Разработчики и дизайнеры мобильных приложений должны всегда уделять внимание обеспечению доступности для пользователей с нарушениями зрения и слуха. В этой статье будут предложены некоторые контрольные списки, которые вы должны заполнить, чтобы сделать ваше приложение более доступным.
Touchable размеры управления
Работая над любым приложением, пользователи полагаются на сенсорные элементы управления. Элементы управления должны иметь соответствующий размер и быть легко видимыми. Ваше приложение должно иметь элементы управления длиной не менее 48 dp, а также шириной. Он приблизительно равен 9 мм и рекомендуется для элементов управления, для которых пользователь может выбрать или выполнить действие.
На рисунках ниже вы можете видеть менее доступные и более доступные способы изменения размера кнопок.
Менее доступный
Более доступным
Подсказки к текстовым полям
EditText — это элемент управления, который настраивается для редактирования. Для обеспечения доступности добавьте атрибут android:hint для полей EditText . Добавление атрибута поможет пользователям понять, какой контент пишется, когда текстовое поле пусто. Содержимое атрибута android:hint можно произносить.
android: hint = "Enter First Name"
Менее доступный
Более доступным
Пользовательские элементы управления
Если ваше приложение имеет настраиваемый элемент управления, который полностью виден, то хорошей практикой является предоставление иерархии виртуального представления . Это важно, поскольку обработка сервисов доступности по умолчанию может не дать достаточного описания для пользователей.
Виртуальная иерархия представлений обеспечивает дополнительную иерархию представлений для сервисов специальных возможностей и работает в фоновом режиме. Для разработчиков приложений это можно рассматривать как метод точного сопоставления фактической информации на экране. Службы специальных возможностей получают обратные вызовы системой при возникновении событий специальных возможностей и предоставляют пользователям более полезную контекстную информацию.
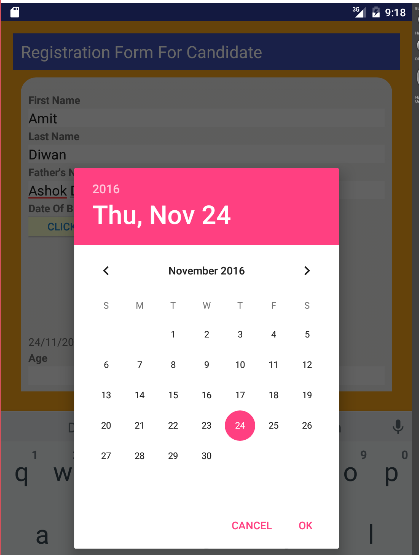
Ниже вы можете увидеть элемент управления календаря, где календарь реализован в одном представлении.
Как вы можете видеть выше, день выбран, но служба доступности по умолчанию объявляет только год и месяц. Таким образом, пользователи без зрения будут сталкиваться с трудностями при выборе правильного дня. Это происходит потому, что сервисы специальных возможностей получают информацию описания только для полного календарного управления, а не для конкретного дня.
Чтобы избежать таких проблем, добавьте иерархию виртуальных представлений.
Это также работает для подсказок связанных элементов управления, таких как DatePicker. Below you can see an example of a DatePicker. Below you can see an example of a элемента управления DatePicker для добавления «Дата рождения».
Описание для набора небольших элементов управления
Для обеспечения доступности сгруппируйте набор небольших элементов управления, используя ViewGroup . Добавьте их, если они меньше минимального рекомендуемого размера сенсорного экрана на экранах приложений. После группировки предоставьте android:contentDescription для группы.
Класс ViewGroup является подклассом класса View и работает как контейнеры для группировки экземпляров View вместе.
Вот некоторые из наиболее часто используемых подклассов ViewGroup :
- LinearLayout
- RelativeLayout
- Вид сетки
Далее вы увидите, как добавить описание содержимого в Relative Layout `ViewGroup.
Например, давайте добавим атрибут android:contentDescription к RelativeLayout указанному ниже.
< RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "900dp" android:background = "#2E4058" android:contentDescription = ”Send email section ” tools:context = "amit.net.demoapplication.MainActivity" >
Избегайте описания для декоративных изображений и графики
Допустим, у вас есть некоторые элементы в вашем приложении, такие как изображение для рамки или украшения, которое не позволяет пользователю действовать. Для этих типов изображений и графики избегайте добавления описания содержания специальных возможностей, например, android:contentDescription .
Например, не добавляйте описание декоративного изображения на экране приложения, показанном ниже.
Управление как речевая кнопка, которая меняет функцию
Для кнопок или элементов управления, которые изменяют функцию, android: contentDescription для этих кнопок следует изменить соответствующим образом.
Например, у вас есть две кнопки: « Говорить» и « Пауза» , которые изменяют функцию, когда пользователь обращается к ним. Говорит нажата, когда пользователь собирается дать ввод и Пауза, когда пользователь прекращает говорить.
В этом примере кнопка речи меняется с «Говорить на паузу», поэтому вы можете добавить следующее описание контента с атрибутом android:contentDescription .
android: contentDescription= "Speak"
android: contentDescription= "Pause"
Соответствующее название приложения
Название приложения имеет жизненно важное значение для каждого пользователя, включая слабовидящих или слабовидящих пользователей. Содержание заголовка говорят пользователям с помощью программ чтения с экрана, TalkBack или VoiceOver.
Например, давайте добавим заголовок приложения в AndroidManifest.xml .
android:label= " @string /app_name"
Здесь строковое значение устанавливается в strings.xml , т.е.
< string name = "app_name" >Voter Registration</ string >
Итак, название приложения — регистрация избирателей, как показано ниже.
Если вы не измените название приложения, Android автоматически покажет вам имя приложения.
Правильный интервал
Правильный интервал между элементами управления является ключевым, чтобы помочь пользователям правильно читать текст. В следующих двух примерах вы можете увидеть как неправильный, так и правильный способ добавления элементов управления.
Менее доступный
Как вы можете видеть выше, это довольно сложно читать. Но с правильным интервалом вы можете легко прочитать все, что написано на кнопке, и довольно легко различить обе кнопки.
доступной
Цветовой контраст
Цветовой контраст для цвета переднего плана и фона должен соответствовать WCAG, чтобы обеспечить удобочитаемость текста.
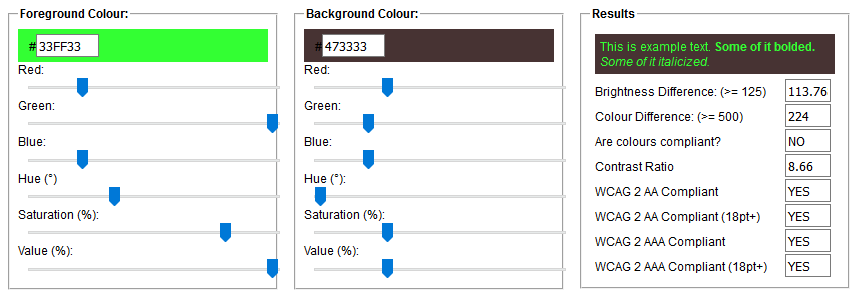
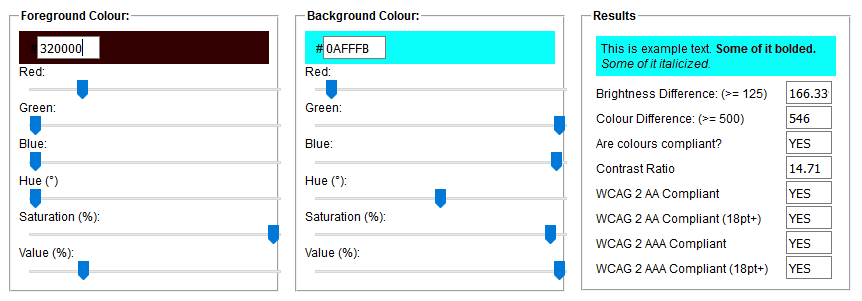
Вы можете использовать этот онлайн-инструмент для проверки контрастности любого набора цветов.
Как показано выше, проверьте коэффициент контрастности, и если вы видите « Результат» , это означает, что вы установили соответствующие цвета переднего плана и фона.
Например, в тексте ниже вы можете видеть, что цвета переднего плана и фона соответствуют WCAG.
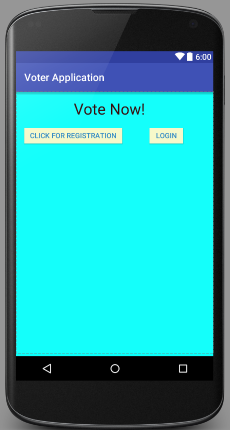
На рисунке ниже мы добавили тот же цвет переднего плана и фона, как показано выше.
Контрольный список
- Touchable размеры управления
- Подсказки к текстовым полям
- Видимые элементы управления должны находиться в иерархии виртуального представления
- Добавить
android:contentDescription - Убедитесь, что
android:contentDescriptionменяется, если элемент управления меняет функцию - Ваше приложение должно иметь адекватное
app_name - Установите правильное расстояние между элементами управления
- Убедитесь, что цвета фона и переднего плана имеют адекватную контрастность