
Предстоящее обновление Codename One будет включать новый пакет (com.codename1.charts) для визуализации диаграмм в ваших приложениях. Это включает в себя модели и средства визуализации для многих распространенных классов диаграмм, включая множество разновидностей гистограмм, линейных диаграмм, точечных и круговых диаграмм.
цели
Для пакета диаграмм мы хотели позволить разработчикам Codename One добавлять диаграммы и визуализации в свои приложения без необходимости включать внешние библиотеки или встраивать веб-представления. Мы также хотели использовать новые функции в графическом конвейере, чтобы максимизировать производительность.
Отличия от CN1aChartEngine
Этот пакет основан на существующей библиотеке CN1aChartEngine , но был существенно реорганизован для уменьшения его размера, повышения производительности и упрощения API. Если вы использовали существующую библиотеку CN1aChartEngine, большая часть API (например, модели и средства визуализации) будет вам знакома. Ключевые отличия:
- API . Он включает в себя ChartComponent, первоклассный компонент Codename One, который может быть включен в любом месте внутри ваших форм. CN1aChartEngine использовал ряд Android-подобных абстракций (например, View, Intent и Activity) для упрощения процесса портирования из исходной библиотеки Android. В то время как это действительно облегчило портирование, оно немного запутало API для разработки Codename One.
- Производительность Он использует встроенный графический конвейер Codename One для рендеринга всей графики. CN1aChartEngine использовал библиотеку CN1Pisces для рендеринга графики, которая на порядок медленнее, чем встроенный конвейер. Это было по историческим причинам. Когда CN1aChartEngine был впервые разработан, во встроенном конвейере отсутствовали некоторые функции, необходимые для реализации диаграмм.
Примечание . На самом деле, непосредственно перед рефакторингом CN1aChartEngine для создания пакета диаграмм я перенес его на использование встроенного конвейера. Если вы уже используете CN1aChartEngine в своем приложении и хотите воспользоваться улучшенной производительностью без изменения кода, вы можете обновить его до этой версии .
Поддержка устройства
Поскольку пакет диаграмм использует двумерные преобразования и формы, для него требуются некоторые новые графические функции, которые еще не доступны на всех платформах. В настоящее время поддерживаются следующие платформы:
- имитатор
- Android
- IOS
Если вам требуется поддержка других платформ, вы можете использовать библиотеку CN1aChartEngine .
Особенности
- Встроенная поддержка многих распространенных типов диаграмм, включая гистограммы, линейные диаграммы, составные диаграммы, точечные диаграммы, круговые диаграммы и многое другое.
- Pinch Zoom — класс ChartComponent включает дополнительную поддержку масштабирования Pinch.
- Поддержка панорамирования — класс ChartComponent включает дополнительную поддержку панорамирования.
Типы диаграмм
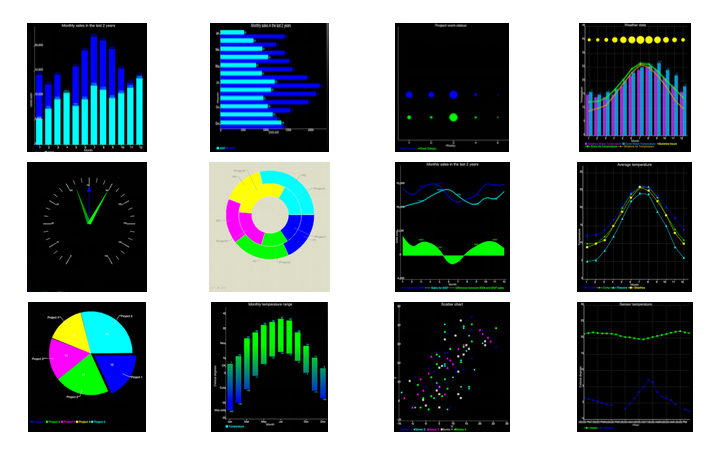
В пакет com.codename1.charts входят модели и средства визуализации для различных типов диаграмм. Он также расширяемый, так что вы можете добавлять свои собственные типы диаграмм, если это необходимо. На следующих снимках экрана показана небольшая выборка типов диаграмм, которые можно создавать.
Примечание . Приведенные выше снимки экрана были взяты из приложения ChartsDemo. Вы можете начать играть с этим приложением прямо сейчас, проверив его в нашем хранилище Subversion.
Как создать диаграмму
Добавление диаграммы в ваше приложение включает в себя четыре шага:
- Постройте модель . Вы можете построить модель (или набор данных) для диаграммы, используя один из существующих классов моделей в пакете com.codename1.charts.models. По сути, именно здесь вы добавляете данные, которые хотите отобразить.
- Настройте рендер . Вы можете создать рендер для своей диаграммы, используя один из существующих классов рендерера в пакете com.codename1.charts.renderers. Средство визуализации позволяет вам указать, как должна выглядеть диаграмма. Например, цвета, шрифты, стили, чтобы использовать.
- Создайте вид диаграммы . Используйте один из существующих классов представления в пакете com.codename1.charts.views.
- Создать ChartComponent . Чтобы добавить диаграмму в пользовательский интерфейс, вам нужно обернуть ее в объект ChartComponent.
Вы можете проверить приложение ChartsDemo для конкретных примеров, но вот высокоуровневое представление некоторого кода, который создает круговую диаграмму.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
/** * Creates a renderer for the specified colors. */private DefaultRenderer buildCategoryRenderer(int[] colors) { DefaultRenderer renderer = new DefaultRenderer(); renderer.setLabelsTextSize(15); renderer.setLegendTextSize(15); renderer.setMargins(new int[]{20, 30, 15, 0}); for (int color : colors) { SimpleSeriesRenderer r = new SimpleSeriesRenderer(); r.setColor(color); renderer.addSeriesRenderer(r); } return renderer;}/** * Builds a category series using the provided values. * * @param titles the series titles * @param values the values * @return the category series */protected CategorySeries buildCategoryDataset(String title, double[] values) { CategorySeries series = new CategorySeries(title); int k = 0; for (double value : values) { series.add("Project " + ++k, value); } return series;}public Form createPieChartForm() { // Generate the values double[] values = new double[]{12, 14, 11, 10, 19}; // Set up the renderer int[] colors = new int[]{ColorUtil.BLUE, ColorUtil.GREEN, ColorUtil.MAGENTA, ColorUtil.YELLOW, ColorUtil.CYAN}; DefaultRenderer renderer = buildCategoryRenderer(colors); renderer.setZoomButtonsVisible(true); renderer.setZoomEnabled(true); renderer.setChartTitleTextSize(20); renderer.setDisplayValues(true); renderer.setShowLabels(true); SimpleSeriesRenderer r = renderer.getSeriesRendererAt(0); r.setGradientEnabled(true); r.setGradientStart(0, ColorUtil.BLUE); r.setGradientStop(0, ColorUtil.GREEN); r.setHighlighted(true); // Create the chart ... pass the values and renderer to the chart object. PieChart chart = new PieChart(buildCategoryDataset("Project budget", values), renderer); // Wrap the chart in a Component so we can add it to a form ChartComponent c = new ChartComponent(chart); // Create a form and show it. Form f = new Form("Budget"); f.setLayout(new BorderLayout()); f.addComponent(BorderLayout.CENTER, c); return f;} |
| Ссылка: | Codename One Charts от нашего партнера JCG Шая Альмога в блоге Codename One . |