Спонсором этой статьи выступил Telerik . Спасибо за поддержку спонсоров, которые делают возможным использование SitePoint.
Создание собственных или гибридных мобильных приложений может быть чрезвычайно сложной задачей. В отличие от построения для Интернета, каждая операционная система требует понимания уникального набора языков и инструментов, прежде чем начнется разработка.
В то время как некоторые могут нанять агентство и потратить несколько тысяч долларов на создание своего приложения, другие просто не имеют такой возможности из-за временных, ресурсных или финансовых ограничений.
К счастью, Telerik Platform поможет вам создать собственное приложение без хлопот внешних агентств и больших затрат на разработку.
Платформа
Telerik Platform существует для упрощения разработки приложений как для гибридных, так и для собственных мобильных приложений. Эта идея настолько тесно вплетена в философию продуктов Telerik, что для начала даже не требуется скачивать SDK.
Это связано с тем, что построение на платформе Telerik происходит в среде IDE, встроенной в браузер. На этапе разработки вашего приложения вы можете использовать встроенные темы проектирования Telerik, чтобы увидеть, как будет выглядеть и чувствовать ваше приложение во время работы с живыми данными. Поскольку Telerik использует Phonegap / Cordova, вы можете создавать свое приложение с использованием HTML, CSS и JavaScript, в то же время разворачивая его на нескольких платформах.
Telerik предоставляет шаблоны проектов, так что часто используемые компоненты не нужно создавать с нуля. Взять, к примеру, этот виджет календаря , который можно добавить в любой проект разработчика приложений Telerik одним нажатием кнопки. После того, как весь ваш код написан, вы можете тестировать, развертывать и собирать аналитику в своем приложении, даже не покидая Telerik Platform.
Создание приложения
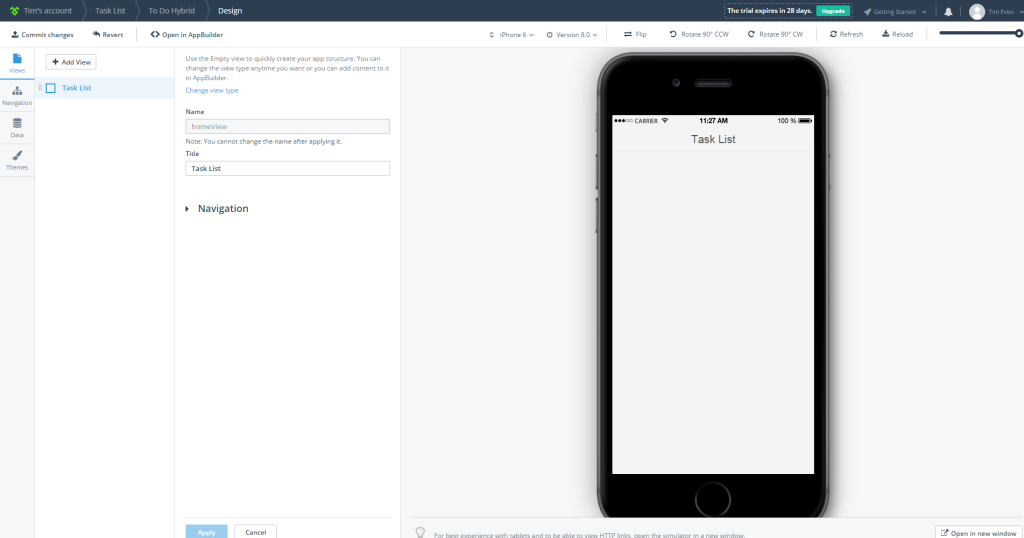
Давайте создадим пример приложения со списком дел, чтобы быстро понять, как работает Telerik Platform. После подписки на бесплатную пробную версию начните с выбора пустого шаблона гибридного приложения на панели инструментов.
После отправки вашего первоначального описания приложения и настроек шаблона вы попадете на панель инструментов, где сможете приступить к настройке приложения.
Поскольку это простое приложение со списком дел, вам потребуется только одно представление. В Telerik Platform вид — это уникальный раздел вашего приложения. Для списка дел действительно нужен только один уникальный раздел, поскольку он предоставляет только одну функцию. Назовите этот вид «Список задач».
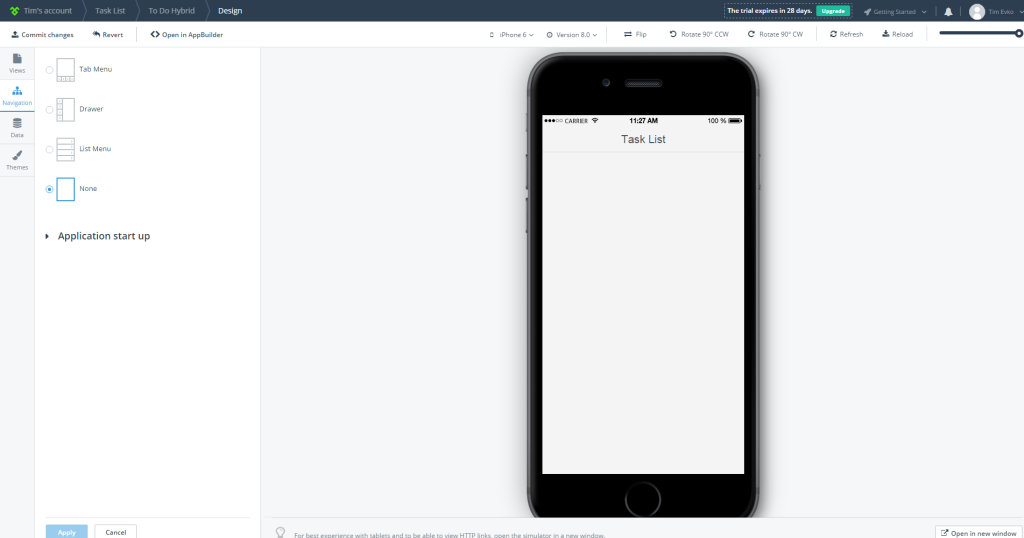
Это также означает, что вам не нужна какая-либо навигация, поскольку открытие приложения должно привести вас непосредственно к единственной функции, которую приложение может предложить.
После настройки параметров просмотра и навигации для приложения мы можем пропустить данные и перейти прямо к настройке тем на нашей информационной панели, поскольку приложению не потребуется источник данных. Для этого примера приложения мы будем придерживаться темы плоского дизайна. Мы готовы перейти к следующему этапу разработки приложений, но сначала потратьте немного времени, чтобы внести изменения в систему управления версиями компоновщика приложений.
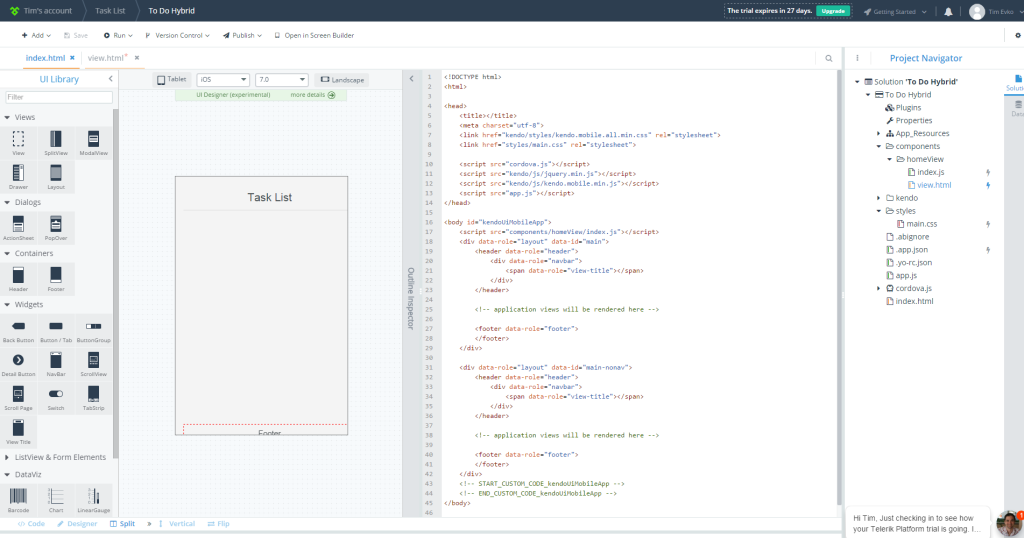
Мы готовы написать некоторый код, поэтому идем дальше и перейдем от компоновщика экрана (где мы добавляем виды, настройки навигации и темы) к компоновщику приложения, где вы напишите логику для приложения.
На снимке экрана ниже я включил разделенное представление, чтобы предварительный просмотр приложения и код, который я буду редактировать, могли быть видны одновременно.
Мы напишем некоторый HTML-код в файле view.html, чтобы начать создание скаффолда списка дел. Этот файл можно найти в компонентах / homeView / view.html в навигаторе. После добавления исходного HTML-файла файл view.html должен выглядеть следующим образом:
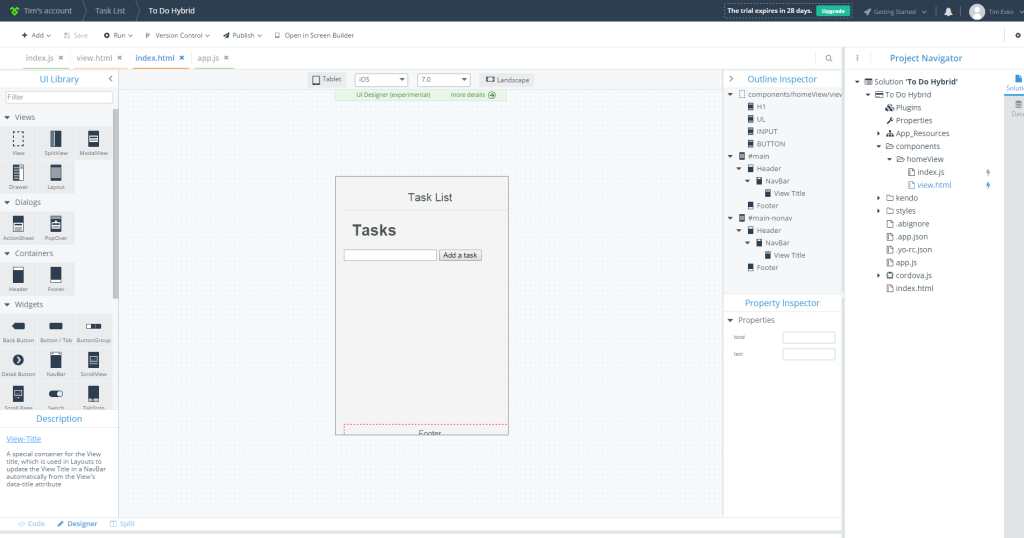
<div data-role=“view” data-title=“Task List” data-layout=“main-nonav” data-model=“app.homeView” data-show=“app.homeView.onShow” data-after-show=“app.homeView.afterShow”> <!— START_CUSTOM_CODE_homeView —> <h1> Tasks </h1> <ul> </ul> <button> Add a task </button> <!— END_CUSTOM_CODE_homeView —> </div> На этом этапе вы должны увидеть что-то вроде этого при предварительном просмотре приложения:
Затем вам нужно добавить немного JavaScript в проект, чтобы пользователи могли добавлять, редактировать и удалять элементы списка дел. Откройте файл index.js, который находится в той же папке, что и файл представления. Поскольку это пример приложения, вы будете использовать jQuery, который зависит от платформы.
Важно помнить, что Telerik Platform использует библиотеку Kendo UI, поэтому наш код будет следовать некоторым из ее соглашений. Вот как выглядит файл index.js до внесения каких-либо изменений:
'use strict'; app.homeView = kendo.observable({ onShow: function() {}, afterShow: function() {} }); // START_CUSTOM_CODE_homeView // END_CUSTOM_CODE_homeView
Вы добавите пользовательский код в метод onShow, что означает, что код будет запущен, как только станет виден основной вид.
Вот как должен выглядеть index.js после добавления JavaScript, который позволяет нам добавлять, заполнять и удалять элементы списка дел:
'use strict'; app.homeView = kendo.observable({ onShow: function() { //adding a to do list item $('button').click(function() { var text = $('.toDoListInput').val(); if (text === '') { return } else { $('.toDoListContainer').append( ' ' + text + 'delete item complete item' ); $('.toDoListInput').val(''); } }); //checking off a to do list item $('.toDoListContainer').on('click', '.toDoListItem', function() { $(this).find('.delete').toggle(); $(this).find('.complete').toggle(); }); $('.toDoListContainer').on('click', '.complete', function(e) { $(this).parents('.toDoListItem').addClass('completed'); $(this).toggle(); $(this).siblings('.delete').toggle(); e.stopPropagation(); }); $('.toDoListContainer').on('click', '.delete', function() { $(this).parents('.toDoListItem').remove(); }); }, afterShow: function() {} });.'use strict'; app.homeView = kendo.observable({ onShow: function() { //adding a to do list item $('button').click(function() { var text = $('.toDoListInput').val(); if (text === '') { return } else { $('.toDoListContainer').append( ' ' + text + 'delete item complete item' ); $('.toDoListInput').val(''); } }); //checking off a to do list item $('.toDoListContainer').on('click', '.toDoListItem', function() { $(this).find('.delete').toggle(); $(this).find('.complete').toggle(); }); $('.toDoListContainer').on('click', '.complete', function(e) { $(this).parents('.toDoListItem').addClass('completed'); $(this).toggle(); $(this).siblings('.delete').toggle(); e.stopPropagation(); }); $('.toDoListContainer').on('click', '.delete', function() { $(this).parents('.toDoListItem').remove(); }); }, afterShow: function() {} });
При наличии JavaScript, приложению требуется немного CSS, чтобы оно выглядело удобным. Откройте файл main.css в папке стилей. Включите симулятор устройства, нажав кнопку «Выполнить» на панели инструментов и выбрав симулятор iPhone. Это позволит вам видеть изменения в макете по мере их внесения в файл CSS.
Как только CSS добавлен, ваше приложение почти готово. Все, что нам осталось сделать, это проверить! Не забудьте запустить симулятор устройства и протестировать приложение на всех доступных устройствах. В нашем случае мы создаем простое приложение со списком дел с помощью jQuery, поэтому ничего не вышло из строя. Это может быть не так для более сложных приложений.
Развертывание приложения
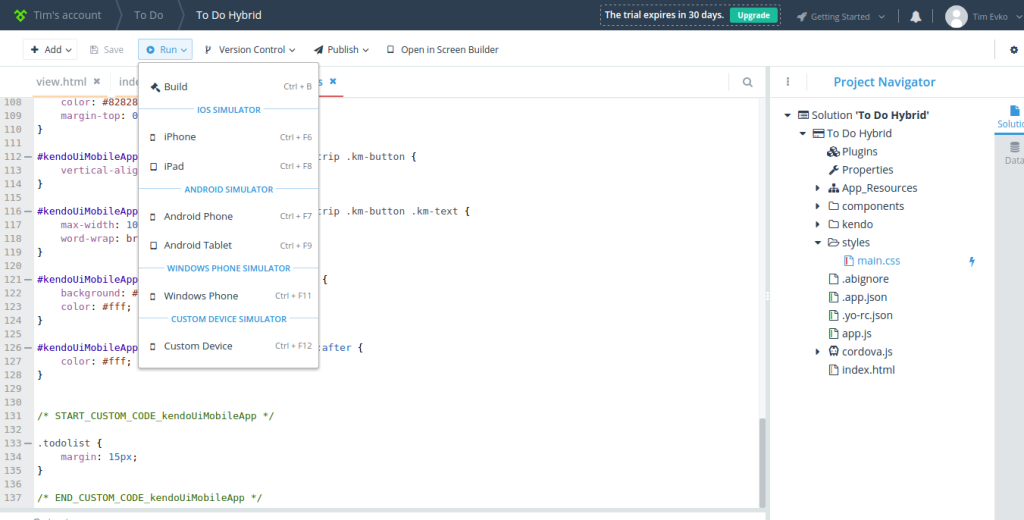
Теперь, когда приложение создано, вы можете попробовать его на физическом устройстве! Снова нажмите кнопку Run на панели инструментов, но на этот раз выберите Build. Вам будет представлен вариант компиляции в различных средах.
Я выбрал Android, так как собираюсь тестировать приложение на устройстве Android.
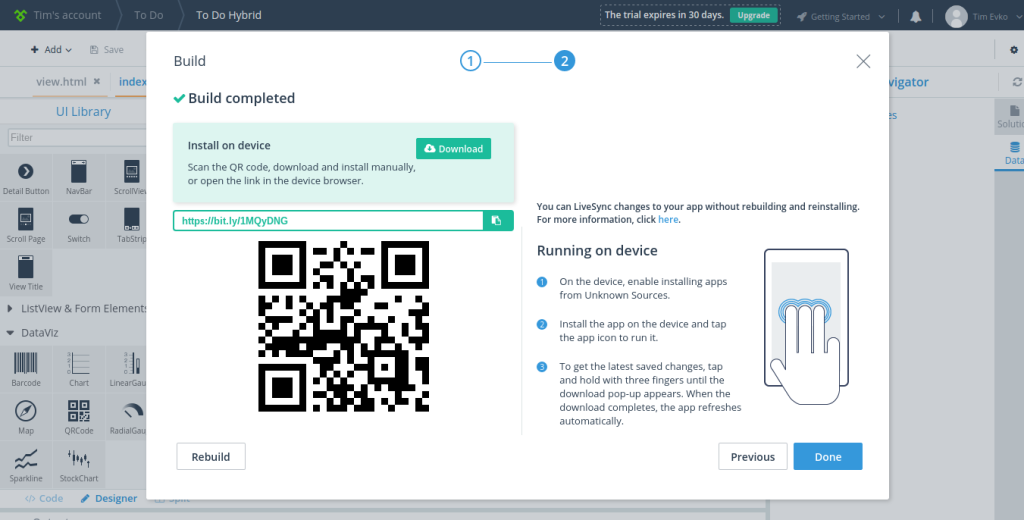
После завершения сборки вы увидите ссылку, по которой вы можете перейти в браузере вашего мобильного устройства, где будет происходить процесс установки.
Важно убедиться, что настройки вашего устройства позволяют вам устанавливать приложения из неизвестных источников, иначе вы не сможете установить тестовое приложение.
Когда вы будете готовы опубликовать приложение для публичного использования, Telerik поможет вам отправить приложение в магазины приложений для iOS, Android и Windows Phone.
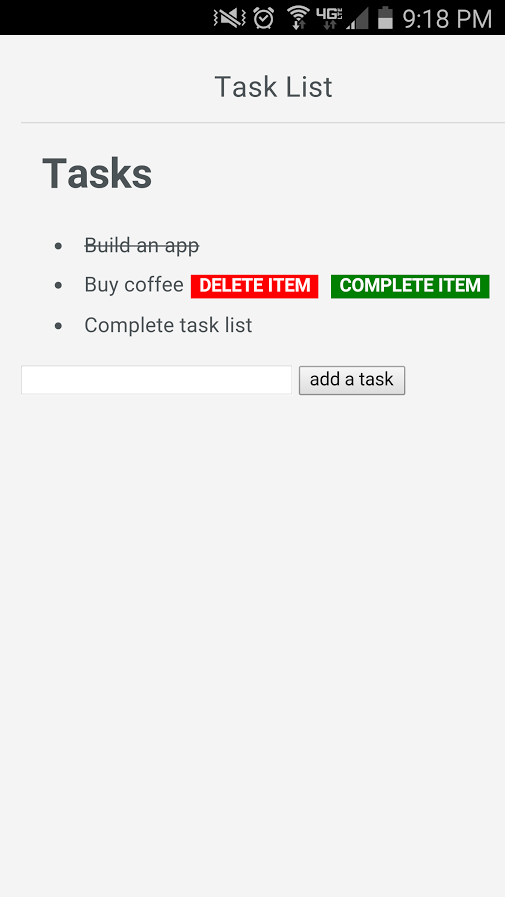
Успех!
Вывод
Мы лишь кратко коснулись некоторых вещей, которые вы можете сделать с помощью Telerik Platform. Создать собственное или гибридное мобильное приложение теперь проще, чем когда-либо. Telerik Platform не только поможет вам сэкономить время, деньги и избежать нескольких головных болей, вы также можете создавать приложения, которые развертываются в различных магазинах приложений, и при этом вам не нужно писать ничего, кроме HTML, CSS и JavaScript.