В первой части этой серии мы рассмотрели обзор Intel XDK. Во второй части мы рассмотрим доступные фреймворки, которые помогут нам создать приложение и приступить к созданию простого приложения для обмена фотографиями с помощью App Framework.
Окончательный код приложения, над которым мы будем работать, можно найти здесь, на GitHub .
Сравнение рамок
Intel XDK поддерживает несколько различных платформ HTML5: App Framework, Bootstrap, TopCoat и JQuery Mobile. Дизайнер приложений также поддерживает все эти платформы. App Starter поддерживает только App Framework. App Designer и App Starter являются инструментами для создания графического интерфейса.
App Framework — это простая инфраструктура для создания гибридных мобильных приложений. Его компоненты пользовательского интерфейса используются только для создания приложений такого типа, и он адаптируется к каждой мобильной ОС. На устройствах iOS оно придает приложению внешний вид iOS, в то время как на Android оно выглядит как собственное приложение Android и так далее для других платформ. Платформа приложения легка и построена так, чтобы работать как можно быстрее, как гибридное приложение.
JQuery mobile — это фреймворк гибридных мобильных приложений старой школы. Он существует уже много лет и является одним из старейших каркасов. В JQuery Mobile вы можете найти множество существующих компонентов, а также огромную библиотеку плагинов. Основная проблема этого фреймворка — производительность, она медленная на младших устройствах и не дает естественного вида.
TopCoat является менее известным фреймворком. Это не полная структура, а скорее набор компонентов пользовательского интерфейса, которые вы можете сразу использовать в своем приложении.
Bootstrap — самая известная из всех доступных платформ. Это основа для создания веб-сайтов и мобильных адаптивных сайтов. Я был немного удивлен, когда впервые увидел загрузчик в списке, так как он мало используется в разработке гибридных мобильных приложений.
Наконец, давайте код!
Давайте начнем с создания нового проекта. Вы можете сделать это, нажав на кнопку «Начать новый проект» в верхней левой части приложения. Затем выберите метод «App Starter», так как он начинается с готового к использованию проекта App Framework.
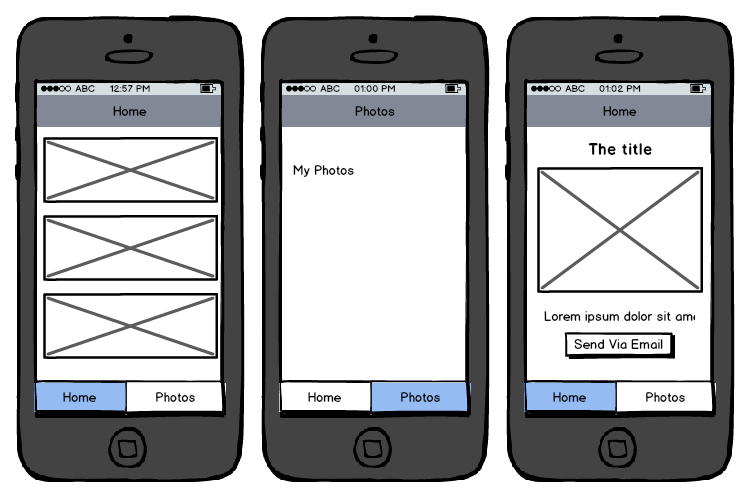
Вот прототип того, что мы создаем:
Создайте style.csscssapp.jsjs Создайте еще одну папку с названием images Поскольку мы не создаем и не работаем с какими-либо API-интерфейсами REST, мы подделаем его, работая локально. С некоторыми незначительными изменениями вы можете редактировать этот проект для использования любых внешних REST API.
Сначала я обычно очищаю ненужный код, созданный Intel для вас. После очистки ненужного кода мы получаем что-то вроде этого:
<!DOCTYPE html>
<html>
<head>
<!-- Meta data -->
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta http-equiv="Pragma" content="no-cache">
<script type="text/javascript" charset="utf-8" src="intelxdk.js"></script>
<script type="text/javascript" language="javascript">
var isIntel=window.intel&&window.intel.xdk
// This event handler is fired once the intel libraries are ready
function onDeviceReady() {
//hide splash screen now that our app is ready to run
intel.xdk.device.hideSplashScreen();
setTimeout(function () {
$.ui.launch();
}, 50);
}
//initial event handler to detect when intel is ready to roll
document.addEventListener("intel.xdk.device.ready", onDeviceReady, false);
</script>
<script src="js/appframework.ui.min.js"></script>
<script>
if(isIntel)
$.ui.autoLaunch = false;
$.ui.useOSThemes = true; //Change this to false to force a device theme
$.ui.blockPageScroll();
$(document).ready(function () {
if ($.ui.useOSThemes && (!$.os.ios||$.os.ios7))
$("#afui").removeClass("ios");
});
</script>
<!-- Import the css files -->
<link href="css/icons.css" rel="stylesheet" type="text/css">
<link href="css/af.ui.css" rel="stylesheet" type="text/css">
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="afui">
</div>
<script src="js/data.js"></script>
<script src="js/app.js"></script>
</body>
</html>
В этом примере я также добавил app.jsstyle.css Давайте взглянем и проанализируем код. В заголовке есть некоторые метаданные, которые вам не нужно редактировать или изменять.
Первый блок Javascript скрывает заставку, когда устройство готово (если вы укажете один в разделе сборки).
Во втором блоке Javascript вы можете настроить, хотите ли вы использовать собственный вид платформы, на котором работает это устройство, или заставить приложение использовать iOS7 для каждого устройства, на котором оно работает.
Первое, что нужно знать, это div с id="afui" Вы должны указать элемент с этим идентификатором. Это как корень нашего приложения. Все начнется с этого элемента. Внутри этого элемента мы указываем верхний и нижний колонтитулы и все страницы приложения.
<div id="afui">
<div id="header" class="header"></div>
</div>
Div с id="header" App Framework будет выполнять большую часть автоматической генерации внутри div, но вы можете добавить другой контент, если хотите. Например, вы можете вручную добавить кнопку «Назад» и указать заголовок. Мой совет: оставьте как можно больше автоматического генерирования, не делайте ничего вручную, когда фреймворк делает это сам. Вы получаете меньше кода для поддержки и его чище.
Все страницы вашего приложения находятся внутри элемента id="content" Внутри вы добавляете панели для каждой страницы, которую хотите отобразить, например:
<div id="content">
<div class="panel" title="Photos" id="main_pg" selected="selected">
<!-- All the content goes here -->
</div>
<!-- You can add other panels here -->
</div>
При создании панели вы должны добавить некоторые атрибуты. Например, атрибут titleid selected
Последнее, что нужно сделать, это добавить нижний колонтитул.
<div id="afui">
<div id="header" class="header"></div>
<div id="content">
.....
</div>
<!-- the footer -->
<div id="navbar" class="footer">
<a href="#main_pg" class="icon home">Home</a>
<a href="#myphotos_pg" class="icon picture">My Photos</a>
</div>
</div>
Внутри нижнего колонтитула вы можете добавить вкладки с текстом и значками. Обычно это Тэги и атрибут href В этом случае это #main_pg Внутри класса вы можете указать, какой значок вы хотите для этой вкладки. В этом примере первая вкладка имеет значок дома, а вторая — значок фотографии. К сожалению, я не смог найти никакой документации в полном списке значков. Откройте icons.csscss
Мы добавили вторую ссылку в нижний колонтитул, но панель для этой ссылки не существует. Добавьте еще одну панель в разделе контента.
<div id="content">
<div class="panel" title="Photos" id="main_pg" selected="selected">
<!-- All the content goes here -->
</div>
<div class="panel" title="My Photos" id="myphotos_pg">
<span>My Photos</span>
</div>
</div>
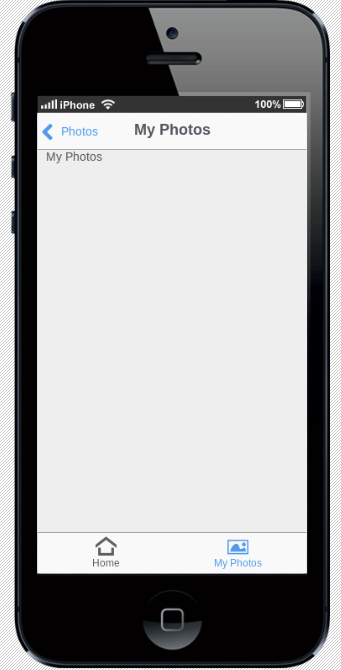
Проверьте это в эмуляторе.
Все работает как положено, кроме кнопки назад. Обе вкладки видны, поэтому кнопка «Назад» не должна быть там, так как она не соответствует пользовательскому интерфейсу приложения.
<div id="afui">
<div id="header" class="header"></div>
<header id="myphotos_header">
<h1 id="pageTitle">My Photos</h1>
</header>
......
</div>
Добавим новый заголовок без кнопки возврата. Мы будем использовать этот заголовок только для панели myphotos_pg
Добавьте ссылку на заголовок на панели с помощью data-header="myphotos_header" Значением атрибута data-header Поскольку заголовок используется из этого заголовка, нет смысла иметь атрибут заголовка на этой панели. Панель myphotos_pg
<div class="panel" data-header="myphotos_header" id="myphotos_pg">
<span>My Photos</span>
</div>
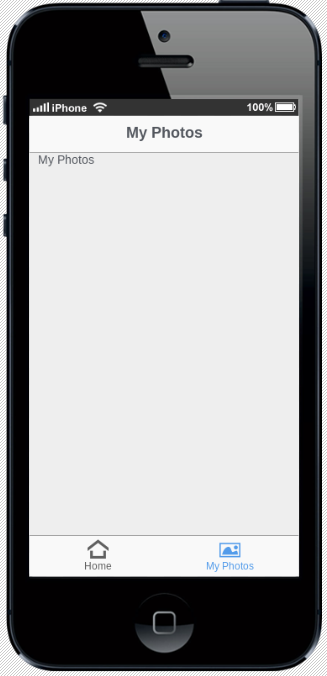
Протестируйте его в эмуляторе, и вы увидите, что теперь все работает правильно. Переключитесь с вкладки «Главная» на вкладку «Фото», и вы увидите, что кнопка «Назад» не отображается.
Вывод
Во второй части мы создали новый проект, посмотрели, какие фреймворки поддерживает XDK, и использовали App Framework. Для ясности, когда я говорю «XDK поддерживает эту платформу» , я имею в виду, что App Starter / Designer поддерживает эту платформу. Например, вы можете выбрать Ionic. В одном из моих проектов я использовал Ionic Framework, и все работало одинаково, но я не мог использовать инструменты GUI. Я настоятельно рекомендую писать код с нуля, так как он не так удобен для сопровождения при использовании инструментов построения HTML GUI.
Оставайтесь с нами для части 3.