Вступление
В предыдущей статье этой серии «Хранение мобильных позиций в удаленной базе данных» мы рассмотрели архитектуру приложения и начали с разработки базы данных, в которой мы будем хранить мобильные позиции.
Во второй части мы разработаем клиентскую часть и добавим код, который управляет связью между собственным мобильным приложением и базой данных.
Что такое WAF?
Прежде чем приступить к проектированию и разработке нашего мобильного приложения, мы должны осмотреть некоторые важные части, используемые Wakanda для управления вызовом Ajax на Wakanda Server, который является Wakanda Ajax Framework или WAF.
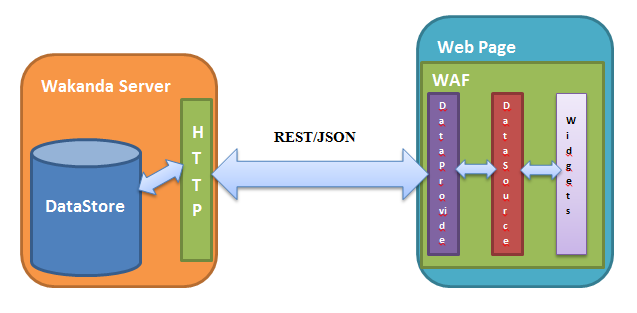
WAF — это клиентская и серверная среда JavaScript, которая позволяет осуществлять связь с помощью служб REST / JSON или JSON-RPC (которая не используется в этой статье). Архитектура WAF может быть представлена следующим образом:
Серверная часть WAF
Это можно рассматривать как часть, отвечающую за обработку HTTP-вызова к серверу (HTTP Wakanda Server) от клиентской WAF и преобразование их в запросы к базе данных. Это контроллер в архитектуре MVC, который мы видели в предыдущей статье.
Замечания:
WAF на стороне сервера содержит множество других API-интерфейсов JavaScript, которые можно использовать, например API-интерфейс файлов и папок, SystemWorker, SharedWorker, модуль NET и т. Д.
Клиентская часть WAF
Он автоматически загружается веб-браузером и содержит множество API-интерфейсов, разработанных инженерами Wakanda или интегрированных в WAF Wakanda, таких как jQuery, jQueryUI, Raphael и другие. Три части, которые будут использоваться в нашем приложении и которые представлены на изображении выше:
DataProvider
Эта часть напрямую и автоматически связывается с сервером с помощью объекта XMLHttpRequest для отправки запросов Rest / JSON на сервер через HTTP. Он предоставляет прокси-объект для каждого класса данных в хранилище данных на стороне сервера. Объект ds представляет открытую часть хранилища данных, поэтому на стороне клиента мы можем запросить хранилище данных напрямую, используя этот объект. Например:
// get all entities from the Position dataClass
ds.Position.all();
// get the longitude of the position with key equal to 1
ds.Position(1).longitude;Для получения более подробной информации об API DataProvider и о том, как использовать его для запроса хранилища данных, ознакомьтесь с этим документом .
Источник данных
Это набор API, который автоматизирует управление данными, представленными в виджетах. Преимущество использования данных на странице с использованием источника данных состоит в том, что данные, представленные в виджете, не зависят от виджетов и имеют собственную систему управления событиями. Поэтому, когда данные модифицируются, происходит событие. Источник данных также дает вам возможность запрашивать коллекцию объектов, представленных в виджетах.
Для получения дополнительной информации об API источника данных см. Этот документ .
Виджеты
Виджеты — это элементы интерфейса Wakanda на основе HTML5, CSS3 и JavaScript. В Wakanda есть три типа виджетов: рабочий стол, планшет и мобильный. Виджеты могут загружать данные непосредственно из объекта источника данных.
Для получения более подробной информации об API виджетов, смотрите этот документ .
Разработка мобильного приложения:
Прежде чем приступить к работе над мобильным приложением, я должен отметить, что разработка выполняется с использованием определенной сборки Wakanda и версии сообщества Wakanda Studio Extension:
-
Машина: Windows 7, 64xbits и 6 Go.
-
Wakanda версия / сборка: 4.132351. ( Следует использовать ту же сборку )
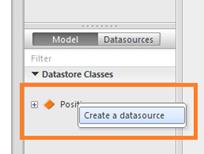
1. Создание позиции источника данных на странице
В нижней части правой панели щелкните правой кнопкой мыши класс хранилища данных «Положение» и выберите « Создать источник данных» :
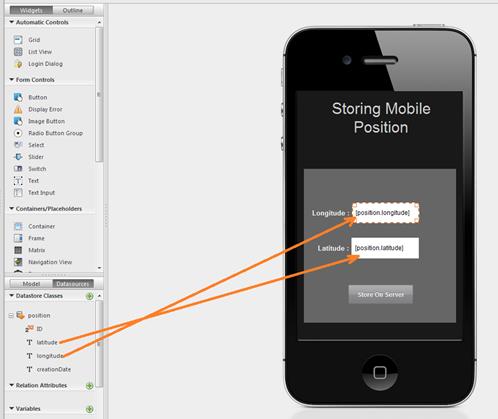
2. Разработка интерфейса пользователя
На мобильной странице на стороне клиента мы разработаем пользовательский интерфейс, добавив виджеты и изменив некоторые их свойства стиля. В частности, кнопка и текстовое поле для отправки позиции в базу данных бэкэнда.
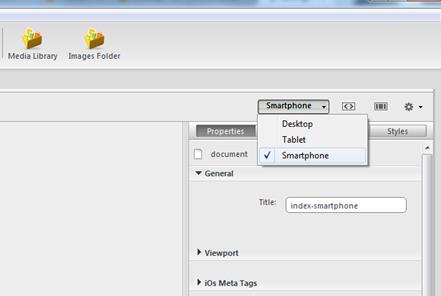
Как я объяснил в этой статье , перейдите на страницу SmartPhone для более подробной информации о маршрутизации страниц в Wakanda. Посмотрите на этот документ .
Затем измените цвет фона домашней страницы с помощью панели «Стили». Страница для мобильных устройств содержит два виджета textField, которые доступны только для чтения, а также кнопку для отправки позиции геолокации на внутренний сервер Wakanda. Атрибуты долготы и широты должны быть установлены в качестве источников для двух виджетов textFields, как показано на следующем рисунке:
3. Кодирование события кнопки
Затем мы добавим событие onClick для кнопки. С помощью этого события мы получим мобильную позицию с помощью API геолокации PhoneGap и отправим ее на сервер с помощью API источника данных WAF. Таким образом, чтобы добавить событие onClick к кнопке «Сохранить на сервере», перейдите на правую панель, выберите вкладку «События» и щелкните значок onClick. Добавлять:
button2.click = function button2_click(event) {
// Get the current position from the mobile using the geolocation API
navigator.geolocation.getCurrentPosition(Success, Error);
function Success(position) {
// Create a new position datasource entity
sources.position.addNewElement()
// Set the entity longitude and latitude
sources.position.longitude = position.coords.longitude;
sources.position.latitude = position.coords.latitude;
// Set the creation Date as the current date
sources.position.creationDate = new Date();
// Save the entity in the remote Wakanda server
sources.position.save({
onSuccess: function (e) {
alert("saved");
},
onError: function (err) {
alert(err.message);
}
});
}
function Error(err) {
alert(err.message);
}
};
4. Объясняя код
Первая строка кода использует Geolocation Phonegap API для получения текущей позиции мобильного телефона. Две функции обратного вызова передаются в качестве аргументов getCurrentPosition() Первый выполняется при успешном выполнении действия, а второй — при возникновении ошибки:
navigator.geolocation.getCurrentPosition(Success, Error);
В функции успеха , когда извлекается позиция мобильного телефона, сначала мы создаем новую пустую сущность, используя метод newEntity () , который является частью WAF:
sources.position.addNewElement();
Затем мы создаем экземпляр новой сущности, используя полученную долготу и широту позиции и текущую дату для атрибута creationDate:
// set the longitude and latitude to the datasource
sources.position.longitude = position.coords.longitude;
sources.position.latitude = position.coords.latitude;
sources.position.creationDate = new Date();
Затем мы должны сохранить созданный объект в удаленном хранилище данных с помощью метода save (). Этот метод выполняется асинхронно, поэтому мы используем две функции обратного вызова, которые используются в PhoneGap API: getCurrentPosition (), аргумент onSuccess «event» содержит вновь сохраненную сущность, а аргумент onError «error» содержит причину сбоя сохранения:
sources.position.save({
onSuccess: function (e) {
alert("saved");
},
onError: function (err) {
alert(err.message);
}
});
5. Протестируйте веб-проект с помощью Ripple:
Перед упаковкой веб-приложения и переходом на нативную версию мы должны проверить, что веб-часть работает правильно. Если он работает как веб-приложение, он должен работать внутри веб-контейнера PhoneGap. Для этого мы будем использовать расширение мобильного веб-эмулятора для Google Chrome под названием Ripple, которое может эмулировать нативные мобильные функции.
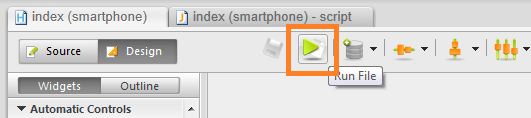
Сначала установите плагин в Google Chrome и запустите страницу смартфона из Wakanda Studio, нажав кнопку «Запустить файл»:
Теперь мы можем включить плагин Ripple.
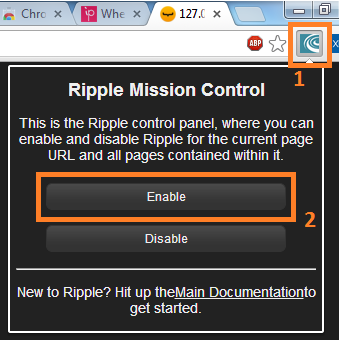
Нажмите на значок Ripple в правой части страницы, затем нажмите кнопку «Включить»:
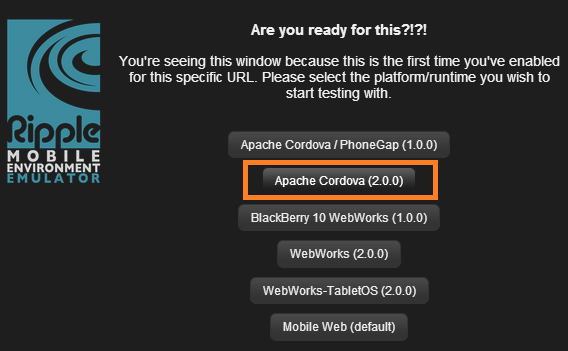
Выберите Apache Cordova 2.0.0 в качестве платформы:
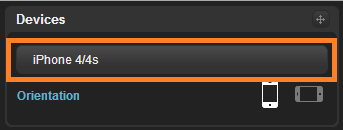
В меню слева выберите iPhone 4 / 4S в качестве устройства:
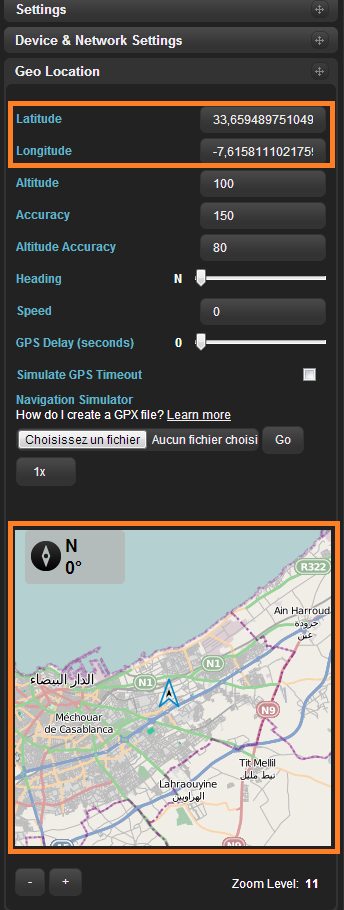
Затем перейдите в правое меню, нажмите «Геолокация» и перемещайтесь по карте, чтобы изменить текущее мобильное положение:
После подготовки эмулятора Ripple мы должны протестировать приложение, нажав кнопку « Сохранить на сервере» , чтобы отправить позицию на удаленный сервер. Новая позиция должна появиться в textFields, и в случае успешной операции будет отображено предупреждающее сообщение:
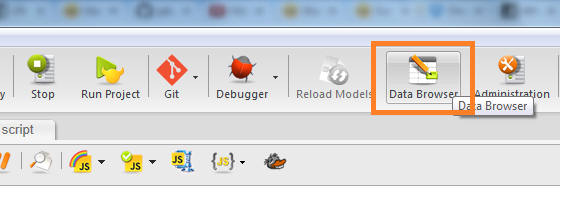
Чтобы убедиться, что позиции правильно хранятся в хранилище данных Wakanda Server, перейдите в Wakanda Studio и щелкните значок браузера данных, чтобы увидеть полные данные в хранилище данных:
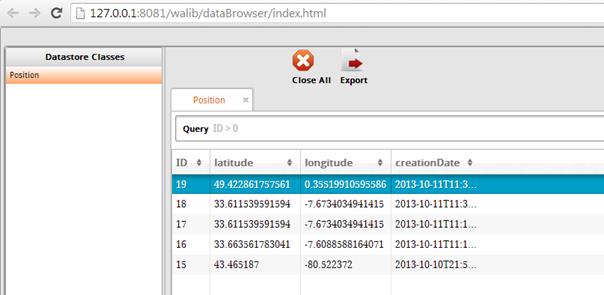
Будет открыта новая страница для отображения всех объектов Position dataClass в dataGrid:
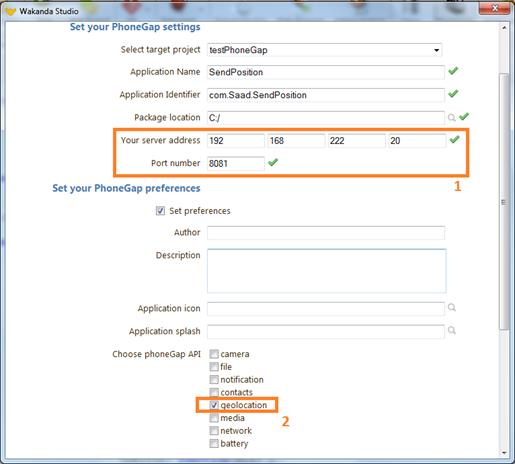
Обратитесь к моей статье Сокращение времени разработки мобильных приложений с расширением PhoneGap Wakanda Studio, чтобы узнать подробное пошаговое описание процесса упаковки. Не забудьте установить флажок «Задать настройки», чтобы приложение могло использовать API геолокации PhoneGap.
Замечания:
Я провел собственное тестирование приложения на эмуляторе Android, поэтому я добавил IP-адрес и порт в IP-адрес моей машины, а не loopback IP: 127.0.0.1, потому что использование IP-адреса обратной связи может вызвать порт конфликт в эмуляторе Android.
Если вам необходимо протестировать приложение на устройстве, введите правильный общедоступный IP-адрес, к которому устройство может получить доступ, и убедитесь, что брандмауэр не блокирует доступ к данному порту.
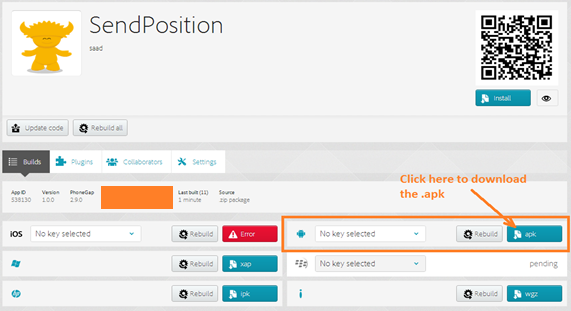
После завершения всех обязательных настроек, нажмите на кнопку пакета, чтобы получить файл .zip, который нужно отправить на сайт сборки PhoneGap, и получить файл .apk. Весь процесс объясняется в предыдущей статье .
Примечания:
Не забудьте перезапустить Wakanda Server после использования расширения PhoneGap. Этот перезапуск обязателен для активации файла начальной загрузки, добавленного в проект.
Вы можете разархивировать файл .zip и протестировать страницу index.html в ряду, прежде чем загружать свое приложение на сайт PhoneGap Build, и оно должно работать правильно.
Здесь вы найдете, как установить файл .apk с помощью команды adb в эмуляторе Android.
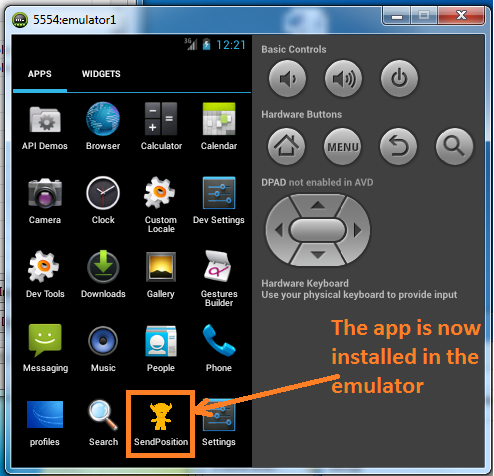
Теперь приложение установлено в эмуляторе, и мы можем протестировать его как собственное приложение для Android:
Нажав на значок приложения в эмуляторе Android, мы можем запустить его и запустить наши тесты:
Вывод
В этой статье мы увидели, как разработать мобильное веб-приложение с использованием Wakanda Studio, как кодировать функцию, которая отправляет данные на сервер с помощью WAF, и как упаковать и протестировать приложение на эмуляторе Android. Многие идеи и мобильные приложения могут быть разработаны с использованием того же процесса и развернуты на IOS, Android или любой другой мобильной ОС.
Мы подошли к завершению этой серии руководств, где мы проследили весь процесс разработки мобильных приложений с использованием Wakanda и PhoneGap. Я надеюсь, что это поможет другим разработчикам создать мобильное приложение, используя те же инструменты.
Ресурсы
-
Получите расширение PhoneGap: https://www.dropbox.com/s/xt6zwelglx789i4/PhoneGap_Extension.zip
-
Решение Wakanda также можно найти на GitHub: https://github.com/saadmos/SendMobilePosition