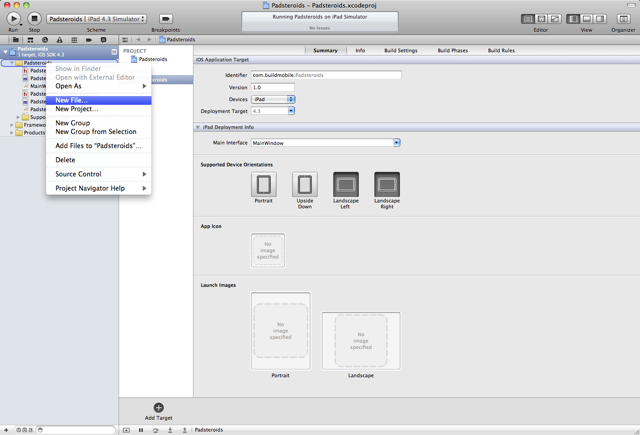
Поверхность игры будет содержать космический корабль, астероиды и элементы управления, которые игрок будет использовать, чтобы управлять кораблем и стрелять лазером. Сама игровая поверхность является подклассом UIView. Мы создаем его, щелкнув правой кнопкой мыши на папке Padsteroids и выбрав «Новый файл», как показано на рисунке 7.
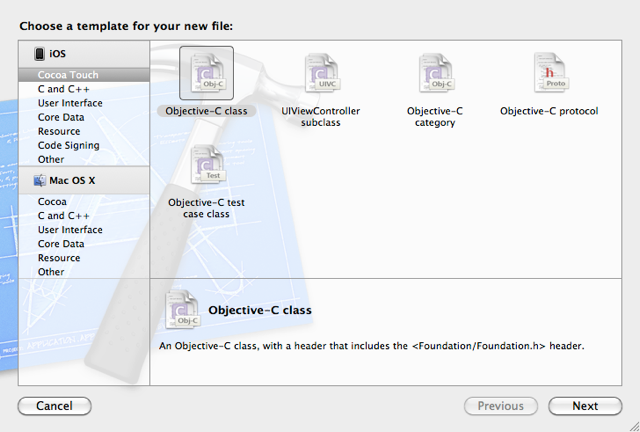
Это вызовет мастера, где мы можем выбрать класс Objective-C, как показано на рисунке 8.
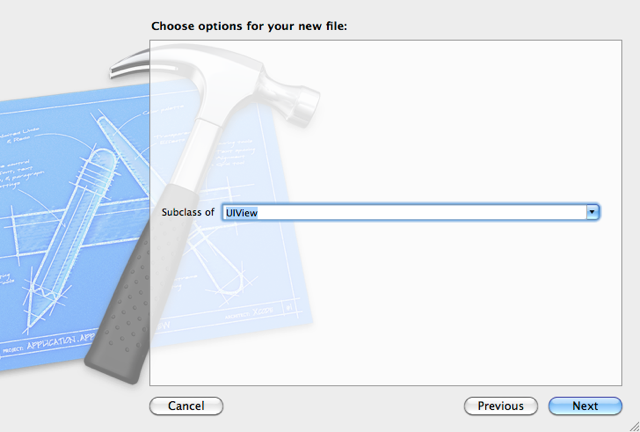
Оттуда мы нажимаем «Далее», а затем указываем, что нам нужен подкласс UIView, как вы можете видеть на рисунке 9.
UIView является значением по умолчанию, поэтому мы можем просто нажать «Далее». Если это не текущее значение, вы можете просто начать вводить UIView и ввод текста будет автоматически завершен через несколько символов.
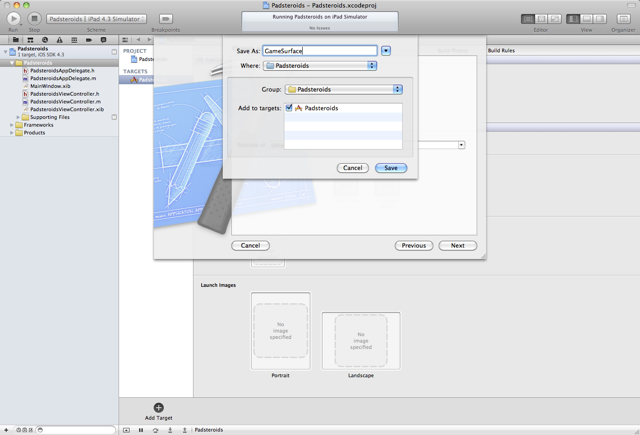
После того, как мы определили тип класса, который мы хотим, мы указываем имя класса, как показано на рисунке 10.
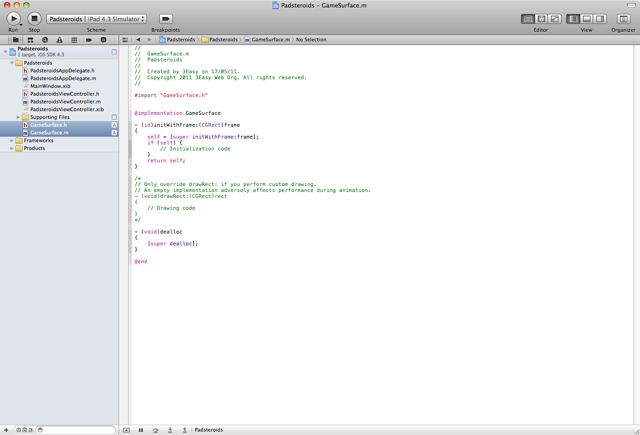
Назовите класс «GameSurface» и нажмите «Сохранить». Диалог исчезнет, и вы увидите два новых файла, добавленных в проект; «GameSurface.h» и «GameSurface.m», как вы можете видеть на рисунке 11.
На данный момент мы просто оставим эти файлы такими, какие они есть. Мы вернемся к ним позже и осуществим их с помощью механики рисования. Теперь мы можем ссылаться на них, когда настраиваем файл «PadsteroidsViewController.xib».
Добавление игровой поверхности к представлению
Файлы XIB — это удобный способ размещения элементов управления для интерфейса iOS. Они определяют макет представления, какие элементы управления на нем, как они связаны, параметры их размеров, цвета, шрифты и все такое полезное. По умолчанию мастер создания проекта создал два файла XIB. «MainWindow.xib» мы можем спокойно игнорировать, так как это просто контейнер для основного вида. Это второй XIB, называемый PadsteroidsViewController.xib, который мы изменим в течение следующих нескольких шагов.
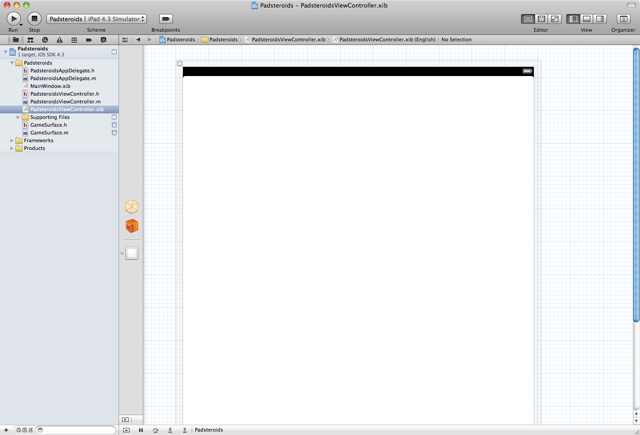
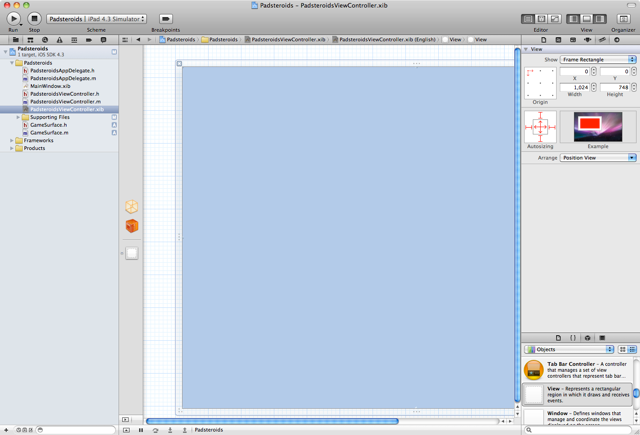
Первое, что нужно сделать, это открыть его и посмотреть, как показано на рисунке 12.
Как вы можете видеть, это приводит к появлению второго очень тонкого столбца с достаточно большими значками, показывающего содержимое файла XIB, а затем область макета, представленную сеткой. Поскольку мы хотим возиться с основным видом, давайте выберем его, щелкнув по элементу «Вид».
Экран должен быть похож на рисунок 13. Мы также должны выбрать панель «Инспектор атрибутов» из меню «Вид> Утилиты». Это поднимает панель с правой стороны, которая имеет множество элементов управления для настройки цветов, интерактивности и так далее. Корректировки, которые необходимо внести, показаны на рисунке 14.
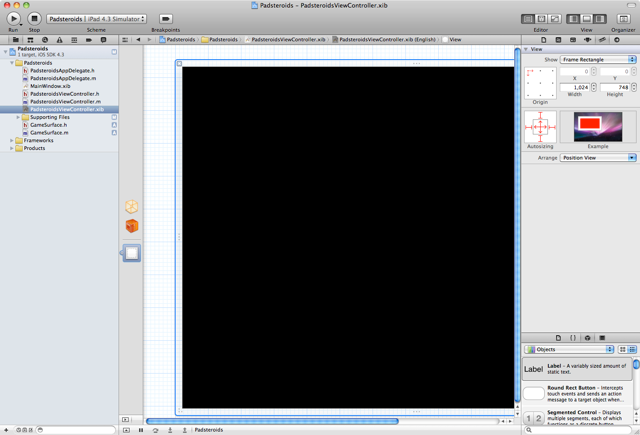
Фон должен быть изменен на «Темный цвет текста», «Ориентация» на «Пейзаж» и «Строка состояния» на «Нет». Это сделает фон черным и правильно ориентирует его. Нам также нужно взглянуть на параметры размеров, щелкнув значок инспектора размера или используя меню «Вид> Утилиты> Инспектор размера». Вы можете увидеть правильный выбор размеров, показанный на рисунке 15.
Размер представления является действительно аккуратным аспектом макета интерфейса iOS. Две стрелки в середине — это «пружины». Если они имеют сплошной красный цвет, это означает, что это представление будет расти или уменьшаться по горизонтали и вертикали, если родительское представление изменяет размер. I-образные стержни вокруг коробки — это распорки. Если они сплошные, то вид фиксируется на соответствующей стороне. Если нет, то представление перемещается по мере изменения размера родительского контейнера. Пример области рядом с редактором показывает небольшой ролик о том, как элемент управления будет иметь текущие настройки.
Следующее, что нужно сделать, это добавить вид игровой поверхности к основному виду. Посмотрите на нижнюю часть панели в область объектов. Прокрутите вниз, пока не найдете элемент View, как показано на рисунке 16.
Теперь перетащите это с панели на главный вид. Попробуйте переместить его так, чтобы верхний левый угол находился в верхнем левом углу родительского элемента, как показано на рисунке 17.
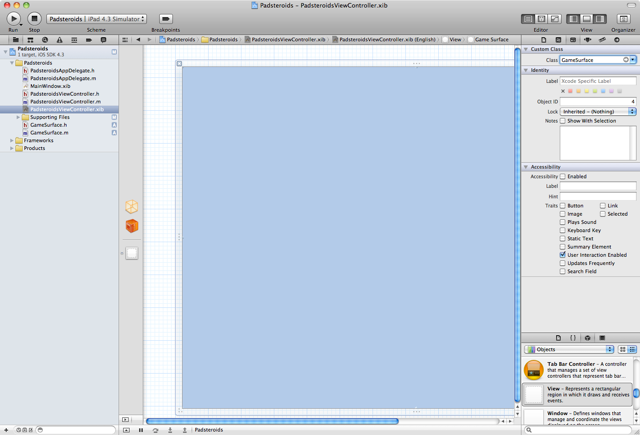
Не беспокойтесь слишком сильно, если вы не поняли это правильно. Вы всегда можете настроить его в Инспекторе размера. Теперь отредактируйте атрибут Class нового представления, чтобы он читал «GameSurface», как показано на рисунке 18. Это в «Identity Inspector», который вы можете вызвать с помощью значков в верхней части столбца или «View> Utilities> Size». Инспекторское меню.
Ввод автоматически завершится, поэтому, как только вы начнете печатать «Игра», он заполнит все остальное. Просто нажмите Return, когда у вас будет правильное имя, чтобы зафиксировать тип просмотра.
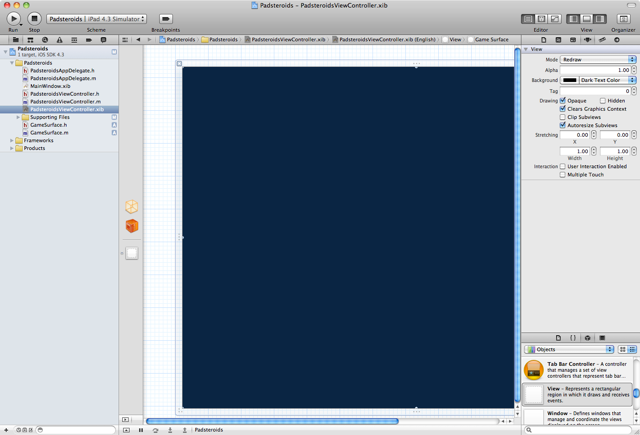
Есть еще несколько настроек. Перейдите к инспектору атрибутов и установите «Режим» на «Перерисовать», а «Фон» на «Темный цвет текста». Также убедитесь, что «Взаимодействие с пользователем» отключено. Пользователь сможет взаимодействовать с игрой, только не касаясь этого представления. Там будут некоторые элементы управления, которые мы добавим позже.
Правильные настройки показаны на рисунке 19.
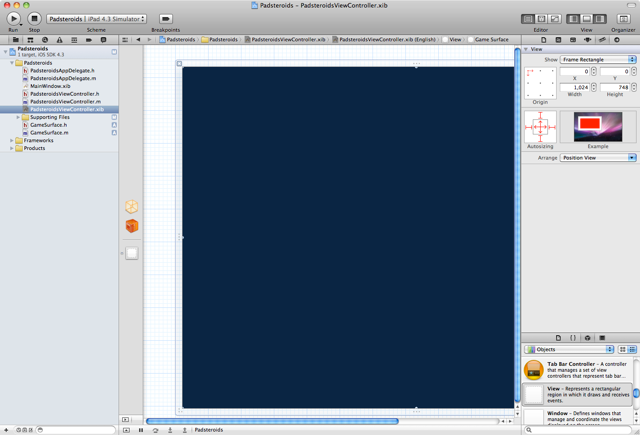
Теперь перейдите к инспектору размера и убедитесь, что верхние левые координаты равны 0 для X и 0 для Y, ширина — 1024, а высота — 748. Также убедитесь, что все пружины и распорки включены, как показано в Рисунок 20. Это значения по умолчанию, так что с вами все должно быть в порядке, но это стоит проверить дважды.
Теперь, когда у нас есть GameSurface, давайте снова запустим приложение и посмотрим, что у нас есть. У нас должен быть абсолютно черный экран, как показано на рисунке 21.
До этого момента это было наведи и щелкни это и перетащи это. Теперь начинается самое интересное. Мы можем написать код Objective-C.
Кодирование игровой поверхности
Теперь мы начинаем связываться с графикой и программированием в Objective-C. Откройте файл GameSurface.h и добавьте переменные-члены, показанные в листинге 1.
Листинг 1. GameSurface.h
#import <UIKit/UIKit.h>
@interface GameSurface : UIView {
CGPoint shipLocation;
double shipDirection;
}
@endСтруктура CGPoint поддерживает положение космического корабля игрока. И двойное значение представляет направление движения корабля.
Теперь, чтобы нарисовать корабль, перейдите в файл GameSurface.m и внесите изменения, показанные в листинге 2.
Листинг 2. GameSurface.m
#import "GameSurface.h"
@implementation GameSurface
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
shipLocation.x = 0;
shipLocation.y = 0;
shipDirection = 0;
}
return self;
}
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [UIColor redColor].CGColor);
CGContextTranslateCTM( context, ( self.bounds.size.width / 2 ) + shipLocation.x, ( self.bounds.size.height / 2 ) + shipLocation.y );
CGContextSaveGState(context);
CGContextRotateCTM(context, shipDirection * 0.0174532925 );
CGContextMoveToPoint(context, 0.0, -15.0);
CGContextAddLineToPoint(context, 15.0, 30.0);
CGContextAddLineToPoint(context, 0.0, 15.0);
CGContextAddLineToPoint(context, -15.0, 30.0);
CGContextAddLineToPoint(context, 0.0, -15.0);
CGContextFillPath(context);
CGContextRestoreGState(context);
}
- (void)dealloc
{
[super dealloc];
}
@end
Здесь есть три метода; initWithFramedrawRectdealloc Код initWithFrame Координаты корабля все относительно центра экрана, чтобы упростить его. И корабль начинает указывать на 0 градусов.
Метод drawRect Вся работа выполняется через библиотеку Core Graphics (CG). Это начинается с получения контекста для рисунка. Затем он использует перемещения и повороты, чтобы переместить центральную точку в середину экрана и включить вращение. Затем код рисует корабль, создавая путь, используя функции move-to и line-to . Наконец, он заполняет путь красным цветом заливки, определенным в верхней части функции.
Вы можете начать видеть в этом коде природу программирования в Objective-C. Все методы имеют синтаксис Objective-C. Но все вызовы Core Graphics — это простой старомодный C. Objective-C построен на C, поэтому, если вы знаете C, все, что вам нужно выучить, — это забавные вызовы в квадратных скобках и расширения определения класса для языка, которые добавляют целевую функциональность.
Является ли Objective-C простым или интуитивно понятным, не совсем так. Но после того, как вы это освоите, вам это даже может понравиться. Кроме того, учитывая долю Apple на рынке мобильных устройств, нет смысла не изучать инструменты, какими бы странными они ни казались на первый взгляд.
Итак, как выглядит проект на данный момент? Давайте запустим это и посмотрим. Если все работает, у нас должно быть что-то вроде снимка экрана на рисунке 22.
Конечно, это еще не удивительная видеоигра. Но пошаговое руководство по переходу на видеоигру займет немного времени.
Что было так далеко, а что дальше?
То, что мы узнали до сих пор, на самом деле совсем немного. Мы узнали, как создавать приложения, как определять новые классы, как использовать Interface Builder, как выполнять кодирование Objective-C базового уровня и как рисовать графику в представлениях.
Следующая статья в этой серии Padsteroids начнет добавлять интерактивность, а также добавлять дополнительные представления для астероидов, которые будут служить целями для ваших бывших космических искателей приключений.