Live Tiles были одним из приятных отличий Windows Phone. В Mango Live Tiles даже улучшились, по сути, намного лучше для конечных пользователей и сторонних разработчиков приложений. Сегодня приложения могут получить выгоду от нескольких вторичных плиток, которые обеспечивают глубокую связь с приложением. С Mango все плитки имеют переднюю и заднюю части, которые могут содержать различную информацию. На главном экране плитки с информацией, хранящейся как на передней, так и на задней стороне, будут регулярно переворачиваться, чтобы увидеть обе стороны плитки.
В этой статье вы узнаете, как даже самые простые приложения могут извлечь выгоду из живых плиток с возможностью обновлять информацию, представленную на плитке локально.
Каждое приложение имеет хотя бы одну плитку, плитку приложения. Пользователь может закрепить эту плитку на начальном экране своего телефона. По умолчанию эта плитка односторонняя, то есть она не будет перевернута, чтобы показать ее пользователю.
Чтобы использовать обе стороны плитки, вы можете сначала добавить соответствующие свойства в файл WMAppManifest.xml. Крутой частью полного определения плитки двустороннего приложения в файле WMAppManifest.xml является то, что плитка начинает вращаться сразу же, когда пользователь прикрепляет плитку к начальному экрану, даже если приложение никогда не запускалось пользователем. Это отправная точка этой записи в блоге.
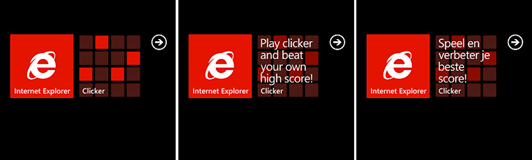
Одним из моих примеров приложений, доступных на Windows Phone Marketplace, является простая игра под названием Clicker. В своем первоначальном виде он, конечно, имеет плитку приложения, которая просто выглядит следующим образом. На плитке отображается только заголовок приложения и используется прозрачность для отображения некоторых областей с использованием цвета выбранной темы на телефоне.
Первоначально задняя сторона плитки будет содержать текст, приглашающий пользователя играть в игру. Поэтому начальная задняя сторона плитки создается в файле WMAppManifest.xml следующим образом:
<Tokens>
<PrimaryToken TokenID="ClickerToken" TaskName="_default">
<TemplateType5>
<BackgroundImageURI IsRelative="true" IsResource="false">Background.png</BackgroundImageURI>
<Count>0</Count>
<Title>Clicker</Title>
<BackBackgroundImageUri IsRelative="true" IsResource="false">Images/BackBackground.png</BackBackgroundImageUri>
<BackTitle>Clicker</BackTitle>
<BackContent>Play and beat your own high score!</BackContent>
</TemplateType5>
</PrimaryToken>
</Tokens>

Чтобы поместить локализованные строки в файл манифеста, необходимо предоставить собственную библиотеку ресурсов для каждого локального языка, поддерживаемого вашим приложением. Если вы используете Visual Studio 2010 Professional или более позднюю версию для разработки приложений для Windows Phone, вы можете буквально следовать действиям, описанным в этом документе MSDN How to page . Однако, если вы используете экспресс-выпуск Visual Studio 2010 для разработки приложений Windows Phone, вы не можете создать собственную Win32 DLL. В этой ситуации вы можете использовать инструмент, который Патрик Гетцмансоздан для локализации плиток приложения. Я не уверен, что этот инструмент в настоящее время поддерживает создание локализованных строк BackTitle и BackContent. Если нет, то вам следует либо попросить поддержки у Патрика, либо вы можете воспользоваться бесплатной версией Visual C ++ 2010 Express для создания библиотеки ресурсов.
Вот две разные строковые таблицы, которые я создал в библиотеке ресурсов на нейтральном языке и в библиотеке ресурсов на голландском языке.
| МНЕ БЫ | Значение | титр |
| AppTitle | 100 | зазывала |
| AppTileString | 200 | зазывала |
| AppTileBackString | 300 | зазывала |
| AppTileBackContent | 400 | Играй в кликер и побей свой собственный рекорд! |
Таблица строк нейтрального языка в AppResLib.dll
| МНЕ БЫ | Значение | титр |
| AppTitle | 100 | зазывала |
| AppTileString | 200 | зазывала |
| AppTileBackString | 300 | зазывала |
| AppTileBackContent | 400 | Speel en verbeter je beste Score! |
Таблица строк на голландском языке в AppResLib.dll.0413.mui
После изменения содержимого TemplateType5 файла WMAppManifest.xml следующим образом, плитка приложения теперь отображается на голландском языке на устройстве с Windows Phone 7.5 на голландском языке и на американском английском на любом другом устройстве.
<Tokens>
<PrimaryToken TokenID="ClickerToken" TaskName="_default">
<TemplateType5>
<BackgroundImageURI IsRelative="true" IsResource="false">Background.png</BackgroundImageURI>
<Count>0</Count>
<Title>@AppResLib.dll,-200</Title>
<BackBackgroundImageUri IsRelative="true" IsResource="false">Images/BackBackground.png</BackBackgroundImageUri>
<BackTitle>@AppResLib.dll,-300</BackTitle>
<BackContent>@AppResLib.dll,-400</BackContent>
</TemplateType5>
</PrimaryToken>
</Tokens>
И вот результат:
Следующая запись блога будет углубляться в живые плитки и покажет вам, как обновить рекорд для этой игры на обратной стороне плитки приложения. В это время обновление Mango приложения Clicker также будет доступно через Marketplace. Если вы не можете дождаться начала игры с приложением, текущая версия (без живых плиток) доступна здесь для загрузки или на вашем местном рынке Windows Phone Marketplace.
Другие части в этой серии:
- Настройка сцены и инициализация плитки приложения
- Обновление плитки приложения изнутри вашего приложения
- Использование фонового агента для периодического обновления тайлов
- Создание и использование вторичных плиток
- Установка сцены для EvenTiles
Если вы хотите узнать больше о том, как разрабатывать приложение для Windows Phone, обязательно посмотрите EvenTiles , серию статей по разработке приложений для Windows Phone, где можно загрузить статьи, видео и исходный код.
Источник: http://mstruys.com/2011/11/09/every-windows-phone-application-deserved-a-live-tile-part-1/